
Изучение Salesforce Mobile SDK с помощью Xcode
5 апреля 2022 г.В июле прошлого года я начал писать серию статей о том, как можно использовать платформу Salesforce без традиционного клиента Salesforce. Вот ссылки на другие статьи цикла:
- [Использование Salesforce с помощью Spring Boot] (https://hackernoon.com/how-to-leverage-the-salesforce-api-without-the-salesforce-client)
- [Использование Salesforce с помощью клиента, написанного на Svelte] (https://hackernoon.com/how-to-leverage-salesforce-using-a-client-writing-in-svelte)
- [Использование Salesforce с помощью клиента, написанного на Vue.js] (https://hackernoon.com/leveraging-salesforce-using-a-client-writing-in-vuejs)
- [Использование Salesforce с помощью мобильных приложений, написанных (один раз) на React Native] (https://hackernoon.com/leveraging-salesforce-using-mobile-applications-writing-once-in-react-native)
- [Использование Salesforce с помощью клиента, написанного на Angular] (https://hackernoon.com/how-to-leverage-salesforce-via-a-client-writing-in-angular)
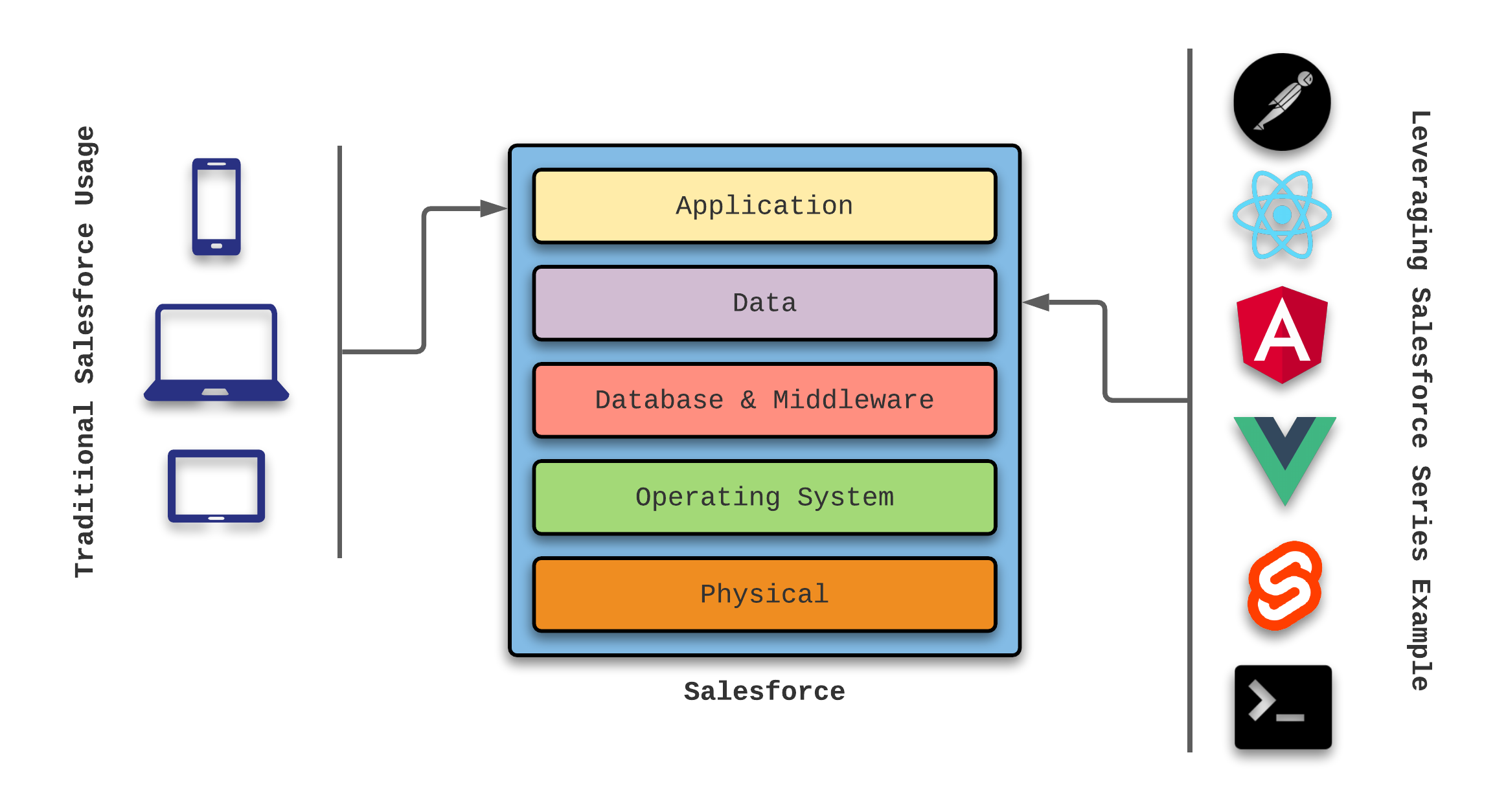
Графическое представление серии показано ниже:

На приведенном выше рисунке показано, как различные клиентские платформы могут получать доступ к данным Salesforce без фактического использования клиентов, предоставляемых экосистемой Salesforce.
