
Создание мобильного приложения Kotlin с помощью Salesforce SDK
24 февраля 2022 г.В настоящее время пользователи ожидают, что мобильные приложения будут действовать как аналоги веб-сайтов и платформ, которые они используют в Интернете. Мобильные приложения дают пользователям возможность носить с собой свои данные, предоставляя им гибкость для взаимодействия с платформами, где бы они ни находились. Это удобство использования имеет смысл, и мы все с ним знакомы.
Разработка мобильного интерфейса, который легко интегрируется с функциональностью вашего веб-сайта, может быть пугающей. Во-первых, как вы должны хранить и извлекать данные, если мобильное приложение теряет связь? Что происходит, когда два мобильных пользователя пытаются обновить одни и те же данные одновременно? Как вы можете просто убедиться, что данные вашего приложения синхронизированы, учитывая, что у него ограниченное пространство для хранения?
В этой серии мы рассмотрим [Salesforce Mobile SDK] (https://developer.salesforce.com/developer-centers/mobile), набор инструментов, решающий многие из этих технических проблем для разработчиков, создающих приложения для Android. или iOS. Salesforce Mobile SDK обрабатывает синхронизацию данных, автономное хранилище, уведомления, аутентификацию и многие другие важные детали. Чтобы выделить некоторые из этих функций, мы создадим приложение, которое обращается к реальным данным Salesforce.
Со стороны Salesforce мы настроим организацию с предварительно заполненным приложением, которое использует настраиваемые объекты. В этом первом посте серии мы расскажем, как заставить наше мобильное приложение отображать наши записи. Во второй части мы расскажем, как создавать и обновлять записи в нашем списке. Наконец, в третьей части мы узнаем, как работать с SDK и API Salesforce для синхронизации данных между настольной и мобильной средами.
Хотя приложение будет написано на Kotlin и работать на Android, основные концепции применимы и к iOS. Мы выбираем Kotlin по [по тем же причинам, по которым его рекомендует платформа Android] (https://developer.android.com/kotlin): на нем быстрее писать, он обеспечивает большую безопасность кода, чем Java, и повышает производительность благодаря своей выразительности.
Предпосылки
Прежде чем мы начнем, установите на свой компьютер следующее программное обеспечение:
- [CLI Salesforce] (https://developer.salesforce.com/tools/sfdxcli) — это CLI, разработанный Salesforce для упрощения взаимодействия с платформой.
- Котлин (>= 1.4)
- Последняя версия Node (>= 12.0)
- Все требования для Android перечислены [здесь] (https://developer.salesforce.com/docs/atlas.en-us.noversion.mobile_sdk.meta/mobile_sdk/install_android.htm)
- [Гит] (https://git-scm.com)
Поскольку сейчас мы только изучаем SDK, важно, чтобы все, что мы создаем, не влияло на вашу «реальную» производственную организацию Salesforce (также называемую для краткости «организацией»). Поэтому мы собираемся создать отдельную бесплатную организацию Developer Edition, с которой наше приложение сможет взаимодействовать.
Сначала зарегистрируйтесь в [вашей версии для разработчиков] (https://developer.salesforce.com/signup). Запишите свое имя пользователя, так как оно понадобится вам через минуту. После того, как вы подтвердите свой адрес электронной почты и ваша организация будет доступна для использования, продолжайте [следовать этим инструкциям] (https://github.com/trailheadapps/dreamhouse-lwc#installing-dreamhouse-using-a-developer-edition -org-or-a-trailhead-playground), чтобы клонировать проект dreamhouse-lwc на свой компьютер, а затем загрузить его в новую организацию с помощью sfdx, интерфейса командной строки Salesforce.
