
Как наложить чат на HTML-видео в полноэкранном режиме
28 января 2023 г.В последнее время я много внимания уделяю чату, потому что мне кажется, что это важная функция для любой платформы для прямых трансляций пользовательского контента (UGC).
За последние шесть недель мы научились создавать чат. и интегрировать его в приложение для прямой трансляции и как модерировать сообщения чата (как в автоматически и вручную образом). Мы даже рассмотрели, как создать интерактивную доску с помощью чата Amazon Interactive Video Service (Amazon IVS).
В этом посте мы не будем рассматривать что-либо конкретное для чата Amazon IVS, а рассмотрим способ улучшить взаимодействие с пользователем путем наложения представления чата поверх полноэкранного видео.
Проблема со встроенными элементами управления
Преимущество тега <video> в HTML заключается в том, что он позволяет пользователям перейти в полноэкранный режим, нажав кнопку в собственном элементе управления браузера или дважды щелкнув само видео. Вот встроенная кнопка управления в Chrome:

Это позволяет воспроизводимому видео заполнять весь экран.

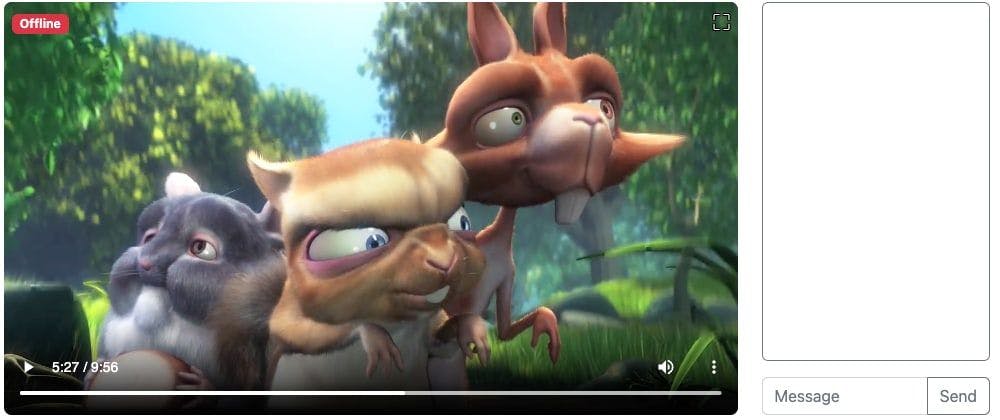
Если вы думаете о типичной платформе для потоковой передачи пользовательского контента, часто видео сопровождается потоком чата, расположенным где-то поблизости. Что-то вроде этого:

Решение — полноэкранный API и CSS
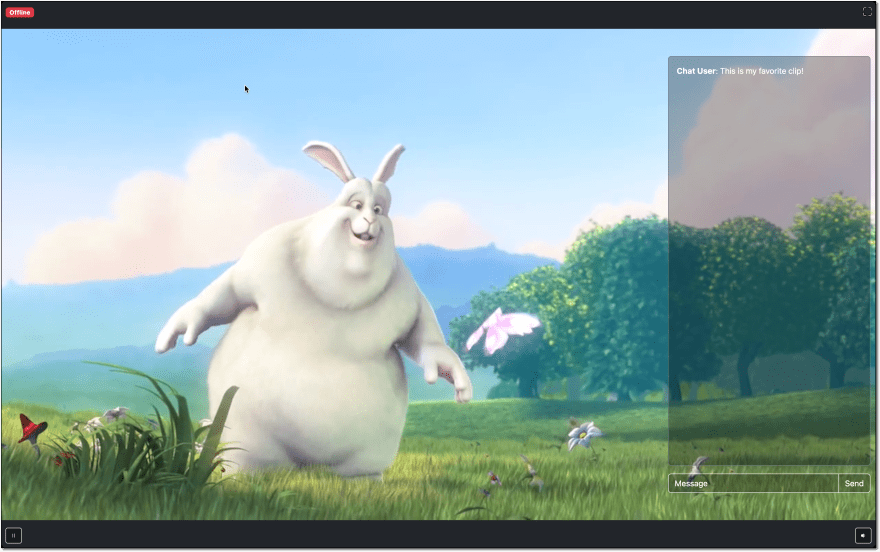
Прежде чем мы рассмотрим задействованный код, давайте взглянем на готовый продукт, чтобы увидеть эффект, которого мы пытаемся достичь. Чтобы не усложнять задачу и сосредоточиться на CSS и HTML API, эта демонстрация не содержит реальной прямой трансляции или чата. Вместо этого сообщения чата добавляются непосредственно в контейнер чата, чтобы имитировать реальный чат, чтобы вы могли видеть, как сообщения выглядят как в полноэкранном режиме, так и вне его.