В ноябре 2021 года я начал новую серию, чтобы продемонстрировать Salesforce Mobile SDK, который использует возможности платформы Salesforce в рамках автономных мобильных приложений.
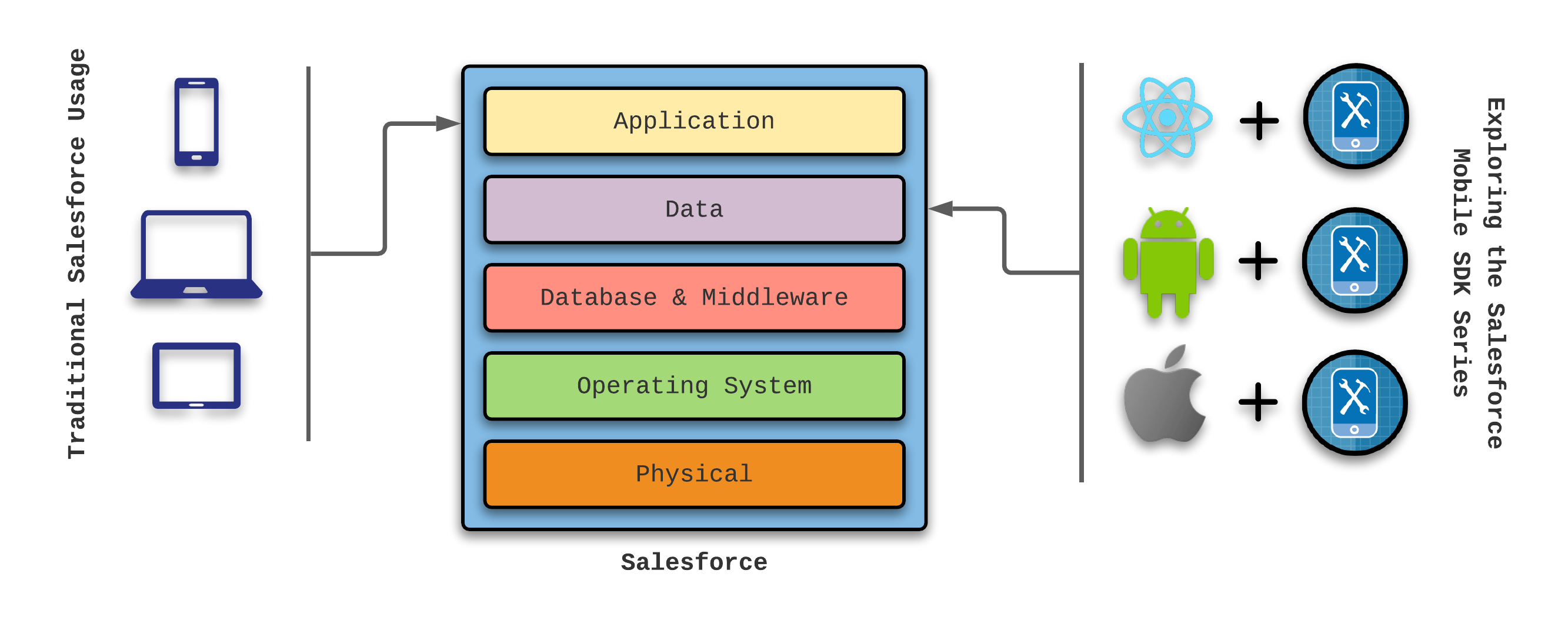
Графическое представление этой новой серии показано ниже:

«[Изучение мобильного SDK Salesforce с помощью React Native] (https://hackernoon.com/build-a-mobile-app-using-react-native-and-the-salesforce-mobile-sdk)» — первая статья в эта серия Mobile SDK. Затем я переключился на статью «[Изучение мобильного SDK Salesforce с помощью Android Studio] (https://hackernoon.com/using-android-studio-to-explore-the-salesforce-mobile-sdk)», чтобы использовать Android Studio. . В этой статье я сосредоточусь на использовании Xcode для создания того же приложения.
