Как создать плавную систему аутентификации с помощью Firebase
22 декабря 2022 г.В этом руководстве мы рассмотрим пошаговое руководство по настройке службы аутентификации Firebase, а затем рассмотрим, как внедрить эту службу в ваше приложение. Служба аутентификации защищает ваш веб-сайт от непроверенных пользователей, имеющих доступ к функциям или содержимому веб-сайта. Это гарантирует, что пользователи являются теми, за кого себя выдают. Он подтверждает подлинность личности пользователей, проверяя их учетные данные, которые обычно представляют собой имя пользователя/адрес электронной почты и пароль. Мы все сталкивались с этим на таких платформах, как Facebook, Instagram или Twitter, когда пытались войти в свои аккаунты.
Служба аутентификации, такая как аутентификация Firebase, предоставляемая продуктом Google Backend as a Service (BaaS), упрощает процесс аутентификации для разработчиков. Он предоставляет множество методов аутентификации, начиная от собственных провайдеров, таких как обычная электронная почта и пароль, и заканчивая социальными провайдерами, такими как Facebook, Twitter, LinkedIn, GitHub & Google.
Внедрение провайдеров социальной регистрации/входа в процесс регистрации и входа повышает удобство работы пользователей на вашем веб-сайте. Регистрация или вход в систему с помощью этого процесса менее утомительны с когнитивной точки зрения, пользователям не нужно начинать пытаться вспомнить свой пароль, когда они могут просто нажать кнопку входа в социальную сеть и пройти регистрацию или вход без каких-либо хлопот.
Настройка службы аутентификации Firebase
Шаг 1
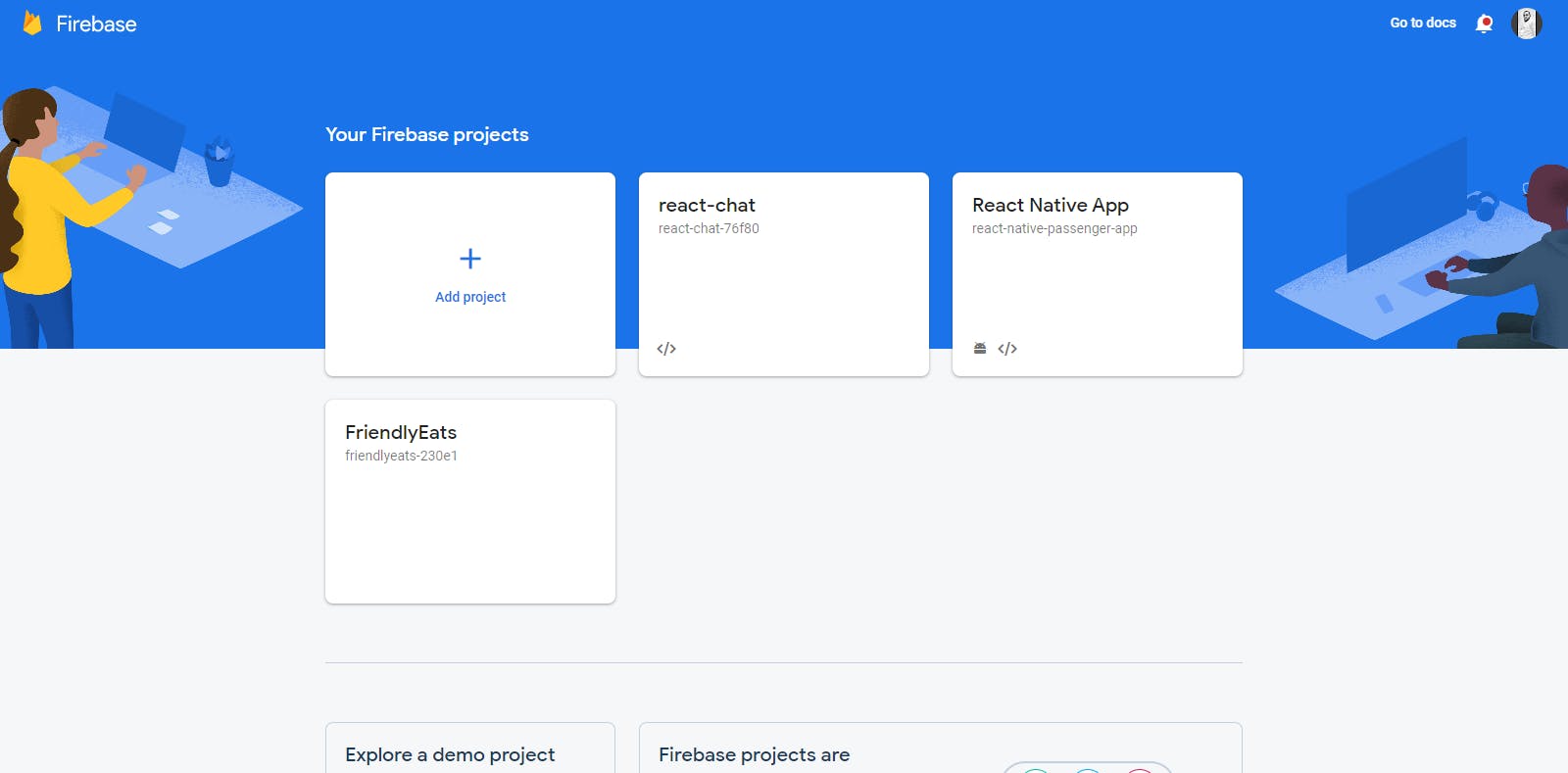
- Перейдите к https://console.firebase.google.com
- Войдите в свою учетную запись Firebase или зарегистрируйтесь, если у вас ее нет.
- Нажмите на поле "Добавить проект", чтобы создать новый проект.