<цитата>Примечание. CodePen встроены в <iframe> на dev.to, который не включает разрешения для полноэкранного режима. Чтобы попробовать демо, откройте его в новой вкладке браузера и нажмите на полноэкранный значок в правом верхнем углу видео. игрок.
Чтобы улучшить взаимодействие с пользователем, мы скроем встроенные элементы управления и будем использовать HTML Fullscreen API и немного CSS, использующего псевдоклассы для изменения внешнего вида и положения наших элементов в полноэкранном режиме. Альтернативный подход состоит в том, чтобы прослушивать событие fullscreenchange и добавлять/удалять классы для достижения разных стилей для каждого представления, но это потребовало бы большого количества JavaScript, и я лично нахожу подход псевдокласса чище и проще в использовании. работать с.
Примечание. Псевдокласс :fullscreen хорошо поддерживается современными браузерами, но с некоторыми оговорками. Например, Safari использует нестандартное имя :-webkit-full-screen. Обязательно ознакомьтесь с поддержкой и ограничениями, прежде чем внедрять его в свое рабочее приложение.
Полноэкранный API
HTML Fullscreen API позволяет отображать определенный HTML-узел в полноэкранном режиме. Это может показаться очевидным, но вы можете не осознавать, что он может отображать любой HTML-элемент в полноэкранном режиме. Это означает, что мы можем скрыть встроенные элементы управления браузера и поместить группу элементов видеопроигрывателя и чата в один <div> и перейти в полноэкранный режим со всем макетом. Нам нужно будет добавить нашу собственную кнопку полноэкранного режима, а также элементы управления воспроизведением и громкостью, поскольку встроенная кнопка в элементе управления видео будет работать только для того, чтобы сделать сам <video> полноэкранным.
Давайте рассмотрим упрощенный пример типичного просмотра видео/чата. Здесь я буду использовать Bootstrap, но вы можете использовать любую удобную для вас структуру CSS. Разметка здесь сильно прокомментирована, чтобы помочь вам понять, что происходит. Чтобы сосредоточиться на важных моментах, классы стилей (макета, границ, теней и т. д.) были заменены на ....
<div class="row" id="video-chat-container">
<!-- left (video) column -->
<div class="...">
<!-- relative position container for video -->
<div>
<!-- fix the video container to 16x9-->
<div class="ratio ratio-16x9">
<video
id="video-player"
class="..."
src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
autoplay playsinline muted>
</video>
</div>
<!-- video overlay for status indicator and fullscreen button -->
<div
id="top-overlay"
class="...">
<!-- status indicator in the top left -->
<div>
<span id="online-indicator" class="...">Offline</span>
</div>
<!-- manual fullscreen button in the top right -->
<div>
<i
id="fullscreen-toggle-btn"
role="button"
class="...">
</i>
</div>
</div>
<div id="bottom-overlay">
<!-- bottom div for player controls -->
</div>
</div>
</div>
<!-- right (chat) container -->
<div class="...">
<!-- vertically stack the controls with flex and fill the height of the row-->
<div
id="chat-container"
class="vstack ...">
<!-- the chat div - fill the height of the container (minus the chat input container height)-->
<div
id="chat"
class="flex-grow-1 ...">
</div>
<!-- chat input and submit button -->
<div
id="chat-input-container"
class="flex-grow ...">
<input
id="chat-input"
class="..."
placeholder="Message"
maxlength="500"
type="text" />
<button
type="button"
id="submit-chat"
class="...">Send</button>
</div>
</div>
</div>
</div>
Когда модель DOM будет готова, мы добавим обработчик нажатия кнопки полноэкранного режима для вызова метода toggleFullscreen().
