
Как бесплатно развернуть многостраничный статический веб-сайт с GitHub Pages и GitHub Actions
27 октября 2022 г.Узнайте, как бесплатно развернуть многостраничный статический веб-сайт со страницами GitHub всего за семь шагов.
GitHub — отличная платформа для обмена кодом. Но это больше, чем просто платформа для обмена кодом, она предлагает бесплатный хостинг для бесплатного развертывания статических веб-сайтов на страницах GitHub<. /strong> функция.
Эта функция действительно очень полезна для развертывания статических веб-сайтов (HTML, CSS, JavaScript, React, Vue), таких как личные портфолио, проектная документация или все, что вы хотите развернуть.
:::подсказка Он также позволяет настроить собственный домен для вашего веб-сайта.
:::
Приготовьтесь к глубокому погружению в ⭐-
1. Создайте репозиторий GitHub
Чтобы развернуть свой веб-сайт с помощью страниц GitHub, сначала необходимо создать репозиторий GitHub в своей учетной записи.
:::информация Примечание. Если у вас нет учетной записи GitHub, вы можете создать ее на официальном сайте GitHub (нажмите здесь)
:::
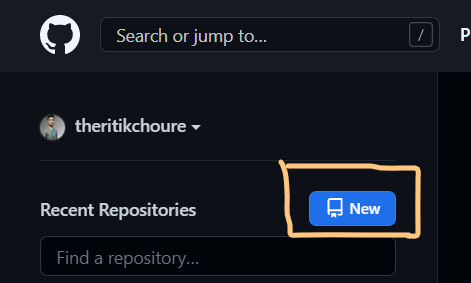
Теперь нажмите кнопку Создать в своей учетной записи GitHub.

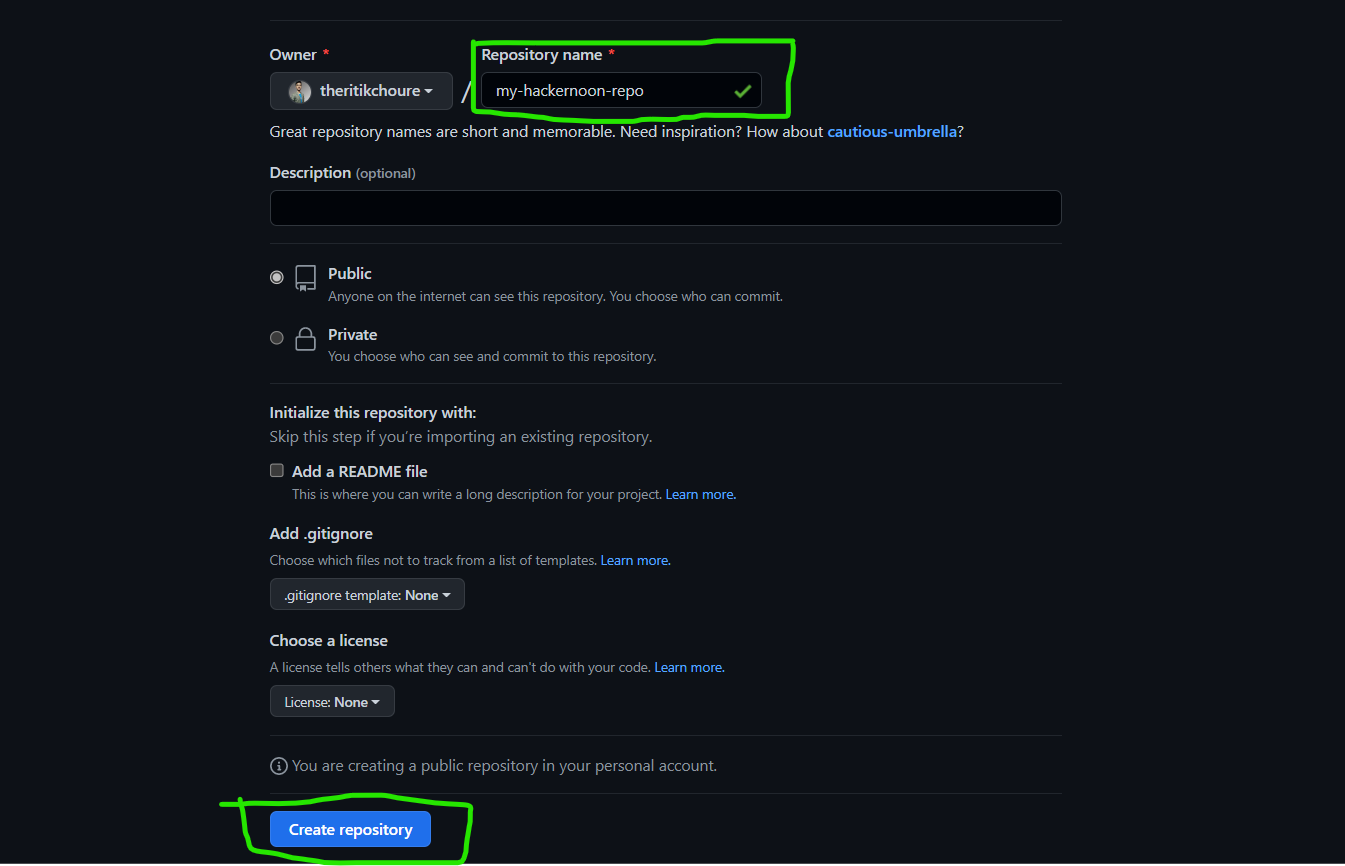
Выберите любое имя для своего репозитория 🧵, но помните, что оно будет отображаться в URL-адресе вашего веб-сайта.
