
Проведение кросс-браузерного тестирования с помощью Cypress в CI/CD с использованием Docker
13 июня 2023 г.Приветствую всех любителей Cypress!
В этой статье мы рассмотрим один интересный способ запуска тестов Cypress в нескольких браузерах в CI/CD с использованием Docker. Самое крутое здесь то, что с помощью Docker Compose мы настроим одновременный запуск нескольких контейнеров Docker, в которых тесты Cypress будут выполняться параллельно в разных браузерах. Весь рабочий процесс будет выполняться автоматически на платформе GitHub Actions, и в результате мы получим артефакты от запуска тестов в каждом из браузеров. Приготовьтесь читать, это будет очень увлекательно!
Зачем кроссбраузерное тестирование?
Кроссбраузерность — одна из важнейших характеристик веб-приложения, предполагающая его одинаково корректное отображение и функциональность в различных браузерах и их версиях.
Современное разнообразие браузеров определяется, среди прочего, различиями в способах рендеринга содержимого веб-приложений. , когда разные браузерные движки (Blink, WebKit, Gecko, EdgeHTML) по-разному воспринимают и обрабатывают теги HTML и стили CSS, что естественным образом влияет на внешний вид и поведение приложения.
В связи с этим важность кроссбраузерного тестирования очевидна и предельно ясна. Его цель — гарантировать, что при открытии пользователем веб-приложения в различных браузерах и их версиях обеспечивается правильное отображение его содержимого, сохраняется целостность его структуры, отсутствуют функциональные ошибки и несоответствия в производительности, схлопывание макета, наложение элементов друг на друга и т. д.
Функции Cypress в кроссбраузерном тестировании
Если вы еще не знакомы с Cypress:
<цитата>Cypress – это инструмент сквозного тестирования на основе JavaScript, предназначенный для автоматизации современного веб-тестирования. Cypress позволяет проводить как полноценное сквозное тестирование с прохождением пользовательских сценариев на реальном продукте, так и интеграционное тестирование отдельных компонентов фронтенда. Cypress стал популярным инструментом комплексного тестирования веб-приложений благодаря набору мощных функций, удобному интерфейсу, быстрому выполнению тестов, простоте установки и отладки и т. д.
На мой взгляд, Cypress действительно меняет правила игры в сквозном и компонентном тестировании, и он развивается быстрыми темпами. Среди многих преимуществ Cypress я хотел бы отметить высокое качество его документации, а также мастер-классы, которые команда разработчиков Cypress проводит и публикует в открытом доступе, а также очень дружелюбное и отзывчивое сообщество. Честно говоря, как вы могли заметить из моих предыдущих статей, я большой поклонник этого замечательного инструмента!
Cypress может запускать тесты в нескольких браузерах. Согласно официальной документации, Cypress в настоящее время поддерживает Браузеры семейства Chrome (включая Electron и Microsoft Edge на базе Chromium) , WebKit (движок браузера Safari) и Firefox. За исключением Electron, любого браузера, в котором вы хотите запускать тесты Cypress. in необходимо установить в вашей локальной системе или в среде CI.
Очевидно, что часто нет необходимости запускать все доступные наборы тестов в разных браузерах, учитывая увеличение времени выполнения тестов и связанные с этим затраты на необходимую инфраструктуру CI. Поэтому Cypress предлагает различные стратегии непрерывной интеграции для развертывания кросс-браузерного тестирования в конвейерах непрерывной интеграции в зависимости от потребностей конкретного проекта.
Преимущества использования Cypress для оптимизации кроссбраузерного тестирования в CI
Чтобы сбалансировать затраты и доступные ресурсы CI, а также обеспечить оптимальный уровень уверенности в тестировании, Cypress предоставляет следующие возможности для эффективной организации кроссбраузерного тестирования :
- Выбор определенного набора тестов для данного браузера. Например, иногда имеет смысл запускать все доступные тесты в Chrome, но в Firefox выполнять только тестовые файлы, относящиеся к успешному или критическому пути, или каталог с определенным "курить" тестовые файлы, используя флаг
--spec. В некоторых случаях приоритетными областями для реализации кроссбраузерного тестирования могут быть критически важные функции приложений или рабочие процессы, а также наиболее вероятные пользовательские сценарии.
2. Гибкая настройка периодичности запуска отдельных браузеров. Например, запуск тестов в Chrome может быть инициирован событиями в репозитории, а в Firefox тесты будут выполняться по установленному расписанию, основанному на частоте периодических выпусков. Современные конвейеры непрерывной интеграции позволяют задавать необходимое время и периодическую периодичность для запуска рабочих процессов.
