
Создание простых мониторинга Spotify Trends с библиотеками React & Data Viz
18 июля 2025 г.Привет!
Я студент программного обеспечения и начинающий разработчик. На данный момент я активно экспериментирую с визуализацией данных и изучаю новые инструменты для этого.
В этой статье я хочу поделиться небольшим, но полезным проектом, который демонстрирует, как создать одностраничное приложение для анализа данных.
Итак, вскоре говоря, здесь я покажу способ создать полный веб -проект, используя:
- Glexmonster pivot table
- Highcharts
- Реагировать
Почему эти инструменты?
Flexmonster
Ранее у меня был некоторый опыт работы с Flexmonster, поэтому я уже был знаком с этим. Кроме того, я был впечатлен тем, как быстро это может работать с
Highcharts
Для визуализации диаграммы мы будем использовать HighTharts, потому что они предлагают множество типов диаграмм и так легко объединиться с Flexmonster.
Реагировать
Может быть, самый простой, чтобы объяснить: я только что использовал React в некоторых проектах и очень любил работать с этим. Кроме того, это довольно популярная структура, которая делает разработку быстрее и сохраняет код чистой и понятной.
Тогда пришло время выбрать набор данных. Для меня этот процесс был довольно длинным. Я хотел найти что-то интересное и известное. Итак, один случайный день, слушая музыку, это поразило меня - почему бы не использовать набор данных Spotify? Все это знают, это полна данных, и кто не хочет видеть информацию о том, насколько высоко в чартах их любимый музыкант?
Как вы уже понимаете, я буду использовать
Эта статья представлена в формате учебного пособия, что позволяет легко применяться к вашим собственным проектам. Я искренне надеюсь, что это полезно.
Шаг 1: Интеграция Plexmonster Pivot
Я надеюсь, что ваши проекты React уже подготовлены, потому что теперь пришло время интегрировать его Flexmonster!
Вначале вам нужно установить CLI Flexmonster из NPM:
npm install -g flexmonster-cli
Чтобы получить Flexmonster, вы должны открыть свой проект React и запустить следующую команду:
flexmonster add js-flexmonster
После этого пакет NPM Flexmonster будет загружен на вашnode_modules/Полем
Кроме того, вы можете получить Flexmonster не только от CLI, но и от CDN, NPM, ZIP Package и Webjars. Чтобы получить больше информации об этом, вы можете прочитать об интеграции Flexmonster
Поскольку я использую React в этом проекте, мне нужно добавить обертку React для Flexmonster, которую можно сделать с помощью этой команды:
NPM Установка React-Flexmonster
Шаг 2: Импорт всех необходимых модулей
Теперь, когда у нас установлен и готовый Flexmonster, давайте создадим основной интерфейс нашего приложения с помощью React.
Нам нужно импортировать все необходимые модули на вершине
import React, { useRef, useState, useEffect } from "react";
import { Pivot } from "react-flexmonster";
import "flexmonster/flexmonster.css";
import "./App.css";
Pivot Component от React-Flexmonster-это то, что делает интерактивную таблицу Pivot. Мы также импортируем CSS -файлы Flexmonster для применения стиля по умолчанию, и, необязательно, вы можете импортировать свои собственные стили с помощью app.css.
Шаг 3: Создание объекта отчета
Внутри нашего файла app.jsx мы создаем объект отчета, который описывает источник данных, отображение поля, макет и визуальные параметры для таблицы Pivot.
const report = {
dataSource: {
filename: "/spotify-top-200-dataset.csv",
mapping: {
artist_name: { type: "string" },
track_name: { type: "string" },
streams: { type: "number" },
},
},
Важно упомянуть имя файла-путь к файлу (файл CSV, в моем случае), это Spotify-Top-200-Dataset.csv.
Шаг 4: Настройка ломтика таблицы поворота
Затем нам нужно написать раздел Slice, который определяет, как данные сгруппированы и суммированы.
