
Как развернуть веб-приложение Flutter
20 декабря 2022 г.Как вы знаете, Flutter предоставляет прекрасную возможность иметь единую базу кода для всех платформ, таких как Android, iOS, Windows, Linux, Интернет и других. Кросс-платформенные фреймворки — вещь не новая, но инженеры Google поставили перед собой достаточно задач, чтобы следовать основному принципу Flutter — компилировать код Dart в настоящий нативный код для каждой поддерживаемой платформы. Как вы знаете, для веб-браузеров нативным кодом является JavaScript, HTML и CSS. Таким образом, вы готовитесь к развертыванию Progressive Web Application.
В Codis мы считаем, что Flutter имеет большой потенциал, и это основная причина, по которой мы создаем способ автоматического создания пользовательского интерфейса Flutter из Figma для расширения возможностей Flutter. даже больше.
Очень подробные официальные документы о том, как развернуть Flutter на хостинге Firebase, GitHub Pages и облачном хостинге Google, можно найти здесь. В этой статье я покажу вам, как быстро развернуть веб-приложение Flutter на Vercel или аналогичном веб-хостинге.
Перед развертыванием было бы неплохо иметь возможность обновить новую версию в веб-браузерах пользователей после развертывания. В настоящее время Flutter CLI не поддерживает именование хэшей или другой способ именования выходных пакетов.
Решение довольно простое — после включения Web в проекте Flutter у вас должен появиться файл web/index.html. По умолчанию он имеет следующую строку:
<script src="main.dart.js" type="application/javascript"></script>
Перед выпуском новой версии просто добавьте/увеличьте суффикс версии main.dart.js следующим образом:
<script src="main.dart.js?v=1.0.1" type="application/javascript"></script>
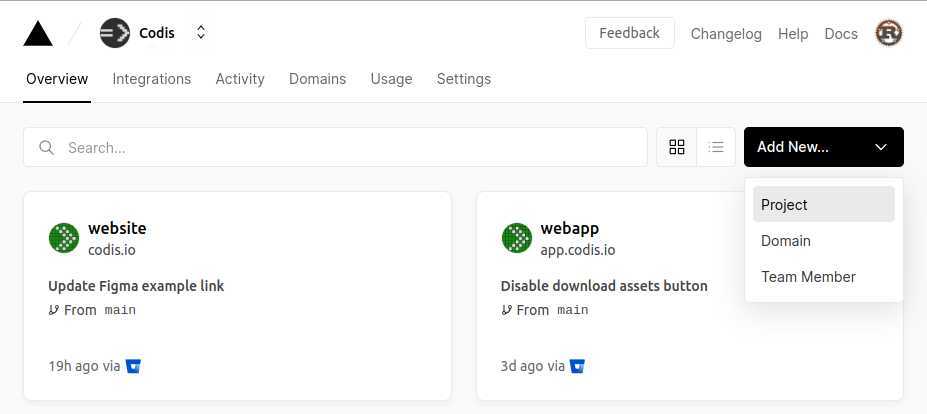
Итак, возвращаясь к Верселю. В первую очередь нужно создать новый проект и подключить Git-репозиторий:

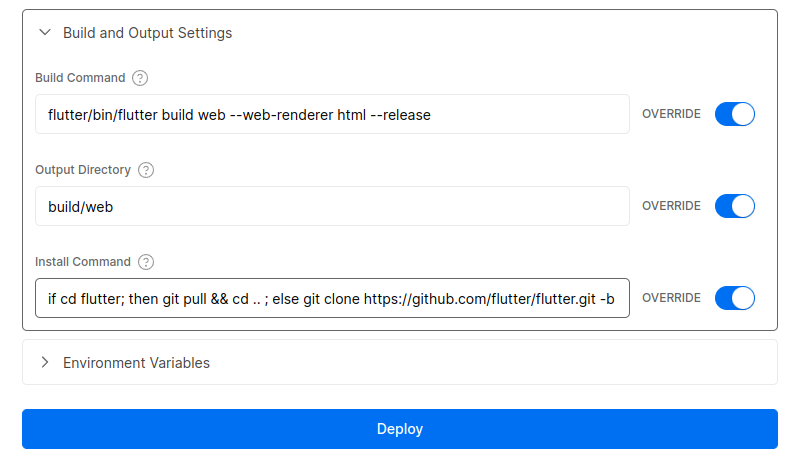
Поскольку у Vercel еще нет шаблона Flutter, нам нужно настроить несколько параметров в разделе Настройки сборки и вывода:
Команда сборки: flutter/bin/flutter build web --release
Выходной каталог: build/web
Команда установки:
if cd flutter; затем git pull && CD .. ; иначе git clone https://github.com/flutter/flutter.git -b стабильный; fi && лс && флаттер / мусорное ведро / флаттер доктор && флаттер / мусорное ведро / флаттер чистый && flutter/bin/flutter config --enable-web

Для команды flutter build есть один важный параметр: --web-renderer.