3. Параллельное выполнение тестовых файлов для каждой группы, где группы основаны на тестируемых браузерах. Например, использование Cypress Cloud позволяет запускать каждый браузер на разных уровнях параллелизации< /em>, различая количество выделенных ресурсов CI между браузерами в зависимости от важности каждого браузера в стратегии тестирования. Например, тесты в Chrome можно условно запускать параллельно на четырех компьютерах, а в Firefox — на двух, что сводит к минимуму затраты на непрерывную интеграцию.
4. Возможность настроить запуск или исключение браузеров для определенного теста/набора тестов. Иногда имеет смысл запускать или игнорировать один или несколько тестов в определенных браузерах, чтобы сократить продолжительность выполнения теста. Для этого Cypress позволяет указать непосредственно в конфигурации теста или набора тестов конкретный браузер для запуска или исключения, например: { browser: 'firefox' } или { browser: '!хром' .
5. Определение среды развертывания программного обеспечения. В тех случаях, когда проект показывает стабильно стабильное поведение в разных браузерах, рекомендуется настраивать кроссбраузерное тестирование только перед развертыванием изменений в производственной среде.
Продуманное сочетание этих преимуществ Cypress поможет вам выстроить оптимальную стратегию кроссбраузерного тестирования с учетом потребностей конкретного проекта.
Зачем использовать Docker в кроссбраузерном тестировании?
Существуют различные подходы к реализации кросс-браузерного тестирования с помощью Cypress, один из которых заключается в настройке автоматического запуска тестов Cypress на выбранной платформе CI с помощью Докер.
Docker значительно упрощает настройку и поддержку кросс-браузерной тестовой среды. Инкапсулируя весь стек тестов, включая разные браузеры, в изолированные контейнеры Docker, можно воспроизвести стабильную и согласованную среду для запуска тестов в разных браузерах, независимо от серверов, на которых запущены контейнеры.
Использование Docker Compose позволяет нам легко масштабировать нашу тестовую инфраструктуру, распределяя нашу рабочую нагрузку по нескольким контейнерам. Итак, можно определить несколько контейнеров для разных браузеров и запускать их одновременно с помощью одной команды, а точнее одного конфигурационного файла. Параллельное выполнение тестов в разных браузерах значительно ускоряет общий процесс тестирования.
Использование официальных образов Cypress Docker с предустановленными браузерами в качестве базового уровня устраняет необходимость установки браузеров на серверах, на которых запущены контейнеры Docker. Вы можете больше узнать о преимуществах использования Docker при тестировании в моем предыдущем статья о запуске тестов Cypress в контейнерах Docker.
От теории к практике…
В этой статье я использую GitHub Actions. в качестве моей платформы непрерывной интеграции. Следует отметить, что Cypress предоставляет множество полезных примеров конфигурационных файлов для настройки GitHub Actions. рабочие процессы, на основе которых достаточно просто организовать различные варианты запуска тестов в нескольких браузерах. Например, вы можете создать рабочий процесс для каждого браузера отдельно и активировать созданные рабочие процессы в зависимости от указанных триггерных событий в репозитории. Очевидно, это очень удобно.
В этой статье представлен упрощенный пример создания нескольких контейнеров для одновременного запуска тестов в разных браузерах с помощью Docker Compose.
Идея довольно проста — допустим, нам нужно запустить определенный набор тестов Cypress в четырех браузерах — Google Chrome, Firefox, Microsoft Edge и Electron. Триггерными событиями для автоматического запуска рабочего процесса в репозитории должно быть событие push в основную ветку, open или повторно открытый запрос на вытягивание. и запланированное начало, например, каждую пятницу в 2 часа ночи.
Также во время выполнения рабочего процесса необходимо получить артефакты с результатами запуска тестов в каждом из браузеров — видео и скриншоты на случай, если какие-то тесты не пройдут.
Одним из возможных решений этой задачи является создание пользовательского образа Docker на основе одного из официальных образов , соберите и одновременно запустите из созданного образа четыре контейнера, в каждом из которых наши тесты Cypress будут выполняться в конкретном браузере.