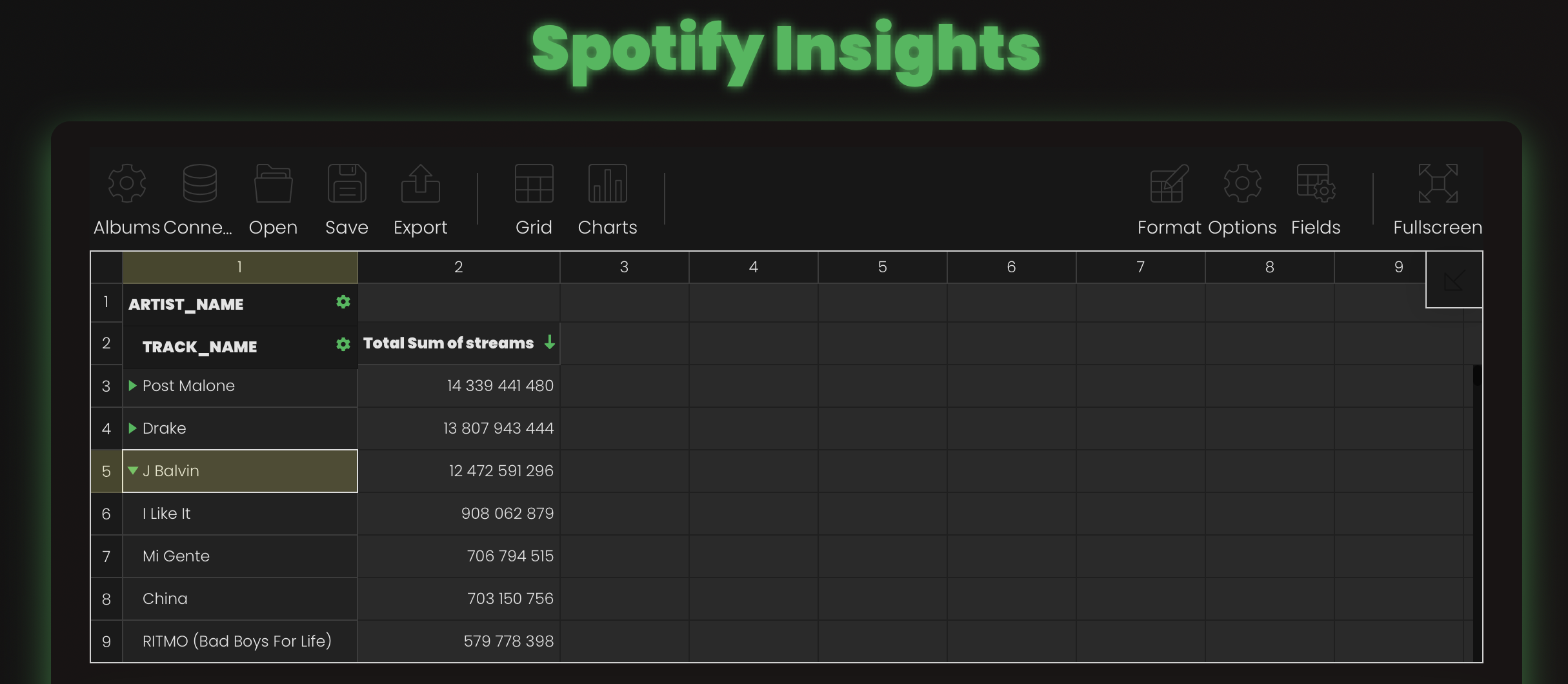
Я думал, какая информация самая лучшая для отображения, и решил выбрать художника, треков и количества потоков.
