
Как отправлять push-уведомления с помощью Firebase и React
3 марта 2022 г.Push-уведомления улучшают взаимодействие с вашим приложением. Firebase предоставляет возможность отправлять их с помощью службы Firebase Cloud Messaging. Я собираюсь показать вам, как интегрировать его в ваше приложение React.
Что мы строим
https://www.youtube.com/watch?v=czoOAF4r9KI&ab_channel=JeremyTenjo
Получите полный код [здесь] (https://github.com/jeremytenjo/how-to-send-push-notifications-with-firebase-and-react).
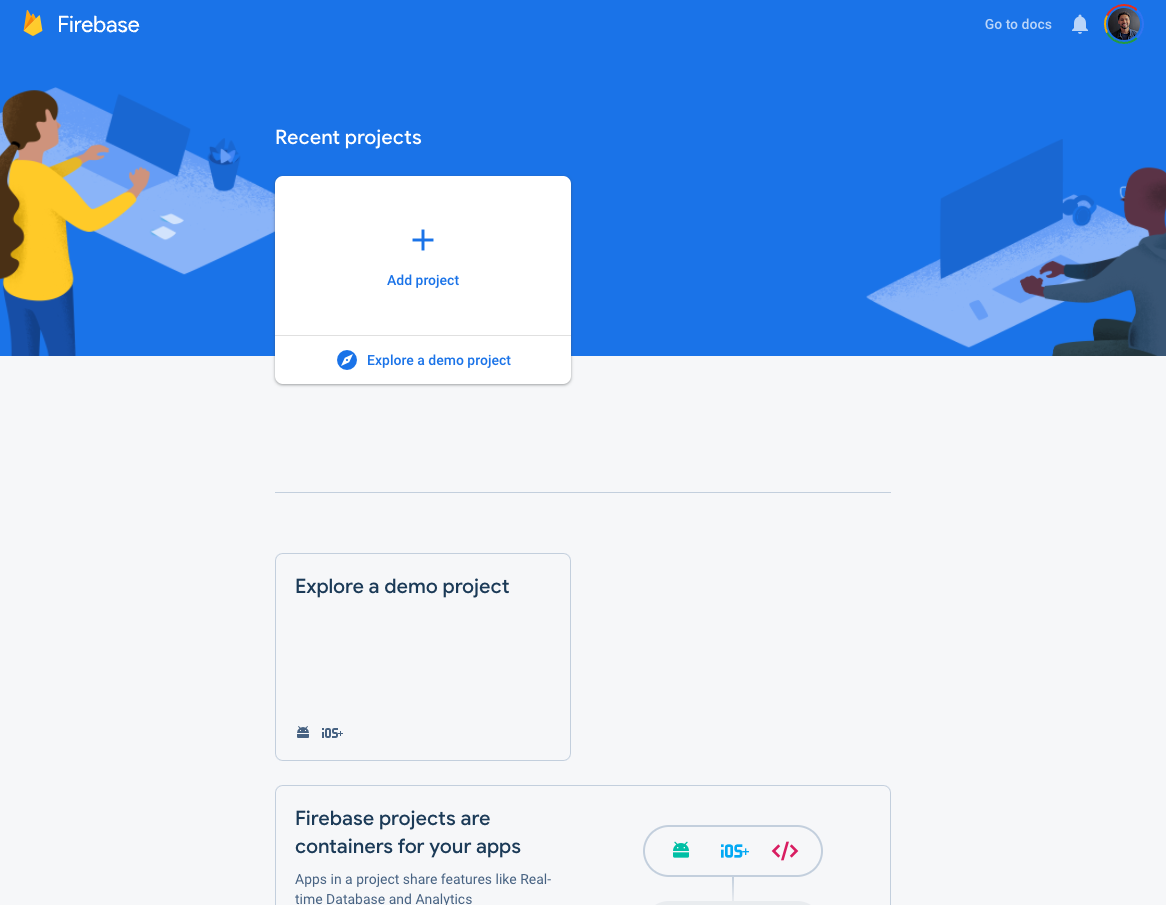
Создать проект Firebase
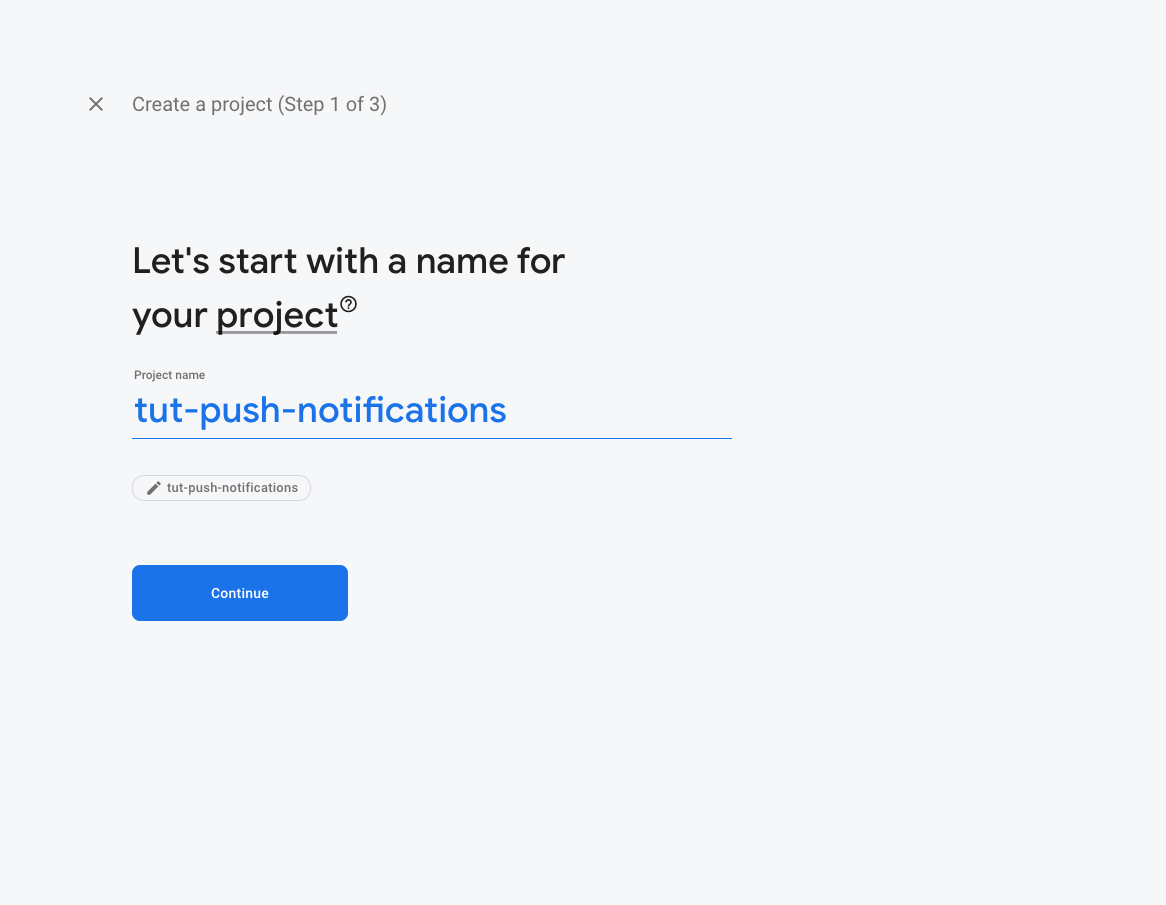
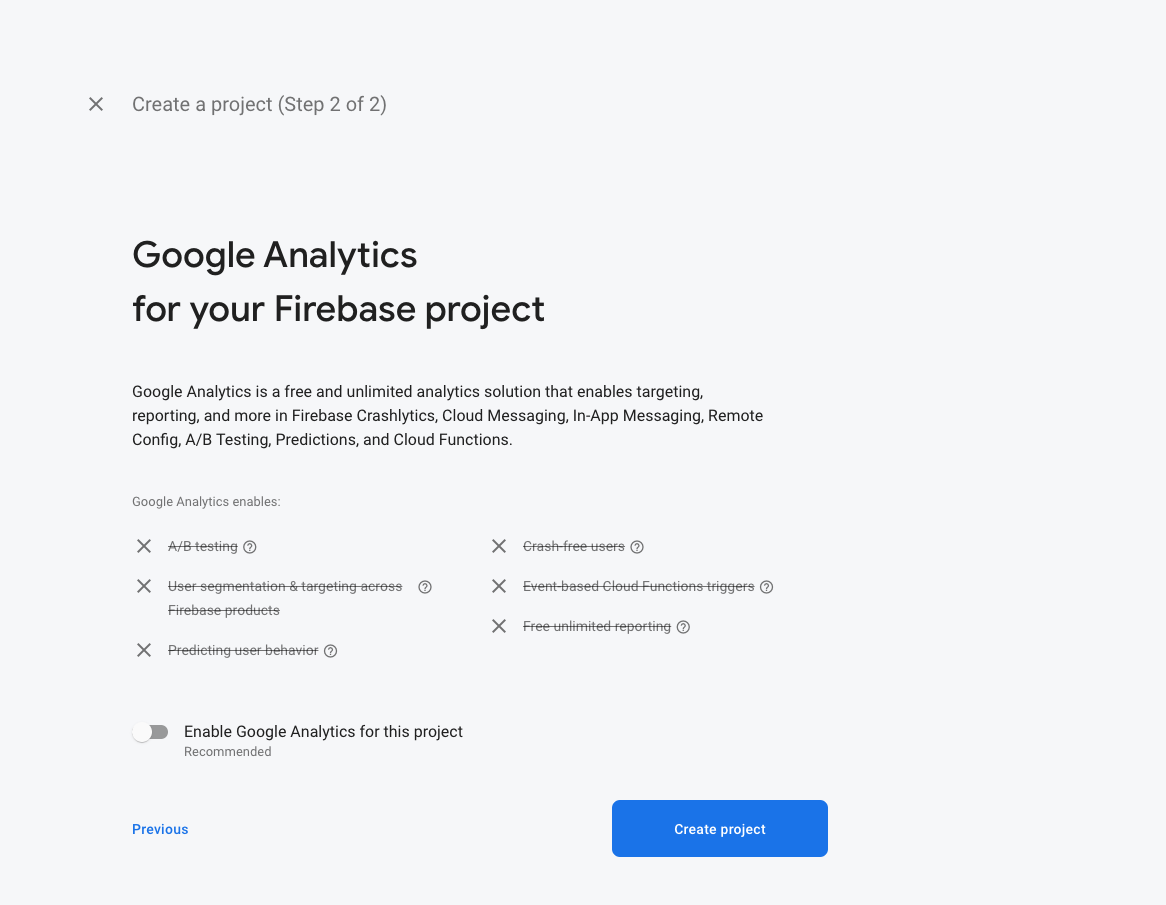
- Добавьте проект из консоли Firebase