Для этого блога я назову свой репозиторий - my-hackernoon-repo
Затем нажмите кнопку Создать репозиторий.

2. Клонируйте этот репозиторий на свой локальный компьютер
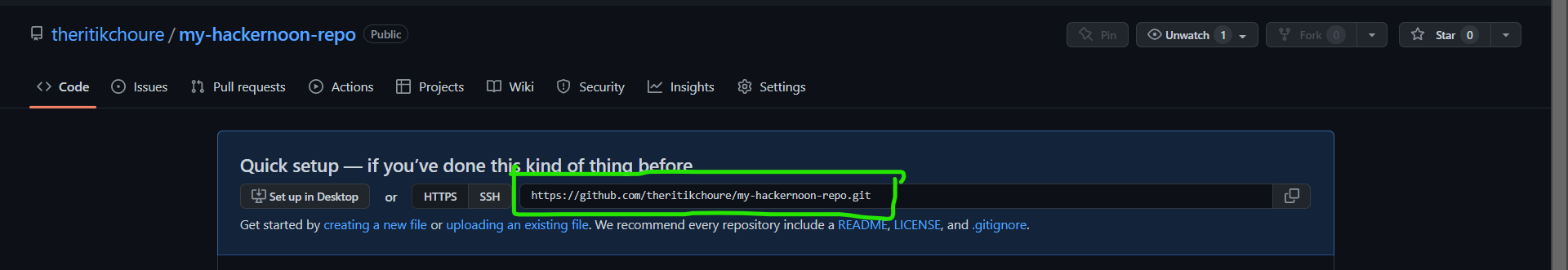
После создания репозитория вы будете перенаправлены на страницу репозитория. Там вы получите ссылку HTTPS/SSH, с помощью которой вы сможете клонировать свой репозиторий на свой компьютер.

Теперь запустите приведенную ниже команду на своем компьютере/ноутбуке
git clone your_https_or_ssh_link
После выполнения вышеуказанной команды ваша командная строка будет выглядеть так 👇

Теперь откройте папку репозитория в текстовом редакторе. Я использую VSCode.
3. Создайте свой статический веб-сайт
Теперь вы можете создать свой веб-сайт в своей папке. Для этого блога я создаю только файл index.html.
:::информация Создайте файл index.html, он будет точкой входа на наш веб-сайт.
:::
Ниже приведен пример кода, который я буду использовать для создания своего статического веб-сайта.
<!DOCTYPE html>
<html>
<head>