Итак, чтобы показать все это, нам нужно:
- Включить художников и имена треков в ряды;
- показать общее количество потоков в качестве мер;
- Чтобы применить сортировку в порядке убывания на основе количества потоков.
slice: { rows: [ { uniqueName: "artist_name" }, { uniqueName: "track_name" } ], measures: [ { uniqueName: "streams", aggregation: "sum" } ], sorting: { column: { type: "desc", tuple: [], measure: "streams", }, }, },
Шаг 5: Настройка компонента
Теперь мы определяем компонент Pivot Grid и добавляем его на страницу:
return (
<div id="app-container">
<header>
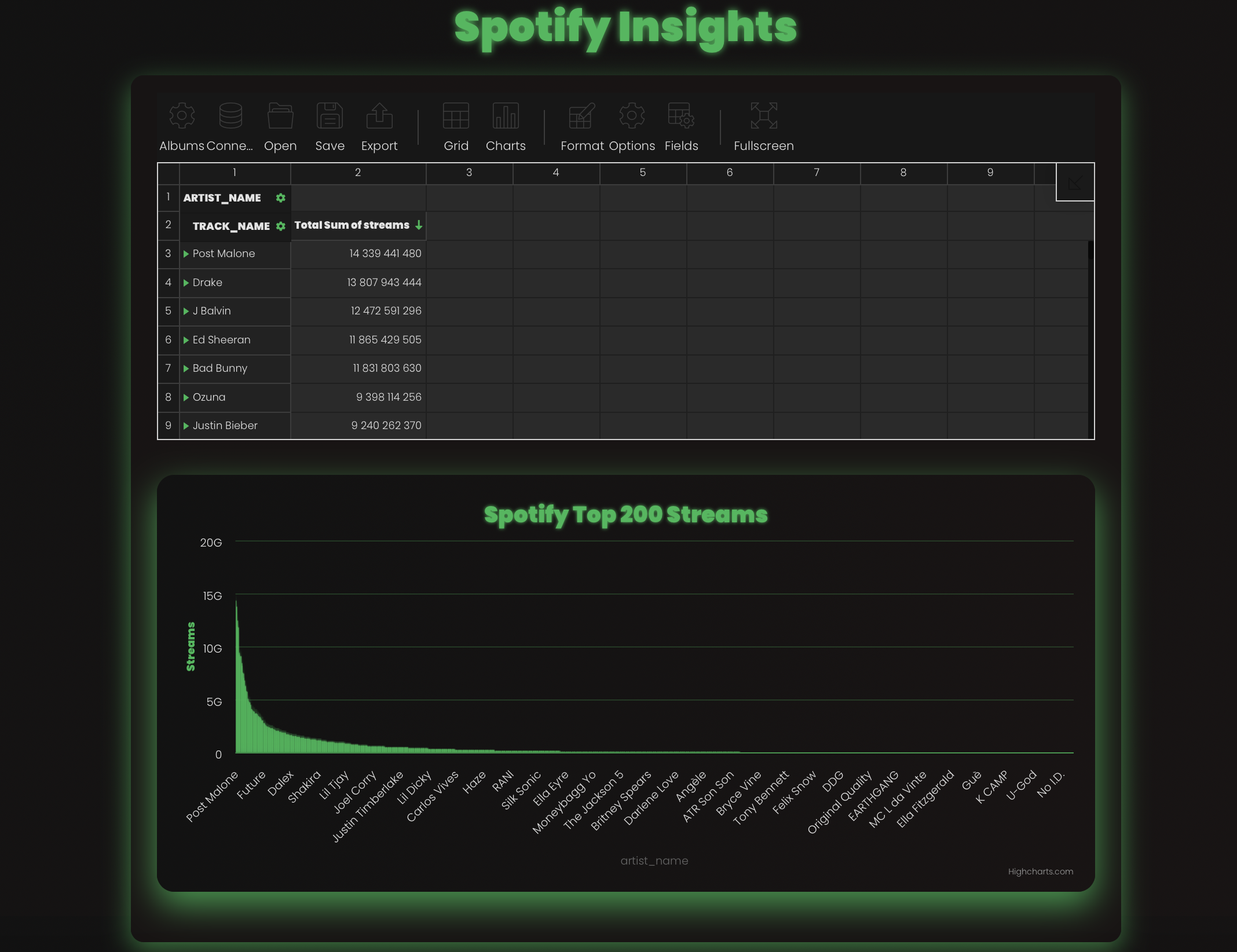
<h1>Spotify Insights</h1>
</header>
<main>
<Pivot
key="original"
ref={pivotRef}
toolbar={true}
beforetoolbarcreated={customizeToolbar}
report={report}
licenseFilePath="https://cdn.flexmonster.com/jsfiddle.charts.key"
width="100%"
height="400px"
/>
<div id="highcharts-container"></div>
</main>
</div>
);
Здесь мы определяем нашу поворотную таблицу, позволяя отображать панель инструментов, когда мы визуаливы. Есть также возможность скрыть панель инструментов, просто не пишите линиюпанель инструментов = {true}.