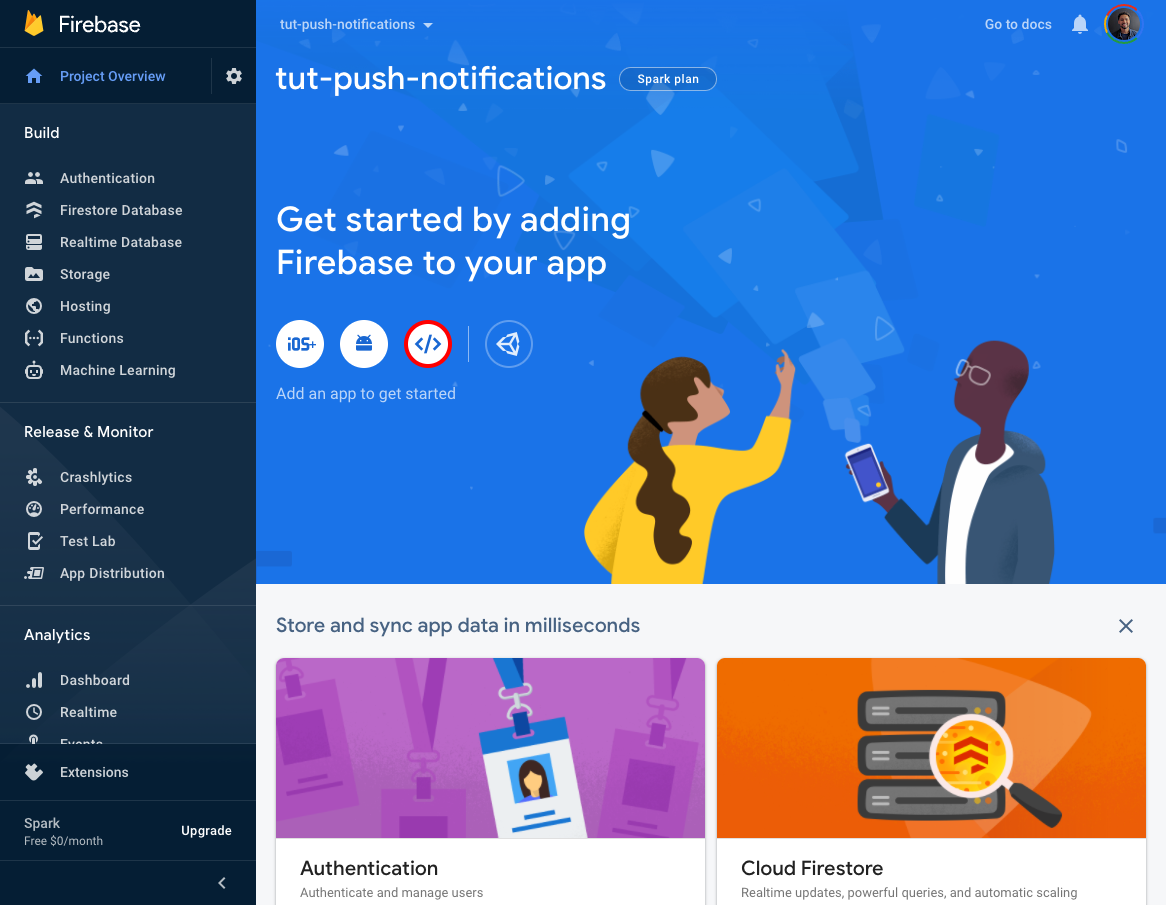
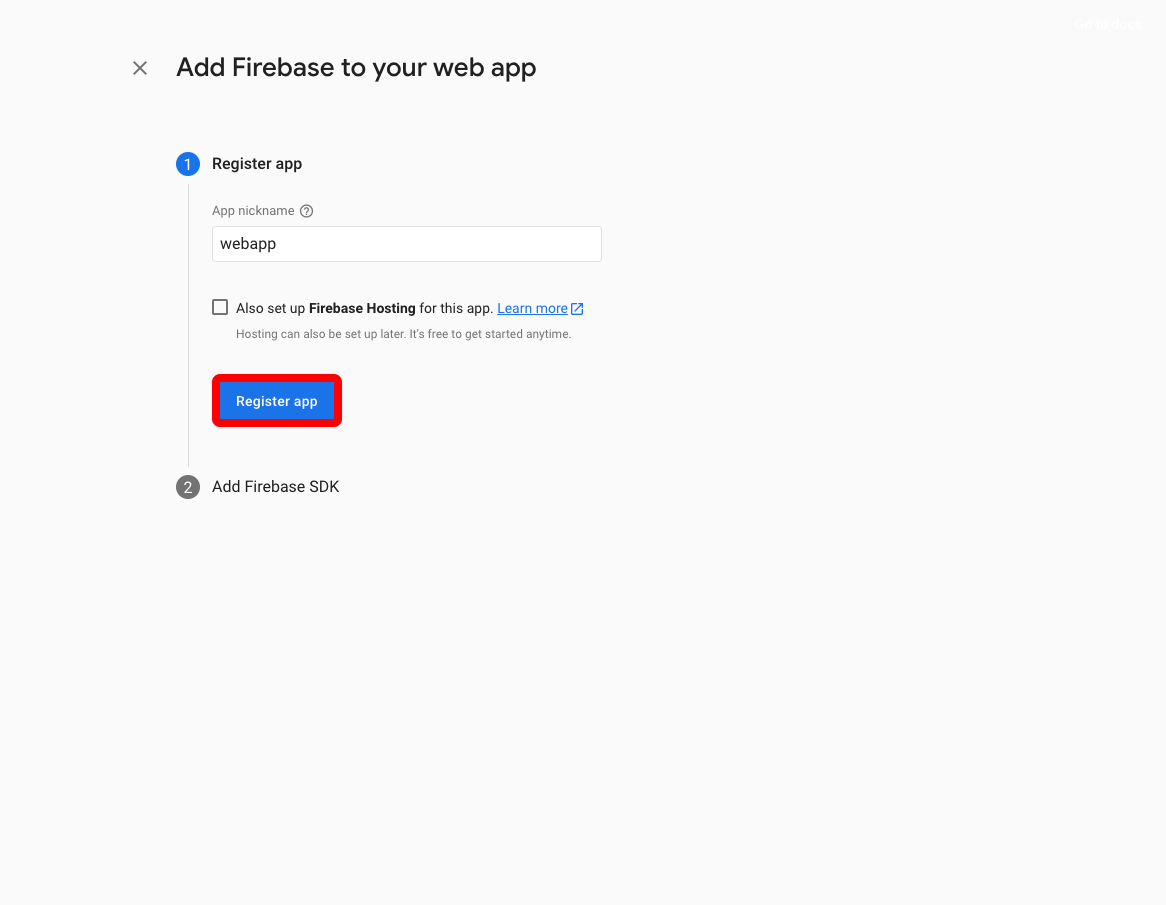
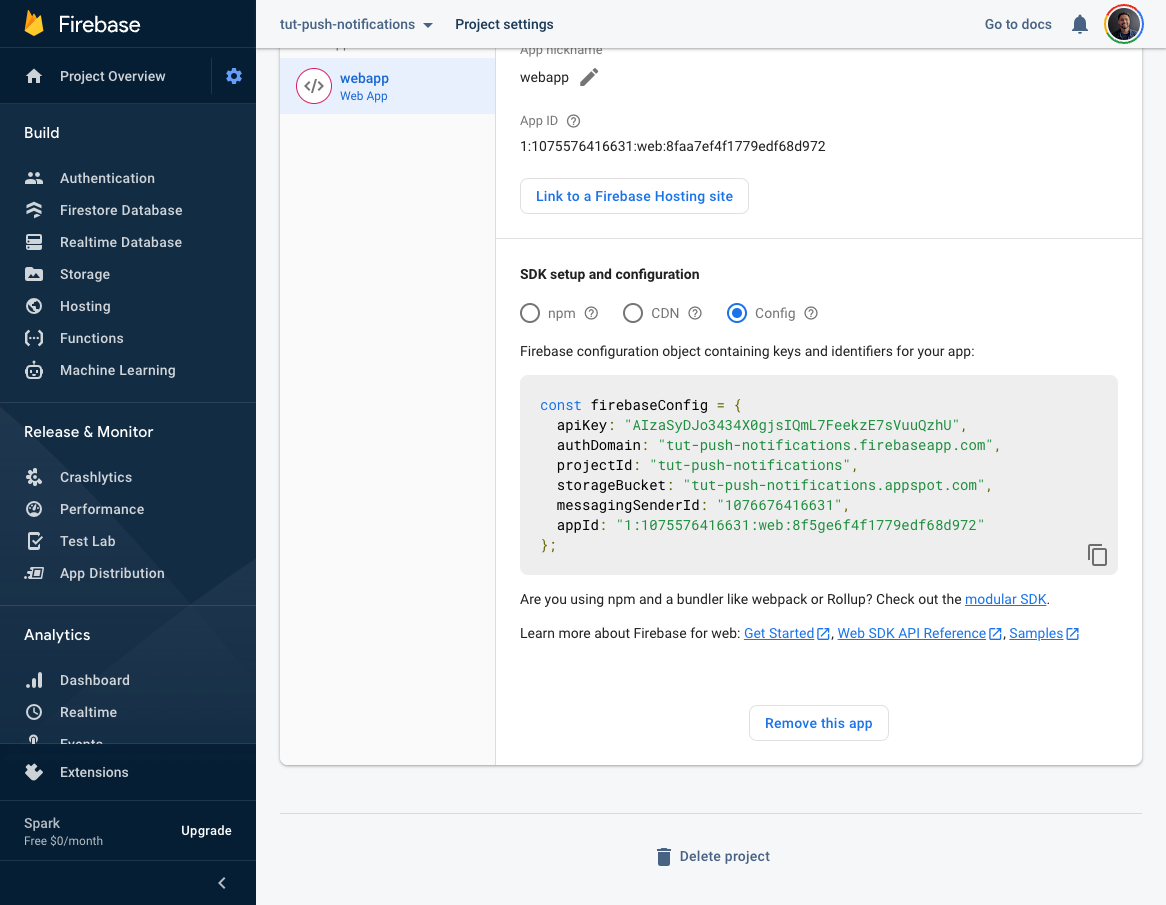
- Добавьте веб-приложение в свой проект firebase


- Нажмите «Продолжить в консоли».
