
Переход к федеративному API GraphQL
28 ноября 2022 г.Я увлечен работой с федеративным API GraphQL. Недавно я создавал платформу генерации кода, которая может генерировать компилируемый и развертываемый код на Java и автоматически подключаться через GraphQL Federation API.
Чтобы это сияло, мне нужно было иметь глубокое понимание того, как работает GrahQL и что происходит внутри.
В этом посте я расскажу о том, что входит в жизненный цикл федеративного GraphQL API. Мы возьмем очень простой Federated GraphQL API, созданный с помощью NodeJS, и перехватим его трафик с помощью HTTP Toolkit.
Вы можете следовать вместе со мной на каждом этапе, и я обещаю, что результат будет восхитительным. Мы узнаем, как шлюз запрашивает все подключенные службы.
Проект размещен по адресу:
https://github.com/susamn/gateway?embedable=true
В службе Federated GraphQL шлюз отвечает за
- Консолидация всех составляющих структур схемы службы GraphQL.
- Проверьте все службы, выполнив запрос и убедившись, что API-интерфейс graphql, предоставляемый всеми компонентными службами, правильно интегрирован.
- Когда вызов поступит на шлюз, поймите этот запрос и решите, какой запрос нужно сделать для всех предполагаемых служб.
- Выполняйте параллельные запросы ко всем соответствующим службам и ждите ответа
- Получите ответы, объедините их и отправьте вызывающему абоненту, а также добавьте соответствующие ошибки, если какая-либо ошибка была отправлена любая ошибка.
Здесь у нас есть 2 федеративные службы.
Служба 1: Служба для сотрудников
Служба 2: Адресная служба
https://gist.github.com/susamn/9c424b2967626b17010674930fd9bcac#file-address -graphql?embedable=true
Тип Address расширяет тип Employee и предоставляет адресные данные для каждого сотрудника.
А вот и мой Шлюз.
https://gist.github.com/susamn/ae1457213017942153829dde3f8f87f0#file-gateway -js?embedable=true
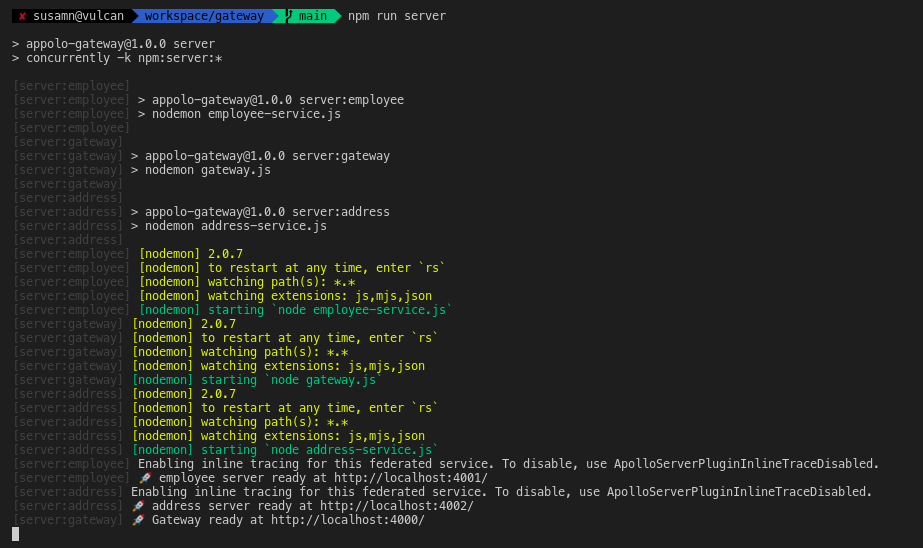
Код готов и при запуске:
npm run server
мы готовим наш сервер шлюза

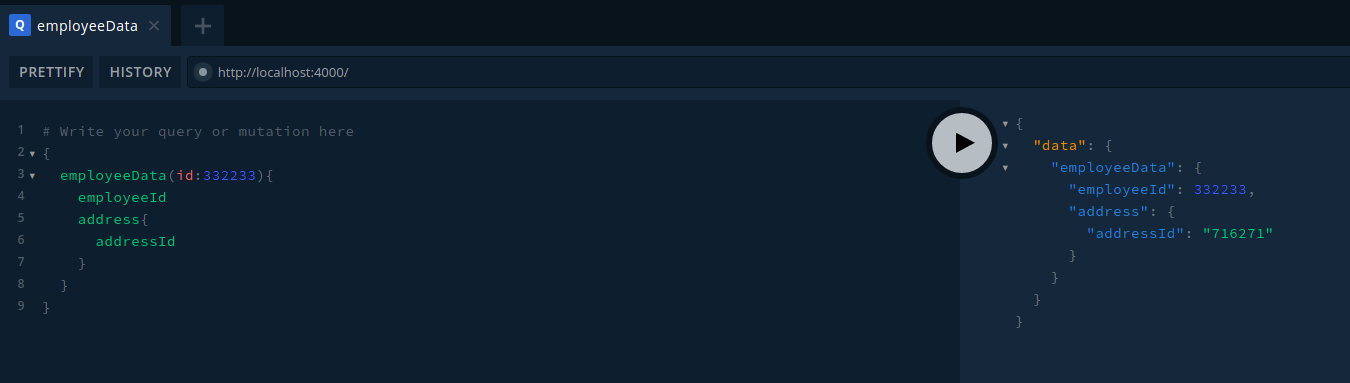
Перейдем к http://localhost:4001 и убедимся, что наш сервер готов, выполнив запрос.

