
Создание базового мобильного приложения Salesforce с помощью Lightning App Builder
1 апреля 2022 г.Осенью 2018 года я решил заменить приложение, которое моя свекровь использовала для своего бизнеса в сфере недвижимости. Я решил заменить приложение клиентом Angular и сервисом Spring Boot, работающим внутри AWS. Самый важный урок, который я усвоил, заключался в том, что мне казалось, что я трачу больше времени на то, чтобы понять AWS, и меньше времени на усовершенствование своего приложения.
Все изменилось, когда наступила весна 2020 года…
Пока весь мир пытался понять, как выжить в условиях глобальной пандемии, я погружался в Heroku PaaS… и мне это нравилось. За очень короткий промежуток времени я смог перенести это же приложение на Heroku. Хотя я знаю, что Heroku использует AWS за кулисами, это никак не повлияло на мое время. Я могу сосредоточиться на том, что мне действительно нравится: добавление ценности в пользовательские приложения и развертывание новых выпусков с использованием базовых операций на основе git.
Хотя я понимаю, что Heroku не является идеальным выбором в любой ситуации, подавляющее большинство приложений, работающих сегодня, могли бы использовать преимущества того, что предлагает Heroku, и заставлять группы разработчиков, поддерживающие эти приложения, сфокусироваться на добавлении новых функций.
Поскольку я начал больше работать в области мобильных приложений, мне стало интересно, есть ли опция, похожая на Heroku, для разработки мобильных приложений для создания приложений Salesforce. Сначала я решил взглянуть на то, что может предложить команда Salesforce Engineering.
О конструкторе приложений Lightning
Конструктор приложений Salesforce Lightning — это удобный инструмент для создания одностраничных приложений, которые можно использовать на мобильных устройствах. Подобно тому, что предлагает Heroku с точки зрения хостинга приложений, продукт Lightning App Builder обрабатывает большую часть основы приложения. Это позволяет разработчикам сосредоточить свое время на удовлетворении потребностей и задач бизнеса.
Конструктор приложений Lightning поддерживает одностраничные приложения, относящиеся к одной из трех категорий:
- Приложение — используется для пользовательских приложений.
- Главная - целевая страница при входе в систему
- Запись — макет страницы для сфокусированного взгляда на данные
В этой статье я сосредоточусь на параметре "Приложение" и создам совершенно новое приложение.
Вариант использования «Встать»
За три десятилетия, что я создавал приложения, я был членом более чем достаточной доли специализированных команд. За это время я с удовольствием услышал, как креативные разработчики остроумно ответили на всегда популярный вопрос менеджера команды: «Это уже сделано?»
Хотя agile-команды обычно не задают этот вопрос так, как это делают традиционные менеджеры проектов, необходимость сообщать о своем текущем статусе по-прежнему является частью повседневного режима большинства разработчиков функций. Чтобы помочь разработчикам сохранять актуальность, мы создадим приложение Stand Up с помощью Lightning App Builder.
Рассмотрим эти требования высокого уровня:
- Создайте пользовательский объект (называемый Stand Up) для размещения следующей информации:
- Имя (существующее свойство) будет ответом
- Тип включает следующие значения для присвоения типа ответу:
- Положительный
- Нейтральный
- Отрицательный
- Создайте компонент Stand Up и отобразите четыре кнопки:
- Положительный
- Нейтральный
- Отрицательный
- Все
- Основной поток приложения:
- При запуске приложения появятся четыре кнопки (отмечены выше).
- Когда пользователь нажимает кнопку, выберите случайный ответ, соответствующий свойству типа пользовательского объекта. Кнопка All выберет случайный ответ для всех трех типов.
- Отобразите ответ на экране, чтобы разработчик мог передать его во время ежедневного стендапа.
- Приложение будет работать в мобильном клиенте Salesforce.
