
Как мы создали наше приложение для управления API: итерации дизайна и все остальное
7 марта 2022 г.На этот раз я позволяю Tea, нашему разработчику iOS, взять на себя управление моей учетной записью Hackernoon <3
Всем привет! Меня зовут Чай, я руководитель мобильного отдела Treblele, и я здесь, чтобы рассказать вам историю о нашем недавно выпущенном нативном приложении все-в-одном для вашего iPhone, iPad, и Мак. Я впервые пишу статью, так что скрестим пальцы всем лайк 🤞🏻. Я здесь, чтобы рассказать вам историю о том, как мы создали наше универсальное приложение Treblle для iPhone, iPad и Mac. Я постараюсь осветить некоторые технические детали, а также проведу вас через мыслительные процессы и итерации дизайна, через которые мы прошли.
История создания этого приложения намного длиннее, чем вы думаете 😀, но не потому, что оно настолько сложное, а потому, что мы много раз меняли его видение. Истоки приложения на самом деле восходят к 2020 году. Ведран, Дарко и я все еще работали в нашей предыдущей компании над множеством различных API и мобильных приложений. Как и у любой другой девелоперской компании, у нас не было много свободного времени. Но нам нравилось работать над Treble, поэтому мы старались делать это всякий раз, когда у нас была хотя бы миллисекунда свободного времени.
Нам всем понравился продукт, потому что мы создавали его для себя, и он помогал нам каждый божий день. Например, я помню дни, когда я застревал с API, потому что мне приходилось ждать, пока Ведран закончит вызов и объяснит, почему мои запросы API не проходят. После того, как мы начали использовать одну из самых ранних версий Treblele, мне не нужно было так сильно зависеть от него. Я использовал Treble, когда делал запросы к API из приложений iOS, просто чтобы убедиться, что данные поступают так, как нужно. По сути, я мог бы самостоятельно обслуживать свои потребности в качестве разработчика iOS только с Treblele, начиная от отладки, доступа к документации и заканчивая просмотром запросов и тем, что делают другие.
Поэтому в свете этого мы хотели создать что-то, что можно было бы использовать для себя. Вот так выглядело это путешествие.
Версия 1: Использование Swift

Мы, конечно, сначала начали работать над веб-составляющей. Но вначале Ведран сказал, что ему нужно и он хочет, чтобы это было приложение. На тот момент у него была буквально одна причина для этого - push-уведомления 😂. Он всегда говорил, что хотел бы получать push-уведомления, когда что-то пойдет не так, прямо на свой телефон раньше всех. Таким образом, он мог решить проблему, прежде чем кто-либо заметит 😄. Поэтому после того, как мы сделали первоначальную версию нашей платформы, мы начали работать над приложением для нее только для iOS.
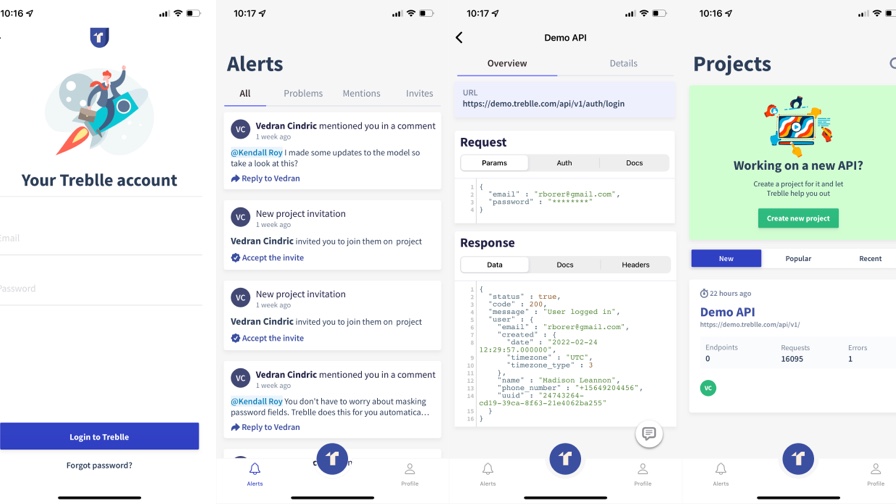
Самая первая версия, которую мы создавали, была приложением буквально с 6 экранами. Вход/регистрация, панель управления, оповещения, профиль, отдельный экран проекта и просмотр одного из запросов. Вот оно. У нас даже не было контента для экрана профиля, как будто мы даже не знали, что туда поместить. Главным приоритетом было получение списка оповещений и возможность просмотра запроса на телефоне. Дарко сделал мне пару дизайнов, которые были практически клонированной копией сайта в адаптивном режиме 😉
