
Заставьте ChatGPT сосредоточиться на кодировании правильных API с помощью строк Gptdoc
5 мая 2023 г.На прошлой неделе я пытался использовать ChatGPT для написания приложения с использованием новой базы данных, которую я создаю, когда обнаружил любопытную проблему: cutoff-date — до того, как я начал работать над Fireproof. Таким образом, он никогда не слышал об этом и вместо этого использует несвязанные модули. Ой, значит ли это, что никакие новые библиотеки никогда не станут популярными? Надеюсь, что нет.
К счастью, я нашел решение, которое будет работать для любой библиотеки, а не только для моей. ChatGPT, как известно, любит быстро знакомиться с новой темой с помощью сверхплотных едва удобочитаемых напоминаний о теме и контексте. Поэтому я приступил к обучению нового экземпляра использованию моей базы данных, а затем попросил его подготовить компактную подсказку для обучения любого другого экземпляра ChatGPT использованию Fireproof. То, что получилось, сработало сразу, но оказалось не таким компактным, как я надеялся. Я спрашивал еще несколько раз, а потом понял, что все сводится к простой программе на JavaScript, иллюстрирующей основные функции базы данных.
Как чип за ухом Нео
Обучение ChatGPT такому новому навыку оказывается даже лучше, чем полагаться на встроенное обучение, поскольку более подробная информация помогает модели сфокусироваться, поэтому точное указание API для использования позволяет ей сосредоточиться на более важных вещах, таких как получение вашего правильность маршрутизации и дизайна приложения. Вот однострочное заклинание, которое я называю gptdoc, но оно вдохновлено @gfodor's shoggoth-speak. Вставьте это в свой ChatGPT (за которым следует описание приложения в том же приглашении) и позвольте ему начать ваш новый проект:
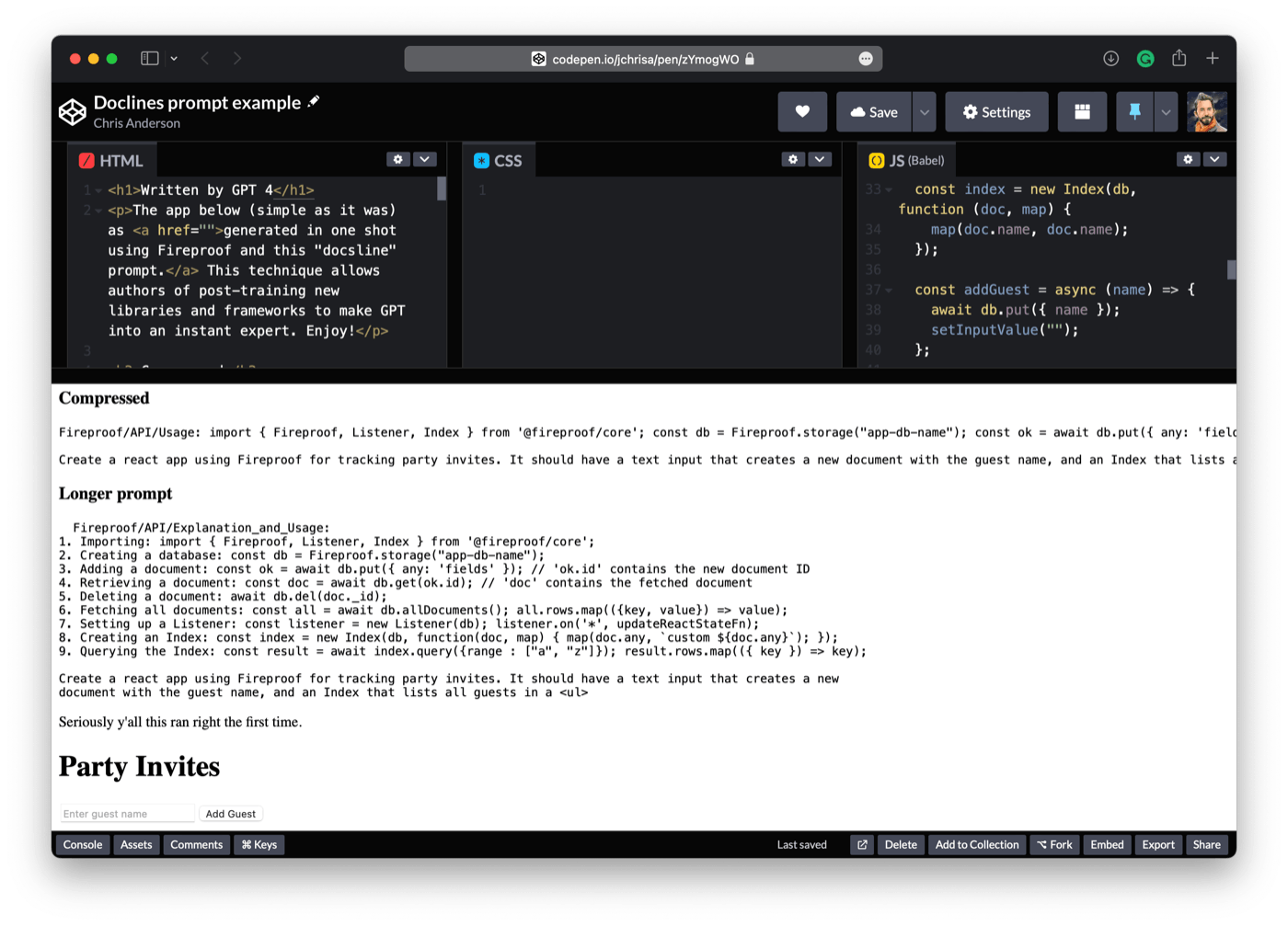
Fireproof/API/Usage: import { Fireproof, Listener, Index } from '@fireproof/core'; const db = fireproof.storage('app-db-name'); const ok = await db.put({ any: 'json' }); const doc = await db.get(ok.id); await db.del(doc._id); const all = await db.allDocuments(); all.rows.map(({key, value}) => value); const listener = new Listener(db); listener.on('*', updateReactStateFn); const index = new Index(db, (doc, map) => map(doc.any, {custom: Object.keys(doc)})); const result = await index.query({range : ['a', 'z']}); result.rows.map(({ key }) => key);
В том же запросе опишите приложение, которое хотите создать. Вот несколько примеров, которые сработали для меня:
- Создайте приложение React с помощью Fireproof для отслеживания приглашений на вечеринки. Он должен иметь текстовый ввод, который создает новый документ с именем гостя, и индекс, в котором перечислены все гости в
- Создайте приложение React, позволяющее создавать профили для собак и переходить к каждому профилю. Он должен быть оптимизирован для мобильных устройств. Используйте попутный ветер.
- Создайте приложение для сетки фотографий с упорядочением перетаскиванием, которое ссылается на фотографии по URL-адресу. Используйте Tailwind и визуализируйте все фотографии в виде квадратов. Сохраняйте расположение сетки в Fireproof с одним документом для каждой галереи, то есть: 4–16 фотографий, расположенных в виде макета.