Шаг 6: Настройка панели инструментов
Теперь я предлагаю вам сделать наш проект более интерактивным, настраивая панель инструментов. Будучи более точным, добавив новую вкладку. Одним из самых больших преимуществ поворотных таблиц является то, что вы можете видеть все свои данные с разных сторон. В моем случае я больше не хотел менять «просмотр треков», поэтому эта вкладка поможет нам, потому что мы создадим совершенно новое представление, которое продемонстрирует еще больше возможностей для поворотных таблиц.
Для этого нам нужно создать функциюCumentizetoolbar:
function customizeToolbar(toolbar) {
const tabs = toolbar.getTabs();
toolbar.getTabs = function () {
tabs.unshift({
id: "fm-tab-newtab",
title: showOriginalPivot ? "Albums" : "Tracks",
handler: newTabHandler,
icon: this.icons.options,
});
return tabs;
};
}
В этом коде мы:
- Получите все уже существующие вкладки, используяgetTabs ()
- Добавьте новую вкладку, которая переключается между двумя представлениями (в нашем случае это будет две таблицы поворота)
Шаг 7: Создание второго поворотного таблицы
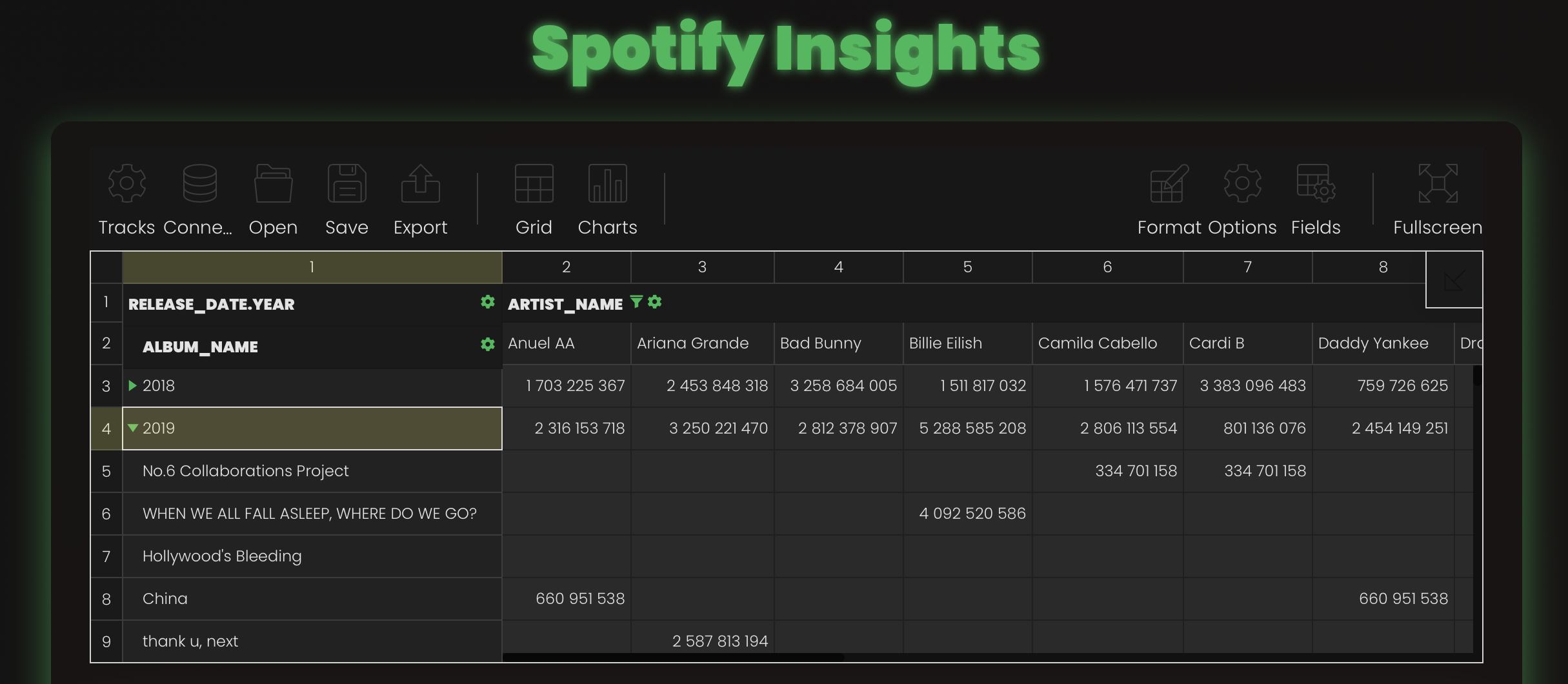
Для второго взгляда мы создадим таблицу поворота с альбомами. Мы должны делать те же шаги, что и раньше, но лишь немного изменить данные. Например, в Object Object мы отобразим дату выхода, название альбома, название артиста и количество потоков:
const genresReport = {
dataSource: {
filename: "/spotify-top-200-dataset.csv",
mapping: {
artist_name: { type: "string" },
streams: { type: "number" },