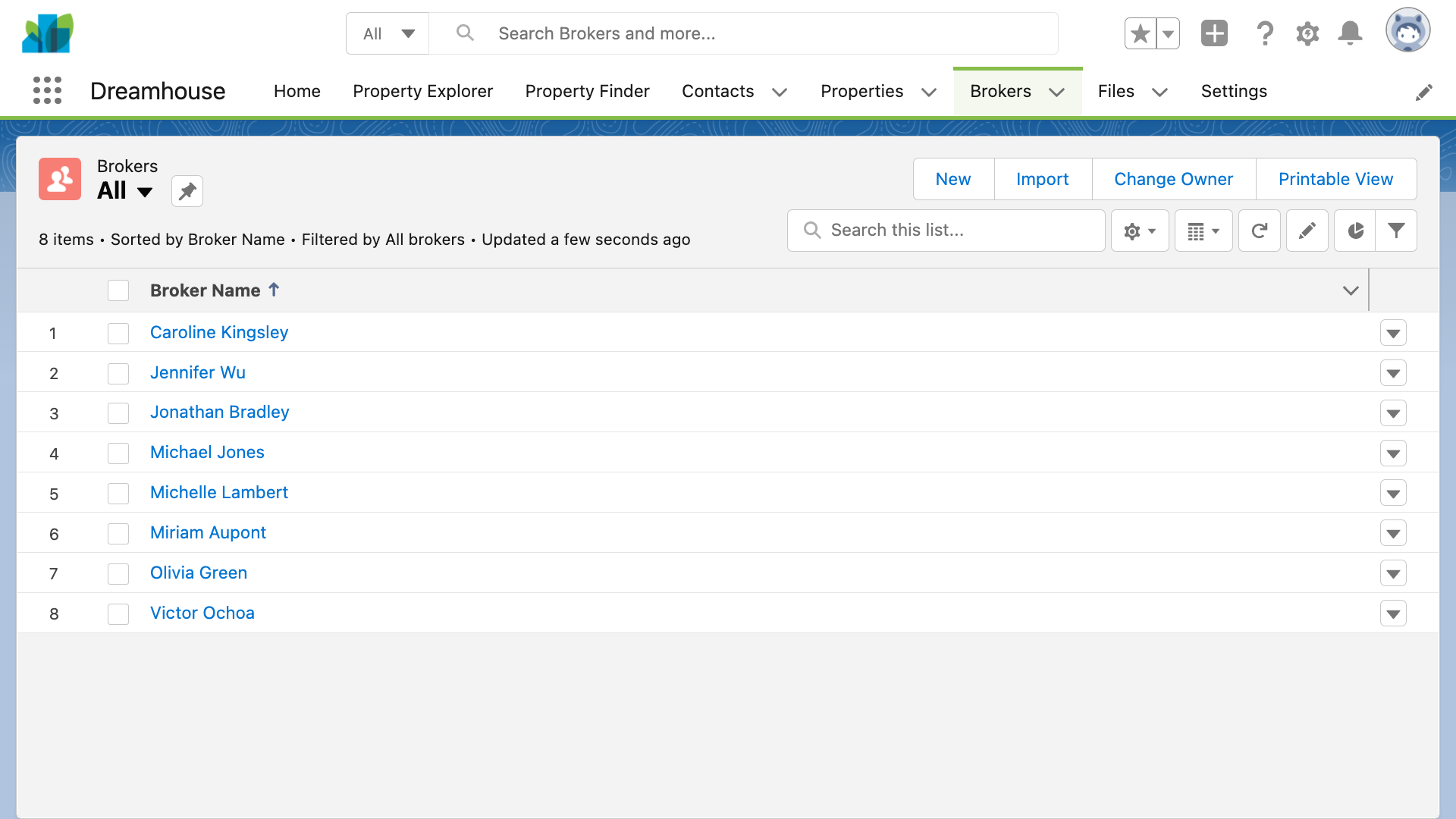
Приложение Dreamhouse — это образец приложения Salesforce, в котором перечислены риелторы и связанные с ними свойства. После выполнения приведенных выше инструкций приложение будет содержать образцы данных, с которыми мы можем взаимодействовать.