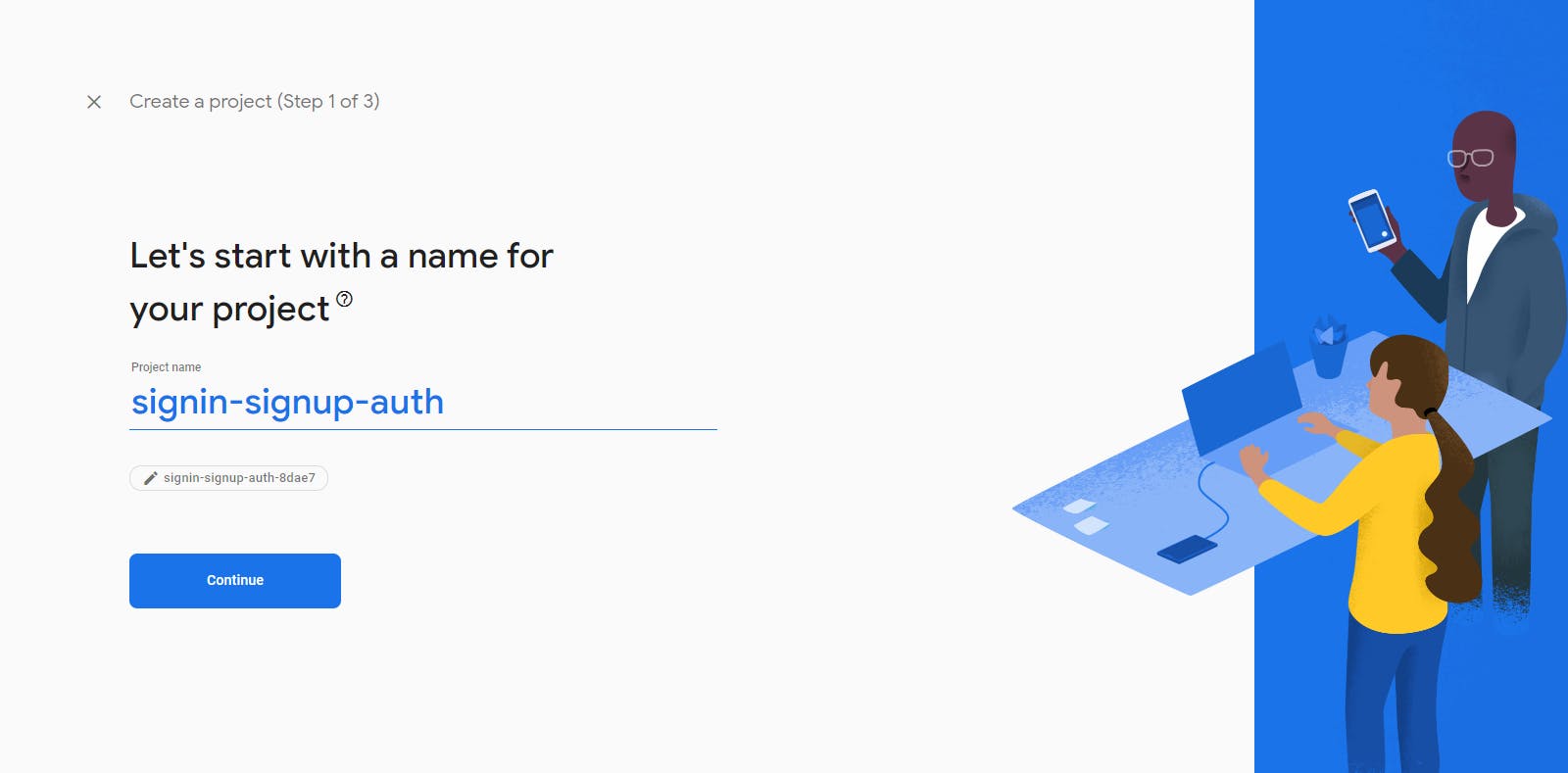
Шаг 2
- Введите название своего проекта.
- Отключите функцию Google Analytics на следующей странице, она нам не нужна для этого проекта.
- Нажмите кнопку Создать проект.