album_name: { type: "string" },
release_date: { type: "date" }
},
},
slice: {
rows: [
{ uniqueName: "release_date.Year" },
{ uniqueName: "album_name" }
],
columns: [
{
uniqueName: "artist_name",
filter: {
measure: "streams",
type: "top",
quantity: 20
},
sort: "desc"
}
],
measures: [
{ uniqueName: "streams", aggregation: "sum" }
],
sorting: {
column: {
type: "desc",
tuple: [],
measure: "streams"
}
}
}
};
Шаг 8: Установите Hightcharts и привяжите к ней Flexmonster
Чтобы установить HighCharts, напишите следующую команду в терминале:
npm install highcharts
Затем импортируйте Highcharts в ваш проект:
import Highcharts from "highcharts";
import "flexmonster/lib/flexmonster.highcharts.js";
Подробнее о интеграции Flexmonster с высокими частями можно найти
Внутри вашего App.jsx используйте USEREF и используйте эффект для подключения таблицы Pivot с HighCharts:
const pivotRef = useRef(null);
useEffect(() => {
const handleReportComplete = (): void => {
const pivot = pivotRef.current?.flexmonster;
if (pivot) {
pivot.highcharts.getData(
{
type: "column",
},
(data: GetDataValueObject): void => {
Highcharts.chart("highcharts-container", data);
}
);
}
};
const pivot = pivotRef.current?.flexmonster;
if (pivot) {
pivot.on("reportcomplete", handleReportComplete);
}
}, []);
Здесь Pivotref позволяет нам получить доступ к экземпляру The Pivot Table, чтобы мы могли работать со встроенными функциями.
Мы используем событие «ReportComplete» для запуска нашего кода после того, как таблица Pivot завершит загрузку.