Преимущества Salesforce Mobile SDK
Salesforce Mobile SDK предоставляет ряд преимуществ для разработчиков программного обеспечения:
- Позволяет пользовательским приложениям для мобильных устройств использовать функции и возможности Salesforce.
- Полный доступ к функциям Salesforce (не нужно изобретать велосипед)
- Приложения можно распространять с помощью магазина приложений нативного устройства
- Обработка push-уведомлений от Salesforce
- Возможность работы с данными Salesforce в автономном режиме
Если среда вашего приложения использует Salesforce для ключевых аспектов функционирования бизнеса, рассмотрите возможность использования Salesforce Mobile SDK. Таким образом, вы можете интегрировать данные, хранящиеся в Salesforce, в расположения ключевых компонентов, что позволит вам принимать важные бизнес-решения.
Преимущества использования Xcode
Если вашей клиентской базе требуется поддержка устройств iOS и вы хотите использовать Xcode для разработки приложений, вам будет полезен интерфейс командной строки forceios для быстрого начала работы с функциями Salesforce.
Основные функции для команд, использующих Xcode, включают:
- Позволяет использовать Swift или Objective-C в качестве базового языка программирования
- Обеспечивает 100% встроенную поддержку функций и функций на устройствах iOS.
- Позволяет опытным разработчикам iOS быстро использовать функциональные возможности Salesforce Mobile SDK.
- Улучшения в обработке ошибок, поскольку и Swift, и Objective-C поддерживают строгую структуру типизации и обработки ошибок.
- Легче выявлять и устранять проблемы со сборкой
Это может быть очевидно, но для использования Xcode у вас должен быть компьютер Apple. Для этой статьи я буду использовать свой 16-дюймовый MacBook Pro марта 2020 года.
Теперь, когда мы готовы погрузиться, давайте кратко рассмотрим наш вариант использования.
Finny’s Foods: пример использования
Рождение сына (Финни) с особыми потребностями привело к личному желанию понять и оценить продукты, которые мы используем в нашей повседневной жизни. За несколько лет до рождения Финни мы с женой (Николь) вели здоровый образ жизни. Однако когда Николь начала углубляться в изучение ингредиентов продуктов, составляющих наш ежедневный рацион, мы получили столь необходимый тревожный сигнал.
Перенесемся в сегодняшний день: наша диета состоит из небольшого количества обработанных продуктов, без глютена, с низким содержанием сахара и очень небольшим количеством молочных продуктов. Насколько это возможно, наш белок поступает из источников травяного откорма, и мы всегда отдаем предпочтение органическим вариантам. Не заводи меня на ГМО.
Для этой серии наше приложение Finny’s Foods предоставляет простой список блюд, которые приемлемы для нас и нравятся Финни. Сейчас мы включим два простых атрибута для каждого приема пищи:
- Название блюда
- Рейтинг (от 1 до 5, где рейтинг 5 — абсолютный фаворит для Финни)
Со временем я планирую ввести другие атрибуты (такие как резюме, ингредиенты, направления и даже фото), но давайте пройдемся, прежде чем бежать.
Начало работы с Xcode
В дополнение к установке git и npm на моем MacBook Pro, я убедился, что моя версия Xcode обновлена. Затем я посетил следующий URL-адрес, чтобы убедиться, что все установлено и настроено должным образом:
Настройте среду разработки iOS
Эти шаги включают установку Xcode, CocoaPods, node.js, npm и CLI forceios.