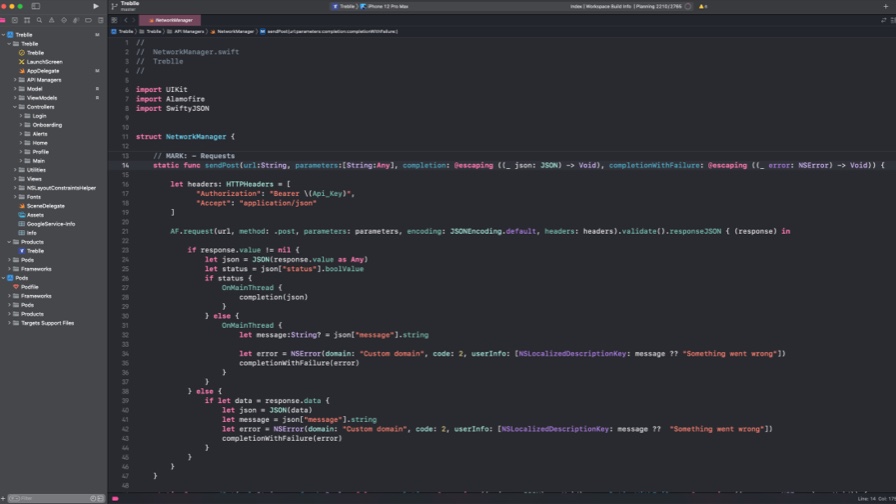
Для этой версии приложения я использовал Swift. Я начал разрабатывать, когда Objective C был еще популярен, но на самом деле я большой поклонник Swift. Просто язык мне больше подходил. В то время M1 Mac еще не было чем-то особенным, и у меня был Macbook Pro на 128 ГБ, на жестком диске которого заканчивалось каждые 2 дня, особенно если было обновление Xcode. Это было ужасно.
Так что разработка не доставляла удовольствия, потому что что-то постоянно ломалось, тормозило или тормозило. Мой первоначальный план для приложения состоял в том, чтобы сделать его как можно более простым. Как и в любом другом приложении, я использовал архитектуру MVVM. Мне очень нравится подход, его чистота и разделение всего графического со всем, что связано с бизнесом и моделью. Типичная структура для меня выглядела бы примерно так:

Мы также не использовали так много модулей, что было немного необычно, потому что в предыдущих проектах было 3 модуля аналитики, 2 модуля пользовательского интерфейса и все остальное. Ведран всегда был непреклонен в этом и всегда говорил, что нам не нужно модное приложение, нам не нужна анимация, нам ничего не нужно для версии 1. Давайте просто заставим это работать.
Я начал работать над этим, и через несколько недель у нас была готовая версия. Это было далеко не идеально, но это сработало. На самом деле было лето, когда мы закончили его, и я помню, как Ведран умолял меня отправить его в TestFlight, чтобы он мог получать push-уведомления. Я пытался возразить, что приложение не до конца доработано и он многого не сможет сделать, но он был непреклонен и сказал только: «Пуш-уведомления». 🤣
Итак, я загрузил первую сборку, и я помню, что мы были где-то, и мы все впервые получили push-уведомление. «У проекта XYZ возникли проблемы» и описание проблемы. И он смотрит на свой телефон и говорит: «Видите ли, теперь я знаю, что на самом деле это не имеет большого значения, но они позвонят мне, чтобы спросить, почему это не работает, и я уже буду знать, что не так, поэтому нам не нужно вернись и возьми мой Macbook». Вот что случилось. Через 10 минут он получает сообщение в Slack о том, что кто-то сообщил, что что-то не работает 🤪. Мы использовали первую версию некоторое время, пока я не сказал, что хочу начать изучать SwiftUI.
Версия 2: Использование SwiftUI

Примерно в середине 2020 года, когда мы разрабатывали Treblele и приложение, SwiftUI был горячей новинкой от Apple. Мне это понравилось, потому что обещало решить многие проблемы, особенно возможность предварительного просмотра изменений, которые вы вносили в дизайн. Я хотел попробовать создать что-то, чтобы увидеть, насколько сложно будет создать приложение с этим. Теперь, как многие из вас знают, если вы что-то тестируете или изучаете, лучше всего иметь перед собой конкретную цель. Что-то, что вы определяете и говорите, что я хочу это построить, вот как это выглядит и вот что это делает.