Кратко о тестовом проекте
Чтобы продемонстрировать, как запускать тесты Cypress в нескольких браузерах, я использую очень простой проект Cypress-Docker для тестирования своего блога "Тестирование с Cypress" на Medium. В проекте уже установлены некоторые зависимости — Cypress 12.13.0 и Typescript 5.0.4, а также файл spec.cy.ts с набором из трех тривиальных тестов для главной страницы блога:
Запустив его локально в браузере Chrome, мы удостоверимся, что все тесты пройдены успешно:
Очевидно, что данные тесты являются лишь демонстрационными примерами и не показывают правильность отображения и функциональности сайта в разных браузерах.
Для запуска тестов на платформе GitHub Actions этот проект размещен на GitHub.
Создание образа Docker
В качестве основы для создания образа используется официальный образ Docker Cypress/Browsers, который включает в себя все зависимости операционной системы и некоторые браузеры.
Самая актуальная версия образа на данный момент — node-18.16.0-chrome-11 3.0.5672.92–1-ff-113.0-край-113.0.1774.35–1 включает предустановленный Node.js 18.16.0, а также три браузера — Google Chrome, Firefox и Microsoft Edge. . Учитывая, что в Cypress предустановлен браузер Электрон, в нашем распоряжении будут все необходимые браузеры для выполнения кроссбраузерного тестового выполнения в соответствии с исходной задачей.
Окончательный Dockerfile для сборки требуемого образа будет выглядеть так:
Во-первых, инструкция FROM определяет базовый образ, все зависимости и конфигурации которого будут включены в сгенерированный образ.
Следующий шаг WORKDIR создает рабочий каталог /e2e, в котором будут выполняться все последующие команды.
Затем в инструкции COPY файлы package.json и cypress.config.ts, а также cypress папка, включая файл spec, будет скопирована из репозитория в рабочий каталог внутри образа.
Затем инструкция RUN указывает две команды для запуска, в частности, npm i — для установки необходимых зависимостей в рабочую директорию образа и npx cypress info — для отображения информации о Cypress, текущих браузерах, обнаруженных Cypress, и т. д.
Последний шаг в инструкции ENTRYPOINT, команда в форме exec, определяется для запуска Cypress в автономном режиме в контейнерах, сгенерированных из этого образа.
Настройка работающих контейнеров с помощью Docker Compose
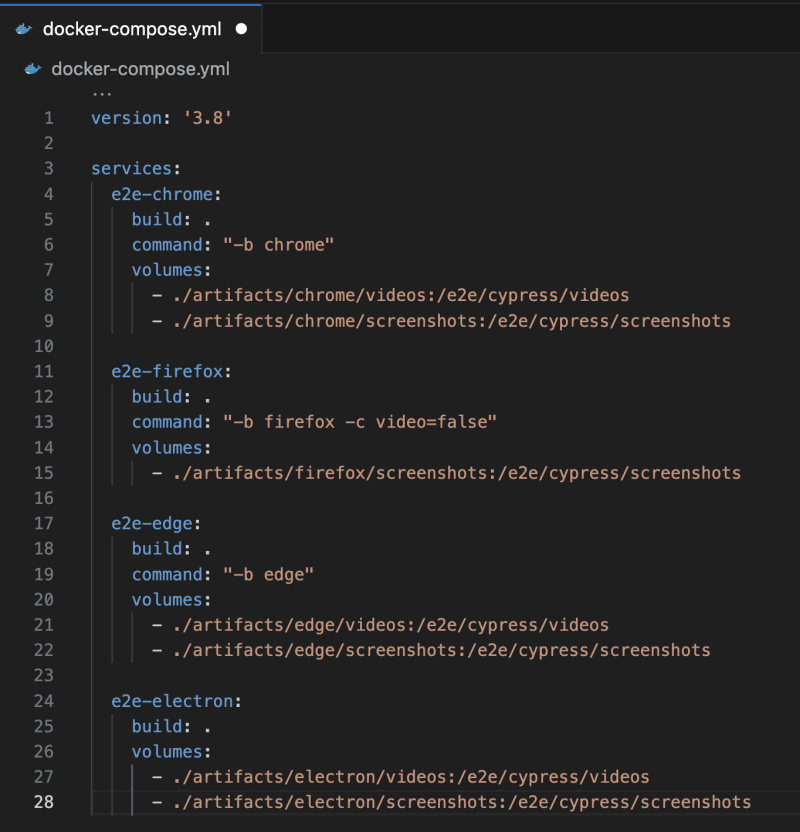
Как упоминалось ранее, после создания образа Docker на его основе будут созданы четыре контейнера. В каждом контейнере тесты Cypress будут запускаться в определенном браузере. Для одновременного запуска контейнеров одной командой рекомендуется использовать такой инструмент, как Docker Compose. . Чтобы описать процесс загрузки и настройки контейнеров, файл конфигурации YAML должен включать следующее:
Как видим, в конфигурационном файле мы определяем четыре сервиса (контейнера) — e2e-chrome, e2e-firefox, e2e-edge и e2e-electron, каждый из которых использует образ Docker, созданный на основе Dockerfile, расположенного в том же каталоге ( создать ключи).
