
Сравнение архитектур веб-разработки: безголовая, разделенная и традиционная
14 апреля 2023 г.Задача выбора подходящей архитектуры для создания веб-приложений может оказаться сложной, поскольку каждая архитектура предлагает свой уникальный набор решений. Например, безголовая архитектура обеспечивает широкие возможности для будущих улучшений вашего веб-сайта. Он обеспечивает гибкость для внедрения любых интерфейсных технологий, которые соответствуют потребностям вашего проекта.
И наоборот, несвязанная архитектура разделяет интерфейс и серверную часть веб-приложения на отдельные системы. Наконец, традиционная или совмещенная архитектура предлагает жесткую настройку, в которой серверная часть и внешний интерфейс тесно связаны друг с другом.
Хотя в этой сводке представлен краткий обзор трех архитектур создания веб-сайтов, очень важно собрать более подробную информацию, чтобы принять взвешенное решение.
Что такое безголовая архитектура?
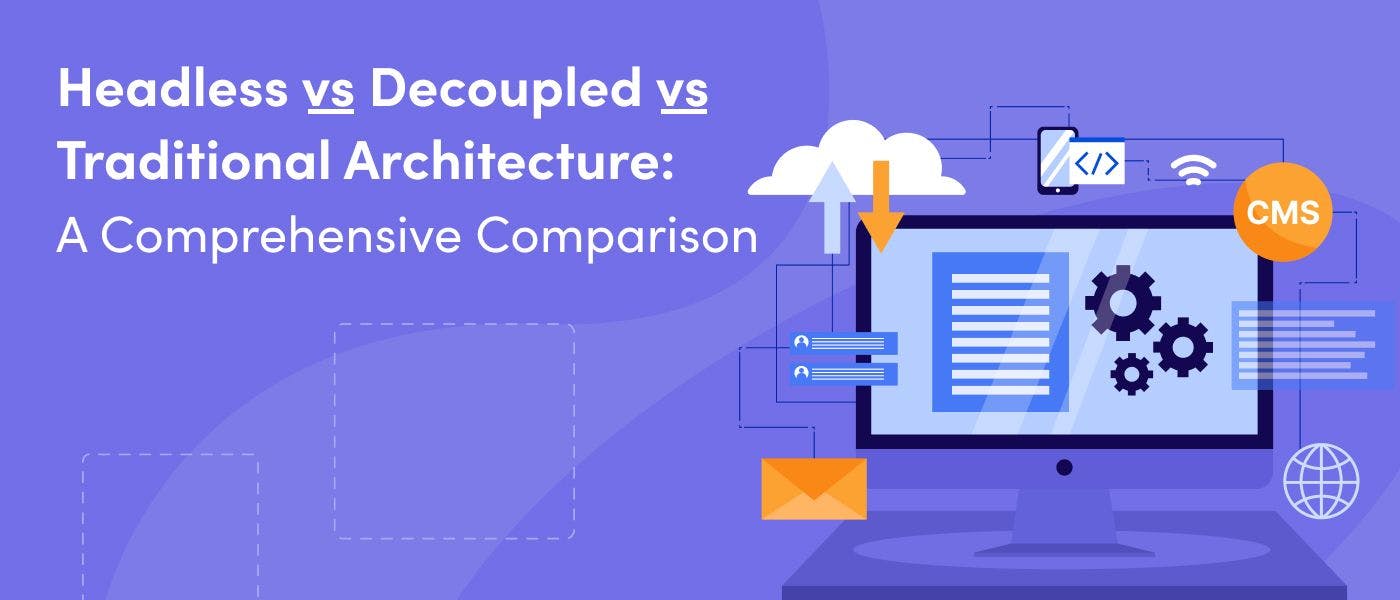
Безголовая архитектура – это решение на основе CMS, работающее с контентом или серверной частью. . Не имеет головной и передней части; таким образом, термин «безголовый» был придуман для описания этого типа архитектуры.
Безголовая CMS используется для редактирования и хранения контента, но не отвечает за визуальное представление контента. Разработчикам, отвечающим за внешний дизайн, предоставляется возможность выбора любой предпочитаемой ими среды.