Конструктор приложений Lightning в действии
С запущенным кодом Visual Studio (VS) и Salesforce Extension Pack, начать работу с приложением Stand Up так же просто, как использовать Cmd+Shift+P (на моем MacBook Pro) или Ctrl+Shift+P (на компьютерах с Windows) и ввести следующую команду:
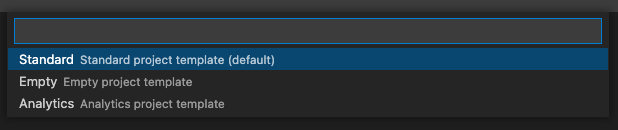
SFDX: Создать проект
Чтобы все было быстро и просто, я выбрал стандартный вариант:

Я назвал свой проект StandUpLightningWebComponent:

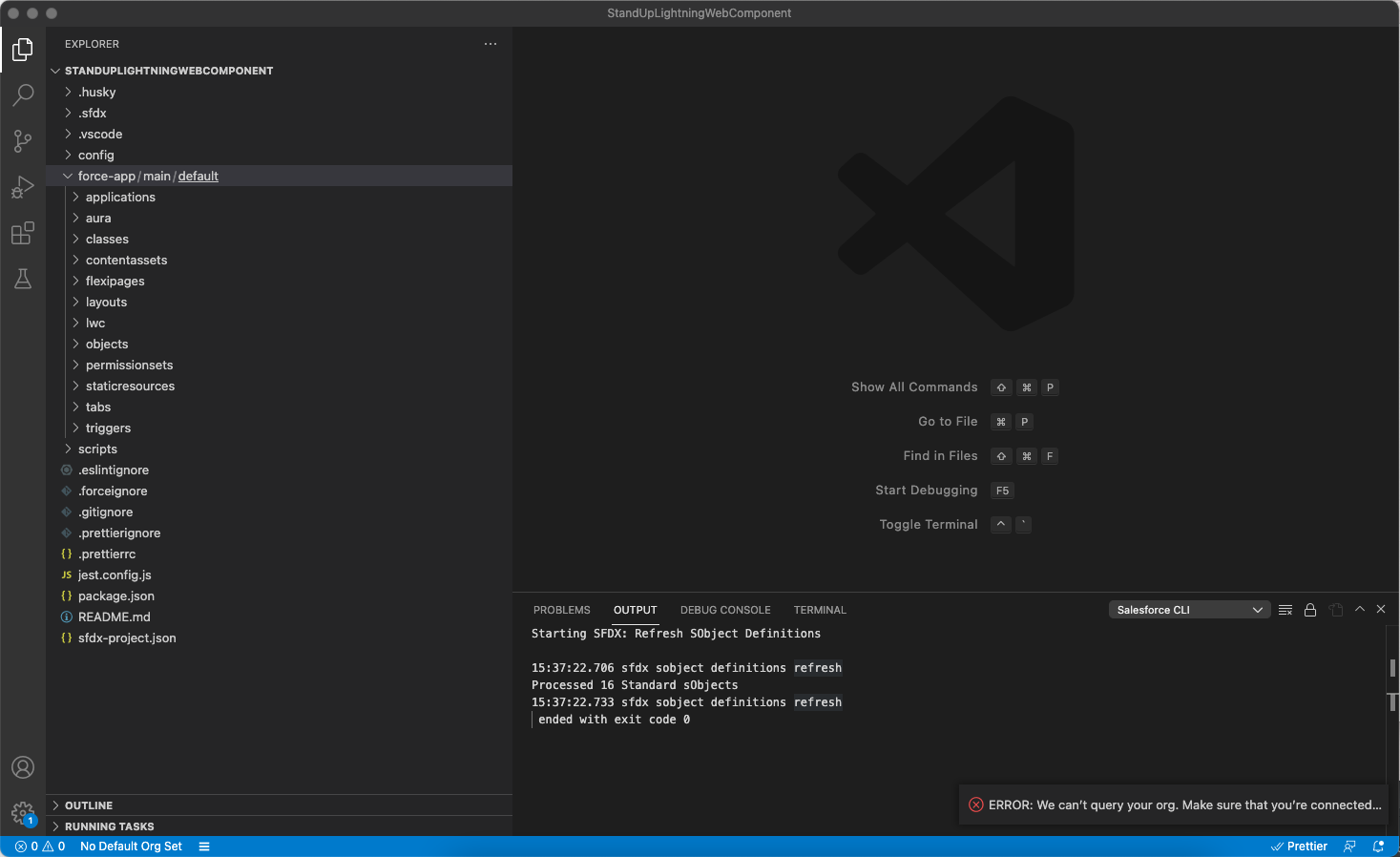
Я поместил проект в папку с названием stand-up-web-component и открыл новую рабочую область в VS Code:

Далее нам нужно подключиться к организации Salesforce, которую я буду использовать в одной из существующих песочниц. Если вам нужно создать новый, проверьте следующий URL:
https://developer.salesforce.com/signup
Если у вас есть организация разработчиков, вы можете использовать следующую команду Cmd+Shift+P/Ctrl+Shift+P для подключения VS Code к этой организации:
SFDX: авторизовать организацию
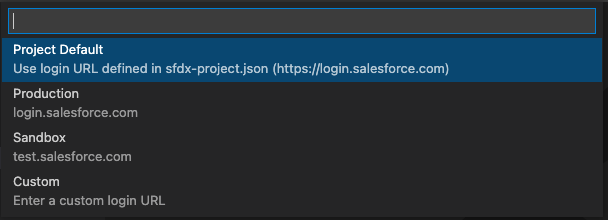
VS code предложит ввести URL-адрес для входа. Я выбрал вариант проекта по умолчанию:

Когда меня спросили о псевдониме для входа, я просто нажал клавишу Enter:

Появилось окно браузера, и я вошел в свою песочницу. Появился следующий диалог:

VS Code теперь подключен к моей песочнице, и мы готовы начать работу с компонентом Stand Up.