Затем я выполнил forceios из сеанса терминала со следующими параметрами:
```javascript
Forceios создать
Введите тип вашего приложения (native_swift или native, оставьте пустым для native_swift): native_swift
Введите имя вашего приложения: FinnysFoodsIOS
Введите имя вашего пакета: com.gitlab.johnjvester.finnysfoods.ios
Введите название вашей организации (Acme, Inc.): JVC
Введите выходной каталог для вашего приложения (оставьте пустым для текущего каталога):
После завершения я выполнил шаги, предоставленные интерфейсом командной строки forceios:
- Следующие шаги:
- Ваш проект приложения готов в FinnysFoodsIOS.
- Чтобы использовать ваше новое приложение в XCode, сделайте следующее:
-
- открыть FinnysFoodsIOS/FinnysFoodsIOS.xcworkspace в XCode
-
- построить и запустить
- Перед отправкой обязательно укажите свой идентификатор клиента OAuth и URI обратного вызова,
- и области OAuth в FinnysFoodsIOS/FinnysFoodsIOS/bootconfig.plist
Создание объекта Meal в Salesforce
Прежде чем я смог приступить к созданию нового приложения в Xcode, мне нужно было установить объект Meal в Salesforce.
У меня уже была организация разработчиков, которую я мог использовать. (Вы можете создать новый здесь. Итак, я просто вошел в систему, используя свой адрес электронной почты. адрес и пароль для этой организации. Затем я перешел к Apps | Диспетчер приложений и перспектива Настройка в Salesforce.
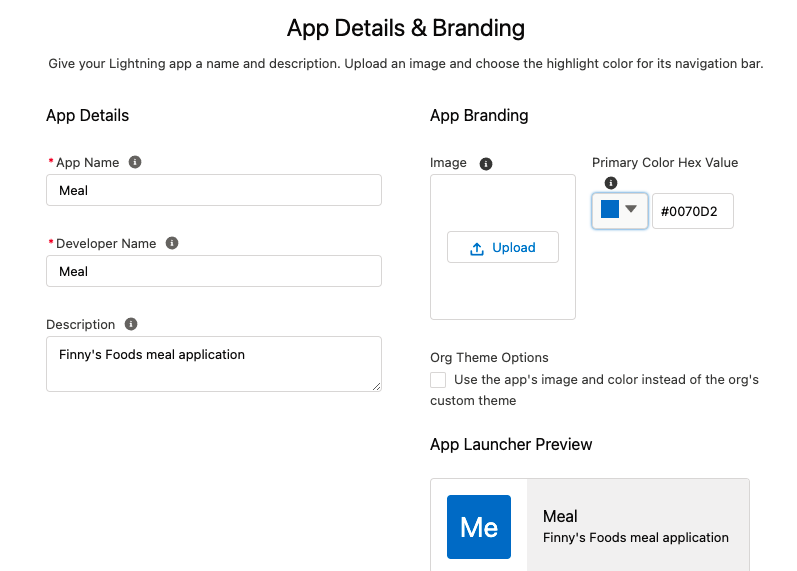
Я создал новое приложение Lightning под названием Meal:

На остальных экранах настройки я выбрал все настройки по умолчанию и предоставил доступ ко всем профилям пользователей Salesforce.
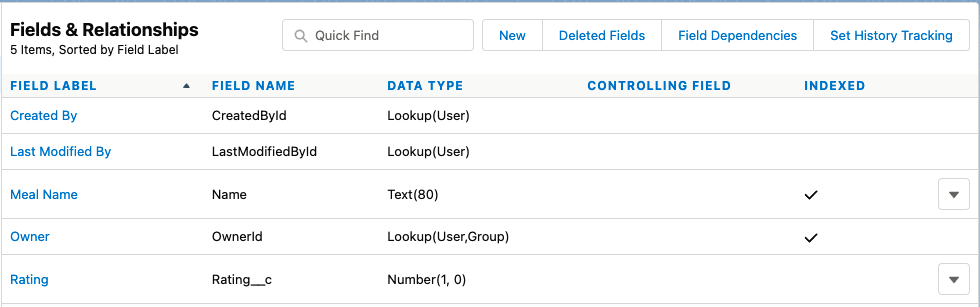
Затем я посетил Объекты и поля | Параметр меню «Диспетчер объектов» в настройках Salesforce. Как только я нашел только что созданный элемент питания, я использовал компонент раскрывающегося списка, чтобы редактировать объект.
