
Как создать сайт с абсурдной обратной совместимостью
5 мая 2022 г.Посмотрим правде в глаза: интернет сломан.
Кажется, что большая часть Интернета состоит из кликбейта, рекламы, всплывающих окон и ядовитого количества JavaScript, что вам нужен современный компьютер, чтобы извлечь из этого хоть какую-то пользу. Помните, когда маломощные компьютеры создавались для людей, которые «просто сидели в Интернете»?
Половина сайтов в Интернете настолько перегружены скриптами отслеживания, рекламой, сторонними «аналитическими» платформами и другим мусором, что просто падают из-за некачественного оборудования; и даже не заставляйте меня рассказывать о том, что они делают с «ретро» компьютерами.
Если современная сеть не была создана с учетом устаревшего оборудования, что это означает для распространения электронных отходов? Действительно ли так необходимо обновлять компьютер каждые 2–5 лет? А если нет? Что, если бы вы не могли позволить?
Мой ежедневный драйвер — MacBook Pro середины 2012 года, который перестанет получать все обновления (включая безопасность) от Apple к концу этого года. Хотя я лично намереваюсь сохранить его в Linux, это не тот путь, который доступен большинству людей. Что большинство людей должны делать в этой ситуации, чтобы сэкономить немного денег и не добавлять больше мусора на наши свалки?
Это вопросы, которые я задавал себе в течение последнего года или около того, и, хотя я не нашел много отличных ответов для населения в целом, я принял решение убедиться, что мой личный веб-сайт как назад насколько это возможно.
Основы
Когда я говорю «как можно более обратная совместимость», я имею в виду, что мой веб-сайт можно будет использовать во многих браузерах, соединениях и оборудовании, которые я могу разумно поддерживать.
Но как именно я этого добиваюсь?
Несмотря на то, что не существует жестких и быстрых правил для обеспечения доступности веб-сайта * для всех *, есть несколько основных рекомендаций и обходных путей, на которые я полагаюсь.
Отсутствуют заголовки Host
Знаете ли вы, что спецификация HTTP/1.0 не требует заголовка «Host»? До совсем недавнего времени я этого не делал. Видите ли, в HTTP/1.1 заголовок запроса «Host» сообщает веб-серверу точно, какой именно сайт он запрашивает, давая веб-мастеру — кстати, самая крутая должность из когда-либо существовавших — возможность настроить несколько «виртуальных хостов» на одном сервере. единый сервер.
Другими словами, example.com и example.net могут размещаться на одном и том же сервере, обслуживая при этом разный контент. Что касается устойчивости, это довольно приличное решение, поскольку оно позволяет вам использовать уже имеющуюся инфраструктуру для размещения нескольких веб-сайтов.
Но знаете, что не отправляет заголовок Host? Internet Explorer версий 1 и 2. Вероятно, их тоже больше, но это единственные две из тех, с которыми я сталкивался до сих пор, которые оставили меня; это означает, что без обходного пути мой веб-сайт будет полностью недоступен для всех этих пользователей IE1 и IE2. Это буквально одни из людей, у которых нет доступа к такому милому, милому контенту, как этот.
Спасибо, Майкрософт.
Итак, как нам привлечь этих повстанцев, не являющихся «хозяевами», в свои ряды? Второй ИП.
К счастью, DigitalOcean предлагает несколько бесплатных плавающих IP-адресов, которые вы можете назначить одной капле, а это означает, что мой сайт flower.codes имеет второй IP-адрес, чтобы успокоить привередливых компьютеров Windows начала 90-х. С небольшими накладными расходами вы можете просто настроить свой сервер на прослушивание IP, поэтому любой запрос на этот конкретный IP будет возвращаться на ваш сайт.
Я использую веб-сервер Caddy, поэтому для выполнения резервного варианта HTTP, который будет возвращаться при каждом запросе (если не удается сопоставить действительную запись host), просто используйте http:/ / как адрес сайта:
http:// {
корень * /www/example.com
файловый сервер
Без автоматического HTTPS
Чтобы быть абсолютно ясным, я не выступаю за отказ от поддержки HTTPS.
Это 2022 год.
Это было бы абсурдно.