<title>My Hackernoon Blog</title>
</head>
<body>
<h1>Welcome to my blog! ⭐️</h1>
<p>- Learning in Public || - Building in Public</p>
</body>
</html>
Что будет выглядеть так 👇 в браузере.

4. Отправьте свой код в репозиторий GitHub
Когда ваш код будет готов к отправке, вам нужно будет сохранить его на GitHub. Вы можете запустить приведенные ниже команды одну за другой, чтобы сделать это -
git add .
git commit -m "feat: add index.html file"
git push origin main
До тех пор вы должны делать то же самое и с другим репозиторием GitHub.
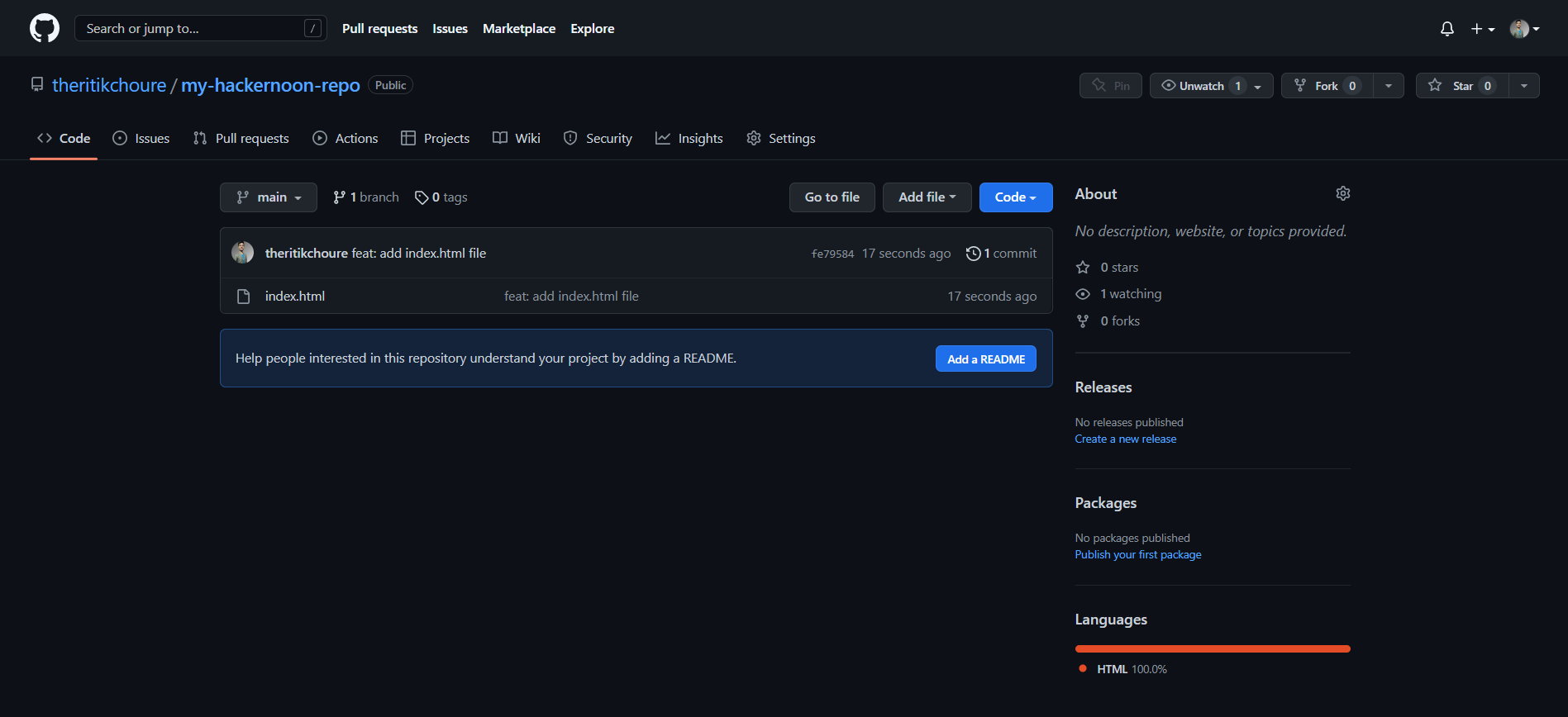
Чтобы убедиться, что все работает правильно, откройте страницу репозитория GitHub и проверьте, есть ли там ваш файл index.html или нет. Если он есть, значит, вы готовы двигаться вперед.

5. Откройте настройки вашего репозитория
Пришло время развернуть наш веб-сайт и сделать его доступным для всего мира 🌐.
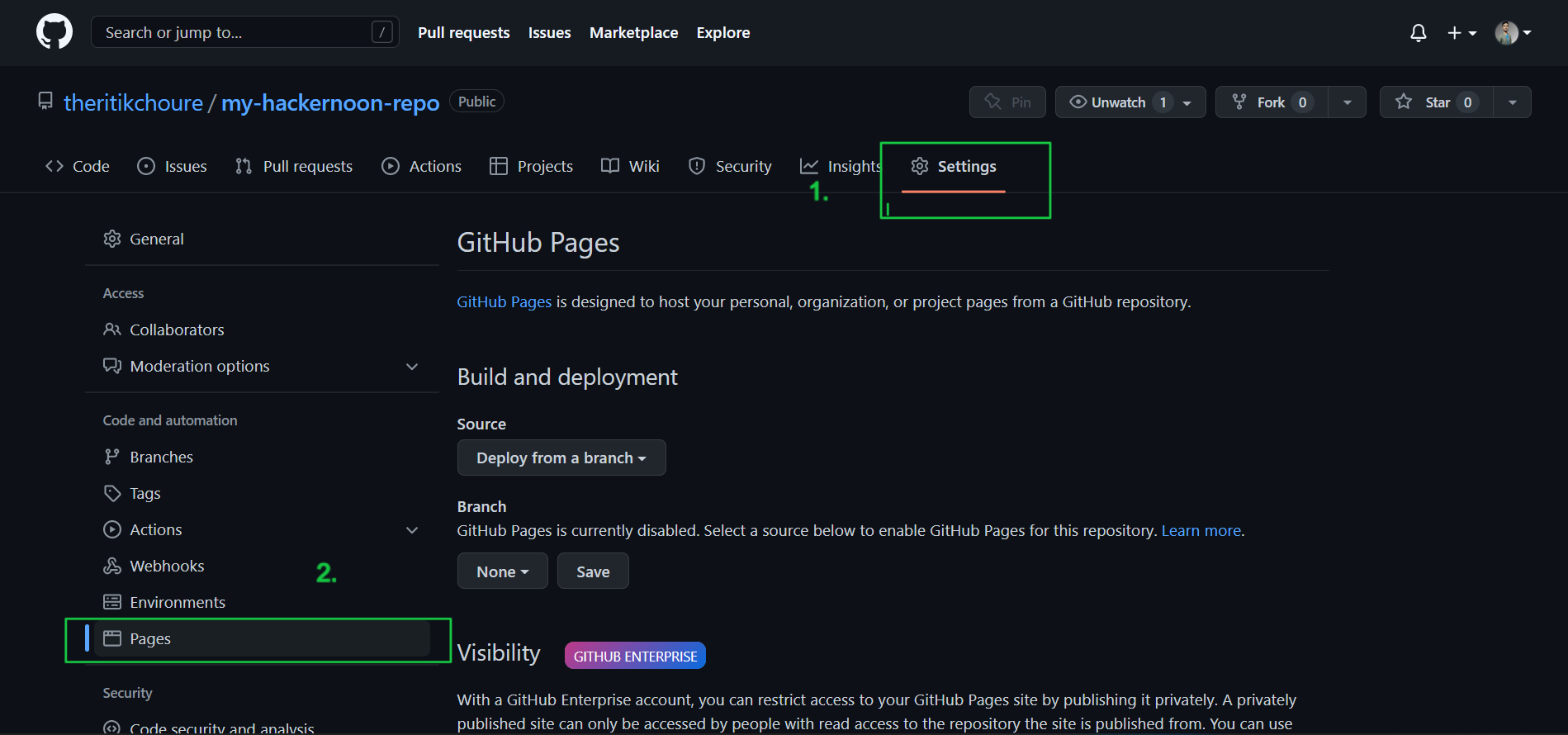
- Перейдите на вкладку
Настройкивашего репозитория. - Затем в разделе
Код и автоматизациянажмитеСтраницы.