Я переключился с подменю Подробности на Поля и отношения . Я быстро понял, что мне не нужно создавать свойство Name для объекта Meal, поскольку Salesforce уже позаботилась об этом за меня. Мне просто нужно было добавить поле Рейтинг.
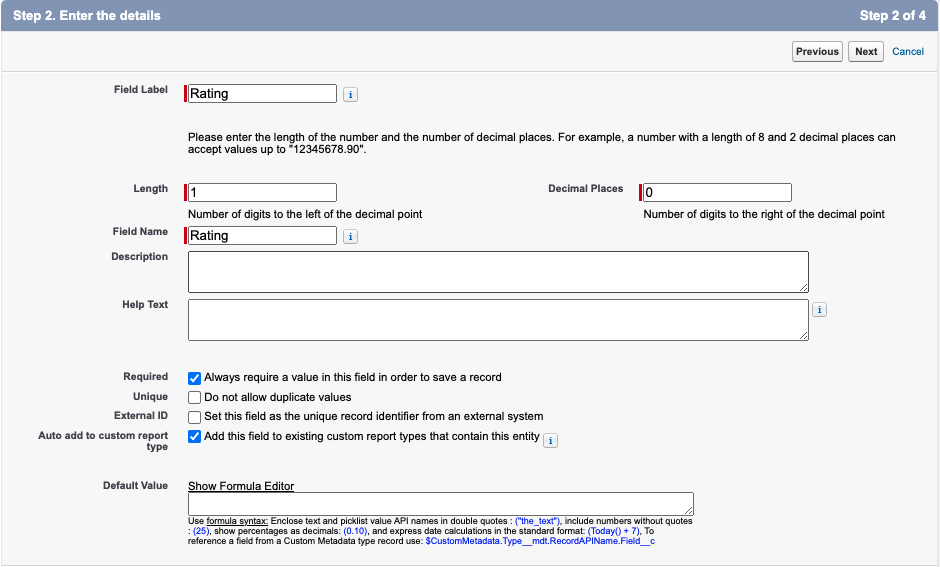
С помощью кнопки Создать я выбрал тип поля число и заполнил Шаг 2, как указано ниже:

Я использовал значения по умолчанию и сохранил свое новое поле. Теперь я могу использовать поля имени и рейтинга в своем приложении для iOS.

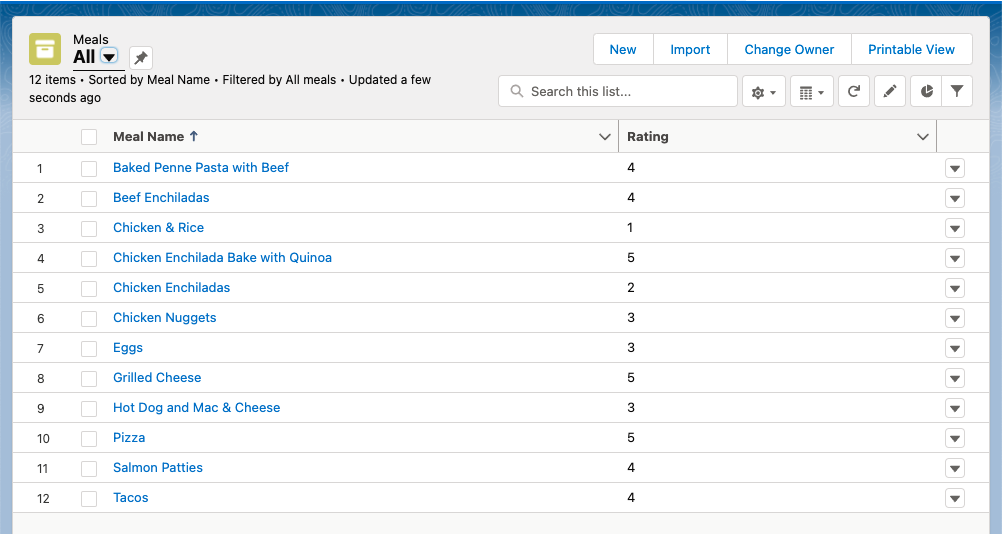
Используя клиент Salesforce, я заполнил некоторые исходные данные для разработки приложения в Xcode. Ниже приводится сводка представленных значений:

Судя по выборочным данным, Финни всегда предпочитает «Пиццу», а не «Курицу с рисом».