document.addEventListener('DOMContentLoaded', () => {
document.getElementById('fullscreen-toggle-btn')
.addEventListener('click', toggleFullScreen);
});
toggleFullscreen() переключает оболочку <div> в полноэкранный режим и из него. Обратите внимание, что мы учитываем различные реализации браузера в случае, если стандартный метод requestFullscreen() недоступен.
const toggleFullScreen = async () => {
const container = document.getElementById('video-chat-container');
const fullscreenApi = container.requestFullscreen
|| container.webkitRequestFullScreen
|| container.mozRequestFullScreen
|| container.msRequestFullscreen;
if (!document.fullscreenElement) {
fullscreenApi.call(container);
}
else {
document.exitFullscreen();
}
};
В этот момент кнопка будет переключать обертку <div>, как мы и ожидали, но это будет выглядеть не очень красиво.
 Применение стилей в полноэкранном режиме
Применение стилей в полноэкранном режиме
Итак, как мы можем сделать это немного чище? Итак, мы можем начать с тега <video>. Он по-прежнему застрял в соотношении сторон 16 x 9, поэтому давайте заполним им всю высоту и ширину экрана.
#video-chat-container:fullscreen video {
height: 100vh;
width: 100vw;
}
Напоминание. Как упоминалось выше, псевдокласс :fullscreen работает в большинстве браузеров, но :-webkit-full-screen должен использоваться в Safari. Эти объявления нельзя комбинировать, поэтому в CodePen вы заметите «дублирующиеся» правила для учета Safari.
И примените фиксированное положение к верхнему наложению, которое содержит индикатор состояния и кнопку полноэкранного режима, а также к нижнему наложению для пользовательских элементов управления воспроизведением.
#video-chat-container:fullscreen #top-overlay,
#video-chat-container:fullscreen #bottom-overlay {
position: fixed;
}
Раздел чата может выглядеть лучше с прозрачным фоном. Мы также ограничим его ширину до 400 пикселей.
#video-chat-container:fullscreen #chat {
background-color: rgba(0, 0, 0, 0.3);
max-width: 400px;
width: 400px;
}
Не будем забывать и о мобильных пользователях. Мы воспользуемся медиа-запросом, чтобы изменить эту ширину на 200 пикселей на небольших экранах.
@media (max-width: 575.98px) {
#video-chat-container:fullscreen #chat {
max-width: 200px;
width: 200px;
}
#video-chat-container:fullscreen #chat-input-container {
width: 200px !important;
}
}
575,98px? Это может показаться странным значением для мобильной точки останова. Это значение заимствовано из Bootstrap и используется для кросс-браузерной совместимости для обхода проблемы с Safari. Подробнее об этом читайте здесь.
Для контейнера чата, который окружает блок чата и элементы управления вводом чата, давайте сделаем его равным 80 % от текущей высоты просмотра, отцентрируем по вертикали, а текст сделаем белым.
#video-chat-container:fullscreen #chat-container {
height: 80vh;
position: fixed;
top: calc(50vh - (80vh / 2));
right: 10px;
color: #ffffff;
}
Наконец, мы изменим кнопку ввода текста в чате и кнопку отправки, чтобы она также имела белую рамку и белый текст.
#video-chat-container:fullscreen #chat-input,
#video-chat-container:fullscreen #submit-chat{
background: rgba(0,0,0,0.3);
color: #ffffff;
border: 1px solid rgb(var(--bs-white-rgb));
}
Конечный результат выглядит довольно красиво.
С чатом по-прежнему можно взаимодействовать, когда он наложен на видео и представлен таким образом, что не слишком затеняет основное видео.
Обзор
В этом посте мы узнали, как использовать API полноэкранного режима HTML и псевдокласс CSS :fullscreen, чтобы улучшить взаимодействие с пользователем для зрителей прямых трансляций. То, что мы здесь узнали, является лишь отправной точкой. Не стесняйтесь изменять классы и создавать свои собственные увлекательные трансляции в прямом эфире. Если у вас есть какие-либо вопросы, оставьте комментарий или свяжитесь со мной в Twitter.
Также опубликовано здесь
Оригинал