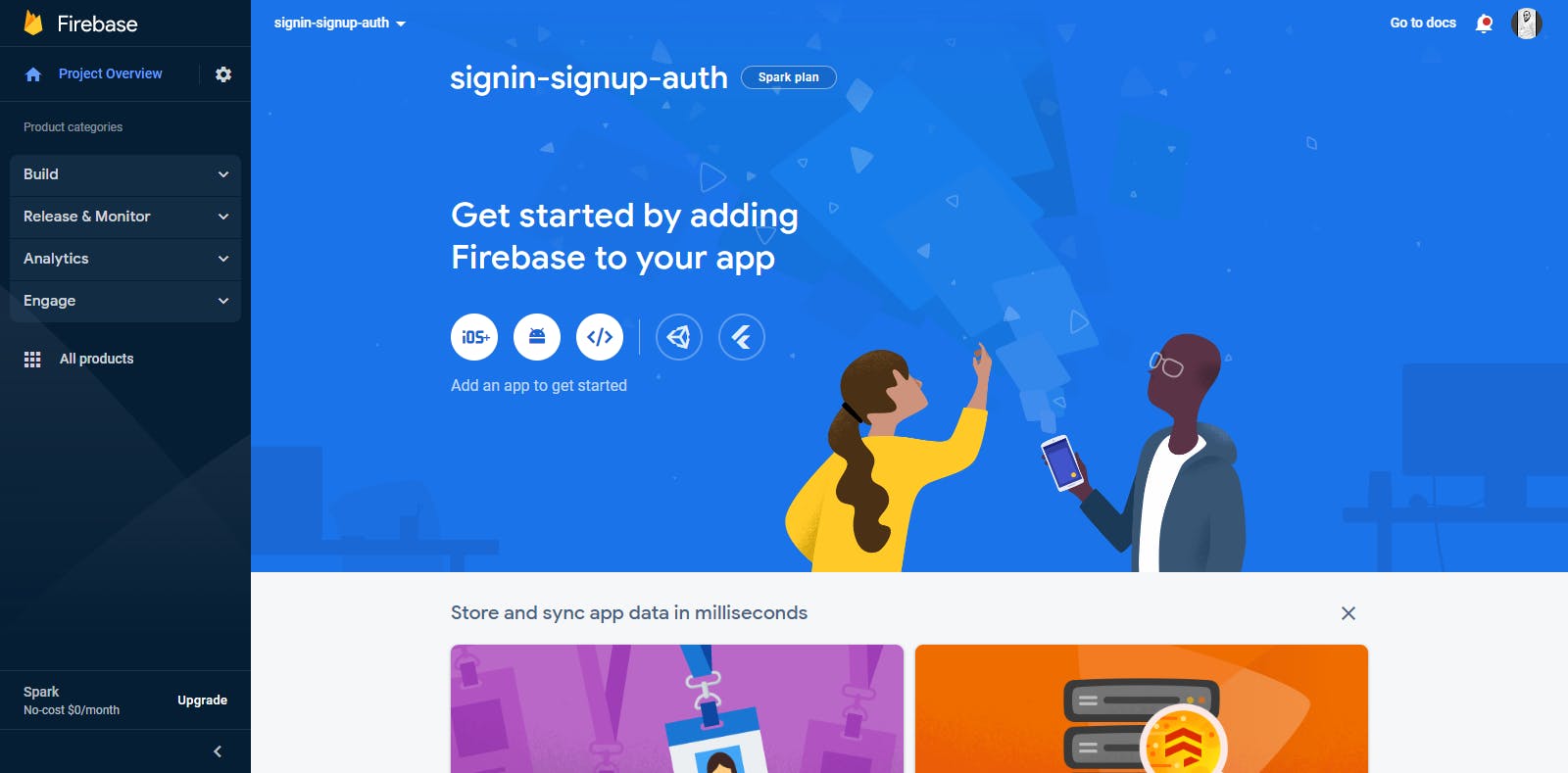
Шаг 3
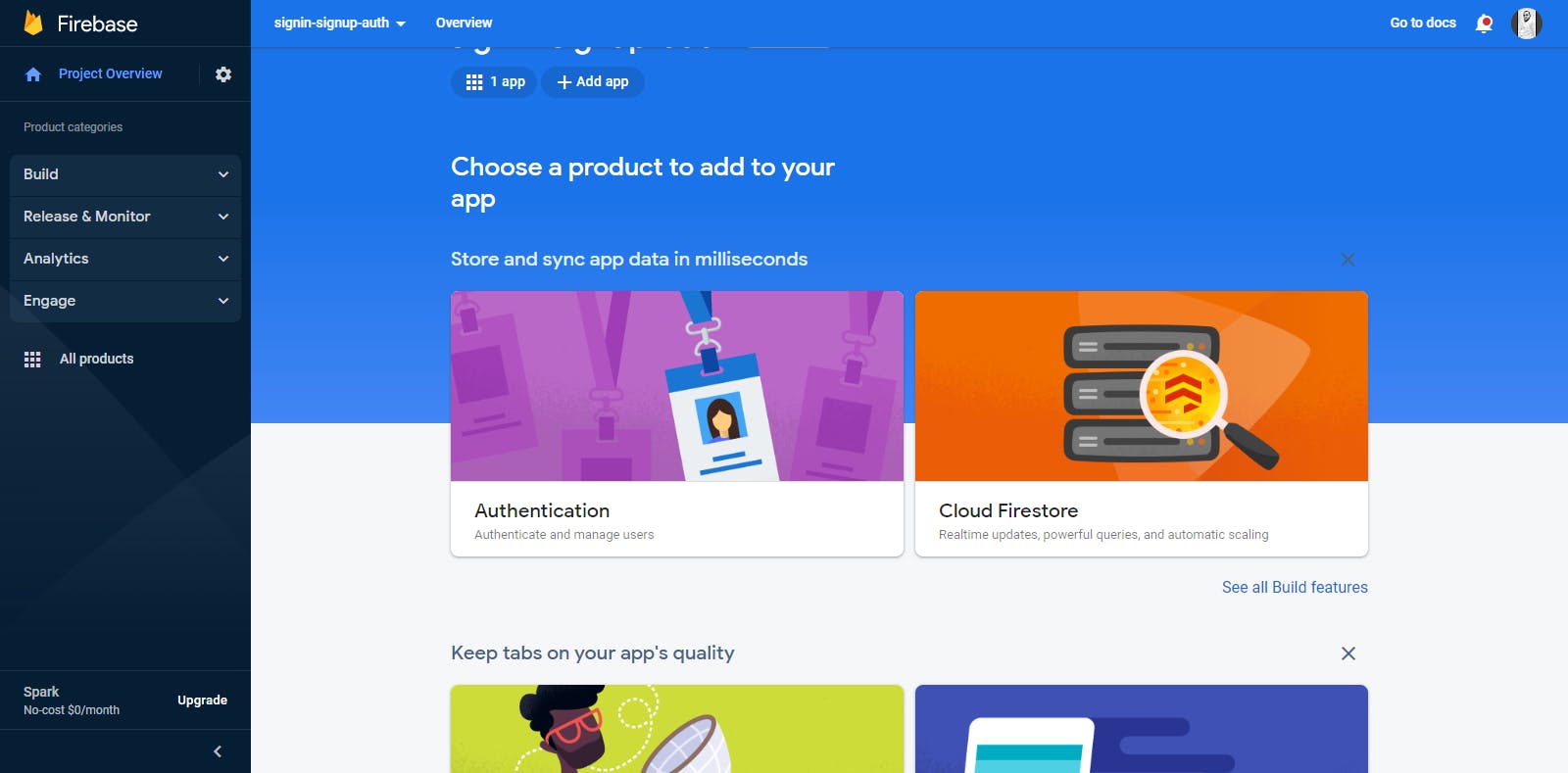
- Нажмите кнопку со значком ****, так как мы создаем систему входа для веб-приложения.