Добавление функциональности еды в Xcode
С настроенным исходным объектом и данными я использовал свое приложение Xcode, чтобы впервые открыть проект finnys-foods-ios.
По умолчанию интерфейс командной строки «forceios» создает работающее приложение, которое отображает информацию об учетной записи и контактной информации для организации Salesforce, связанную с учетной записью пользователя, при первом запуске. Чтобы упростить задачу, я решил удалить из проекта следующие файлы:
- AccountsListModel.swift
- AccountsListView.swift
- ContactDetailModel.swift
- ContactDetailsView.swift
- КонтактыForAccountListView.swift
- КонтактыForAccountModel.swift
Поскольку я планирую рассказать об автономной работе в одной из будущих статей, я обновил данные конфигурации в userstore.json следующим образом:
```javascript
"супы": [
Файл usersyncs.json также был очищен, как показано ниже:
```javascript
"синхронизирует": [ ]
Затем я создал базовое представление списка для объекта Meal__c в Salesforce под названием MealsListView.swift.
```javascript
Фонд импорта
импорт SwiftUI
импорт Комбинировать
импортировать SalesforceSDKCore
struct MealsListView: Просмотр {
var body: некоторый View {
Text("Finny's Foods (iOS)").bold()
struct MealsList_Previews: PreviewProvider {
превью статических переменных: некоторые View {
ПитаниеСписокView()
Чтобы использовать представление списка блюд при запуске приложения, я обновил метод setupRootViewController() в файле SceneDelegate.swift, как показано ниже:
```javascript
функция setupRootViewController() {
// Настройка хранилища на основе конфигурации userstore.json
MobileSyncSDKManager.shared.setupUserStoreFromDefaultConfig()
// Настройка синхронизации на основе конфигурации usersyncs.json
MobileSyncSDKManager.shared.setupUserSyncsFromDefaultConfig()
self.window?.rootViewController = UIHostingController(
rootView: MealsListView()
На данный момент у нас есть функциональное приложение для iOS, которое будет просто отображать «Finny’s Foods (iOS)» жирным шрифтом.
Использование Font Awesome в Xcode
Прежде чем приступить к созданию остальной части приложения, я хотел посмотреть, насколько просто будет добавить значки Font Awesome в приложение Swift, созданное в Xcode. Как вы помните, эта задача была очень простой с React Native и не такой простой в студии Android.
Я смог использовать шаги, указанные по следующему URL-адресу, чтобы все заработало примерно за 15 минут. Я полностью ожидаю, что те, у кого есть опыт работы с Xcode, выполнят эти шаги за долю времени:
[Easy Font Awesome в SwiftUI] (https://iosexample.com/easy-font-awesome-in-swiftui/)
В результате этих шагов следующие вспомогательные файлы теперь являются частью моего проекта:
- фа-бренды-400.ttf
- fa-regular-400.ttf
- fa-solid-900.ttf
- иконки.json
Создание модели списка приемов пищи
Приложение Xcode должно понимать объект Meal__c, который управляет приложением Finny’s Foods. Я создал файл MealsListModel.swift, содержащий следующую информацию:
```javascript
импорт Комбинировать
импортировать SmartStore
импортировать MobileSync
struct Еда: хешируемая, идентифицируемая, декодируемая {
пусть идентификатор: UUID = UUID()
пусть идентификатор: строка
пусть Имя: Строка
пусть Rating__c: Int
struct MealResponse: декодируемый {
var totalSize: Int
var сделано: Bool
var записи: [Еда]
класс MealsListModel: ObservableObject {
@Published var food: [Meal] = []
частные обедыCancellable: AnyCancellable?
