
Улучшите ваш веб-сайт: основные веб-жизненные показатели: практическое руководство
21 марта 2022 г.Что такое Core Web Vitals?
Google объявил об обновлении алгоритма основных веб-жизненных показателей в мае 2020 года, а также сообщил, что это обновление будет применяться с июня 2021 года.
Основные веб-показатели — это сигналы качества страницы, которые определяют взаимодействие пользователей с веб-сайтом и отслеживают, как пользователи могут беспрепятственно перемещаться по вашему сайту и получать то, что ищут.
:::Информация
Автор является писателем Blurbpoint
Важные компоненты жизненно важных функций веб-ядра включают в себя; время загрузки, интерактивность и визуальная стабильность. Различные факторы определяют общий пользовательский опыт вашего сайта, и если вы не уверены, хорош он или нет, существуют различные инструменты, которые помогут вам узнать о вашем опыте работы с сайтом и о том, как вы можете его улучшить. Google упростил для оптимизаторов поисковых систем и владельцев сайтов измерение жизненно важных показателей сети с помощью ряда инструментов, доступных в Интернете.
Мы поговорим об инструментах позже в этой статье, но нам нужно определить, хорош ли пользовательский интерфейс вашего сайта или нет. Давайте поговорим о важных основных показателях Web Vitals, от которых зависит пользовательский опыт.
Почему Core Web Vitals так важны?
Google измеряет пользовательский опыт вашего сайта, который может поднять ваш рейтинг Google как минимум на одну позицию. Существуют различные показатели основных веб-показателей Google, которые, если их улучшить, могут значительно увеличить трафик на вашем веб-сайте и помочь вам закрепиться в цифровом формате. Плохой пользовательский опыт может привести к более высокому показателю отказов. Чтобы эффективно использовать инструменты, вот несколько важных показателей, о которых вам нужно знать.
Наиболее важные метрики Core Web Vitals
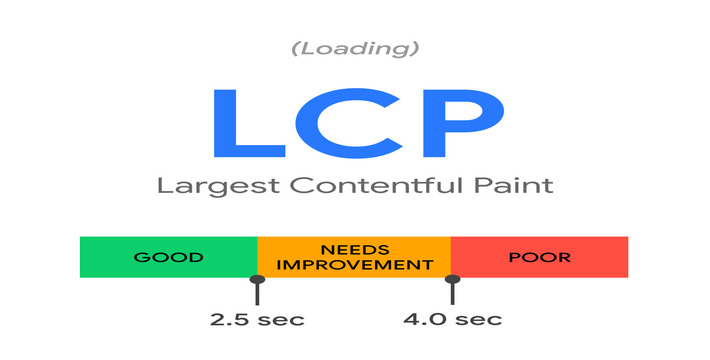
- Самая большая отрисовка контента (LCP). Этот показатель измеряет, сколько времени требуется, чтобы контент появился на веб-странице для пользователей. Google рекомендует, чтобы LCP не превышал 2,5 секунды.

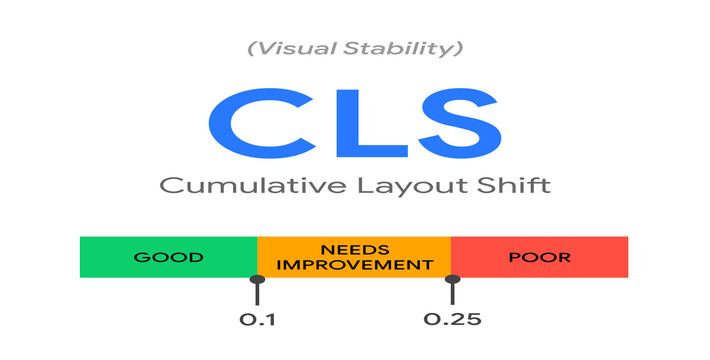
- Совокупное смещение макета (CLS). Этот показатель измеряет количество неожиданных сдвигов макета, которые вызывают проблемы при чтении содержимого веб-страницы и взаимодействии с веб-сайтом. Google рекомендует показатель CLS 0,1 секунды или меньше.