Чтобы увидеть приложение, введите следующую команду, чтобы открыть свою организацию:
sfdx force:org:open -u <имя-или-псевдоним>
Примечание. Когда вы авторизовали свою организацию с помощью командной строки, вам было предложено создать псевдоним. Это взаимозаменяемо с именем пользователя для передачи в параметр -u выше.
Откроется окно браузера, и вы перейдете в свою организацию Salesforce. Нажмите на значок Панель запуска приложений (сетка из точек) в верхнем левом углу и выберите приложение Dreamhouse. По мере изучения вы увидите информацию о свойствах, брокерах и многом другом. Это приложение и соответствующие ему настраиваемые объекты представляют собой платформу, с которой будет взаимодействовать наше мобильное приложение.
Настройка Android Studio IDE
Мы будем использовать Android Studio IDE для этого приложения Kotlin. На этой странице перечислены все, что вам нужно сделать, чтобы подготовить свой компьютер для разработки Android. Понимание этой документации необходимо для создания вашего приложения для Android, но вот краткий обзор того, что вам нужно сделать:
Во-первых, установите forceroid, пакет npm, который поможет вам в разработке мобильных приложений Salesforce, запустив в терминале следующее:
npm установить -g форсированный дроид
Затем запустите forcedroid create и укажите следующие значения:
- Тип приложения —
native_kotlin
- Имя приложения — «sfdc-mobile-app».
- Имя пакета
com.example.sfdc
- Название организации
Dreamhouse
- Установите выходной каталог в текущий каталог
Откройте Android Studio и перейдите в каталог, в котором вы создали это приложение. [Создайте виртуальное устройство Android] (https://trailhead.salesforce.com/content/learn/projects/mobilesdk_setup_dev_tools/mobilesdk_setup_android) — эмулятор — и загрузите на него образ системы API версии 30 (R).
Чтобы убедиться, что все настроено правильно, нажмите кнопку Выполнить, которая представляет собой зеленый треугольник на верхней панели. Эмулятор телефона должен появиться и загрузиться с Android. Вас встретит экран входа в систему Salesforce.
Давайте проверим, можем ли мы общаться с нашей организацией Developer Edition. В правом верхнем углу формы щелкните значок меню, затем выберите Изменить сервер:

После этого нажмите Добавить новое подключение.
Раньше, когда мы вызывали sfdx force:org:open в командной строке, отображался URL-адрес. Скопируйте весь отображаемый домен, используя его в качестве личного домена. Например, это может выглядеть примерно так: flow-app-2586-dev-ed.cs4.my.salesforce.com. Вставьте это как значение вашего нового подключения.
После этого вернитесь на экран входа и войдите под своим именем пользователя и паролем. Ваше имя пользователя и пароль совпадают с теми, которые вы используете для входа в свою организацию Developer Edition. После успешной аутентификации вы будете готовы написать приложение!
Отображение данных
Поскольку наше приложение Dreamhouse уже содержит пользовательские объекты, нашим первым шагом будет отображение некоторых из этих данных в мобильном приложении. Для этого мы проверим подлинность мобильного приложения Salesforce на Salesforce.com, а затем получим список брокеров.

Давайте кратко рассмотрим, что для нас сделал forceroid. Внутри папки app/java/com.example.sfdc он создал два файла: MainActivity.kt и MainApplication.kt. Вы можете прочитать подробности этих файлов. Однако, в двух словах, MainApplication настраивает Salesforce Mobile SDK; MainActivity — это «домашняя страница» приложения, отвечающая за весь остальной пользовательский интерфейс, навигацию и функциональность.
Возможно, вы заметили возможность нажимать на некоторые кнопки и получать данные при запуске приложения. Хотя приятно, что Mobile SDK создает среду, в которой вы можете приступить к работе, это не весело, если мы — бесстрашные разработчики — хотим создать что-то с нуля! Давайте внесем несколько изменений в файлы, которые нам дали, чтобы начать изучение SDK.