После того, как контент создан в серверной части, он размещается на веб-сайте. Новый интерфейсный уровень запрашивает контент через интерфейс прикладного программирования (API). Контент, доставленный таким образом, совершенно неорганизован. Разработчики внешнего интерфейса несут ответственность за представление контента на сайте.
В этом сценарии интерфейсные и серверные системы слабо связаны через API. Кроме того, контент, представляющий собой необработанные данные, можно использовать для любого приложения или устройства.

Что такое несвязанная архитектура?
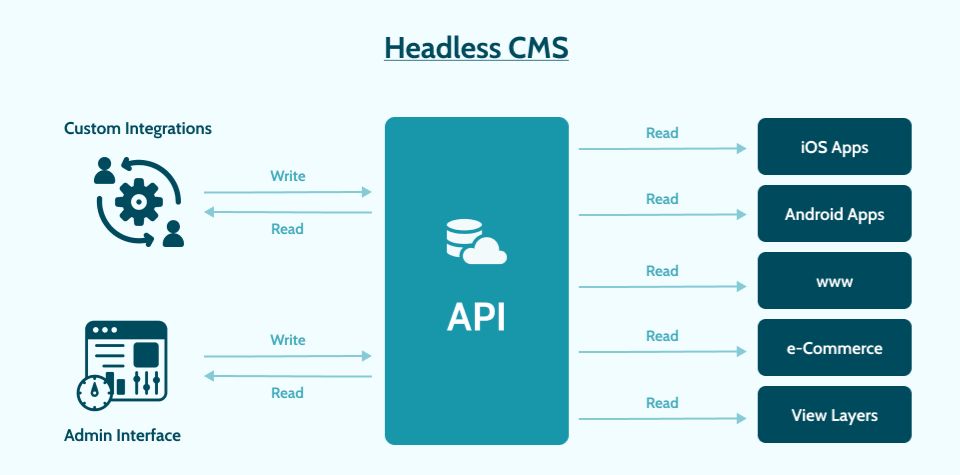
Отдельная архитектура CMS отделяет внешний сегмент веб-сайта от внутреннего. . Обычно это происходит, когда традиционную CMS нужно преобразовать в безголовую. Они начинают с замены слоя шаблонов API. Далее он упаковывает все объекты и вызывает их на уровне бизнес-логики. Он разделяет процесс доставки и создания контента.
Таким образом, вы можете назвать эту архитектуру проактивной. С помощью этой архитектуры вы можете подготовить презентацию контента и отправить его в определенную среду доставки. Как и безголовая архитектура, она имеет API, объединяющий интерфейс и серверную часть.
Однако между автономной и автономной CMS существует огромная разница, которую мы обсудим в следующем разделе блога.
Данное (ниже) изображение обеспечивает визуальное представление архитектуры Decoupled CMS.

Что такое традиционная архитектура?
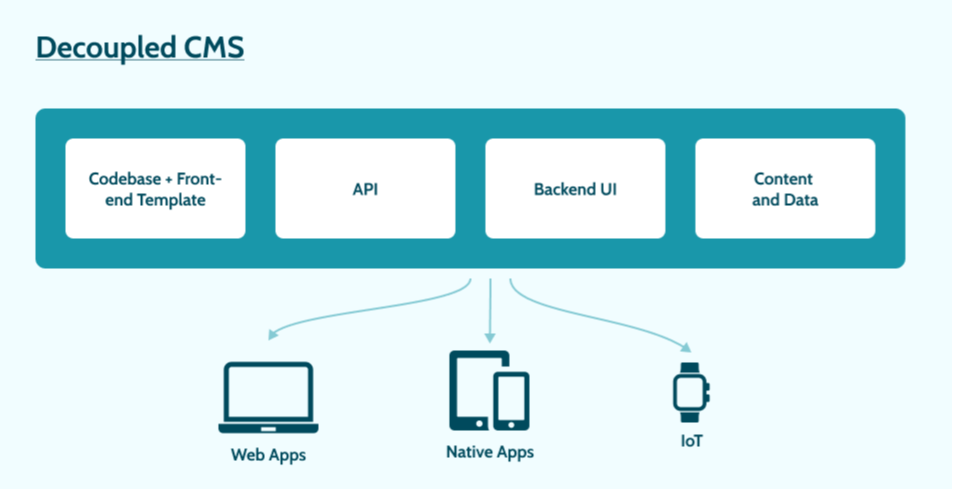
Традиционная CMS с архитектурой, также называемая сопряженным решением CMS. Эта система сочетает в себе управление контентом и презентацию на одной платформе. Это означает, что передняя часть и задняя часть предопределены и являются жесткими. Хотя настройка установки возможна, на это потребуется много времени. У него есть база данных, в которой хранятся цифровые активы и контент.