Но то, за что я выступаю, это не перенаправлять автоматически на HTTPS. Получите свои сертификаты, зашифруйте этот трафик, сделайте все, что вы обычно делаете… просто не навязывайте своим пользователям перенаправление HTTP => HTTPS.
Не поймите меня неправильно, HTTPS имеет решающее значение для безопасности современных веб-сайтов, но все современные браузеры автоматически перенаправляют на HTTPS независимо от того, применяете вы его или нет. Это означает, что ретро-браузеры по-прежнему могут загружать ваш веб-сайт в старом добром HTTP, в то время как более новые браузеры будут обрабатывать более безопасное перенаправление на HTTPS для вас.
Если вы используете веб-сервер Caddy, это так же просто, как создать две отдельные записи сервера, одну с префиксом http://, а другую с префиксом https: // префикс (я уверен, что есть DRYer способ сделать это, и в этом случае, пожалуйста, кричите на меня с помощью предпочитаемого вами цифрового коммуникация):
http://example.com {
корень * /www/example.com
файловый сервер
https://example.com {
корень * /www/example.com
файловый сервер
Необработанный HTML — ваш друг
Помните тег <FONT>? И макеты на основе <TABLE>? Как насчет <ЦЕНТР>? Я делаю. Потому что основа моего веб-сайта построена с использованием стандартов веб-разработки до 2000 года.
Несмотря на то, что современные браузеры любят говорить, что они устарели, некоторые из вышеупомянутых тегов (среди прочего, например, установка по умолчанию bgcolor в вашем теге BODY), они все еще поддерживают использование, потому что существует достаточно веб-сайтов, на которых t (и, вероятно, никогда не будет) обновлен до однородного адского ландшафта после Web 2.0.
Одним из преимуществ использования этих методов веб-дизайна старой школы является то, что вы все еще можете использовать современный CSS, чтобы все выглядело лучше на новых устройствах. Вместо того, чтобы сходить с ума по флексбоксам и плавающим элементам, создайте базовую верстку с помощью таблиц и затем отрегулируйте внешний вид с помощью CSS. Это дает вам преимущество иметь современный дизайн веб-сайта (если вам это нравится), а также изящную деградацию в старых браузерах, которые его не поддерживают:

Используйте CSS экономно
Думаю, можно с уверенностью сказать, что современный CSS просто не будет работать со старыми браузерами. Мне не нужно вдаваться в вопрос почему это так, но что, если вы хотите иметь немного CSS, просто чтобы все выглядело немного красивее для браузеров, выпущенных в последнее десятилетие?
В целом, большинство браузеров (даже самые старые) изящно игнорируют CSS, который они не понимают, а это означает, что теги @media для таких вещей, как базовая отзывчивость и темный режим, можно использовать без каких-либо проблем. Тем не менее, браузеры, предшествующие CSS, не знают, что делать с _<style>_ тегами, и в результате просто выводят стили вверху страницы. Это довольно уродливо и, в зависимости от того, сколько у вас CSS, практически непригодно для использования:

Чтобы обойти эту проблему, вы можете поместить стандартные HTML-комментарии в теги <style>, которые будут игнорироваться браузерами, поддерживающими CSS, и интерпретироваться браузерами до CSS:
```разметка
<тип стиля="текст/CSS">
тело {
Получил GIFfy Wit It
Забавный факт: самые ранние браузеры поддерживали только цветные изображения GIF. Я не буду вдаваться здесь в технические подробности, но вы можете обвинить CompuServe в его создании. Это означает, что если вы хотите, чтобы ваши изображения загружались в любой браузер, они должны быть в формате GIF:

Аккуратно, верно?
Также не зря, но GIF произносится абсолютно с мягким звуком «Г». Кричите на меня сколько хотите, но это то, что [предназначили] изобретатели формата (https://en.wikipedia. org/wiki/GIF#Pronunciation), и я сторонник исторической точности:
Создатели формата произносили аббревиатуру GIF как /dʒɪf/ с мягкой буквой g, как в слове «джин». Уилхайт заявил, что предполагаемое произношение намеренно перекликается с американским брендом арахисового масла Jif, и сотрудники CompuServe часто шутили: «разборчивые разработчики выбирают GIF», пародию на телевизионные рекламные ролики Jif.