Параметр --web-renderer может быть следующим: auto, html или canvaskit.
auto(по умолчанию) — автоматически выбирает, какой модуль визуализации использовать. Этот параметр выбирает средство визуализации HTML, когда приложение работает в мобильном браузере, и средство визуализации CanvasKit, когда приложение работает в браузере настольного компьютера.html– всегда использовать визуализатор HTMLcanvaskit— всегда используйте средство визуализации CanvasKit .
Параметр auto работает хорошо, но если вам нужно ускорить время первой загрузки, вам поможет параметр html.
В конце концов, веб-приложение готово к развертыванию!
:::информация Также опубликовано здесь.
:::
Оригинал
Recent Post
-
Что самое худшее, что может случиться? Эти ошибки в безопасности почти показали мне
13 июня 2025 г. -
Окончательное руководство по узлам блокчейна: что это такое и как это работает?
11 июня 2025 г. -
Основы кибербезопасности для стартапов: 8 инструментов для безопасного масштабирования (и избежать нарушения)
7 июня 2025 г. -
Docker быстр - пока это не станет: как я сокращаю размер изображения на 80%
4 июня 2025 г. -
Как использовать DiffAE, чтобы ваши друзья выглядели лысыми, счастливыми, молодыми, старыми и всем остальным, что вы хотите
19 сентября 2023 г.
Categories
- Python
- blockchain
- web
- hackernoon
- вычисления
- вычислительные компоненты
- цифровой дом
- игры
- аудио
- домашний кинотеатр
- Интернет
- Мобильные вычисления
- сеть
- фотосъемка видео
- портативные устройства
- программного обеспечения
- телефон и связь
- телевидение
- видео
- мир технологий
- умные гиды
- облако
- искусственный интеллект
- се
- Samsung
- умные города
- digitaltrends
- отели
- Startups
- Venture
- Crypto
- Apps
- безопасность
- техника и работа
- cxo
- мобильность
- разработчик
- 5г
- майкрософт
- инновации
- Права и свободы
- Законодательство и право
- Политика и общество
- Космическая промышленность
- Информационные технологии
- Технологии
- Образование
- Научные исследования
- Автомобильная промышленность
- Программная инженерия
- IT и технологии
- Веб-разработка
- Программирование
- Автоматизация
- Карьерный рост
- Программирование и анализ данных
- Трудоустройство
- Политика
- Искусственный интеллект
- ИТ-технологии
- Программное обеспечение
- Экологическая политика
- Образование и рынок труда
- Политика и право
- Microsoft Teams и SharePoint
- Информационная безопасность
- Кибербезопасность
- Налоги
- Образование и карьера
- Интернет и технологии
- Технологии, Государственные услуги
- Политика и технологии
- Разработка программного обеспечения
- Разработка ПО
- Машинное обучение
- Налогообложение, технологии, открытый исходный код
- Финансы и налоги
- Технологии, Интернет, Экология
- Интернет, безопасность
- Технологии и политика
- Операционные системы
- Профессиональная разработка
- Технологии, Безопасность
- Интернет и общество
- Финансовая индустрия
- Налоговый учёт
- Общественное здравоохранение
- Технологическая отрасль
- Юриспруденция
- Технологии и государство
- Здоровье и фитнес
- IT-инфраструктура
- Технологии и ИИ
- Здравоохранение
- IT
- Технологии, Экономика
- Музыка и технологии
- Здоровье и питание
- IT и безопасность
- Бизнес и предпринимательство
- Технологии, Программное обеспечение
- Технологии и инновации
- Технологии, данные, этика
- Технологии и Интернет
- Технологии и SaaS
- Медицина и здравоохранение
- Онлайн-видеосервисы
- Финансы и технологии
- Чтение и саморазвитие
- Экономика и бизнес
- Безопасность данных
- Удаленная работа
- Авиация и технологии
- Технологии, Игры
- Энергетика
- Социальные сети, безопасность, технологии
- Саморазвитие
- Безопасность информации
- Бизнес и карьера
- Технологии и отношения
- Игровая индустрия
- Компьютерная индустрия
- Математика, Искусственный интеллект
- Наука и технологии
- Технологии и безопасность
- Технологии, Удаленная работа, Бизнес
- Видеоигры
- Технологии, Искусственный интеллект, Этика
- Технологии, социальные сети, 6G
- Технологии, Программирование, AI, Разработка ПО
- Программирование, Разработка ПО, Технологии