Вы не можете использовать другой интерфейс или инфраструктуру на основе пользовательского интерфейса. В нем есть редакторы или шаблоны What You See Is What You Get (WYSIWYG), которые разработчики могут использовать для управления контентом и создания веб-сайтов. Благодаря этим предустановленным шаблонам или WYSIWYG-редакторам время выхода на рынок сравнительно меньше, чем у других типов архитектуры, что позволяет разработчикам быстро создавать веб-сайт вместе с контентом и публиковать веб-сайт.
Давайте наглядно представим архитектуру традиционной CMS.

Выделение ключевых различий между традиционной, разделенной и безголовой архитектурой
Прежде чем углубляться в подробности сравнения, давайте кратко рассмотрим различия в табличной форме.
| Спецификация | Традиционный | Безголовый | Развязанный | |----|----|----|----| | Масштабируемость | Низкий | Высокий | От среднего до высокого | | Гибкость | Низкий | Высокий | От среднего до высокого | | Производительность | От умеренного до низкого | Высокий | От высокого до умеренного | | Интеграция серверной части и интерфейса | Front-end сильно интегрирован с back-end | Интеграция гибкая. Серверная и клиентская системы связаны через API. | Фронтенд и бэкенд слабо интегрированы. | | Обмен данными | Монолитный | API | API | | Сложность в разработке | Низкий | От среднего до высокого | От среднего до высокого | | Варианты использования | Создание простых веб-сайтов. Пример включает сайты, созданные с помощью Drupal и WordPress | Сложный цифровой опыт. Пример включает платформы Sitecore, Contentful, ContentStack и LexasCMS. | Пример включает безголовый WordPress. Он включает в себя REST API для построения архитектуры. Следовательно, разработчики могут проектировать интерфейсную часть с помощью JS-фреймворков. |
Сужение выводов из приведенной выше таблицы показывает, что масштабируемость и гибкость традиционной архитектуры CMS низки. Это связано с тем, что структура или дизайн, используемые для внутренней и внешней частей, предварительно заданы. У разработчиков не будет гибкости в использовании предпочитаемых интерфейсных фреймворков.
Здесь база данных лежит в основе традиционной архитектуры. Он хранит все подробности о шаблоне страницы, навигации, типах компонентов и структуре.
С помощью этой традиционной архитектуры CMS вы можете создавать контент непосредственно из базы данных в пользовательский интерфейс. Однако традиционная архитектура не подходит для управления контентом из разных каналов.
Развязанные решения CMS находятся в промежуточном состоянии между традиционной и безголовой архитектурой. По сравнению с простыми веб-сайтами, созданными с помощью традиционных CMS, платформы, созданные с несвязанной архитектурой, работают лучше. Однако несвязанная архитектура не подойдет, если вы хотите создавать сложные веб-приложения, отличные от одностраничных веб-сайтов. Это связано с тем, что несвязанная CMS не предлагает сложных функций электронной коммерции. Кроме того, для работы со сложными языками некоторым интерфейсным платформам требуется больше знаний, чем CSS и HTML.
Наконец, безголовая архитектура обеспечивает максимальную гибкость для разработчиков, использующих различные интерфейсные среды. Вы можете создавать любые собственные мобильные приложения или веб-сайты проекта. Самое главное, вам не нужно идти на компромисс с его безопасностью или производительностью. Разработчикам не нужно изучать и интегрировать новые технологии. Они могут выбрать знакомые и сосредоточиться на своих задачах. Кроме того, эта гибкость может позволить вам экспериментировать с процессом разработки проекта с использованием новейших технологий. Это не только сократит время обслуживания веб-сайта, но и включит автоматизацию кода. Решение Headless CMS учитывает принципы API-first и гибкую архитектуру. Это позволяет внедрять такие решения, как платформы электронной коммерции, обеспечивать локализацию и создавать многоканальные возможности.