Ненужные улучшения
Теги забытых ссылок
Есть ряд тегов <link>, которые поддерживают старые браузеры, и их может быть довольно интересно добавить. Например, тег «home» указывает, что является домашней страницей текущего веб-сайта.
```разметка
<ссылка rel="home" href="http://flower.codes" />
В некоторых браузерах (таких как NCSA Mosaic) это приводит к милому маленькому значку «дом» в верхней части страницы, при нажатии на который вы перейдете на созданный URL-адрес «домашний»:

Еще один полезный тег <link> для добавления — это тег автора (refv=made и rel='me authn'). Это предоставляет информацию об авторе страницы, обычно в виде адреса mailto:. В некоторых браузерах, таких как [Lynx] (https://lynx.invisible-island.net/lynx_help/Lynx_users_guide.html#Mail), этот тег позволяет пользователю легко связаться с автором страницы без необходимости что-либо искать. (или перейдите на страницу «Контакты»).
```разметка
❤ Дизеринг
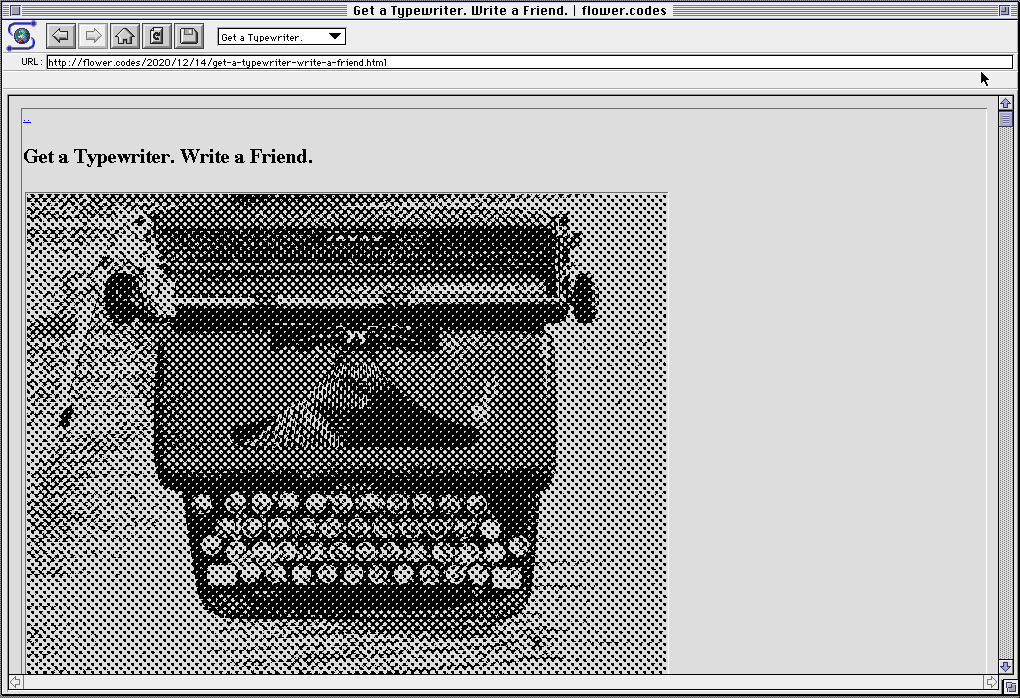
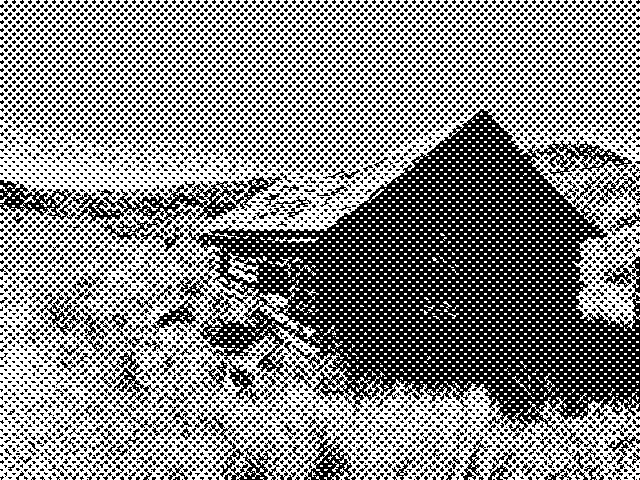
В последнее время кажется, что сглаживание стало модным. Лично я наткнулся на него через [Журнал Low Tech Magazine] (https://solar.lowtechmagazine.com/2018/09/how-to-build-a-lowtech-website/), но встречал его чаще. в прошлом году или около того. Я не буду вдаваться здесь в технические подробности (журнал Low Tech объясняет это гораздо лучше, чем я), но важно знать, что дизеринг позволяет уменьшить размер ваших изображений за счет уменьшения количества информации, которую они содержат. берет, чтобы сделать их.