Далее значения клавиш command задают команды для запуска Cypress в браузерах с заданными именами. Здесь стоит отметить, что в сервисе e2e-firefox команда была дополнена изменением конфигурации из-за открытого проблема с записью видео при использовании браузера Firefox в Cypress.
Следующим шагом является монтирование томов (ключей volumes) для каждой службы и установка соответствующих сопоставлений для получения доступа к артефактам вне контейнеров. По сути это означает, что видео и скриншоты, сгенерированные при запуске Cypress и записанные в контейнеры, будут фактически храниться в виртуальной среде GitHub Actions по заданным путям относительно рабочей области запущенного рабочего процесса. Это позволит в случае сбоя каких-либо тестов извлекать артефакты из каталога ./artifacts во время выполнения рабочего процесса GitHub Actions, который требуется в соответствии с исходной задачей.
Настройка рабочего процесса в GitHub Actions
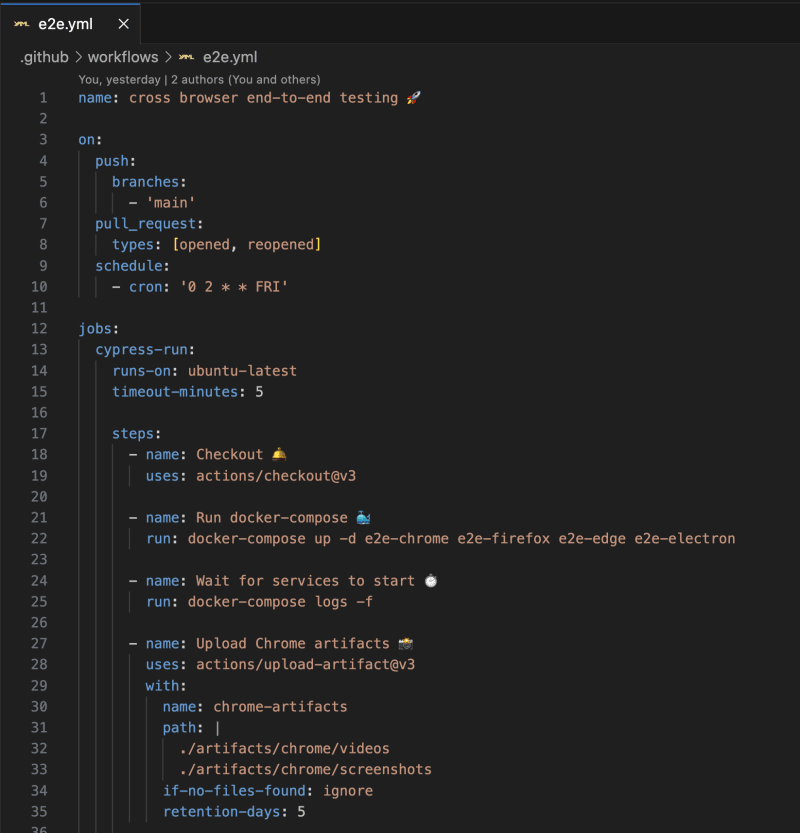
Для запуска рабочего процесса мы будем использовать следующий файл рабочего процесса e2e.yml, который находится в каталоге .github/workflows проекта:
Разберем его подробнее. С помощью клавиши on мы определяем триггерные события, которые автоматически активируют рабочий процесс в соответствии с начальными условиями задачи:
push — при отправке изменений в основную ветку
pull_request — при открытии или повторном открытии запроса на вытягивание
schedule — запуск рабочего процесса по запланированному каждую пятницу в 2 часа ночи
Затем мы определяем одно задание в рабочем процессе, cypress-run. Задание будет выполняться на виртуальной машине с последней версией операционной системы Ubuntu Linux в течение настроенного тайм-аута 5 минут, чтобы убедиться, что случайное зависание не расходует дополнительные минуты CI.
Клавиша steps объединяет все необходимые шаги для выполнения задачи. Сначала запускается пользовательское приложение actions/checkout@v3, которое извлекает репозиторий в виртуальную машину, последовательно выполняя необходимые действия, включая проверку версии git, создание необходимых папки, авторизация и т.д.