- Введите имя для своего веб-приложения.
- Нажмите кнопку Зарегистрировать приложение.
Шаг 4
- Создайте файл firebase.js в редакторе кода.
- Скопируйте содержимое конфигурации firebase из синего прямоугольника выше.
- Вставьте его в файл firebase.js
На этом этапе ваш файл firebase.js должен выглядеть так:
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "*************************",
authDomain: "**********************",
projectId: "*****************",
storageBucket: "****************",
messagingSenderId: "*******",
appId: "*************"
};
// Initialize Firebase and export
export const app = initializeApp(firebaseConfig);
Части, указанные выше, должны быть заменены вашим уникальным значением, предоставленным Firebase SDK. Он был хеширован в целях безопасности.
Шаг 5
- Вернитесь в консоль Firebase.
- Нажмите кнопку Продолжить на консоли.
Теперь вы только что создали веб-приложение в своем проекте firebase. Можно создать другое приложение, а также мобильное приложение, если вы разрабатываете мобильное приложение. В этом случае вы будете щелкать значок Android или iOS (в зависимости от архитектуры операционной системы мобильного приложения) в интерфейсе на шаге 3.
С помощью этого недавно созданного веб-приложения мы можем получить доступ к любой службе Firebase, доступной на консоли, например к службе аутентификации, которую мы вскоре будем использовать.
Чтобы не удлинять эту статью без необходимости, уделяя слишком много внимания этапам настройки процесса аутентификации, вы можете следовать остальной части последовательности действий по настройке. где вы можете работать с четкой визуальной иллюстрацией шагов. Я настоятельно рекомендую вам перейти по ссылке выше, чтобы завершить настройку аутентификации на консоли Firebase.
Как указывалось ранее на шаге 4, Firebase предоставляет SDK для любого продукта, который мы хотим использовать в нашем проекте. Однако, прежде чем мы сможем получить доступ к SDK аутентификации, нам нужно установить его в наш проект. SDK можно установить, выполнив следующую команду в интерфейсе командной строки или терминале:
npm install firebase
Убедитесь, что вы изменили каталог (cd) на папку, в которой находится ваш проект, прежде чем запускать приведенную выше команду в командной строке.
Процедура регистрации
Процесс регистрации — это знакомство пользователя с веб-сайтом, и прежде чем пользователю можно будет доверить использование ресурсов или просмотр содержимого веб-сайта, ему необходимо пройти аутентификацию, что является способом гарантировать, что пользователь кем они называют себя в Интернете.
Регистрация по паролю
Как было сказано ранее, мы собираемся аутентифицировать наших пользователей двумя способами: по электронной почте/паролю и через Google, конечно, есть и другие способы аутентификации, среди прочих телефон, Facebook, Twitter, Apple и GitHub. .
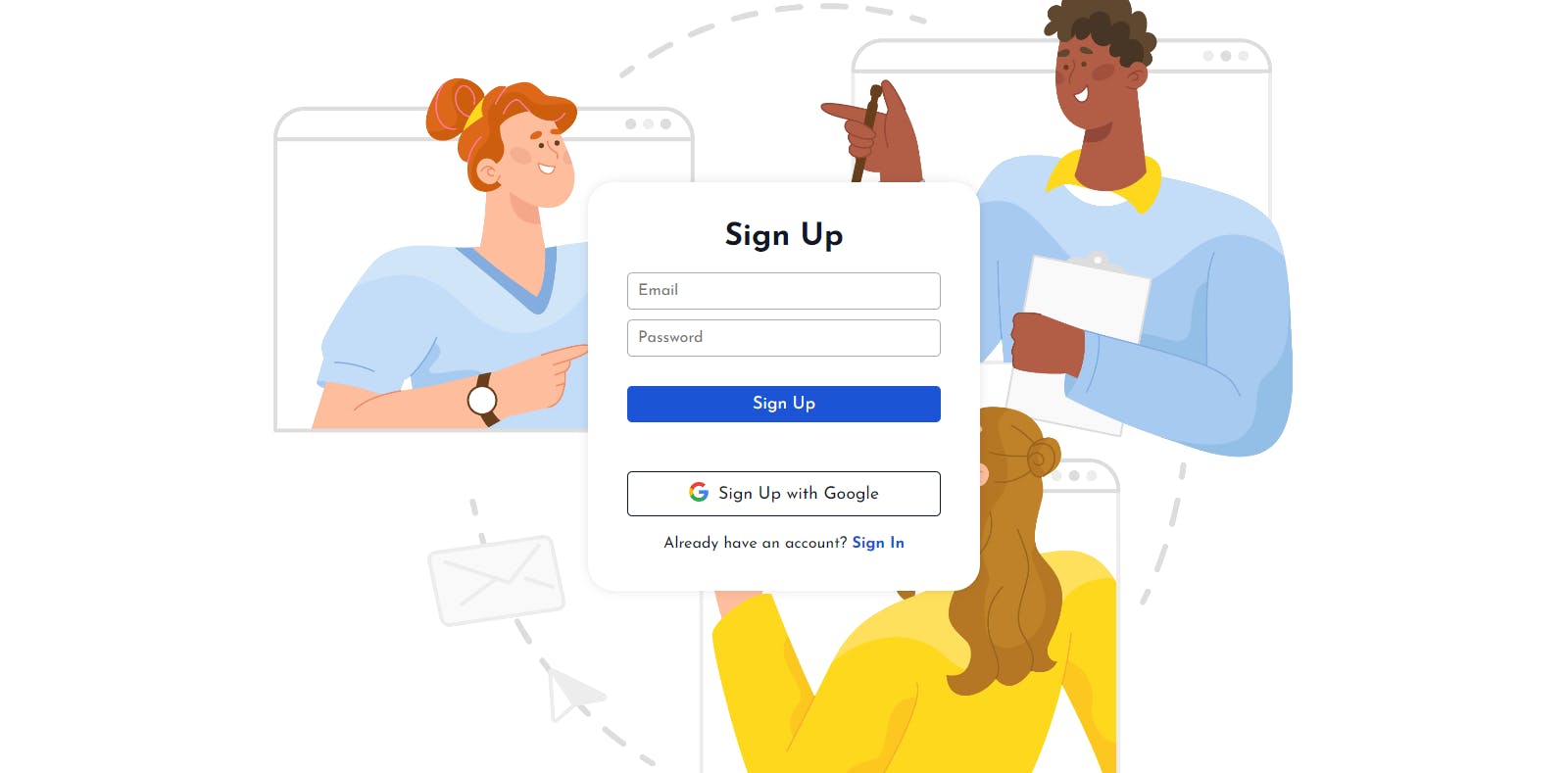
Прежде чем приступить к серьезному кодированию, давайте сначала разберемся с дизайном интерфейса формы.