Да, он точно работает, и мы можем получить адресные данные для каждого сотрудника. Давайте закроем его и отладим процесс.
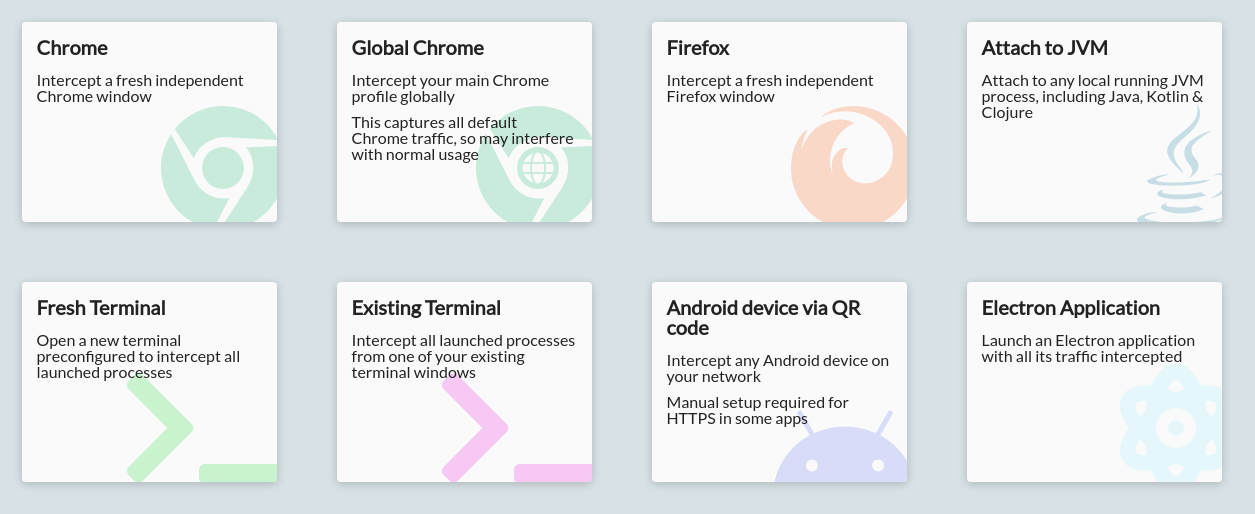
Запустим HTTP Toolkit и выберем Fresh Terminal.

и запустите ту же команду, чтобы запустить службу в только что открытом терминале, чтобы HTTP Toolkit мог перехватывать трафик, и мы могли знать, что с ним происходит.
Давайте посмотрим, что происходит.