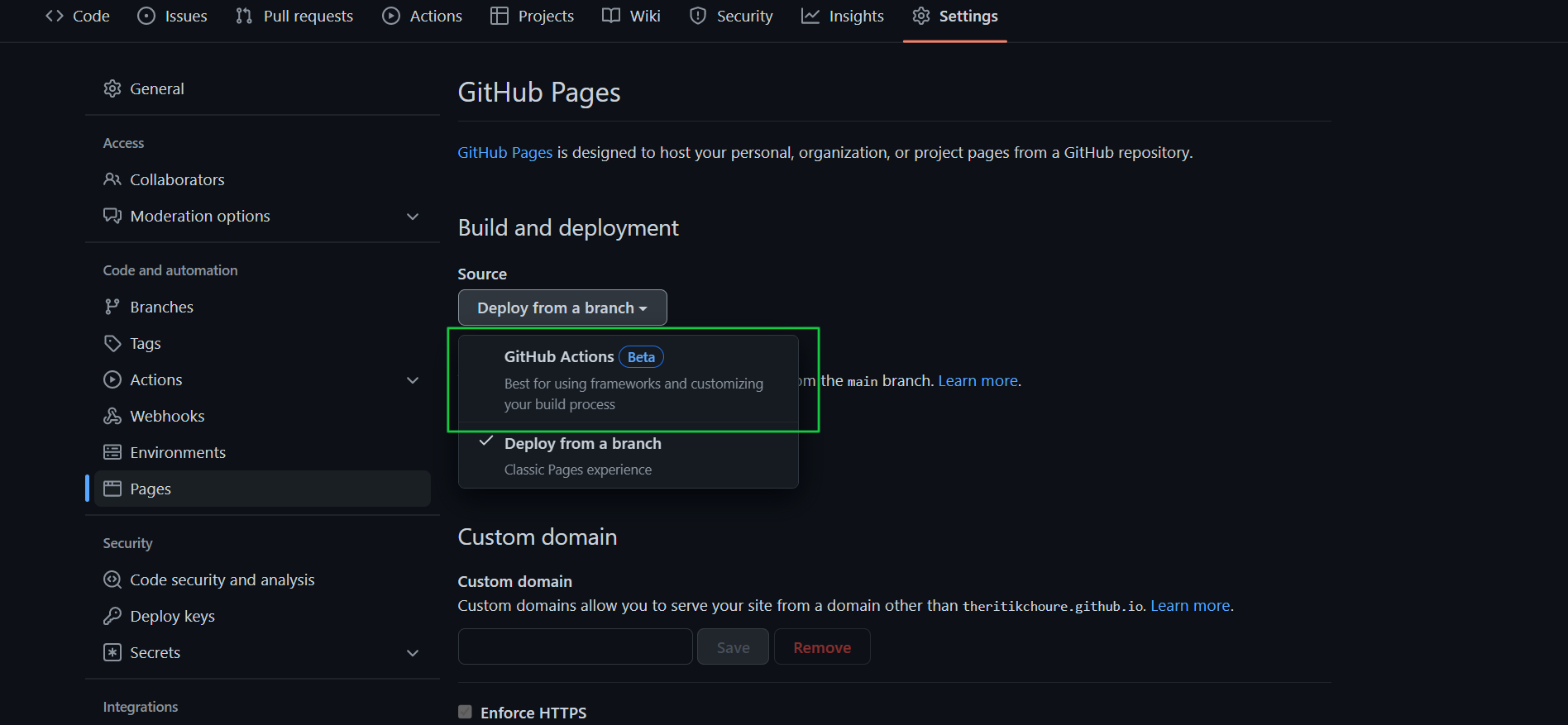
Теперь вы будете перенаправлены на страницу конфигурации страниц GitHub. Здесь GitHub попросит вас развернуть ваш сайт и создать для него URL-адрес.
Для развертывания нашего сайта доступны два источника для развертывания нашего сайта -
- Действия GitHub
- Развертывание из ветки
Здесь мы рассмотрим GitHub Actions. Выберите Действия GitHub в раскрывающемся списке источников.