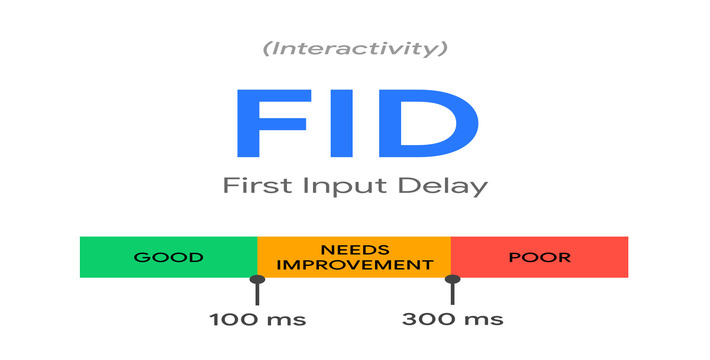
- Задержка первого ввода (FID)- Этот показатель измеряет время отклика вашей веб-страницы, когда пользователь взаимодействует с вашей веб-страницей в первый раз, а также измеряет, насколько быстро браузер веб-сайта предоставляет пользователям результаты. Google рекомендует скорость менее 100 миллисекунд.

Инструменты для измерения основных веб-показателей

- Консоль поиска Google
Google Search Console помогает владельцам сайтов оценивать страницы всего сайта. Этот инструмент поможет вам тщательно проанализировать страницы, которые могут потребовать улучшений и исправлений. Вы можете использовать отчет Chrome UX, чтобы определить производительность вашего сайта.
URL-адреса разделены в соответствии с их статусом; Плохо, нуждается в улучшении и хорошо.
Консоль поиска Google сообщает, как работают ваши веб-страницы на основе основных веб-показателей.
- Google Маяк
Lighthouse – это автоматизированный инструмент для аудита веб-сайтов, который позволяет разработчикам проверять и оценивать свои сайты и определять, какие области нуждаются в улучшении. Эти области включают в себя; производительность, доступность, SEO и лучшие практики.
Маячные меры для пользовательского опыта включают в себя; Совокупное смещение макета (CLS), (общее время блокировки) TBT, максимальное отрисовка содержимого (LCP) и время до взаимодействия (TTI).
- Отчет об удобстве использования Chrome (CrUX)
Отчет об удобстве использования Chrome — это не инструмент, а набор данных, состоящий из реальных данных о взаимодействии пользователей с разных сайтов. Этот набор данных измеряет полевые данные по всем основным веб-показателям.
Как разработчик, вы можете оптимально использовать этот набор данных и определить, какие области вашего веб-сайта нуждаются в доработке.
- Статистика PageSpeed
PageSpeed Insights позволяет измерять основные веб-показатели в лабораторных и полевых разделах отчетов как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент дает вам представление о том, как пользователи взаимодействуют с вашей страницей, и какие улучшения вы можете внести, чтобы улучшить работу со страницей для ваших клиентов.
Этот инструмент также позволяет вам проверить, соответствует ли ваш веб-сайт всем удобным для пользователя основным веб-метрикам или нет.
- Инструменты разработчика Chrome
Chrome DevTools — это инструмент, доступный в Google Chrome, доступ к которому можно получить двумя щелчками мыши. Щелкните правой кнопкой мыши на рабочем столе, выберите «Проверить», и появится Chrome DevTools.
Этот инструмент помогает вам анализировать основные веб-показатели, а раздел с опытом, присутствующий внутри, поможет вам обнаружить неожиданные изменения макета.
В целом, вы можете найти и исправить проблемы, связанные с визуальной нестабильностью, которая способствует кумулятивному смещению макета (CLS).
- Расширение Web Vitals
Это новое расширение Chrome, которое легко измеряет три основных веб-метрики.
Это расширение доступно для установки в Интернет-магазине Chrome.