Почему? Потому что иначе вы никогда его не построите. Поэтому я наивно пришел в Ведран и сказал, что хочу создать новую версию приложения с использованием SwiftUI, и я хочу попытаться заставить его работать и на iPad.
Он сразу же сказал: «Отлично, давайте посмотрим, сможем ли мы поместиться и на Mac, потому что мне действительно не помешала бы замена Postman». Я пытался объяснить ему, что наличие приложения для Mac будет совершенно другой игрой с мячом, чем iPhone и iPad, но он все равно хотел, чтобы мы попробовали. На этот раз я не хотел ждать никаких рисунков. Я только начал сам создавать пользовательские интерфейсы, чтобы посмотреть, куда это меня приведет. Я впервые создавал универсальное приложение для всех трех платформ Apple, а также использовал SwiftUI. Так что я чувствовал, что вышел из своей зоны комфорта, но вы хотите знать, кто так не думал? Ну вы угадали - Ведран 😀.
Самое замечательное в Ведране то, что если вы попытаетесь сказать ему что-то сложное или невозможное, он вам не поверит. Так что его реакция всегда такова: ты можешь это сделать, ты разберешься, я тебе помогу... Забавный факт о том, что он помогает мне - он не знает ни Objective C, ни Swift, не говоря уже о SwiftUI. Но он всегда считал, что я отлично справлюсь с этим.
В любом случае, я пустился в погоню за SwiftUI и понял, что языка просто еще нет. Что еще более важно, экосистемы еще нет. Как будто вы не смогли найти статью, посвященную созданию приложения для всех трех платформ. В собственных видеороликах Apple даже не было этих тем. В основном это были iPhone + iPad. Наконец, в SwiftUI на тот момент было оооочень много багов и проблем. Как будто я часами пытался решить проблему с навигацией, думая, что это моя вина, но потом осознавая, что на веб-сайте Apple есть открытый отчет об ошибке. Мой ноутбук загорался при попытке предварительного просмотра экранов. Документация и все примеры, касающиеся этого, были очень элементарными. Поэтому мы отказались от этого пути и отложили его на потом.
Версия 3: Использование SwiftUI и Mac Catalyst

Если бы мне пришлось описать ситуацию с приложением Treblele одним предложением, я бы определенно использовал то, что мы все знаем: «Третий раз — прелесть» 😀 Именно это и произошло с нашим приложением. В отличие от 2 предыдущих раз, теперь у нас действительно была компания; мы подняли посевной раунд в июле 2021 года и полностью сосредоточились на Требле.
У нас было две основные цели на первые 6 месяцев, которых мы хотели достичь. Во-первых, изменить дизайн нашего веб-сайта и запустить Treblele. Во-вторых, выпустить наши мобильные приложения. На этот раз мы подошли к делу с немного большим планированием, но также и с более детальной идеей. Итак, мы знаем, что хотим охватить все 3 платформы одним приложением. Это было точно. Мы также знали, что хотим иметь набор для тестирования в приложении для Mac, чтобы нам больше не приходилось использовать Postman. Мы довели это до крайности и спросили себя, как мы можем тестировать с вашего iPhone без необходимости что-либо вводить. Ведран предложил идею тестирования в один клик и сказал, что мы добавим это в качестве доказательства концепции на веб-сайт, но в конечном итоге мы будем использовать его на телефоне. Мы хотели, чтобы приложения охватывали все, от разработки до постпродакшна, и приносили пользу на каждом этапе пути.