Далее мы видим основной шаг задания — Run docker-compose, который выполняет команду docker-compose up для сборки и запуска четырех контейнеров Docker с указанными именами (< code>e2e-chrome, e2e-firefox, e2e-edge и e2e-electron), определенные в конфигурациях Docker Compose. В этом случае флаг -d означает запуск контейнеров в фоновом режиме, чтобы позволить рабочему процессу продолжить выполнение последующих шагов.
Цель следующего шага — обеспечить видимость журналов запущенных контейнеров Docker, чтобы отслеживать их и контролировать процесс запуска служб, прежде чем переходить к последующим шагам рабочего процесса. Команда docker-compose logs -f отображает журналы всех запущенных контейнеров в режиме реального времени. На этом этапе можно шаг за шагом отслеживать выполнение тестов Cypress в каждом из четырех браузеров.
Следующие четыре шага идентичны по своей природе и обеспечивают загрузку артефактов рабочего процесса из каждого контейнера для доступа после завершения рабочего процесса. Пользовательское приложение actions/upload-artifact@v3 принимает пути, указанные в качестве входных данных, и загружает папки с созданными Cypress видеороликами и снимками экрана, если тест не пройден. Это сделает артефакты из каждого контейнера доступными в сводке рабочего процесса. Кроме того, здесь же настраивается поведение действия в случае, если файлы артефактов не найдены, а также срок хранения артефактов (5 дней).
Запуск рабочего процесса
Чтобы активировать рабочий процесс, давайте создадим триггерное событие. Для этого внесем небольшое изменение в один из существующих тестов, например, добавим «.» в конце ожидаемого текста заголовка (выделено), чтобы тест не прошел:
Затем давайте зафиксируем и отправим изменение в ветку main:
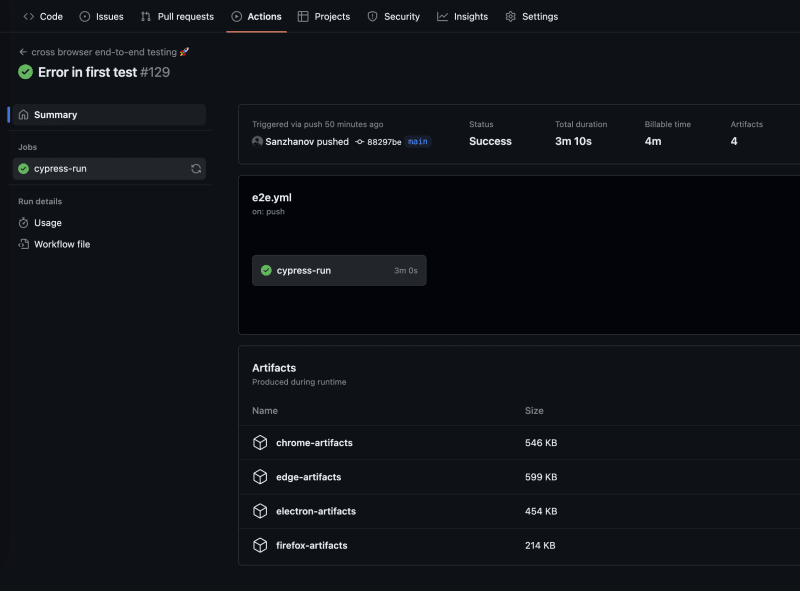
Вуаля, рабочий процесс запущен! Перейдем в репозиторий проекта на GitHub и откроем сводку последнего рабочего процесса на вкладке Действия:
В логе выполненного задания cypress-run убеждаемся, что все шаги выполнены успешно:
В частности, на шаге Run docker-compose образ Docker был собран на основе ранее описанного Dockerfile, из которого были сгенерированы четыре контейнера. При сборке образа выполнялась команда npx cypress info и в лог выводилась информация об обнаруженных браузерах, а также другие характеристики тестовой среды — операционная система, версии Node.js , кипарис и т. д.:
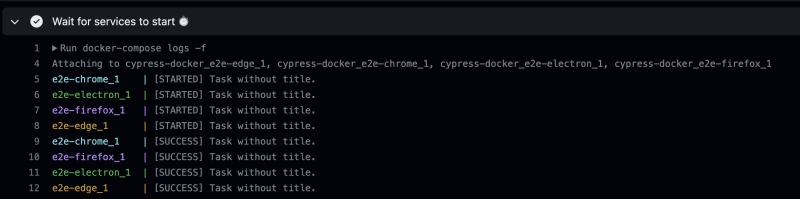
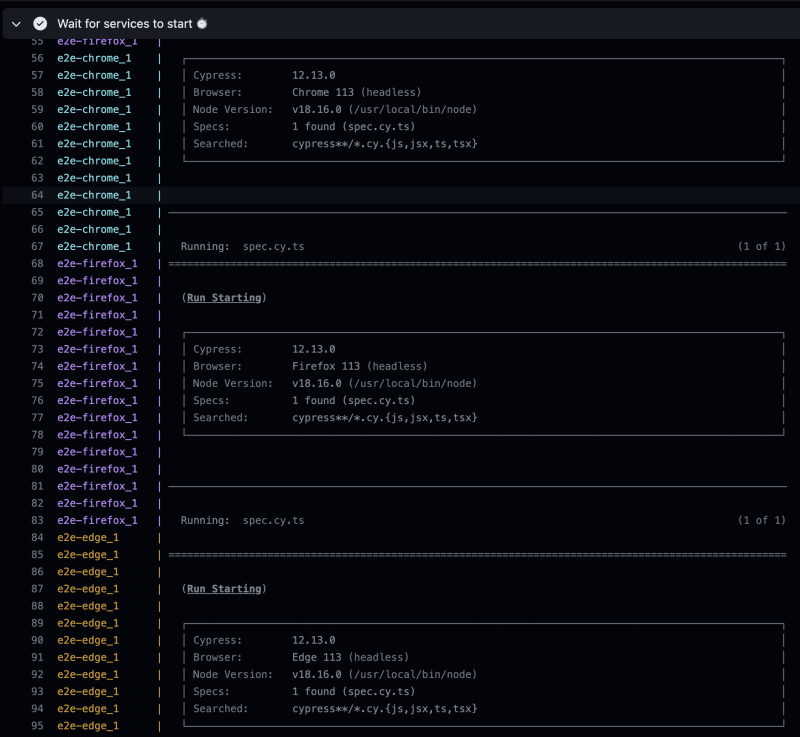