- Животные
- Технологии, Искусственный интеллект
- Программирование, карьера, технологии, обучение
- Бизнес и технологии
- Технологии, Безопасность данных
- Астрономия и физика
- Продуктивность, личное развитие
- Медиа и Технологии
- Программирование и Искусственный Интеллект
- Социальные сети
- Политика и экономика
- Технологии, Медицина, Искусственный интеллект
- Технологии и управление
- Космос и астрономия
- Общество и политика
- Космические исследования
- Веб-дизайн
- Искусственный интеллект и безопасность данных
- Технологии, Безопасность, Конфиденциальность
- Экологическая проблема
- Технологии, Погода
- Авиация
- Транспортная сфера
- Технологии и бизнес
- Игровая промышленность
- Телевидение и реклама
- Аналитика данных
- Технологии и кибербезопасность
- Маркетинг
- Технологии и гаджеты
- Технологии, Авиация, Инновации
- Финансы и инвестиции
- Технологии и общество
- Рыночный анализ
- Космология
- Данные и бизнес
- IT и программирование
- Технологии и право
- Программирование и разработка
- Медицинские технологии
- Авиационная промышленность
- Технологии и искусственный интеллект
- Генетическая инженерия
- Бизнес и инвестиции
- Компьютерная промышленность
- Психология и социология
- Образование и технологии
- Рынок труда
- Технологии, Стартапы
- Технологии, Приватность, Чтение
- Маркетинг и продажи
- Виртуальная реальность
- Технологии, Смартфоны, Маркетинг
- Технологии, Бизнес, Личностный рост
- Экологические проблемы
- Экономика и технологии
- IT и карьера
- Интернет и безопасность
- Разработка и технологии
- Биотехнологии
- Интернет-магазины, кибербезопасность
- Финансы
- Безопасность и технологии
- Экономика
- Защита данных
- Data Science
- Карьера и работа
- Финансовый успех, мошенничество, маркетинг
- Безопасность
- Экология
- Космическая индустрия
- Программирование, Python, Обучение
- Технологии искусственного интеллекта
- Технологии, Дизайн, iOS
- Программирование, DevOps, Kubernetes
- Социальные сети и пропаганда
- Корпоративная этика
- Управление IT-инфраструктурой
- Здоровье и медицина
- Медицина
- Медицинская промышленность
- Разработка и дизайн
- Искусственный интеллект, Диагностика систем
- Образование и психология
- Технологии, Автомобильная промышленность
- Автомобили и путешествия
- Астрономия и космология
- Программирование и технологии
- IT, работа в офисе, эмоциональный интеллект
- Компьютерная техника
- Здоровье и благополучие
- Управление персоналом
- Политика и управление
- Бизнес и экономика
- Социальные сети, Пропаганда, Информационная безопасность
- Технологии и автоматизация
- Геймдизайн
- Экология и технологии
- CRM-системы, IT-инфраструктура
- Права человека
- Цифровая цензура, свобода слова, технологии
- Технологии, Искусственный интеллект, Работа
- Наука о данных
- Астрономия, Наука
- Интернет и цифровые технологии
- Технологии, управление
- Интернет и связь
- Технологии и конфиденциальность
- Интернет и свобода слова
- Психология и социальные науки
- Книги и литература
- Работа и карьера
- Финансовые технологии
- Психология и саморазвитие
- IT, программирование, сети
- Технологии, Видеоигры
- Экология и энергетика
- Космонавтика
- Медицина и технологии
- Игры и развлечения
- Музыкальная индустрия
- Логистика и складирование
- Бизнес и финансы
- Экология и окружающая среда
- Правозащита
- Социальные сети и дезинформация
- Технологии и рынок труда
- Технологии, Искусственный интеллект, Рынок труда
- Технологии и будущее
- Медицина и здоровье
- Социальные медиа
- Экология, политика, общество
- Экономика и Финансы
- Разработка игр
- Пропаганда и дезинформация
- Медицинские исследования
- Онлайн-знакомства
- Политика и СМИ
- Энергетика и электромобили
- Климатические изменения
- Технологии, Рынок труда
- IT и управление данными
- Безопасность и кибербезопасность
- Интернет-технологии
- Психология и личностное развитие
- Технологии, Мессенджеры
- Цифровые технологии
- Здоровье и самосовершенствование
- Технологии и AI
- Технологии и спорт
- IT, Разработка программного обеспечения