Создание пользовательского объекта Stand Up
На странице браузера, которая открылась в разделе выше, я использовал перспективу «Настройка Salesforce» для создания нового пользовательского объекта. Если вы закрыли это окно браузера, используйте следующую команду VS Code Cmd+Shift+P/Ctrl+Shift+P, чтобы открыть организацию по умолчанию в окне браузера:
```javascript
SFDX: открыть организацию по умолчанию
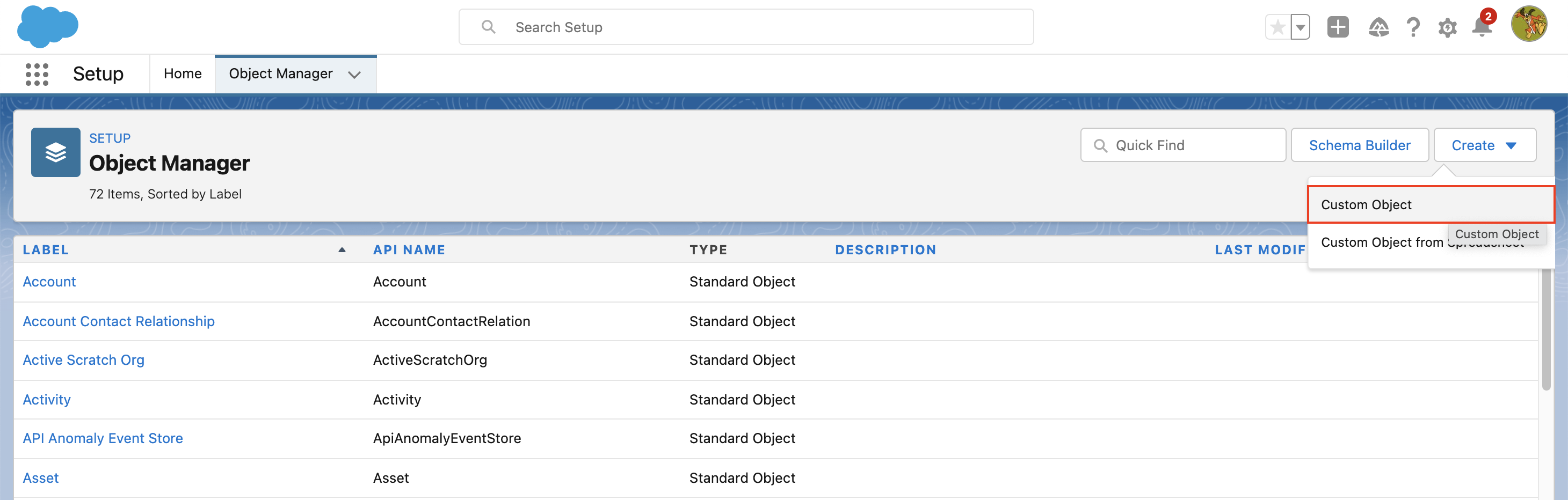
В Setup я просто перешел к Objects and Fields | Менеджер объектов. Затем я использовал команду Создать | Опция «Пользовательский объект»:

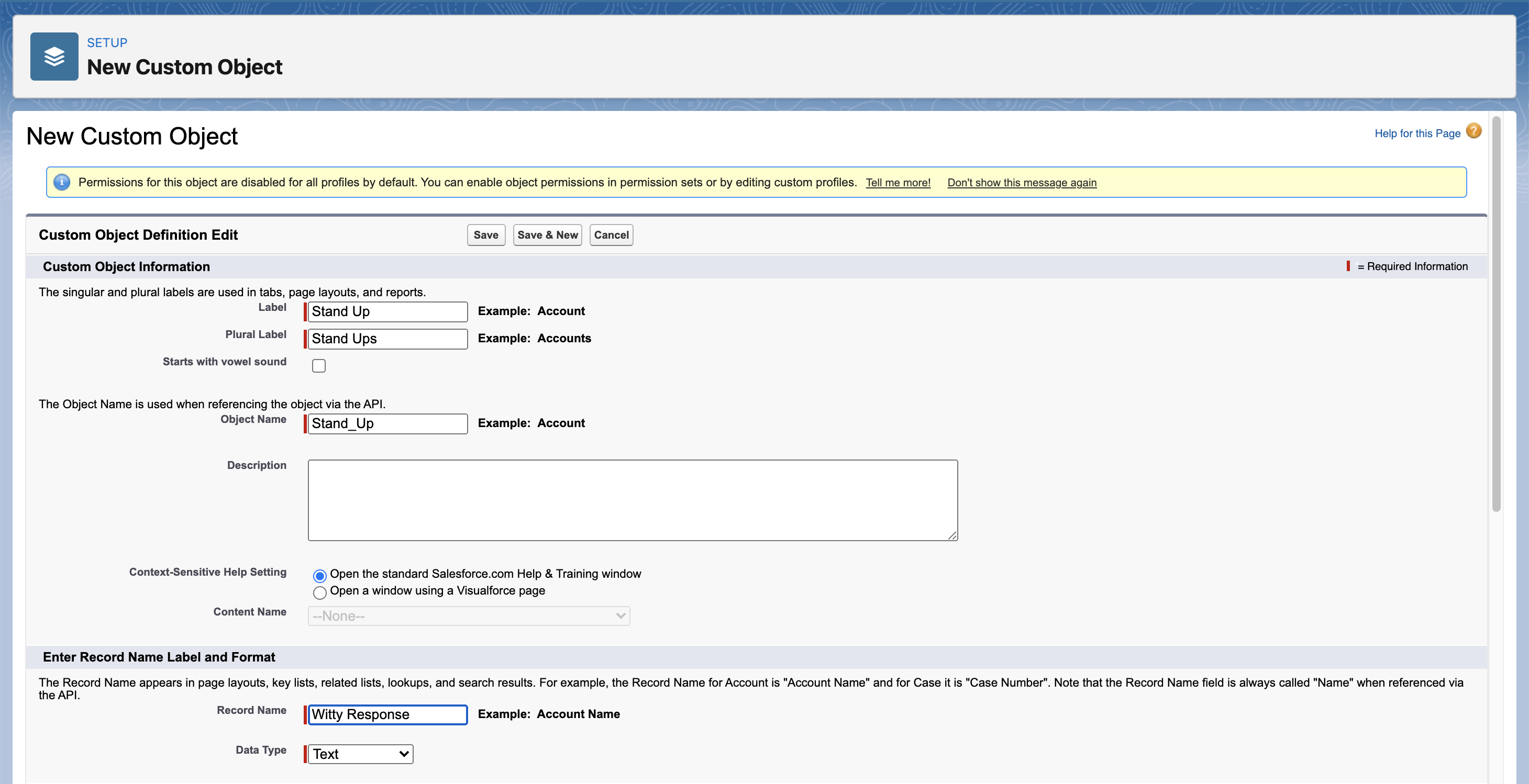
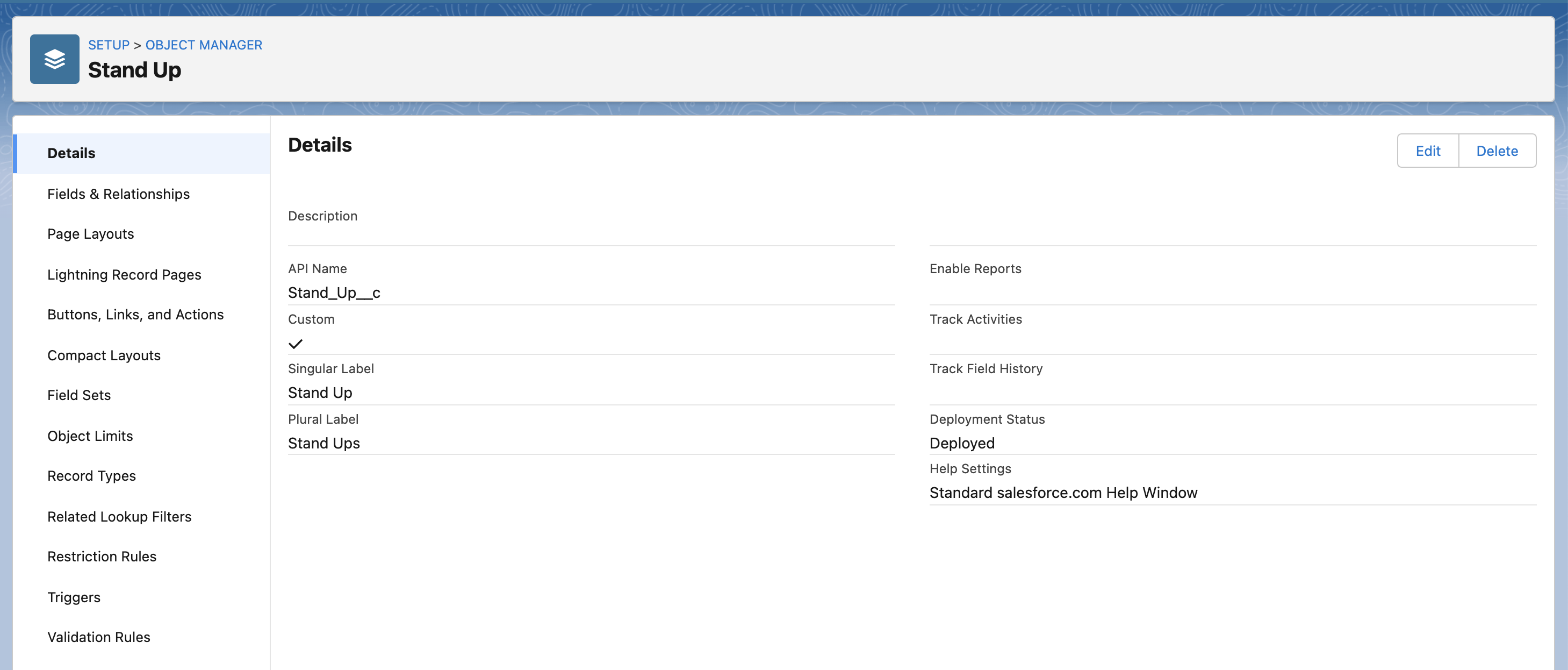
Я создал новый пользовательский объект с меткой Stand Up и сохранил имя объекта по умолчанию Stand_Up. Однако я заменил значение имени записи по умолчанию на Остроумный ответ:

Я оставил значения по умолчанию для всего остального и нажал кнопку Сохранить, чтобы создать новый объект.

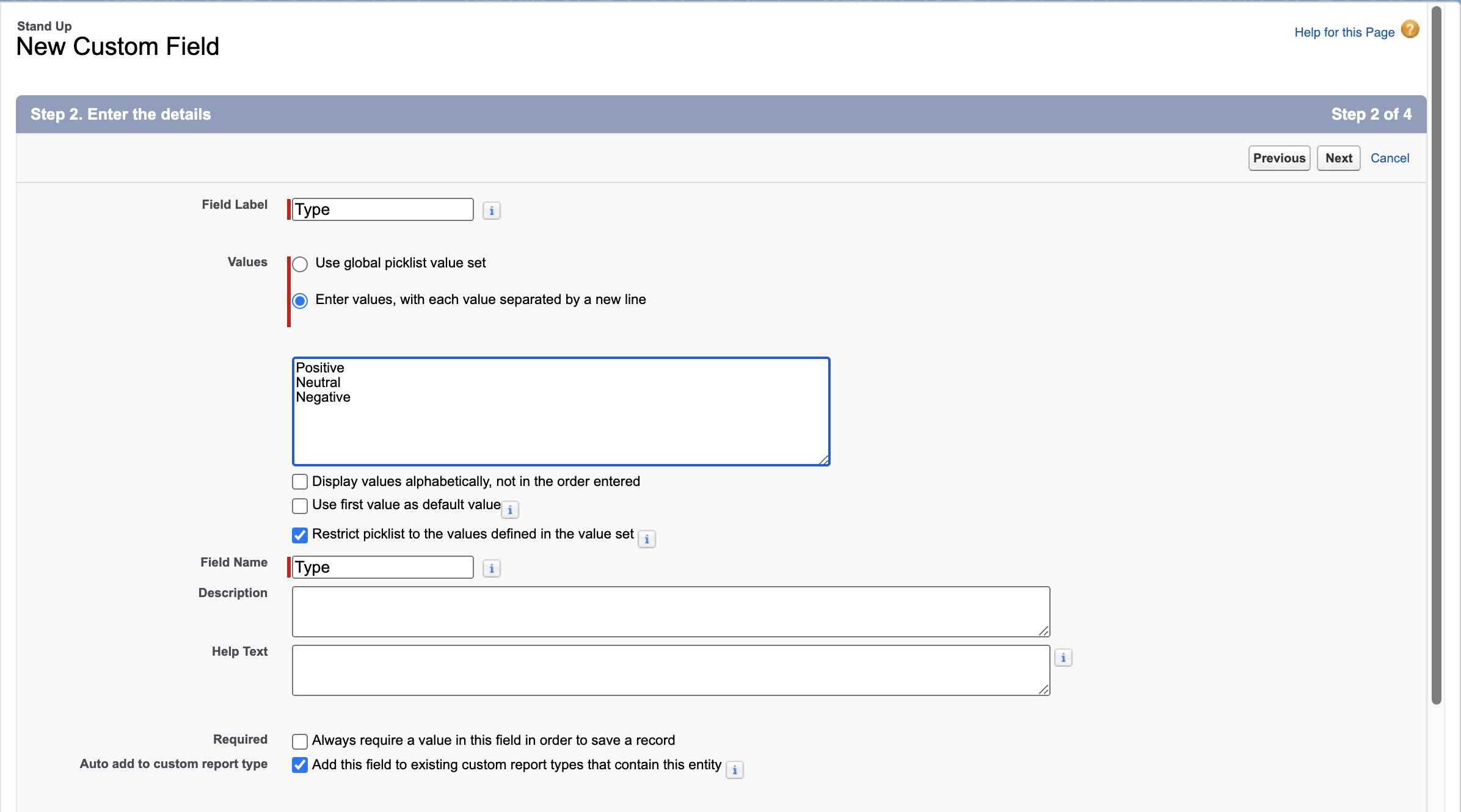
Чтобы создать свойство Type, я перешел к опции Fields & Relationships и нажал кнопку New. Для этого поля я выбрал вариант Picklist и нажал кнопку Next, что привело к следующему экрану:

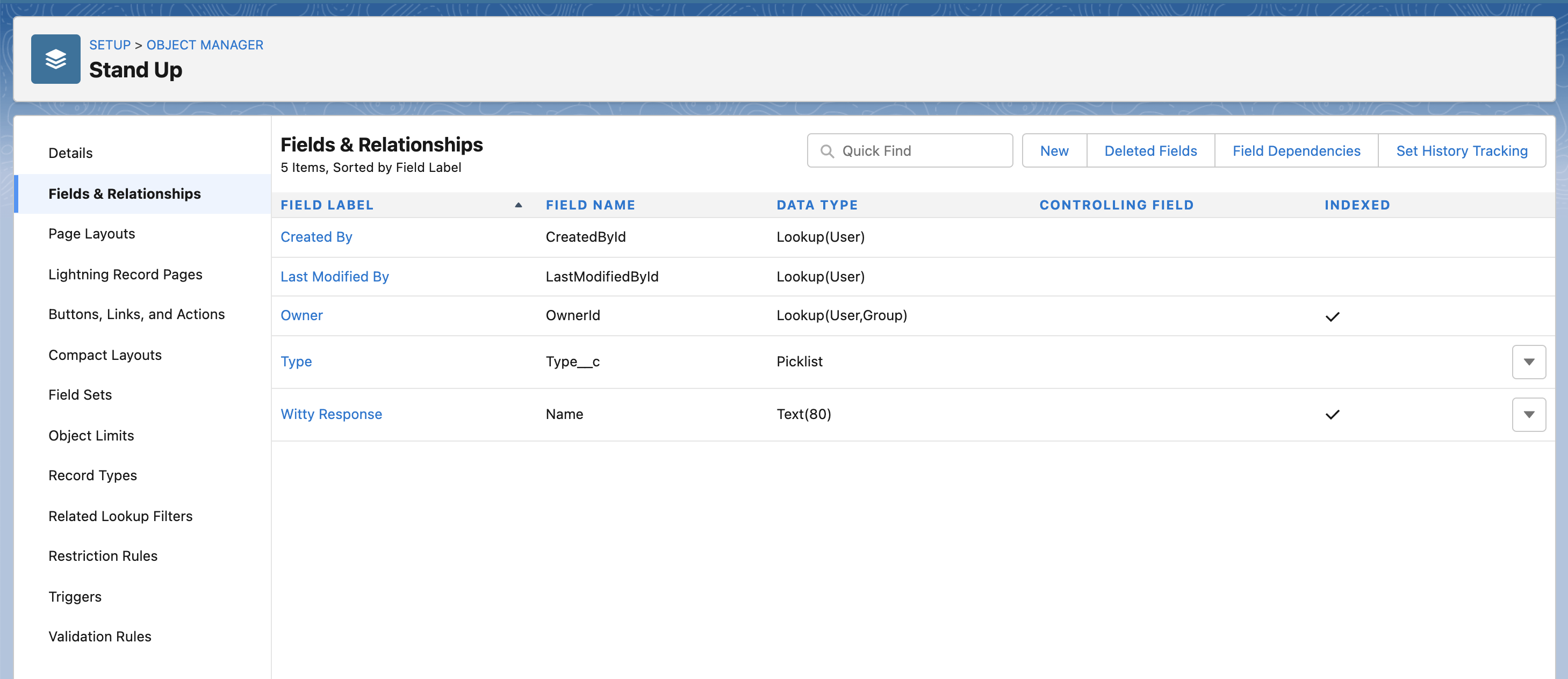
Список выбора будет ограничен тремя вариантами, отмеченными выше. Я дважды нажал кнопку Далее (чтобы принять эти значения и безопасность поля по умолчанию), а затем нажал кнопку Сохранить, чтобы добавить новое поле. Объект Stand Up готов к использованию:

Затем я использовал Integrations | Мастер импорта данных работает в Salesforce для импорта следующих записей из файла sample-data.csv в пользовательский объект Stand Up.