Шаг 9: отображение диаграммы
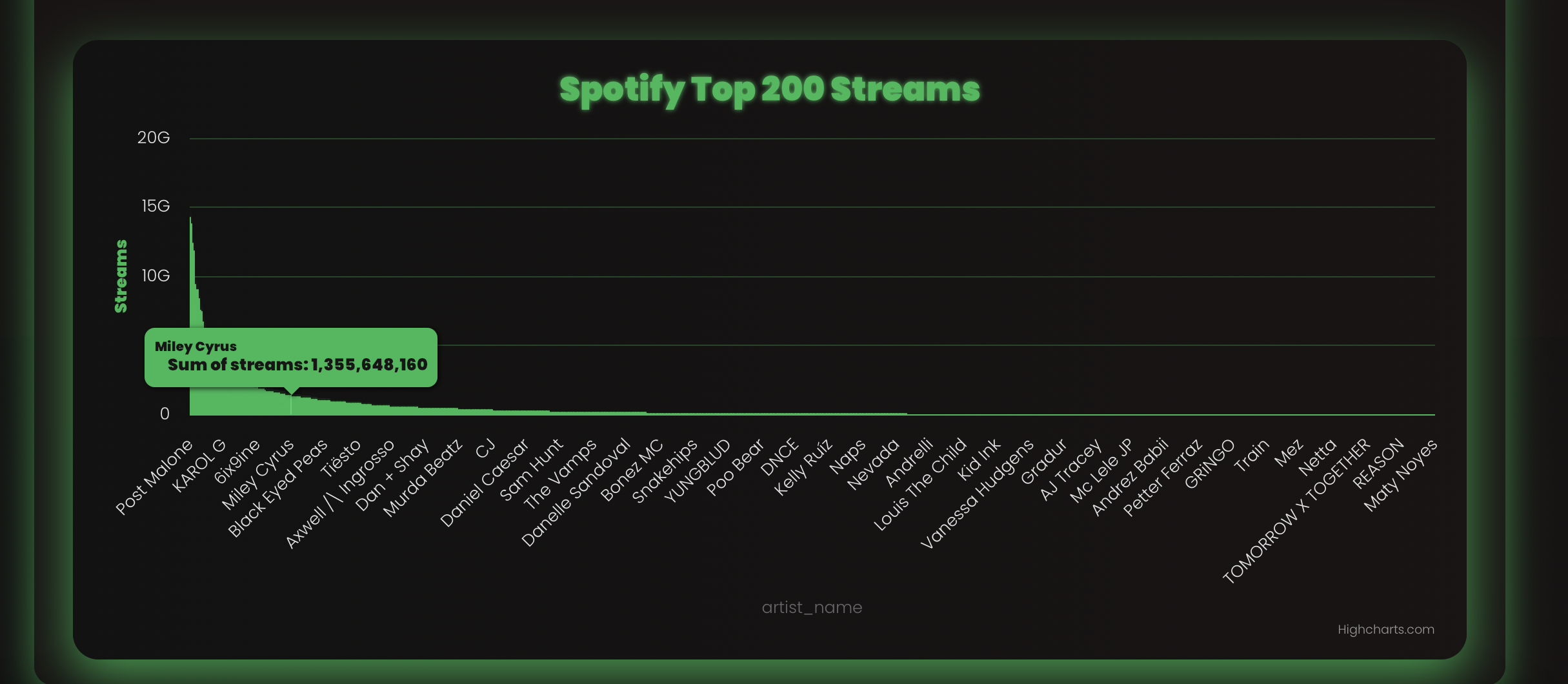
После передачи данных в Highcharts через pivot.highcharts.getdata (...), диаграмма автоматически отображается в контейнере с указанным типом диаграммы. Вы можете использовать любой тип диаграммы, поддерживаемый HighCharts, например, Line, Pie или Bar, изменяя тип, переданный на GetData.
Я могу использовать диаграмму столбцов для этого проекта. Это знакомый и визуально интуитивно понятный способ отображения данных. Вы можете включить его в своем коде, указав:
pivot.highcharts.getData({ type: "column" }, (data) => {
Убедитесь, что у вас есть <div> с правильным идентификатором для компонента HighCharts:
<div id="highcharts-container"></div>
Когда таблица Pivot Pivot заканчивает загрузку, событие отчетов Complete запускается. Затем мы извлекаем данные с использованием интеграции HighCharts от Flexmonster и ее отображают.