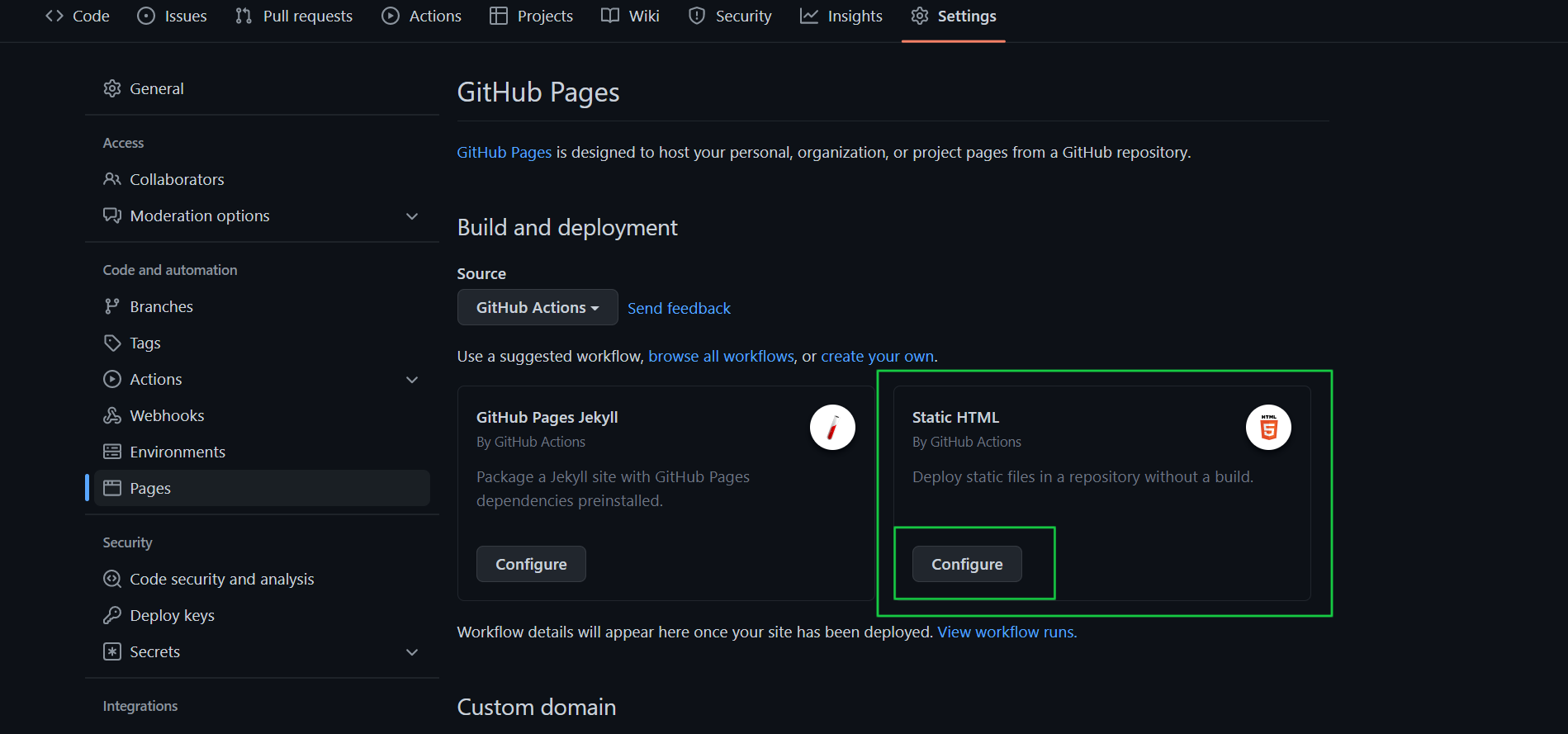
Нажмите кнопку Настроить под карточкой Статический HTML.

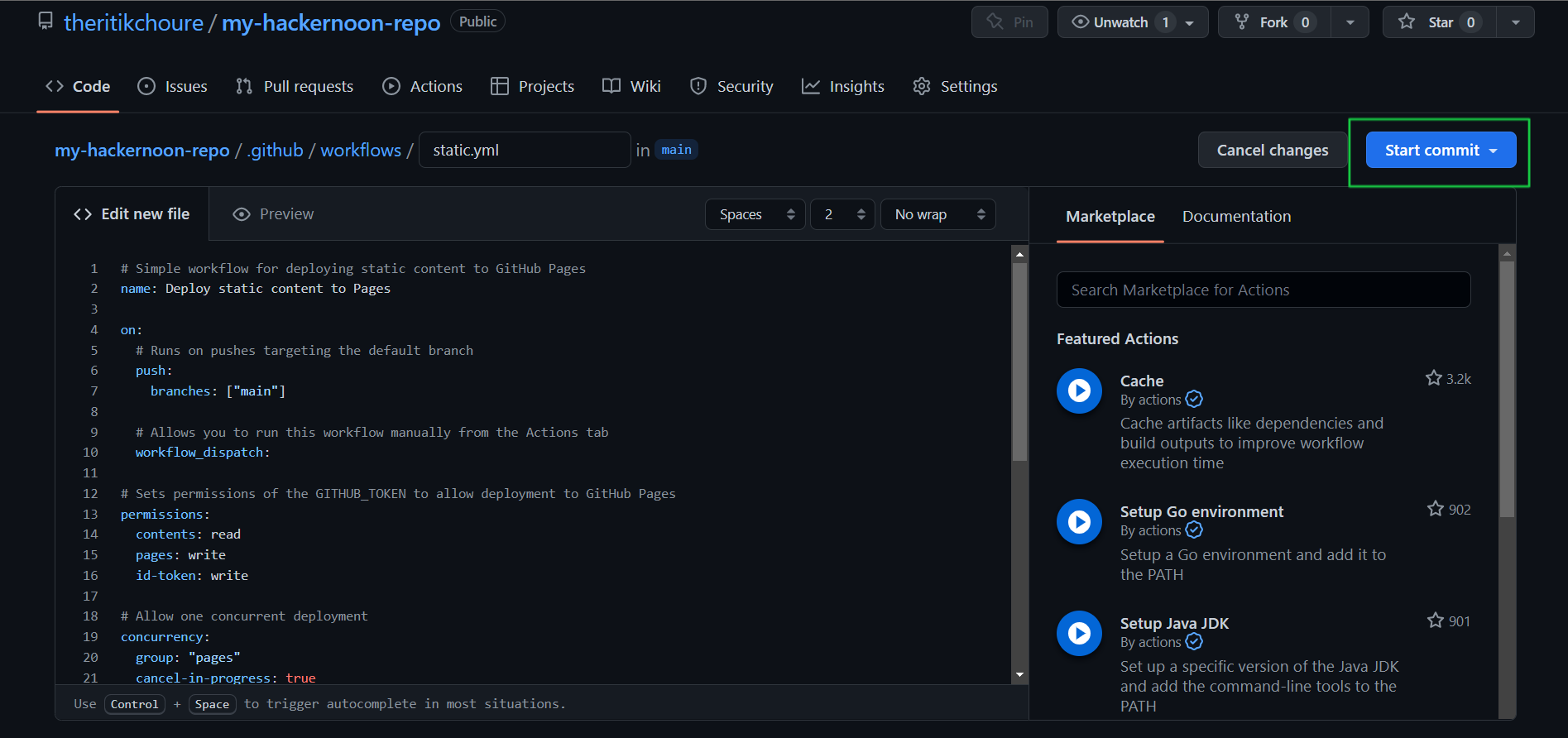