Добавить firebase в приложение React
- Установите Firebase CLI
``ш
npm i -g firebase-tools
- Начальное руководство по приложению Clone React
``ш
npx degit https://github.com/jeremytenjo/starter-demo.git firebase-messaging-with-react && cd firebase-messaging-with-react && npm i && npm run dev
- Установите зависимости
``ш
npm i firebase @useweb/use-firebase-messaging @useweb/use-firebase
- Настройте firebase в приложении
``ш
Инициальный хостинг firebase
- Нажмите «Использовать существующий проект».
- Нажмите
tut-push-notifications (тут-пуш-уведомления)
- Выберите следующие параметры:
``ш
? Что вы хотите использовать в качестве общего каталога? публичный
? Настроить как одностраничное приложение (переписать все URL-адреса в /index.html)? да
? Настроить автоматические сборки и развертывания с помощью GitHub? Нет
- Firebase инициализирована 🎉
- Firebase создаст
firebase.jsonи.firebaserc
- Добавьте свойство
gcm_sender_idвmanifest.json. Вставьте значение ниже КАК ЭТО ЕСТЬ, без изменений.
```json
"gcm_sender_id": "103953800507"
- Создайте файл firebase-messaging-sw.js в своей общей папке. Этот сервисный работник будет получать и отображать уведомление, когда ваше приложение находится в фоновом режиме.
```js
/ eslint-disable no-undef /
importScripts('https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js')
importScripts('https://www.gstatic.com/firebasejs/8.6.8/firebase-messaging.js')
const firebaseConfig = undefined // требуется firebaseConfig
firebase.initializeApp(firebaseConfig)
постоянный обмен сообщениями = firebase.messaging()
message.onBackgroundMessage((полезная нагрузка) => {
console.log('[firebase-messaging-sw.js] Получено фоновое сообщение ', полезная нагрузка)
константное уведомлениеЗаголовок = полезная нагрузка.уведомление.заголовок
константное уведомлениеOptions = {
тело: полезная нагрузка.уведомление.тело,
значок: payload.notification.icon || полезная нагрузка.уведомление.изображение,