import { Link } from "react-router-dom";
import {
createUserWithEmailAndPassword,
getAuth
} from "firebase/auth";
import { useState } from "react";
const PasswordSignUp = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [error, setError] = useState(false);
const [errorMessage, setErrorMessage] = useState("");
// instantiate the auth service SDK
const auth = getAuth();
const handleChange = (e) => {
const { name, value } = e.target;
if (name === "email") setEmail(value);
if (name === "password") setPassword(value);
};
// Handle user sign up with email and password
const handleSubmit = async (e) => {
e.preventDefault();
try {
// create a new user with email and password
const userCredential = await createUserWithEmailAndPassword(
auth,
email,
password
);
// Pull out user's data from the userCredential property
const user = userCredential.user;
} catch (err) {
// Handle errors here
const errorMessage = err.message;
const errorCode = err.code;
setError(true);
switch (errorCode) {
case "auth/weak-password":
setErrorMessage("The password is too weak.");
break;
case "auth/email-already-in-use":
setErrorMessage(
"This email address is already in use by another account."
);
case "auth/invalid-email":
setErrorMessage("This email address is invalid.");
break;
case "auth/operation-not-allowed":
setErrorMessage("Email/password accounts are not enabled.");
break;
default:
setErrorMessage(errorMessage);
break;
}
}
};
return (
<div className='signupContainer'>
<div className='signupContainer__box'>
<div className='signupContainer__box__inner'>
<h1>Sign Up</h1>
<form className='signupContainer__box__form' onSubmit={handleSubmit}>
<input
type='email'
placeholder='Email'
onChange={handleChange}
name='email'
value={email}
/>
<input
type='password'
placeholder='Password'
onChange={handleChange}
name='password'
value={password}
/>
<button type='submit'>Sign Up</button>
{error && <p>{errorMessage}</p>}
</form>
<div className='signupContainer__box__login'>
<p>
Already have an account? <Link to='/signin'>Sign In</Link>
</p>
</div>
</div>
</div>
</div>
);
};
export default PasswordSignUp;
В приведенном выше коде происходит много всего, поэтому мы углубимся в каждый аспект кода и попытаемся понять сообщение, которое он передает.
Во-первых, мы импортируем метод createUserWithEmailAndPassword и метод getAuth в строках с 4 по 6.
Метод createUserWithEmailAndPassword помогает создать новую учетную запись пользователя с электронной почтой и паролем из входного значения, которое будет предоставлено в качестве аргументов в методе вместе с с переменной auth, созданной в строке 16, auth является экземпляром аутентификации из службы аутентификации firebase.
Затем, при успешном создании учетной записи пользователя (после разрешения возвращенного промиса), пользователь будет авторизован на веб-сайте или в приложении. Возвращенный Promise — это объект учетных данных пользователя (userCredential), из этих учетных данных пользователя (userCredential.user) мы можем извлечь адрес электронной почты, который мы предоставили для регистрации, из code>email, имя пользователя, номер телефона и URL-адрес изображения могут быть доступны как свойства displayName, phoneNumber и photoURL соответственно. .
Входное значение, полученное из e.target, используется для получения адреса электронной почты и пароля, введенных пользователем, поскольку мы используем одну функцию handleChange в строках с 18 по 23 для < code>onChange для поля ввода электронной почты и пароля, мы можем решить, какое входное значение необходимо, исходя из того, чему равно значение входного атрибута имени (e.target.name), < code>электронная почта или пароль.
В блоке catch, строки с 39 по 64, мы корректно обрабатываем ошибки с помощью оператора switch. Служба аутентификации Firebase предоставляет коды ошибок для разработчиков, чтобы предоставить соответствующее контекстное сообщение для своих пользователей, например, если err.code равен auth/invalid-email, мы можем сообщить пользователю что адрес электронной почты недействителен, тем самым улучшая взаимодействие с пользователем и доступность нашего веб-сайта.
Состояние errorMessage обновляется правильным сообщением в соответствии с контекстом ошибки, затем мы выполняем условный рендеринг в строке 88, чтобы проверить, есть ли ошибка, в этом случае отображаем определенное сообщение об ошибке. .