Вернется ли Безголовый в 2023 году?
Да, будет. При условии гибкости, предлагаемой безголовой архитектурой, скорость ее использования будет увеличиваться. Хотя безголовая архитектура используется, в 2023 году ее возрождение будет значительным. Одной из важных причин является растущее внедрение многоканального опыта. Другой движущей силой является растущая потребность в гибкости и гибкости при разработке программного обеспечения. Безголовая архитектура позволяет компаниям предлагать персонализированный и согласованный опыт на многоканальных платформах, а также большую гибкость.
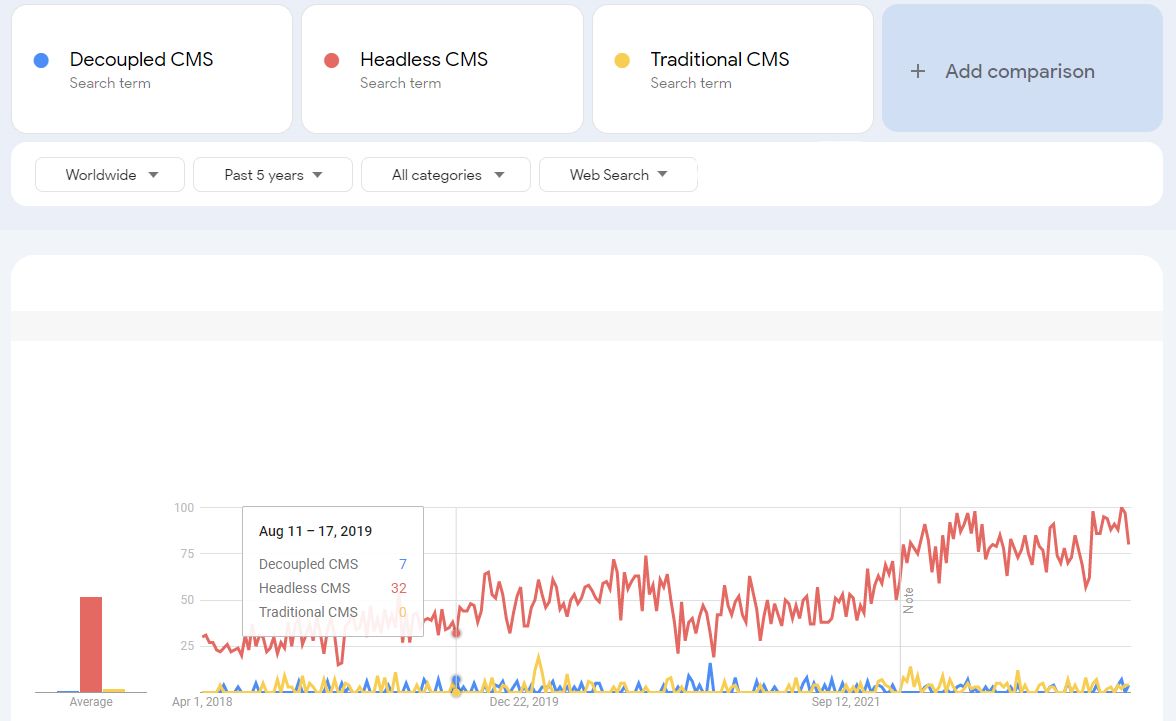
Это также подтверждается опросом (приведенным ниже) от Google Trends.

Скорость поиска Headless CMS выше, чем у двух других архитектур CMS.
Заключительные мысли
Существуют различные типы архитектуры, которые можно использовать для решения CMS. Однако для достижения наилучших результатов необходимо учитывать четыре важных контекста. К ним относятся опыт команды, цели, миссия и веб-архитектура. Кроме того, если вы хотите создавать веб-сайты для всех возможных платформ, ищите архитектуру, которая может обеспечить большую масштабируемость, гибкость и более быструю интеграцию. п
н
н
Оригинал