На этот раз, в отличие от предыдущего, у меня было больше опыта работы с универсальным приложением, и я решил использовать SwiftUI и Mac Catalyst, чтобы выполнить работу. SwiftUI повзрослел, о нем появилось гораздо больше контента, туториалов, видео и статей. С другой стороны, Mac Catalyst стал довольно популярным, Apple использует его для своих приложений, и на самом деле он работает довольно хорошо. Я думаю, что все сводится к тому, чтобы иметь отличный масштабируемый дизайн и выбирать навигацию, которая работает на всех устройствах. Мы начали работать над дизайном со встроенным темным и светлым режимами. Философия дизайна заключалась в том, что мы будем делать все как компоненты и настраивать их для каждой из платформ с точки зрения размеров, а также количества отображаемой информации. Я думаю, что команда дизайнеров, Дарко и Дора, хорошо поработали над этим, и нам удалось привести дизайн в хорошую форму, что, в конце концов, помогло мне. Когда я оглядываюсь назад, мы сделали несколько ошибок новичков. Например, мы оставили индикатор, показывающий, сколько вызовов API вы сделали в этом месяце, в области боковой панели. Это работает для iPad и Mac, но не для iPhone, потому что там нет места для боковой панели 😀Поэтому нам пришлось переместить эту функцию на iPhone на экран вашего профиля. Но всего не предугадаешь 🙃
Нам потребовалось примерно 4 месяца, чтобы создать эту версию приложения от этапа проектирования, разработки API до завершения всего, что мы намеревались сделать. Это было сложно? Абсолютно. Мы небольшая, но ловкая команда, и я очень горжусь тем, что мы сделали за такой короткий промежуток времени. Приложение, которое мы создаем, прекрасно работает, потребляет менее 50 МБ ОЗУ (в отличие от других) и отлично выглядит на всех устройствах. Он также поставляется с удивительным набором функций, о которых я кратко расскажу.
Возможности нашего приложения для управления API
Мониторинг API в реальном времени

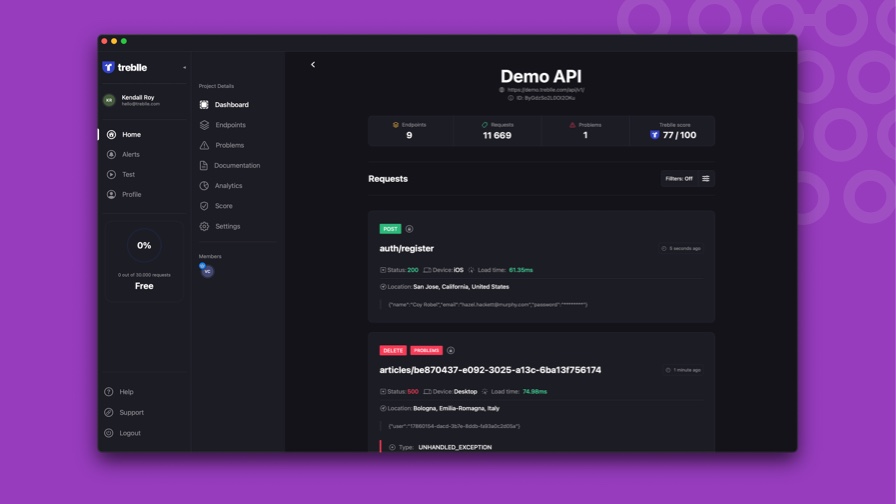
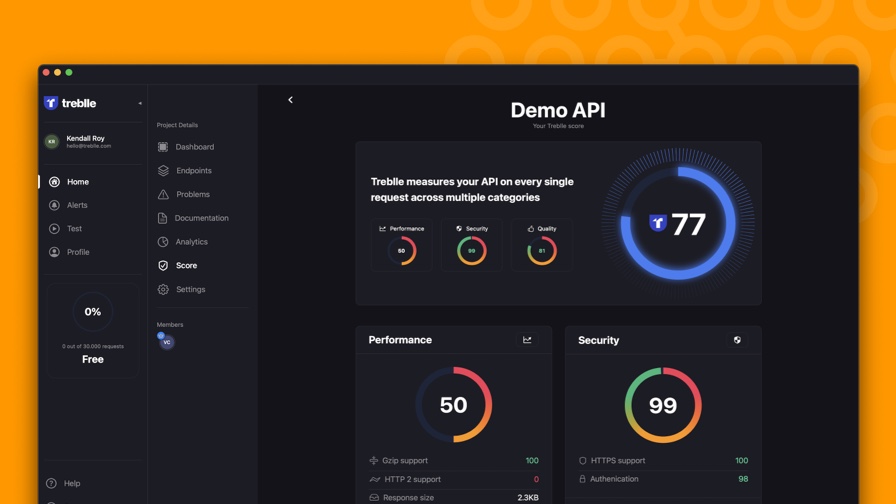
С помощью приложения вы можете контролировать все свои API из одного места. Мы создали великолепную информационную панель, которая позволяет вам быстро увидеть, что именно происходит с каждым из ваших API. Мы создали его таким образом, чтобы любой мог его понять, и вы можете просто открыть приложение и посмотреть, как работают все ваши API.