- Создайте приложение с помощью React, Fireproof, MagicLink и Tailwind, которое позволит пользователям создавать опросы с несколькими вариантами ответов и собирать ответы.
- Создайте приложение для создания заметок с помощью React, Tailwind и Fireproof, в котором каждая заметка будет храниться в виде большой текстовой строки в документе Fireproof, а индекс будет использоваться для разделения текста документов на маркеры для полнотекстового поиска. В приложении есть поле ввода для поиска документов с помощью индексного запроса.
Создайте собственный gptdoc
Этот метод поможет любой библиотеке JavaScript, даже той, которая уже находится в обучающем наборе, поскольку помогает ChatGPT сосредоточиться на том, что вы запрашиваете. Я был поражен, увидев, что работа, которую я проделал с GPT для документирования моей библиотеки, начала сходиться в пример программы, которую я написал в виде документации для опытных пользователей. Вот приведенный выше gptdoc, разбитый для удобства чтения, с добавленными комментариями для того, что, как я думаю, ChatGPT узнает из каждой строки:
// consider the following an API usage example:
Fireproof/API/Usage:
// sometimes it only imports what it uses
import { Fireproof, Listener, Index } from '@fireproof/core';
// app-db-name can be anything
const db = fireproof.storage('app-db-name');
// put returns a response object with an id
const ok = await db.put({ any: 'json' });
// you can use ok.id to get the document
const doc = await db.get(ok.id);
// when it's embedded in a document and not a response object, the id is in _id
await db.del(doc._id);
// you can load all documents, the document data is in value
const all = await db.allDocuments();
all.rows.map(({key, value}) => value);
// database changes should be used to updateReactStateFn
const listener = new Listener(db);
listener.on('*', updateReactStateFn);
// create an index to sort documents in any order
const index = new Index(db, (doc, map) => map(doc.any, {custom: Object.keys(doc)}));
// query the index with a range
const result = await index.query({range : ['a', 'z']});
result.rows.map(({ key }) => key);
n Итак, если вашу библиотеку можно инкапсулировать в небольшую иллюстративную программу, попробуйте передать ее в ChatGPT и посмотрите, станут ли приложения, которые он вам дает, чище! Теперь, когда я протестировал его, я даже добавил его в пакет библиотеки. .json — возможно, это поможет, когда его наконец-то добавят в обучающую выборку.
Без контекста
Некоторые API, такие как Tailwind и Fireproof, специально разработаны, чтобы быть полезными, не привнося много другого контекста. Просто предположение, но мне кажется, что контекстно-свободный язык станет более важным в эпоху ИИ, как потому, что ChatGPT проще писать таким образом, так и потому, что по мере роста количества приложений контекст становится обузой. . Узнайте больше о том, почему я считаю, что приложениям больше не нужен весь этот контекст.
Оригинал