```javascript
В капюшоне все хорошо!,Позитив
Я свободен и мне нужно над чем работать.,Положительно
Должны быть закончены сегодня.,Положительно
Боролся с мигренью - нет обновлений.,Нейтральный
Работает, но не проверял, нейтрально
QA тестирует вещи прямо сейчас - скрестим пальцы., Нейтрально
Все еще в прогрессе, но не закончено.,Нейтрально
Ожидание одобрения моего мерж-реквеста., Нейтрально
Честно подумываю о смене работы.,Отрицательно
Сделано так, как должно быть - этого достаточно?,Отрицательный
Моя собака съела мой код, и я начинаю сначала.,Отрицательный
Если вы не знакомы с процессом, вы можете прочитать о том, как использовать мастер импорта здесь:
После завершения импорта я создаю файл с именем Stand_Up__c.soql внутри папки Scripts | раздел soql кода VS, который содержал следующее содержимое:
```javascript
// Используйте файлы .soql для хранения запросов SOQL.
// Вы можете выполнять запросы в VS Code, выбрав
// текст запроса и запуск команды:
// SFDX: выполнить запрос SOQL с текущим выбранным текстом
ВЫБЕРИТЕ Id, Name, Type__c FROM Stand_Up__c ORDER BY Name ASC
Затем я выделил оператор SELECT и использовал команду Cmd+Shift+P/Ctrl+Shift+P, чтобы выбрать следующий параметр:
```javascript
SFDX: выполнить запрос SOQL с текущим выбранным текстом
Это действие привело к следующим результатам на вкладке "Терминал":
```javascript
Запуск SFDX: выполнить запрос SOQL...
12:29:51.99 sfdx force:data:soql:query --query ВЫБРАТЬ Id, Name, Type__c FROM Stand_Up__c ORDER BY Name ASC
Запрос данных... готово
ИДЕНТИФИКАЦИОННОЕ ИМЯ TYPE__C
─────────────────── ────────────────────────────────── ────────────────────── ────────
a092L00000E6eX4QAJ Боролся с мигренью - обновлений нет. Нейтральный
a092L00000E6eX2QAJ Я свободен, и мне нужно над чем-то поработать. Положительный
a092L00000E6eX9QAJ Честно говоря, я думаю о смене карьеры. Отрицательный
a092L00000E6eXAQAZ Сделано так, как должно быть - этого достаточно? Отрицательный
a092L00000E6eX5QAJ Работает, но не проверялся Нейтрально
a092L00000E6eXBQAZ Моя собака съела мой код, и я начинаю сначала. Отрицательный
a092L00000E6eX6QAJ QA тестирует вещи прямо сейчас - скрестим пальцы. Нейтральный
a092L00000E6eX3QAJ Должен быть закончен сегодня. Положительный
a092L00000E6eX7QAJ Работа продолжается, но не закончена. Нейтральный
a092L00000E6eX8QAJ Ожидание одобрения моего запроса на слияние. Нейтральный
Общее количество извлеченных записей: 10.