self.registration.showNotification (заголовок уведомления, параметры уведомления)
self.addEventListener('notificationclick', (событие) => {
если (событие.действие) {
клиенты.openWindow(событие.действие)
событие.notification.close()
- Замените
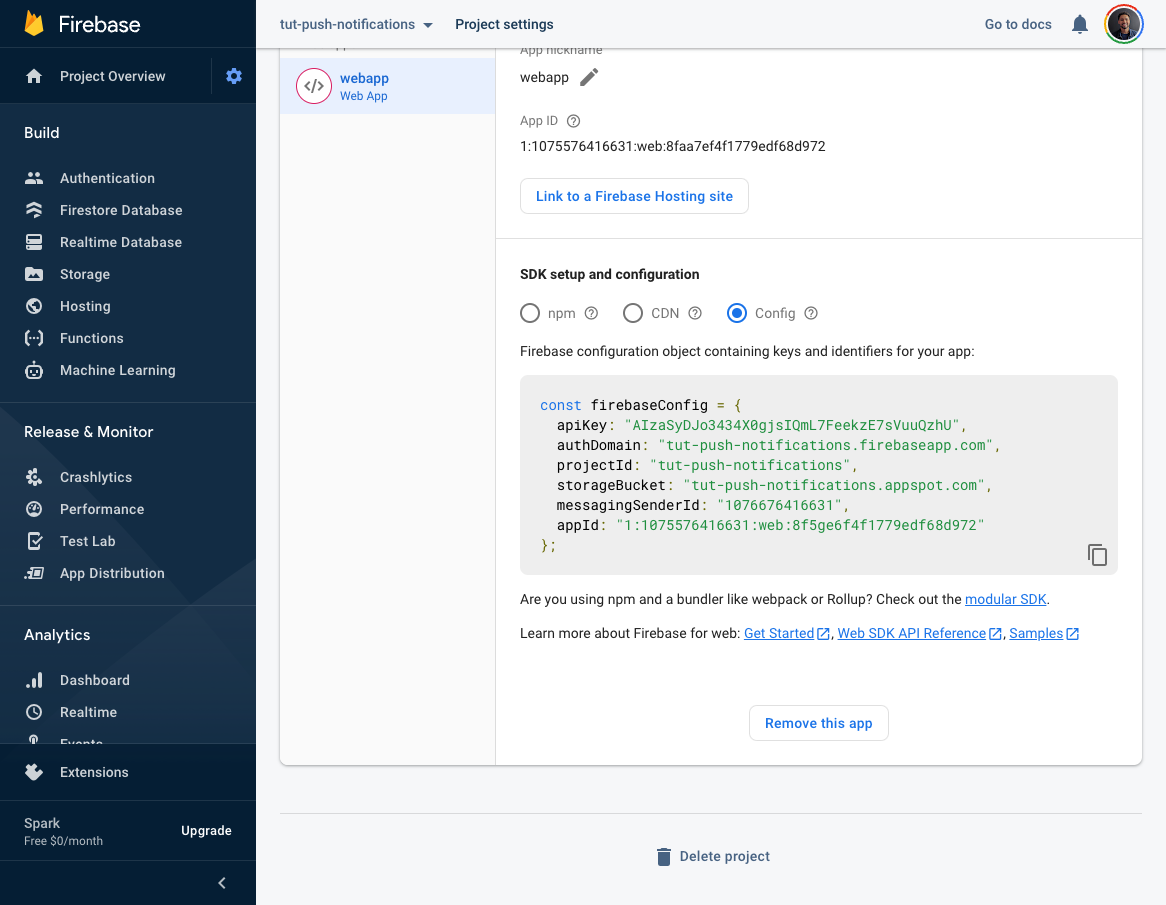
firebaseConfig = undefinedвfirebase-messaging-sw.jsвашей конфигурацией firebase. Найдите в разделе «Настройки проекта» в консоли Firebase.

- Создайте
src/services/Firebase/Firebase.tsxи добавьте следующий код. Мы используем пакет@useweb/use-firebaseдля передачи необходимых данных в пакет@useweb/use-firebase-messaging, который мы будем использовать позже.
```js
импортировать React из «реагировать»
импортировать {FirebaseProvider} из '@useweb/use-firebase'
импортировать {initializeApp} из 'firebase/app'
импортировать {getMessaging} из 'firebase/messaging'
const firebaseConfig = undefined // требуется firebaseConfig
const firebaseApp = initializeApp(firebaseConfig)
постоянный обмен сообщениями = getMessaging (firebaseApp)
const envIsDev = process.env.NODE_ENV === 'разработка'
const vapidKey = undefined // требуется vapidKey
функция экспорта по умолчанию Firebase ({ дочерние элементы }) {
вернуть (
<FirebaseProvider
firebaseConfig={firebaseConfig}
firebaseApp={firebaseApp}
envIsDev={envIsDev}
сообщения = {обмен сообщениями}
сообщенияOptions={{
вапидКей,
{дети}
- Замените
firebaseConfig = undefinedвsrc/services/Firebase/Firebase.tsxвашей конфигурацией firebase. Найдите в разделе «Настройки проекта» в консоли Firebase.

- Создайте обмен сообщениями firebase
vapidKey
- Откройте вкладку Cloud Messaging в настройках проекта консоли Firebase и прокрутите до раздела веб-конфигурации. .
- На вкладке «Сертификаты Web Push» нажмите кнопку «Создать пару ключей».
- Замените vapidKey = undefined в src/services/Firebase/Firebase.tsx на сгенерированный vapidKey.