Шаг 10: Настройка вашего веб -приложения
А вот моя любимая часть каждого проекта - стиль и настройка!
Я пытался сделать эти сетки как можно более похожими на оригинальный дизайн Spotify: шрифт, черный фон и зеленый цвет.

Итак, как все это реализовать? Давайте отдельно поговорим о The Flexmonster Pivot Table и визуализации Highcharts.
Шаг 10.1: Настройка Flexmonster
Flexmonster имеет встроенные темы, и все возможные варианты доступны в этом
Однако, поскольку мы хотим сделать это в стиле Spotify, как можно больше, нам нужно будет создать пользовательскую тему.
Во-первых, вам нужно запустить эти команды в своем терминале, чтобы получить строитель темы:
git clone https://github.com/flexmonster/custom-theme-builder
cd custom-theme-builder
В cUstom-Theme-Builder/папка, мы должны найти и открытьflexmonster.lessфайл. Там вы можете применить любые стили, которые хотите.
После этого нам нужно компилировать.меньшеФайл в.css, что можно легко сделать с помощью следующей команды:
Messc Flexmonster.less Flexmonster.css
Затем добавитьflexmonster.cssФайл в ваш проектSRCпапка.
В index.html добавьте эту строку:
<link rel="stylesheet" href="/flexmonster.css" />
А также не забудьте импортировать файл flexmonster.css в ваш проект вApp.jsx:
import "flexmonster/flexmonster.css";
import "../flexmonster.css"
Когда вы выполняете все эти шаги, вы уже можете увидеть индивидуальную таблицу поворота в своем собственном стиле!
Шаг 10.2: Настройка HighCharts
К сожалению, не весь код CSS может быть применен к HighCharts, поэтому, чтобы уменьшить количество ошибок и трудностей, я решил сделать стиль непосредственно в app.jsx.
Вот код с уже реализованным стилем HighCharts:
const handleReportComplete = () => {
pivot.highcharts.getData({ type: "column" }, (data) => {
Highcharts.chart("highcharts-container", {
...data,
chart: {
...data.chart,
backgroundColor: "transparent",
style: {
fontFamily:
"'Poppins', 'Circular Spotify Text', 'Helvetica Neue', Helvetica, Arial, sans-serif",
},
},
title: {
text: "Spotify Top 200 Streams",
style: {
color: "#1DB954",
fontWeight: "900",
fontSize: "26px",
textShadow: "0 0 8px #1DB954",
},
},
xAxis: {
...data.xAxis,
labels: {
style: { color: "#E3E3E3", fontSize: "13px" },
},
lineColor: "#1DB954",
tickColor: "#1DB954",
},
yAxis: {
...data.yAxis,
labels: {
style: { color: "#E3E3E3", fontSize: "13px" },
},
gridLineColor: "rgba(29, 185, 84, 0.3)",
title: {
text: "Streams",
style: { color: "#1DB954", fontWeight: "700" },
},
},
legend: {
enabled: false,
},
plotOptions: {
column: {
color: "#1DB954",
borderRadius: 6,
shadow: {
color: "rgba(29, 185, 84, 0.8)",
offsetX: 0,
offsetY: 0,
opacity: 0.9,
width: 12,
},
},
},
tooltip: {
backgroundColor: "#1DB954",
style: { color: "#121212", fontWeight: "700" },
borderRadius: 8,
borderWidth: 0,
shadow: true,
animation: true,
},
series: data.series,
});
});
};
Не стесняйтесь изменить его на то, как вам лучше всего подходит!
Наконец, у нас полностью выполнен наш проект, и я надеюсь, что вы также довольны результатом!
Если вы хотите получить весь код, вы можете проверить этоПанель инструментов на моем GitHubПолем
И есть наш результат:



Кроме того, я хотел бы услышать ваши отзывы и любые мысли об этой веб -странице.
Спасибо за чтение и удачи в кодировании!
Оригинал