функция fetchMeals(){
let request = RestClient.shared.request(forQuery: "ВЫБЕРИТЕ Id, Name, Rating__c FROM Meal__c ORDER BY Name ASC", apiVersion: nil)
foodCancellable = RestClient.shared.publisher (для: запроса)
.receive(на: RunLoop.main)
.tryMap({ (ответ) -> Данные в
ответ.asData()
.decode(тип: MealResponse.self, декодер: JSONDecoder())
.map({ (запись) -> [Еда] в
запись.записи
.catch({ ошибка в
Только что([])
.assign(кому: .meals, на: себя)
В этом файле представлен объект Питание , который содержит метаданные для каждого объекта Питание__c, хранящегося в Salesforce. Существует также объект MealResponse, который представляет собой полезную нагрузку, предоставляемую Salesforce при запросе данных Meal__c.
После определения этих двух ключевых структур метод fetchMeals() выполняет вызов RESTful API к Salesforce, а затем сопоставляет любые данные ответа со списком объектов Meal . Созданный ранее файл MealsListView.swift обрабатывает эти данные.
Обновление списка приемов пищи
Когда модель списка блюд готова, представление списка блюд теперь можно расширить для интеграции с Salesforce и представления данных на устройстве iOS. Первое, что мне нужно было сделать, это установить переменную для модели списка приемов пищи в файле MealsListView.swift:
```javascript
struct MealsListView: Просмотр {
@ObservedObject var viewModel = MealsListModel()
Затем я обновил переменную body в файле MealsListView.swift, как показано ниже:
```javascript
var body: некоторый View {
Text("Finny's Foods (iOS)").bold()
Список (viewModel.meals) { dataItem в
HStack(интервал: 10) {
VStack(выравнивание: .leading, интервал: 3) {
ХСтэк {
Текст (элемент данных. Имя)
.onAppear{ self.viewModel.fetchMeals() }
На этом этапе приложение iOS показывает название каждого приема пищи в новой строке. Вызов метода fetchMeals() извлекает данные из Salesforce, обрабатывая каждый элемент Meal__c как элемент данных.
Однако мне очень хотелось добавить звездную рейтинговую систему, используемую в проекте React Native. Для этого я обновил самый внутренний объект HStack, как показано ниже:
```javascript
ХСтэк {
Текст (элемент данных. Имя)
Текст (" ")
переключить dataItem.Rating__c {
случай 5:
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