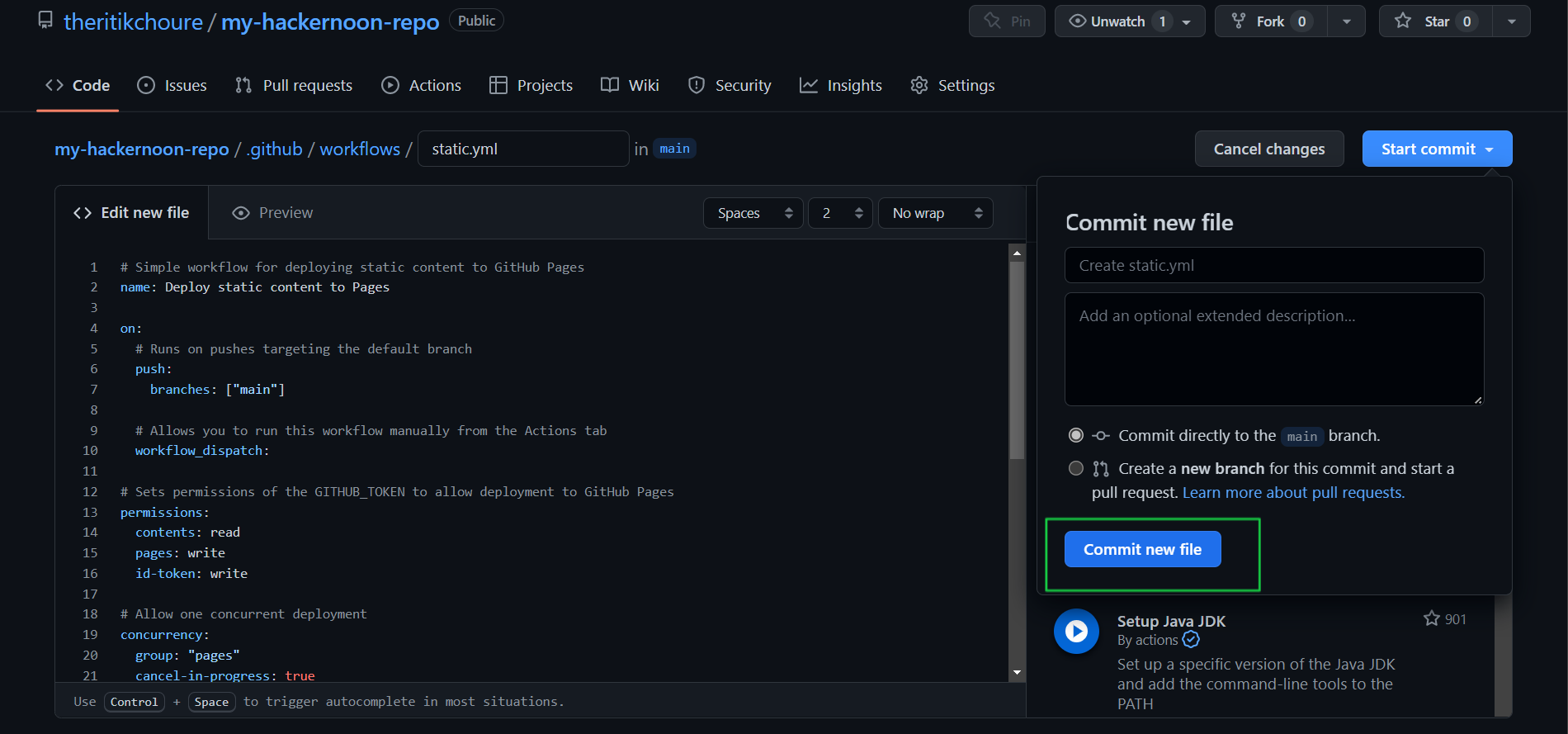
Он создаст файл static.yml для действий GitHub. Теперь нажмите кнопку начать фиксацию.