Начнем сначала с вида. Откройте app/res/layout/main.xml, затем переключитесь на [представление кода] (https://developer.android.com/studio/write/layout-editor). Вставьте следующий макет XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
андроид: ориентация = "вертикальный"
Android: layout_width = "match_parent"
андроид: layout_height = "match_parent"
андроид: фон = "? андроид: цветной фон"
android:id="@+id/root" >
<ListView android:id="@+id/brokers_list"
Android: layout_width = "match_parent"
андроид: layout_height = "match_parent"
андроид: фон = "? андроид: цветной фон"
android:textColor="?android:textColor"/>
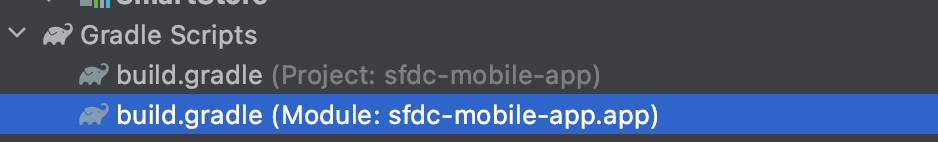
Здесь мы создали простой список с идентификатором brokers_list, который будет действовать как контейнер для наших брокеров. Чтобы упростить доступ к этим представлениям в коде, мы настроим функцию под названием [Привязка представления] (https://developer.android.com/topic/libraries/view-binding#groovy). На левой панели разверните категорию сценариев Gradle и выберите файл build.gradle для своего модуля.

В пространстве имен Android добавьте следующие строки, чтобы включить View Binding:
buildFeatures {
viewBinding true
Теперь в MainActivity.kt нам нужно внести два изменения: нам нужно связать идентификатор макета с переменной, которую мы можем использовать в Kotlin, и нам нужно сделать запрос на отображение списка брокеров. Во-первых, нам нужно импортировать наши макеты; добавьте их в начало файла рядом с другими операторами импорта:
импортировать com.example.sfdc.databinding.MainBinding
Затем инициализируйте переменную представления в классе MainActivity:
класс MainActivity : SalesforceActivity() {
приватный lateinit var mainViewBinding: MainBinding
В функции onCreate измените последнюю строку, которая читается как setContentView(R.layout.main)
к этим строкам:
mainViewBinding = MainBinding.inflate(layoutInflater)
val view = mainViewBinding.root