Большинство приложений фокусируются на обесцвечивании изображения и вставке стратегических пробелов, чтобы наши глаза заполняли пробелы, но я применил более… экстремальный подход (то есть, когда я вообще использую изображения, чего обычно стараюсь не делать). Поскольку мой веб-сайт требует, чтобы все изображения были в формате, намного большем, чем PNG GIF (см. Выше), я вставляю значительно больше пробелов, чтобы размеры файлов были очень маленькими. Результат ужасен для скриншотов, но выглядит фантастически на фотографиях:

Если вы хотите сделать то же самое на своем веб-сайте (ретро или нет), вот сценарий оболочки, который я использую для «ухудшения качества» всех моих изображений с помощью [ImageMagick] (https://imagemagick.org/ ) Интерфейс командной строки:
``` ударить
!/bin/bashpushd ./http/assets/posts/for f in *.jpg; делать
если [-f "${f%.jpg}-degraded.gif"]; потом
Продолжать
fi echo "Преобразование $f в gif" convert "${f}" -verbose -format GIF -interlace GIF -resize 640> -colorspace grey -colors 4 -ordered-dither 8x8 -set filename:f "%[t] -degraded" "%[имя файла:f].gif"
сделано
Нет JavaScript
Просто нет.
Проверка, детка
Итак, мы создали веб-сайт, которым сможет пользоваться любой путешественник во времени. Как, черт возьми, мы на самом деле проверяем это? Хотя заманчиво собрать старое оборудование и сделать это нативно (чего я не полностью избегал), существует несколько отличных ресурсов, которые могут сделать проверку вашего веб-сайта в старых браузерах невероятно простой.
OldWeb.Today
Наиболее часто используемый инструмент в моем арсенале oldweb.today — это веб-сайт, который позволяет вам эмулировать ряд различных ретро-браузеров (от NCSA Mosaic до Netscape Navigator) прямо из вашего * собственный* браузер. Это позволило мне перепроверить свою работу и проверить описанные выше обходные пути в реальных условиях.
Коллекция Utilu IE
Если у вас есть старая виртуальная машина с Windows XP (или старый ноутбук с XP, как у меня), то [Коллекция Utilu IE] (https://utilu.com/IECollection/) является невероятно ценным ресурсом. В Windows XP он позволяет вам установить любую версию Internet Explorer с 1 по 8, так я узнал, что мой веб-сайт на самом деле работает в IE 1–8, а также как я обнаружил, что IE 1 и 2 не работают. отправить заголовок host.
Старая версия
Наконец, из всех других браузеров, которые вы, возможно, захотите протестировать (например, Safari, Firefox, Netscape и Chrome), мне больше всего нравится oldversion.com. Лично я извлекаю самую старую версию каждого браузера, который они предлагают, и устанавливаю ее на свой тестовый компьютер, что позволяет мне проверить свою работу с выпусками «v1» каждого браузера.
Что-нибудь еще?
Важно помнить, что это эксперимент, который я провожу в относительной изоляции. Существует не так уж и много ресурсов для обеспечения ценности устаревших систем, кроме как «утилизировать их» или «установить на них Linux» (за исключением моего верного Как настроить и поддерживать веб-сайт книга), так что то, что я узнал, было долгим путем проб и ошибок.
Если вы читаете это и у вас есть собственные советы, пожалуйста, оставьте комментарий. Я хотел бы услышать от вас!
Также опубликовано на flower.codes
Оригинал