Первый запрос, сделанный шлюзом к службам Address и Employee, одинаков и выглядит следующим образом:
{"query": "query __ApolloGetServiceDefinition__ { _service{sdl} }"}
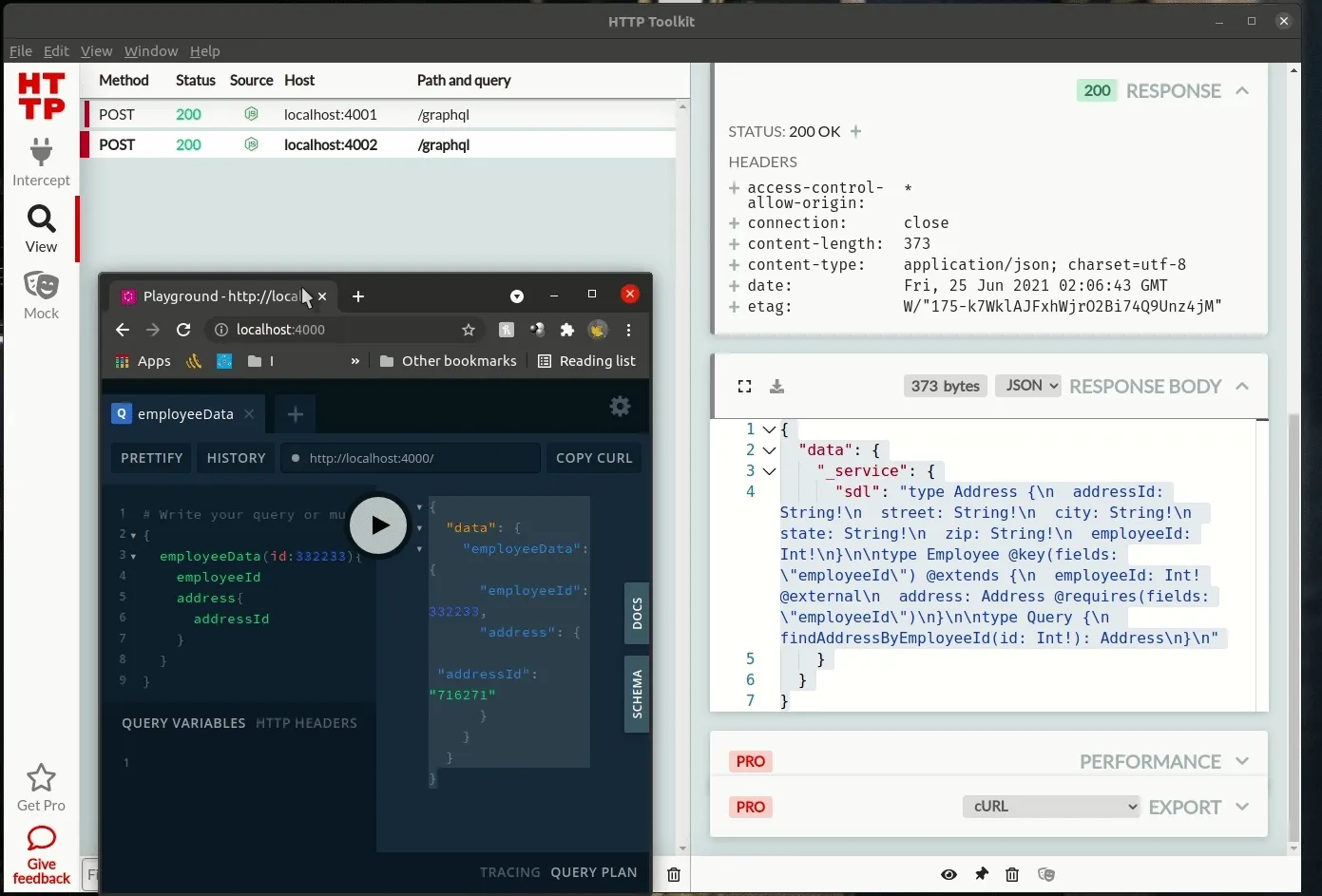
Это шлюз, проверяющий службы путем проверки схемы служб.
Служба сотрудников отвечает:
И служба Адреса отвечает:
После проверки структур схемы шлюз готов принимать входящие вызовы. Давайте отладим и это.
Вот наш запрос:
{
employeeData(id:332233){
employeeId
address{
addressId
}
}
}
* Идентификатор сотрудника будет получен из службы сотрудников. * Идентификатор адреса будет получен из службы адресов.

Как и ожидалось, мы видим 2 звонка из шлюза в службу.
Первый вызов службы Employee.
и звонок в адресную службу.
Обратите внимание на несколько вещей.
- Первый звонок сотруднику говорит сам за себя, это простой звонок.
- Второй вызов Address является фрагментом Employee. Выбор фрагмента — это только данные, необходимые из адреса, то есть addressId. Данные передаются в разделе переменных, и предоставляется только employeeId, поскольку он нужен только службе адресов.
- Адресные данные используют переданные им данные и используют свой преобразователь для получения адреса сотрудника.
- Здесь важно направление. Поскольку адрес зависит от сотрудника, а направление — от сотрудника → адрес, шлюз отправляет фрагмент в службу адресов для разрешения.
Теперь ответы.
Ответ службы сотрудников на шлюз n
Ответ службы адресов на шлюз
n Шлюз, наконец, объединяется и отправляет ответ как:
Вот и все, наше путешествие завершено.
Несколько вещей, о которых следует помнить при разработке GraphQL Federated API
- После создания и размещения службы вручную выполните вызов HTTP GET с использованием запроса SDL, n
{“query”: “query ApolloGetServiceDefinition { _service{sdl} }”} - Внимательно посмотрите на схему, очень легко допустить ошибку, и вдруг федерация потерпит неудачу.
- Вызов всех служб должен быть параллельным и независимым. Позаботьтесь об этом.
- В случае возникновения ошибки возвращайте их разумно, чтобы клиент знал о них.
Надеюсь, вам понравилось путешествие. До скорой встречи.
Первоначально опубликовано здесь.
Оригинал