Вот некоторые из инструментов, которые помогут вам определить аспекты, которые необходимо улучшить для лучшего взаимодействия с пользователем. Улучшение основных веб-жизненных показателей может положительно повлиять на ваш рейтинг и принести желаемые результаты.
Помимо использования инструментов, вы также можете применить несколько важных советов, чтобы улучшить взаимодействие с пользователем на вашем веб-сайте. Они следующие
Советы по улучшению основных веб-показателей
Вот 6 советов, которые улучшат показатели Core Web Vitals вашего сайта. Давайте узнаем их:
- Сократить выполнение JavaScript (JS)
Если вы заметили в отчете низкую оценку FID, это означает, что странице требуется более 300 миллисекунд для взаимодействия с пользователями.
Сокращение времени между выполнением кода JS в вашем браузере и страницей, что вкратце также называется выполнением JS.
Кроме того, убедитесь, что используете как можно меньше памяти, потому что всякий раз, когда код вашего сайта запрашивает браузер, он занимает память, которая останавливает JavaScript и, возможно, замедляет работу страницы.
- Обратите внимание на атрибуты или размеры ваших медиа или объявлений
Это очень важно для улучшения ваших результатов CLS. Необходимо убедиться, что их изображение или высота или ширина любого медиа-источника правильные.
Если вы планируете разместить какую-либо медийную рекламу, убедитесь, что ваши объявления имеют правильные размеры, потому что неправильная реклама может снизить оценку CLS.
Таким образом, следите за другими медиа-источниками, если хотите их разместить.
- Оптимизация изображения
Изображения являются одним из наиболее влияющих факторов на жизненно важные функции веб-сайта.
Имея множество пакетов отложенной загрузки, вы можете использовать один из них для отложенной загрузки всех изображений на вашей странице.
Это сделает вашу страницу легче и потребует меньше времени для загрузки вашей страницы в браузере.
Еще одна важная вещь: определите разрешение изображения в зависимости от типа устройства. Разрешение для разных устройств должно быть разным.
- Улучшить время отклика сервера
Длительное время отклика вредно для вашего SEO и негативно влияет на ваш UX.
Вы можете использовать специализированные инструменты для измерения времени отклика сервера. Однако, прежде чем начать, соберите данные о ваших текущих выступлениях, чтобы определить, как у вас дела.
Чтобы собрать данные:
- Проверьте скорость веб-хостинга
- Используйте (сеть доставки контента) CDN.
- Выбирайте только необходимые плагины для вашего сайта, поскольку каждый из них имеет дополнительный вес, который может повлиять на производительность вашего сайта.
На основе отчета поработайте над улучшением своего сайта и ускорьте работу сервера ответов. Более быстрое серверное время также улучшает показатели загрузки страницы и LCP.
- Уменьшите общий размер страницы/документа
Тяжелая целевая страница плохо влияет на оценку LCP. Чтобы избежать этого, используйте только те данные, которые необходимы для вашей страницы рендеринга, и удалите все бесполезные данные.
- Используйте шрифты с умом
Шрифты могут снизить ваши показатели производительности, если браузеру требуется время для загрузки пользовательского шрифта, используемого на вашем сайте.
Здесь лучше всего загрузить на свой сайт шрифты, которые по умолчанию поддерживаются браузером.
Эти советы улучшат впечатление от страницы для ваших пользователей и окажут положительное влияние как в долгосрочной, так и в краткосрочной перспективе.
Заключительные слова
Улучшение восприятия страницы как часть вашей SEO-стратегии может улучшить взаимодействие пользователей с вашим сайтом и, возможно, повысить рейтинг вашего сайта.
Google поддерживает сайт, который предоставляет ценный и исчерпывающий контент, а также удобный пользовательский интерфейс. Поэтому постарайтесь не пропустить создание хорошего контента для ваших читателей, а также обеспечение хорошего пользовательского опыта.
:::Информация
Автор является писателем Blurbpoint
Оригинал