- Оберните свое приложение файлом
Firebase.tsx
src/index.tsx
```js
импортировать React из «реагировать»
импортировать ReactDOM из 'react-dom'
импортировать Firebase из './services/firebase/firebase'
импортировать маршрутизатор из './pages/router'
импортировать тему из './theme/theme'
приложение функции () {
вернуть (
<Тема>
<Маршрутизатор/>
ReactDOM.render(
- Мы собираемся использовать
@useweb/use-firebase-messaging, чтобы получить наш регистрационный токен FCM и обрабатывать уведомления, пока приложение находится на переднем плане. Добавьте следующий код вpages/HomePage/HomePage.tsx
```js
импортировать React, {useEffect} из 'реагировать'
импортировать коробку из '@mui/material/Box'
импортировать кнопку из '@mui/material/Button'
импортировать LinearProgress из '@mui/material/LinearProgress'
импортировать useFirebaseMessaging из '@useweb/use-firebase-messaging'
импортировать CopyToClipboard из '../../lib/components/CopyToClipboard/CopyToClipboard'
импортировать текст из '../../lib/components/Text/Text'
импортировать заголовок из '../../lib/components/_unique/Header/Header'
импортировать useSnackbar из '../../lib/components/Snackbar/Snackbar'
функция экспорта по умолчанию HomePage() {
const закусочная = useSnackbar()
const firebaseMessaging = useFirebaseMessaging({
onMessage: (сообщение) => {
console.log(Получено сообщение переднего плана, сообщение)
закусочная.показать({
сообщение: сообщение?.уведомление?.название || сообщение?.данные?.название,
использоватьЭффект(() => {
firebaseMessaging.init()
вернуть (
<Ящик>
<Заголовок
title='Пример push-уведомления Firebase Messaging'
tutorialLink='как-отправлять-push-уведомления-с-firebase-и-реагировать'
repoLink='https://github.com/jeremytenjo/how-to-send-push-notifications-with-firebase-and-react'
{firebaseMessaging.initializing && (
<Текст
text='Инициализация обмена сообщениями Firebase (включить уведомления для этой страницы)'
sx={{мб: 2}}
<Линейный прогресс/>
{firebaseMessaging.error && (
{firebaseMessaging.fcmRegistrationToken && (
<Коробка
х = {{
отображение: «сетка»,
gridAutoFlow: 'столбец',
justifyContent: 'начало',
alignItems: 'центр',
мб: 1,
gridGap: '10px',
<Текст
текст = {firebaseMessaging.fcmRegistrationToken}
х = {{
ширина: «100%»,
overflowWrap: 'разрывное слово',
размер шрифта: '14px',
цвет: 'серый.основной',
Вот и все, теперь давайте протестируем push-уведомления, используя сгенерированный регистрационный токен FCM.
- Откройте
http://localhost:3001/
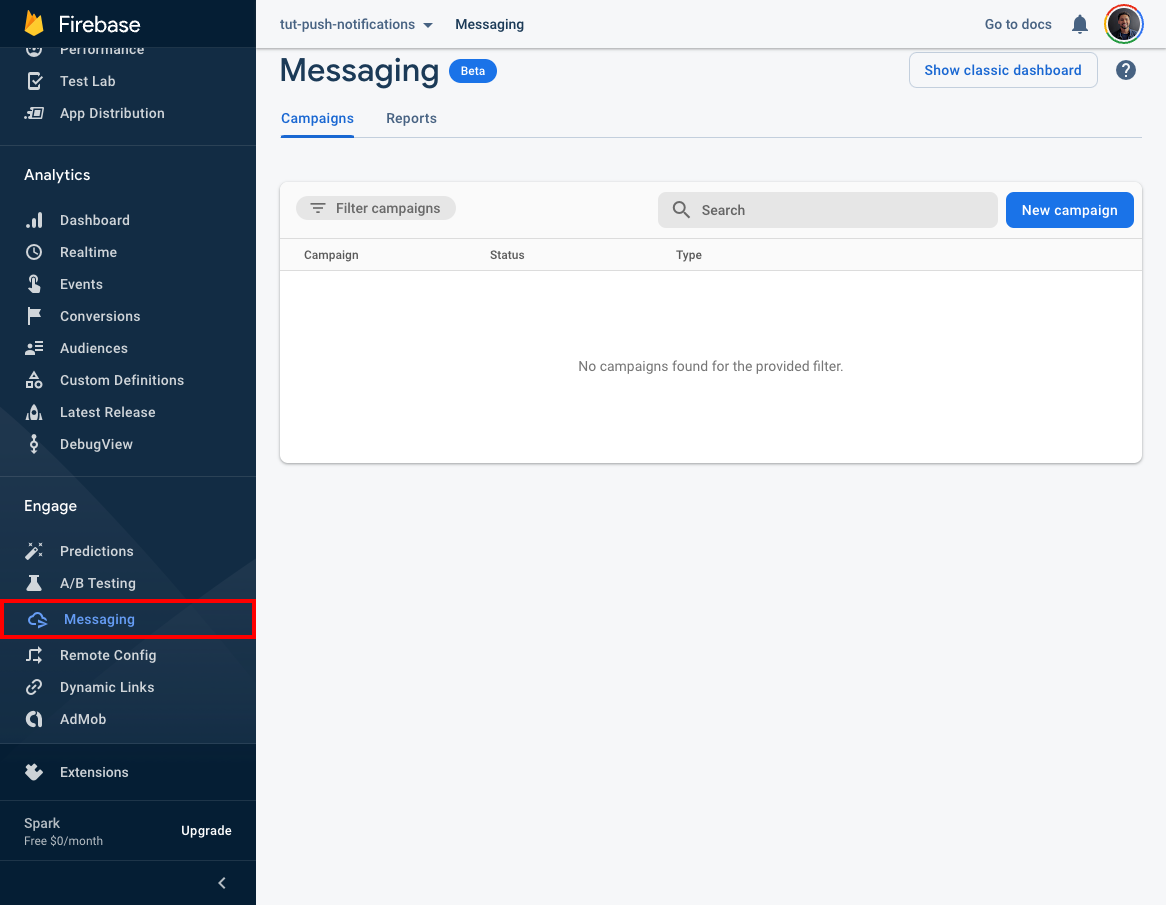
- Откройте композитор сообщений Firebase

- Нажмите кнопку «Новая кампания».