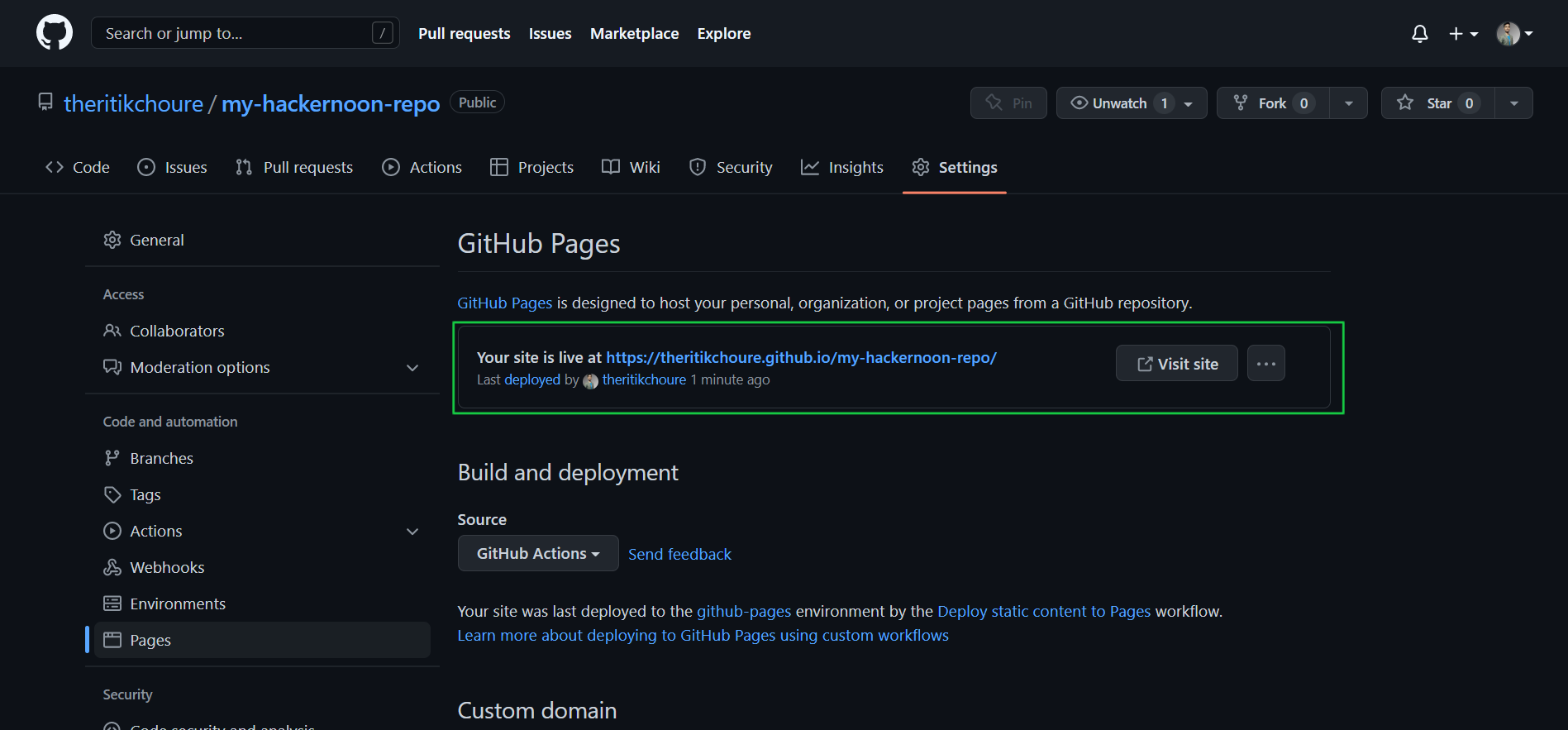
Перейдите в раздел Страницы на вкладке Настройки вашего репозитория. и ТАДА 🥳, ваш сайт запущен.

:::подсказка Примечание. Как видите, URL-адрес веб-сайта основан на вашем имени пользователя GitHub и имени репозитория.
https://github-username.github.io/repository-name
:::
Нажмите на свой URL, чтобы увидеть онлайн-версию вашего веб-сайта.
Вот мой сайт ⭐

6. Добавьте несколько новых страниц
Одной страницы недостаточно для любого веб-сайта, верно? поэтому теперь мы добавляем еще одну страницу на наш веб-сайт под названием about.html page.
Не стесняйтесь создавать код по своему выбору.
Я буду использовать приведенный ниже код для своей страницы about.html.
<!DOCTYPE html>
<html>
<head>
<title>About - My Hackernoon Blog</title>
</head>
<body>
<h1>Welcome to About us page! ⭐️</h1>
<p>- Learning in Public || - Building in Public</p>
<a href="./index.html">Read the home page</a>
</body>
</html>
Затем давайте создадим кнопку на главной странице (index.html), чтобы одним щелчком мыши открывать страницу сведений.