На следующем шаге в созданных контейнерах одновременно запускались процессы:
если быть точнее, параллельное выполнение тестов Cypress было запущено в четырех браузерах:
Мы можем видеть логи из каждого контейнера о ходе выполнения теста:
В результате первый тест провалился, как и ожидалось, а следующие два успешно прошли в каждом из четырех браузеров:
Проверка артефактов рабочего процесса
Как вы могли заметить ранее, сводка рабочего процесса содержит информацию о загруженных артефактах:
После загрузки артефактов из сводки рабочего процесса в формате ZIP мы проверяем наличие видео и скриншотов неудавшегося теста в каждом браузере (кроме видео в Firefox):
Проверим, что в случае успешного завершения всех тестов артефакты рабочего процесса не будут загружены. Для этого давайте исправим первый тест, сделаем коммит и снова отправим изменение в ветку main:
После завершения рабочего процесса убеждаемся, что артефакты не загружались из какого-либо контейнера по причине их отсутствия:
Заключительные мысли
В заключение следует отметить, что оптимизация кроссбраузерного тестирования с помощью Cypress на основе подхода, описанного в этой статье, имеет ряд очевидных преимуществ.
В частности, гарантируется одновременный запуск и параллельное выполнение тестов в нескольких браузерах. Контейнеризация обеспечивает согласованность и воспроизводимость тестовой среды при выполнении тестов Cypress в разных браузерах.
Кроме того, проще настроить и поддерживать тестовую среду на основе одного файла конфигурации. Инфраструктура тестирования легко масштабируется в зависимости от желаемого уровня параллелизма для каждого запуска, количества тестируемых браузеров и т. д.
В целом все это позволяет повысить эффективность использования доступных ресурсов CI, сократить общее время выполнения тестов, расширить тестовое покрытие в нескольких браузерах, обеспечив оптимальный уровень надежности с учетом специфики определенного проекта.
Вот об этом. Если вы нашли это полезным, поделитесь им с другом или сообществом. Может быть, кому-то это тоже будет полезно. Чтобы продолжить свое путешествие со мной и получить больше информации о тестировании с помощью замечательного инструмента Cypress, вам может быть интересно в подписке на мой блог "Тестирование с помощью Cypress" и получать уведомления о появлении новой полезной статьи. .
Исходный код всех примеров, представленных в этой статье, можно найти в репозитории блога на GitHub.
Спасибо за внимание! Удачного тестирования!
:::информация Также опубликовано здесь.
:::
Оригинал