// Настройка вида
setContentView (просмотр)
Это теперь установило значение для нашей переменной mainViewBinding. Теперь мы можем заполнить наши макеты логикой, определенной в нашем коде. Замените существующие функции onResume следующими строками:
переопределить удовольствие onResume() {
// Скрыть все, пока мы не авторизуемся
mainViewBinding.root.visibility = Вид.НЕВИДИМЫЙ
// Создаем адаптер списка
listAdapter = ArrayAdapter(это, android.R.layout.simple_list_item_1, ArrayList
mainViewBinding.brokersList.adapter = listAdapter
супер.onResume()
переопределить удовольствие onResume (клиент: RestClient) {
// Сохраняем ссылку на оставшийся клиент
this.client = клиент
// Показать все
mainViewBinding.root.visibility = View.VISIBLE
SendRequest ( "ВЫБОР Название ОТ Broker__c")
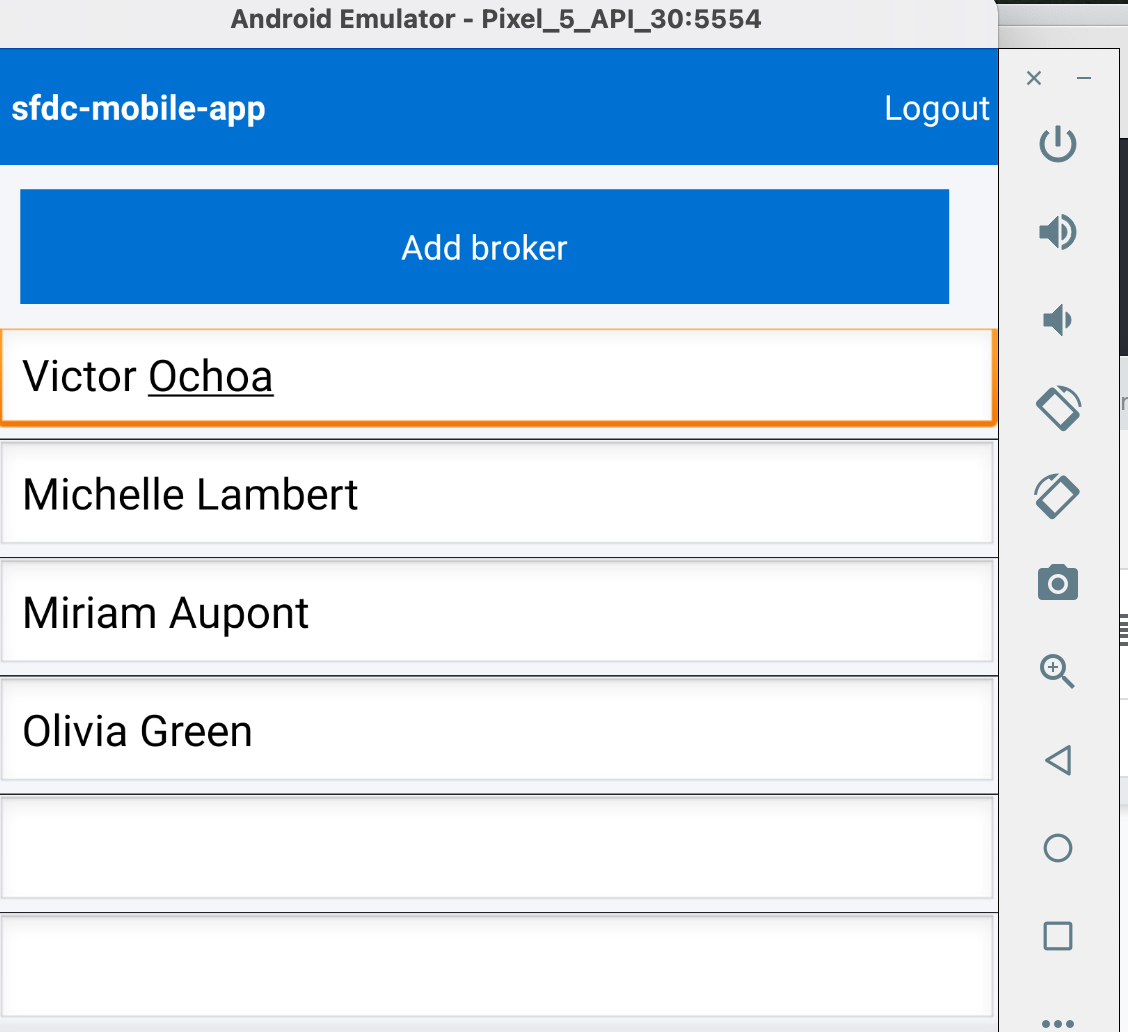
mainViewBinding использует идентификаторы, которые мы определили в макете, а sendRequest отправляет запрос в Salesforce, чтобы получить записи для вас. Идите вперед и запустите приложение; вы получите список имен этих брокеров — спереди и по центру!

Обратите внимание, что мы не сделали здесь. Мы не писали никакого кода для аутентификации Salesforce, а наша бизнес-логика для извлечения записей уже была абстрагирована для нас с помощью Mobile SDK. Все, что нам нужно было сделать, это спроектировать макет и создать новый запрос, соответствующий тому, что мы хотели получить из базы данных.
Продолжение следует...
Это отличная остановка, чтобы подумать о том, что мы сделали:
- Мы создали новую организацию Developer Edition и отправили образец приложения (с образцами данных) под названием Dreamhouse.
- Настраиваем эмулятор Android и Salesforce Mobile SDK
- Мы создали приложение, вошли в нашу организацию и извлекли из нее данные.
Во второй части этой серии мы узнаем, как редактировать и вставлять данные из приложения в нашу организацию. Следите за обновлениями!
Оригинал