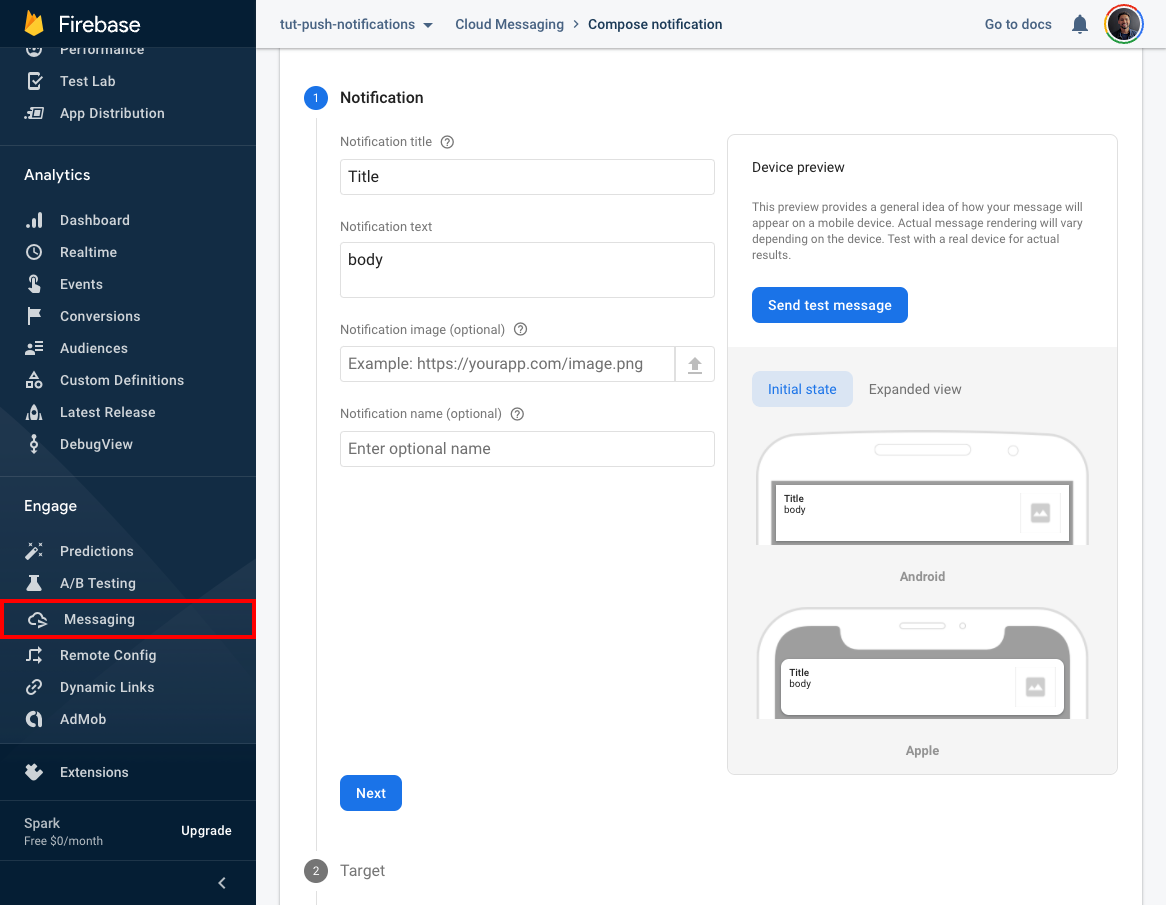
- Нажмите кнопку «Уведомления».

- Добавьте «Заголовок уведомления» и «Текст уведомления».
- Нажмите «Отправить тестовое сообщение».
- Добавьте токен регистрации, сгенерированный из
http://localhost:3001/, и щелкните значок плюса.
- Нажмите «Проверить».
🎉 В вашем приложении будет отображаться закусочная, если приложение находится на переднем плане, или собственное уведомление, если приложение находится в фоновом режиме.
https://www.youtube.com/watch?v=czoOAF4r9KI&ab_channel=JeremyTenjo
Отправить уведомление из облачной функции (Дополнительно)
- Получите регистрационный токен FCM для отправки облачных сообщений.
```js
постоянный обмен сообщениями = useFirebaseMessaging({
onFcmRegistrationToken: (fcmRegistrationToken) => {
console.log(fcmRegistrationToken)
- Отправить сообщение из функции/приложения nodejs
```js
постоянное сообщение = {
данные: {
title: Новые серии недавно вышли в эфир!,
изображение: /images/logo/assets/logo.png,
значок: /images/logo/assets/logo.png,
тело,
действия: JSON.stringify(действия),
токены: fcmRegistrationToken,
functions.logger.info('Сообщение FCM', сообщение)
// https://firebase.google.com/docs/cloud-messaging/send-message#send-messages-to-multiple-devices
константный ответ = ожидание сообщения.sendMulticast(сообщение)
Это все на данный момент. Я надеюсь, что вы найдете этот урок полезным! Не стесняйтесь оставлять отзывы или вопросы ниже, я хотел бы услышать и работать над ними.
Чтобы узнать больше, подписывайтесь на меня в Твиттере ✌️
Оригинал