<!DOCTYPE html>
<html>
<head>
<title>My Hackernoon Blog</title>
</head>
<body>
<h1>Welcome to my blog! ⭐️</h1>
<p>- Learning in Public || - Building in Public</p>
<a href="./about.html">Read the about page</a>
</body>
</html>
7. Пора обновить наш сайт
Новая страница создана, теперь давайте развернем ее.
На этот раз нам также нужно отправить наш код на GitHub. Давайте сделаем это, используя приведенные ниже команды (команды Git такие же, как указано в шаге 4). Здесь одна команда pull является дополнительной, потому что мы создали файл static.yml для развертывания с помощью github-actions.
git add .
git commit -m "feat: add an about page"
git pull
git push origin main
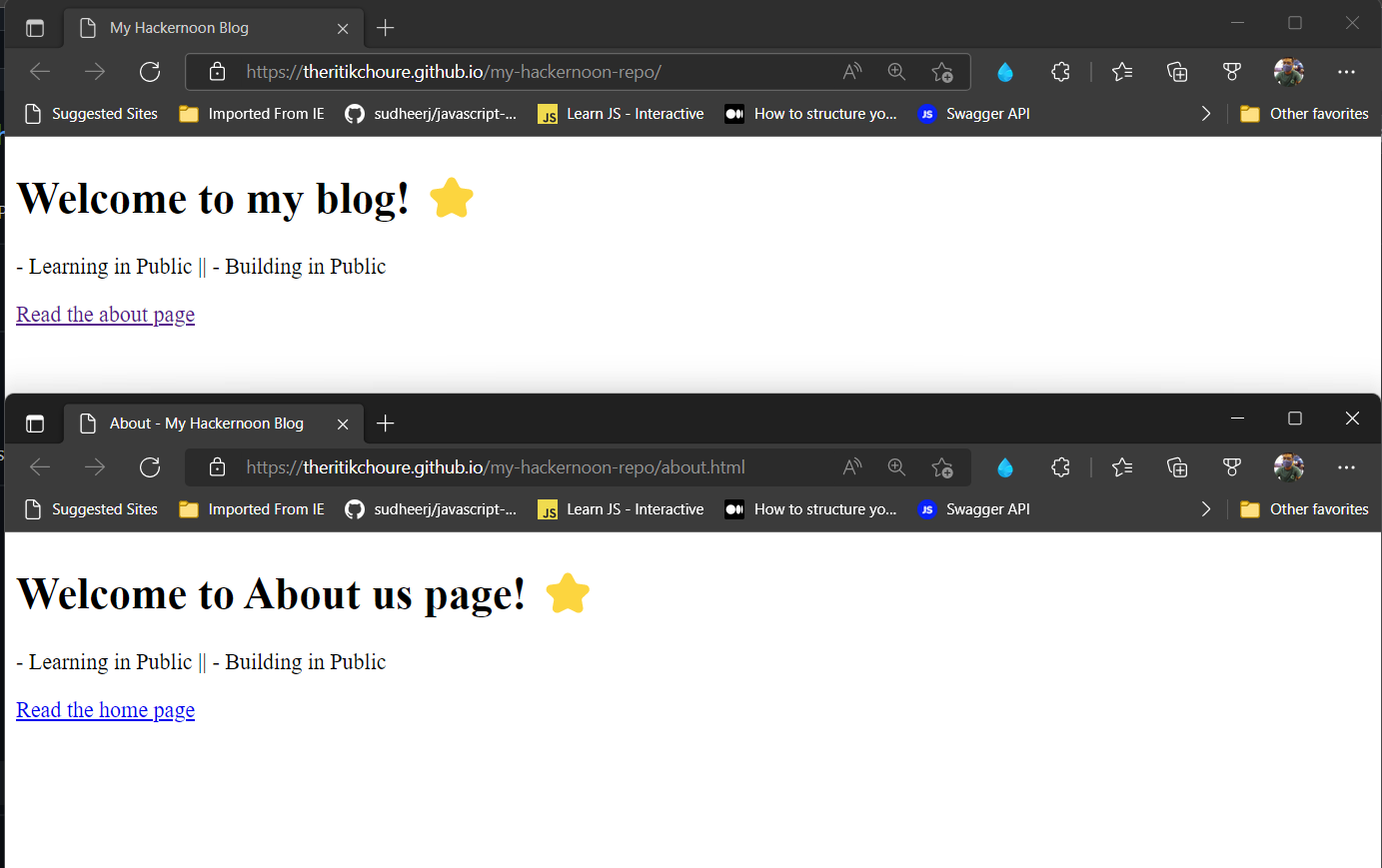
Как только это будет сделано, подождите несколько минут, вернитесь к URL-адресу своего веб-сайта, перезагрузите его, и ваши изменения должны появиться!
Вот мой сайт обновлений.

Подведение итогов
Спасибо, что следите за этим блогом! Надеюсь, вы узнаете больше о страницах GitHub и действиях GitHub, читая этот блог.
Приятного обучения 💚
:::подсказка Я приглашаю вас следить за мной в Twitter.
:::
Оригинал