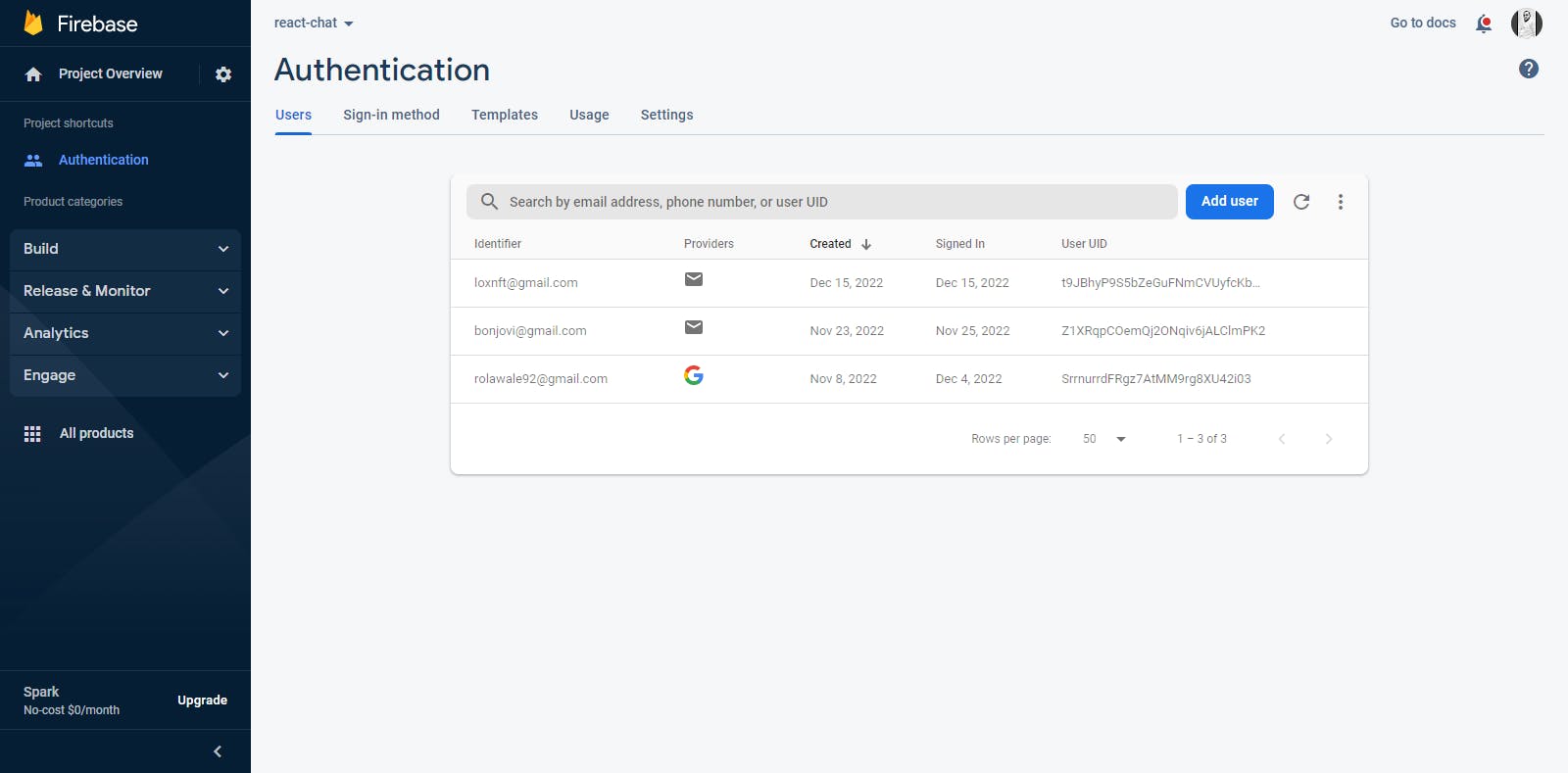
В тот момент, когда любой из ваших пользователей успешно зарегистрируется, данные их учетной записи будут сохранены в аутентификации Firebase, вы можете получить к ней доступ, щелкнув вкладку Пользователи на странице аутентификации. Будет указан идентификатор пользователя вместе с используемым адресом электронной почты, провайдером (электронная почта/пароль, Google или Twitter), датой первой регистрации пользователя и последней датой входа в систему.
Регистрация аутентификации Google
Перед выполнением этой части необходимо включить поставщика аутентификации Firebase Google. Следуйте приведенному ранее алгоритму настройки, чтобы включить поставщика аутентификации Google на консоли Firebase.
import googleLogo from "../assets/images/googleLogo.webp";
import { Link } from "react-router-dom";
import {
signInWithPopup,
GoogleAuthProvider,
getAuth
} from "firebase/auth";
import { useState } from "react";
const GoogleSignUp = () => {
const [error, setError] = useState(false);
const [googleErrorMessage, setGoogleErrorMessage] = useState("");
// Instantiate the auth service SDK
const auth = getAuth();
// Handle user sign up with google
const handleGoogleSignUp = async (e) => {
e.preventDefault();
// Instantiate a GoogleAuthProvider object
const provider = new GoogleAuthProvider();
try {
// Sign in with a pop-up window
const result = await signInWithPopup(auth, provider);
// Pull signed-in user credential.
const user = result.user;
} catch (err) {
// Handle errors here.
const errorMessage = err.message;
const errorCode = err.code;
setError(true);
switch (errorCode) {
case "auth/operation-not-allowed":
setGoogleErrorMessage("Email/password accounts are not enabled.");
break;
case "auth/operation-not-supported-in-this-environment":
setGoogleErrorMessage("HTTP protocol is not supported. Please use HTTPS.")