случай 4:
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText(iconName: "звезда", размер: 15)
случай 3:
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
случай 2:
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
По умолчанию:
FAText (iconName: "звезда", размер: 15, стиль: .solid)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
FAText(iconName: "звезда", размер: 15)
После внесения этих изменений приложение для iOS готово к использованию.
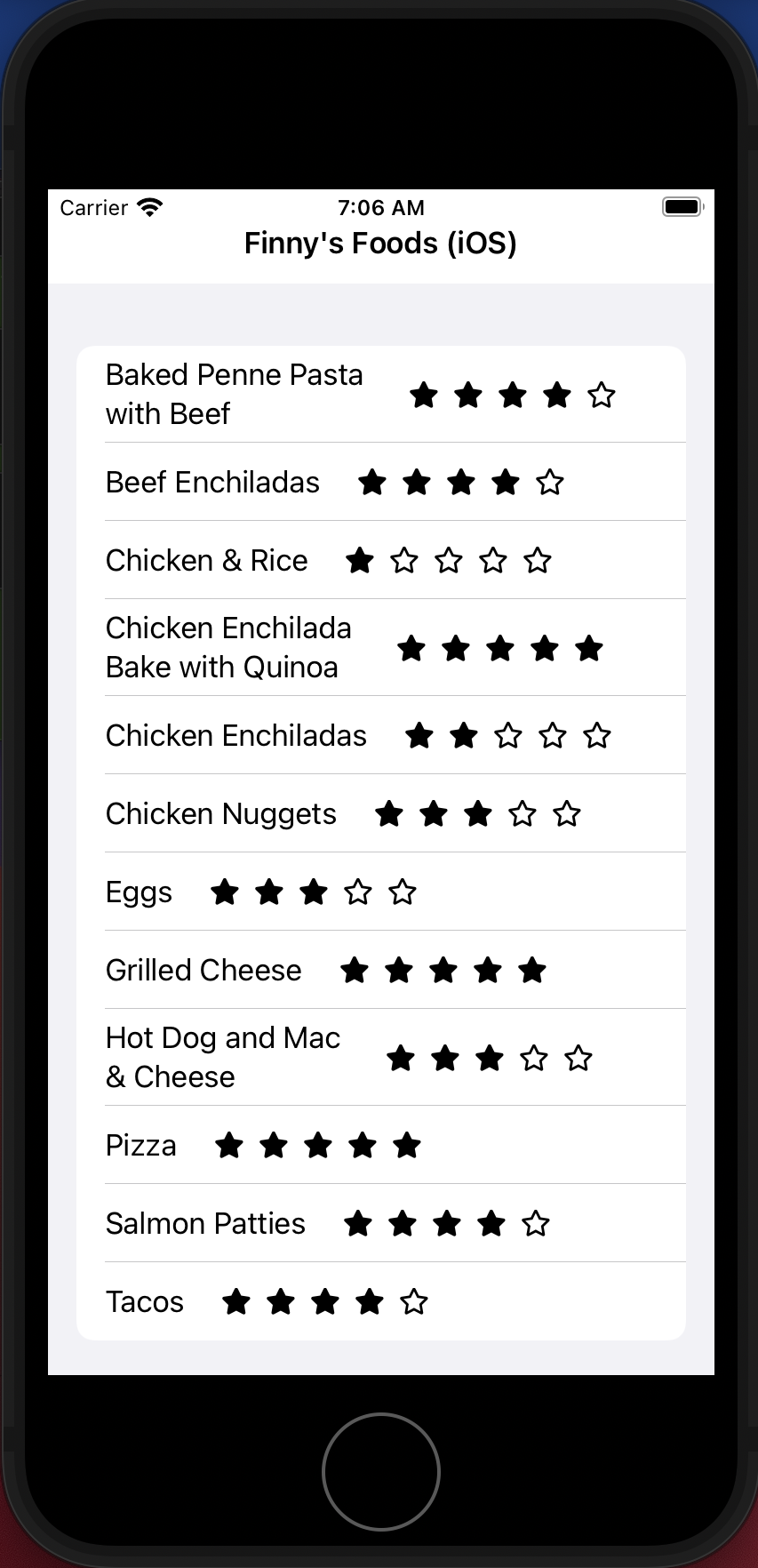
Finny’s Foods в действии
Используя Xcode, я использовал параметр меню Продукт и выбрал параметр Выполнить.
При первом использовании будет автоматически перенаправлено на экран входа в систему Salesforce, где я использовал тот же адрес электронной почты и пароль для доступа к своей организации разработчиков. После входа в систему появилось приложение Finny’s Foods, включая пятизвездочное значение рейтинга для каждого элемента.

За считанные минуты мы смогли создать приложение для iOS с помощью Xcode и Salesforce Mobile SDK.
Заключение
В этой статье я представил пользовательское мобильное приложение, которое изначально развертывается из магазина Apple и использует исходный код, написанный на Swift. Попутно мы получили общее представление о том, как устроены приложения для iOS.
Начиная с 2021 года, я пытаюсь жить в соответствии со следующим заявлением о миссии, которое, как мне кажется, применимо к любому ИТ-специалисту:
«Сосредоточьте свое время на предоставлении возможностей/функциональности, которые повышают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального».
- Дж. Вестер
Salesforce Mobile SDK, безусловно, соответствует моему личному заявлению о миссии, которое принесет пользу любой функциональной группе, которой требуется функциональность Salesforce как часть пользовательских мобильных приложений, работающих на устройствах iOS. Разработчикам программного обеспечения в этой области разработки обязательно следует рассмотреть возможность добавления Salesforce Mobile SDK в качестве зависимости от проекта.
Если вы хотите увидеть полный исходный код этой статьи, посетите мой проект на GitLab:
https://gitlab.com/johnjvester/finnys-foods-ios
Хорошего дня!
Оригинал