Если вас интересует конкретный API, вы всегда можете открыть только этот проект в приложении и увидеть все, что происходит в этом проекте. Когда мы говорим все, что делаем, мы имеем в виду это. С приложениями у вас есть доступ ко всем запросам, которые делают другие, документации API, конечным точкам, аналитике API, баллу Treble и многому другому . Для каждого отдельного запроса вы можете просмотреть все детали, которые могут вас заинтересовать, например: данные запроса/ответа, интерактивную информацию о местоположении, пользовательские данные, переменные сервера и многое другое. Вы также можете фильтровать и искать запросы по любым критериям. Поэтому, если вы хотите найти все запросы к конечным точкам, которые зарегистрировали пользователей, вы можете это сделать. Вы даже можете пойти дальше и указать местоположение, пользователя, устройство или любую из записей данных, которые вы видите на экране.
Мы полностью переработали такие разделы, как аналитика API и Trelle score. Оба они выглядят действительно потрясающе и наполнены красивыми диаграммами. Таким образом, вы можете быстро и легко понять такие вещи, как использование API, аналитика, устройства, пользователи и другую статистику, связанную с API. Мы действительно усилили нашу игру и продолжим обновлять не только приложение, но и всю платформу.
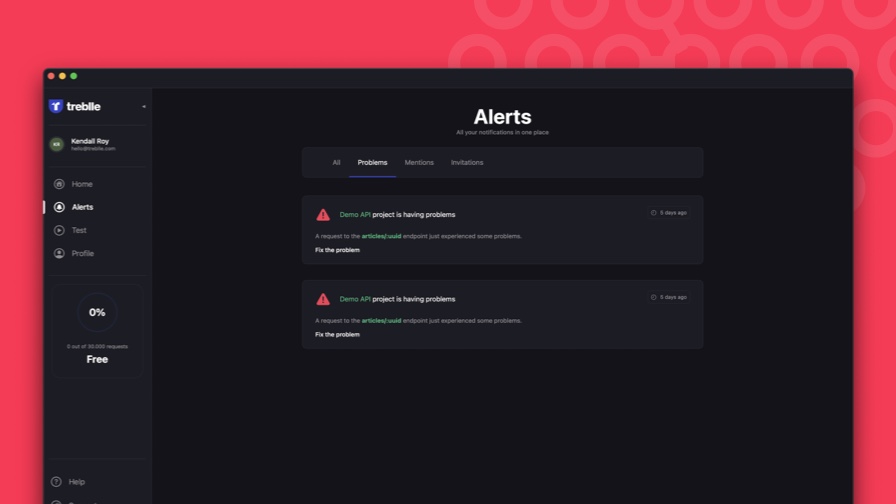
Оповещения и уведомления

Одной из основных функций приложения являются оповещения в сочетании с push-уведомлениями. Всякий раз, когда что-то пойдет не так с вашим API, вы узнаете об этом первым в режиме реального времени. Поэтому, как только вы получите push-уведомление, мы не остановимся на достигнутом. Когда вы нажмете на уведомление, мы переместим вас именно к этому запросу, который покажет вам всю информацию, которая может вам понадобиться, например: сведения об ошибке, данные о пользователе, сведения об устройстве, местоположении и, конечно же, все данные запроса и ответа. Это означает, что вам больше не нужно гадать, гадать или прыгать на своем компьютере — вы видите всю информацию на любом устройстве. Мы также очень разборчивы в том, сколько из них мы отправляем вам. Поэтому мы отправим вам push-уведомление, как только возникнет проблема. Оттуда мы будем вести подсчет, сколько раз возникала проблема, пока вы не отметите ее как «закрытую». Как только вы это сделаете, если проблема повторится, мы автоматически уведомим вас. Таким образом, мы не будем спамить вас, но вы все равно будете в курсе. Мы также не будем отправлять вам электронные письма и push-уведомления. Если у вас есть наше приложение, мы будем отправлять вам только уведомления, чтобы вы не получали двойных предупреждений. Помимо оповещений о проблемах, вы также получаете оповещения, когда кто-то упоминает вас в комментарии или приглашает вас в свой проект. Таким образом, вы всегда можете оставаться на связи со своей командой.