break;
case "auth/popup-blocked":
setGoogleErrorMessage("Popup has been blocked by the browser. Please allow popups for this website.")
break;
case "auth/popup-closed-by-user":
setGoogleErrorMessage("Popup has been closed by the user before finalizing the operation. Please try again.")
break;
default:
setGoogleErrorMessage(errorMessage);
break;
}
}
};
return (
<div className='signupContainer'>
<div className='signupContainer__box__google'>
<button onClick={handleGoogleSignUp}>
<span>
<img src={googleLogo} alt='Google Logo' />
</span>
Sign Up with Google
</button>
{error && <p>{googleErrorMessage}</p>}
</div>
<div className='signupContainer__box__login'>
<p>
Already have an account? <Link to='/signin'>Sign In</Link>
</p>
</div>
</div>
</div>
</div>
);
};
export default GoogleSignUp;
Из приведенного выше кода в строках с 3 по 7 видно, что мы импортировали метод signInWithPopup, который аутентифицирует пользователей с помощью потока аутентификации OAuth на основе всплывающих окон, GoogleAuthProvider, который является экземпляром Google поставщика и экземпляр getAuth для подключения к службе аутентификации Firebase.
В строках 15 и 21 мы создаем экземпляр службы аутентификации и поставщика аутентификации Google соответственно. Мы приступаем к выполнению асинхронной операции с помощью метода signInWithPopup в строке 23. Если операция выполняется успешно, вошедший пользователь возвращается вместе с учетными данными провайдера в константе result в строка 23.
Чтобы получить учетные данные пользователя, такие как displayName, email и photoURL (это изображение, связанное с учетной записью Google, которую пользователь использовал для регистрации ) мы реализуем result.user, мы можем захотеть использовать эти учетные данные на домашней странице для отображения имени или изображения пользователя.
Всегда рекомендуется корректно обрабатывать ошибки в коде, чтобы повысить удобство работы пользователя при взаимодействии с вашим веб-сайтом. Кроме того, необходимо иметь дело с проверкой формы как на стороне клиента, так и на стороне сервера, чтобы обеспечить согласованность данных пользователя, которые были введены в поля формы. Строки с 37 по 53 реализуют оператор switch для обработки различных сообщений об ошибках, предоставляемых аутентификацией Firebase, когда регистрация у поставщика Google не удалась. С помощью этих сообщений об ошибках мы создаем соответствующую обратную связь для пользователя на основе действий, предпринятых пользователем.
Перейдите на страницу проверки подлинности консоли Firebase и нажмите вкладку Пользователи, где будут отображаться все пользователи, зарегистрировавшиеся на вашем веб-сайте, с указанием поставщика, используемого для проверки подлинности. в столбце Поставщики. Значок Google G будет отображаться для пользователей, зарегистрировавшихся в Google.
Процесс входа
На этом этапе мы будем реализовывать процесс аутентификации при входе с использованием аутентификации на основе пароля и поставщика аутентификации Google, чтобы упростить процесс входа для пользователей без постоянной необходимости запоминать пароль.
Вход с паролем
import { Link } from "react-router-dom";
import { useState } from "react";
import {
signInWithEmailAndPassword,
getAuth
} from "firebase/auth";
const PasswordSignIn = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [error, setError] = useState(false);
const [errorMessage, setErrorMessage] = useState("");
// Instantiate the auth service SDK
const auth = getAuth();
const handleChange = (e) => {
const { name, value } = e.target;
if (name === "email") setEmail(value);
if (name === "password") setPassword(value);
};
const handleSubmit = async (e) => {
e.preventDefault();
try {
// Sign in with email and password in firebase auth service
const userCredential = await signInWithEmailAndPassword(
auth,
email,
password
);
// The signed-in user info
const user = userCredential.user;
} catch (err) {
// Handle Errors here.
const errorMessage = err.message;
const errorCode = err.code;
setError(true);
console.log(errorCode)
switch (errorCode) {
case "auth/invalid-email":
setErrorMessage("This email address is invalid.");
break;
case "auth/user-disabled":
setErrorMessage(
"This email address is disabled by the administrator."
);
break;
case "auth/user-not-found":
setErrorMessage("This email address is not registered.");
break;
case "auth/wrong-password":
setErrorMessage("The password is invalid or the user does not have a password.")
break;
default:
setErrorMessage(errorMessage);
break;
}
}
};
return (
<div className='signinContainer'>
<div className='signinContainer__box'>
<div className='signinContainer__box__inner'>
<h1>Sign In</h1>
<form className='signinContainer__box__form' onSubmit={handleSubmit}>
<input
type='email'
placeholder='Email'
name='email'
onChange={handleChange}
/>
<input
type='password'
placeholder='Password'
name='password'
onChange={handleChange}
/>
<button type='submit'>Sign In</button>
{error && <p>{errorMessage}</p>}
</form>
<div className='signinContainer__box__signup'>
<p>
Don't have an account? <Link to='/signup'>Sign Up</Link>
</p>
</div>
</div>
</div>
</div>
);
};
export default PasswordSignIn;
Код для процесса входа с использованием электронной почты/пароля не слишком отличается от кода потока регистрации, единственное отличие заключается в методе signInWithEmailAndPassword, импортированном в строках с 4 по 9. Мы выполняем вход пользователя в строки 26–30 с адресом электронной почты и паролем, которые они ввели в поля формы, затем мы сохраняем возвращенный Promise внутри userCredential константы.
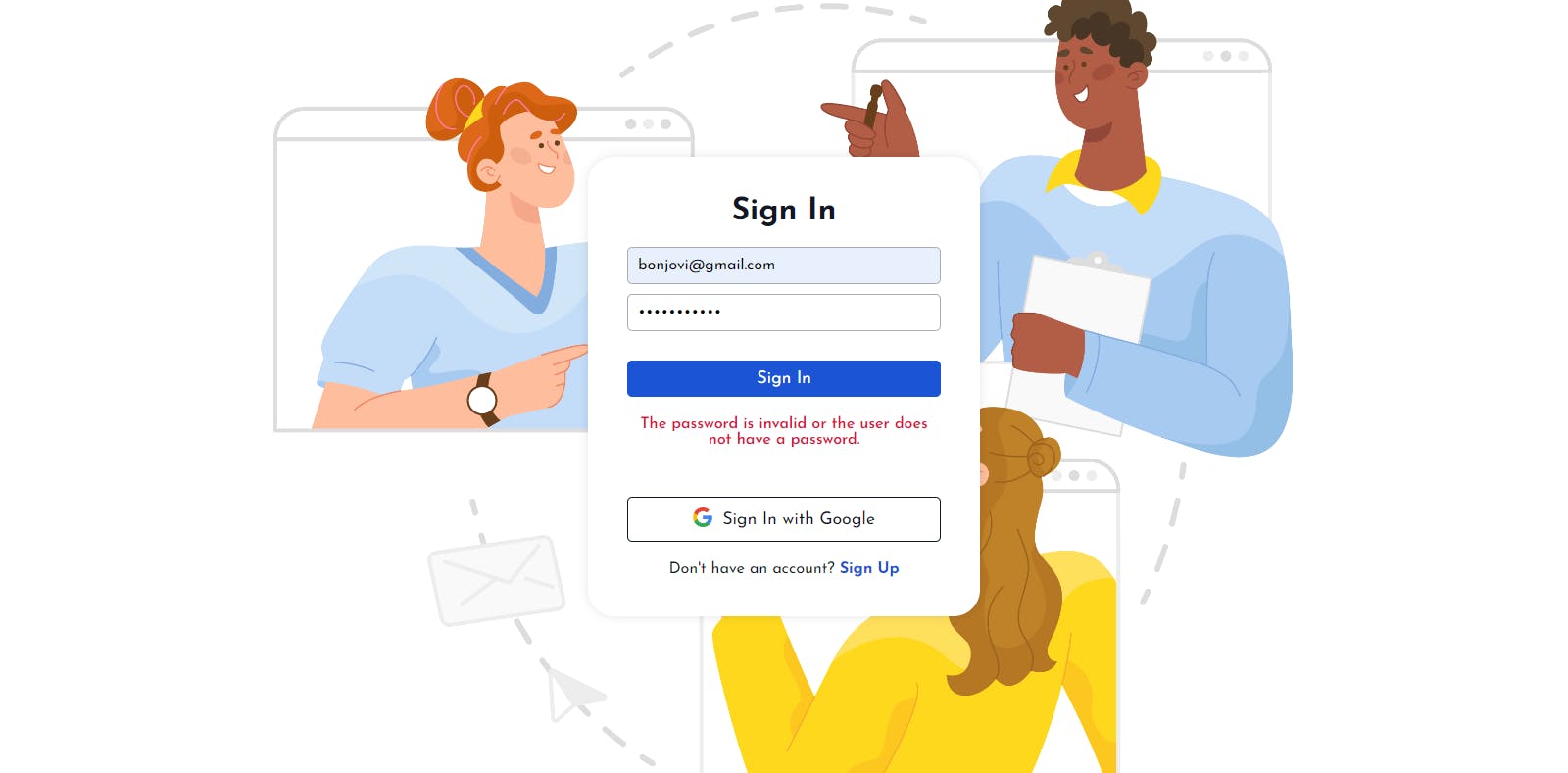
Из этой userCredential константы мы получаем всю информацию о пользователе, используя userCredential.user, как в строке 33 выше. После этого мы обрабатываем любые ошибки в блоке catch, если процесс входа не удался. Соответствующее сообщение об ошибке будет отображаться малиновым цветом под кнопкой «Войти».
Вход с аутентификацией Google
Код, который обрабатывает процесс регистрации и входа с использованием поставщика аутентификации Google, на самом деле один и тот же, поскольку адрес электронной почты и пароль учетной записи Google пользователя всегда остаются неизменными, учитывая, что данные Google были сохранены при аутентификации Firebase во время входа. процесс. Единственное, что изменится, это то, что вместо кнопки Зарегистрироваться через Google появится кнопка Войти через Google.
Выход
Реализация выхода несложная, она довольно проста.
import { signOut, getAuth } from "firebase/auth";
const Home = () => {
// Instantiate the auth service SDK
const auth = getAuth();
return (
<section className='home'>
<div className='home__container'>
<button onClick={() => signOut(auth)}>Sign Out</button>
</div>
</section>
);
};
export default Home;
Из приведенного выше кода видно, что все, что нам нужно сделать, это импортировать SDK аутентификации Firebase, метод signOut и getAuth. Экземпляр SDK службы аутентификации, auth, будет предоставлен в качестве аргумента импортированному ранее методу signOut. Текущий пользователь выйдет из веб-сайта и будет удален из учетной записи пользователей аутентификации Firebase после нажатия кнопки Выйти.
Заключение
Набор продуктов Firebase оказался полезным для создания динамичных и эффективных веб-приложений и мобильных приложений, среди которых служба аутентификации, а также инструменты для мониторинга производительности развернутых приложений, такие как Crashlytics и Performance Monitoring.
Firebase поставляется с полным пакетом инструментов, которые помогут компаниям, предприятиям и разработчикам создавать высококачественные цифровые продукты, отвечающие насущным потребностям их клиентов. Мы познакомимся с Firebase Firestore в моей следующей статье Firebase. Удачи✌
Оригинал