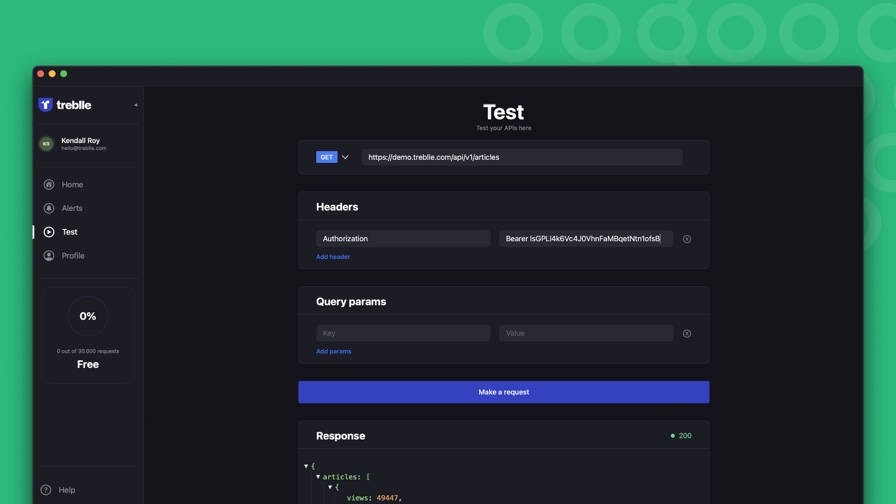
Набор для тестирования

Одним из наиболее распространенных вариантов использования, который мы хотели охватить, было базовое тестирование API. Для этого вам нужно создать HTTP-интерфейс. Именно это мы и сделали. Наш сверхпростой и удобный интерфейс предназначен для того, чтобы вы могли быстро отправлять HTTP-запросы к вашему API. Мы преднамеренно исключили все сложности, которые есть во многих других инструментах. Мы посмотрели на наши внутренние данные и увидели, что большинство людей на самом деле используют довольно стандартные HTTP-методы и способы аутентификации. Мы также планируем расширить этот раздел предложениями, основанными на выбранном вами проекте.
Итак, в нашем следующем выпуске вы сможете выбрать проект, найти конечную точку, и мы заполним для вас тестовые данные — все, что вам нужно сделать, это выбрать переменные. Здесь важно отметить, что если вы делаете HTTP-запросы от нашего клиента, они не будут учитываться в вашем плане 😀
Еще одна действительно полезная вещь, которую мы добавили, чтобы еще больше упростить тестирование на телефоне, — это понятие тестирования в один клик. По сути, когда вы открываете любой запрос в приложении Treblle, мы создаем кнопку под названием «Запустить тест», и как только вы нажмете на нее, мы сделаем для вас точно такой же запрос. Это как ответ на запрос. Мы знаем, что нужно отправить, какие данные, какие параметры авторизации... все. Мы просто делаем это для вас. Без вопросов 😀
Простая адаптация
Когда мы завершили работу над приложением, мы поняли, что многие пользователи увидят много пустых экранов после загрузки приложения. Нам это очень мешало. Мы разработали пустые состояния с красивой графикой, но все же для того, чтобы люди могли ВИДЕТЬ, насколько замечательны и круты приложения, им нужно интегрировать Treblele в свой собственный API. Мы узнали, что есть много, и я имею в виду много, причин, по которым люди не могут сделать это быстро, поэтому мы хотели помочь с этим.
Для борьбы с этим мы решили создать реальный демо-API и открыть исходный код для него. Поэтому мы создали шаблон Laravel API, который вы можете найти здесь: https://github.com/Treblle/laravel-api-boilerplate. После этого мы развернули новый микросервис, который, по сути, работает на основе этого кода и отправляет себе API-запросы каждую минуту. Ведран довел это до крайности и фактически рандомизировал запросы, чтобы никогда не было одного и того же типа запроса или данных. Как только мы это сделали, мы решили добавить этот проект к вам по умолчанию. Поэтому, когда вы регистрируете учетную запись в приложении или в Интернете, мы автоматически добавим вас в этот проект. Вы увидите мощь Treblele, это, конечно, не противоречит вашему плану, и вы можете покинуть проект, когда захотите.
Это все от меня. Я очень надеюсь, что вам всем понравится это приложение и оно поможет вам в вашем следующем проекте API. Лично я потратил много времени на то, чтобы все было идеально, быстро, стильно и, прежде всего, полезно. Если у вас есть какие-либо вопросы, комментарии или что-то подобное, не стесняйтесь связаться со мной по электронной почте на tea@treblle.com или на моем LinkedIn.
Ах да, не забудьте протестировать приложения, загрузив их прямо здесь: https://apps.apple.com/hr/app/treblle/id1603233552.
Оригинал