12:29:52.681 sfdx force:data:soql:query --query ВЫБРАТЬ Id, Name, Type__c FROM Stand_Up__c ORDER BY Name ASC
закончился с кодом выхода 0
Наконец, я хотел перенести все метаданные пользовательского объекта в VS Code. Таким образом, пользовательский объект может быть включен в репозиторий на основе git, что устраняет необходимость для пользователей компонента создавать объект вручную.
Чтобы импортировать пользовательский объект Stand Up в VS Code, используйте следующую команду из окна терминала:
```javascript
sfdx force:source:retrive -m CustomObject:Stand_Up__c
В VS Code появился следующий вывод:
```javascript
╭─jv@me ~/projects/jvc/stand-up-web-component/StandUpLightningWebComponent
╰─$ sfdx force:source:retrive -m CustomObject:Stand_Up__c
Подготовка запроса на получение... выполнено
=== Полученный источник
ПОЛНОЕ ИМЯ ТИП ПРОЕКТ ПУТЬ
─────────────────── ───────────── ────────────────────── ───────────────────────────────────────────────────── ──
Stand_Up__c.Type__c CustomField force-app/main/default/objects/Stand_Up__c/fields/Type__c.field-meta.xml
Stand_Up__c CustomObject force-app/main/default/objects/Stand_Up__c/Stand_Up__c.object-meta.xml
Также можно добиться того же результата в VS Code, щелкнув значок облака на панели инструментов, найдя элементы, которые вы хотите получить, и нажав значок загрузки.
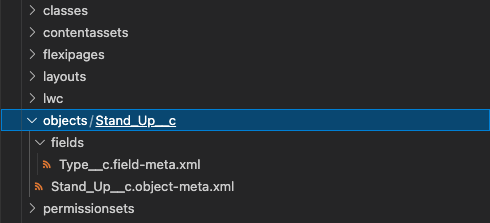
В левой части кода VS теперь доступен пользовательский объект Stand Up:

Когда объект и данные готовы, мы можем создать веб-компонент Lightning, который будет использоваться с приложением.
Создание контроллера Stand Up
Сначала мы создадим контроллер Stand Up, который будет действовать как API для поиска соответствующего ответа.
Мы можем использовать следующую команду Cmd+Shift+P/Ctrl+Shift+P для создания класса StandUpController:
```javascript
SFDX: создать класс Apex
Я заполнил простой контроллер, как указано ниже:
```javascript
public с общим классом StandUpController {
@AuraEnabled (кэшируемый = ложь)
public static Stand_Up__c getRandomResponse (String responseType) {
List
если (responseType.equals('все')) {
responseList = [ВЫБЕРИТЕ имя, Type__c FROM Stand_Up__c];
} еще {
responseList = [ВЫБЕРИТЕ имя, Type__c FROM Stand_Up__c WHERE Type__c = :responseType];
вернуть getRandomFromList (список ответов);
частный статический Stand_Up__c getRandomFromList(List
если (responseList == null || responseList.isEmpty()) {
Stand_Up__c standUpResponse = new Stand_Up__c();
standUpResponse.Name = 'Мммм.......';
standUpResponse.Type__c = 'Нейтральный';
возврат StandUpResponse;
Счетчик целых чисел = responseList.size();
Целое число rand = Math.floor(Math.random() * count).intValue();
вернуть список ответов[rand];
Клиент вызовет метод StandUpController.getRandomResponse(), передав соответствующую опцию responseType, которая вернет запись Stand_Up__c. Если нет доступных записей, соответствующих запросу, то будет возвращен новый объект Stand_Up__c с нейтральным статусом просто «Мммм......».
Создание веб-компонента Stand Up Lightning
Теперь мы готовы создать веб-компонент Lightning для приложения Stand Up.
Мы можем использовать следующую команду Cmd+Shift+P/Ctrl+Shift+P для создания веб-компонента StandUp Lightning:
```javascript
SFDX: создание веб-компонента Lightning
Первое, что нам нужно сделать, это обновить файл standUp.js-meta.xml, чтобы сделать этот компонент доступным для использования:
```javascript
<цели>
Далее необходимо обновить файл standUp.js, чтобы приложение могло обрабатывать запросы, взаимодействуя с контроллером, который мы создали в предыдущем разделе:
```javascript
импортировать {LightningElement} из 'lwc';
импортировать getRandomResponse из '@salesforce/apex/StandUpController.getRandomResponse';
класс экспорта по умолчанию StandUp расширяет LightningElement {
StandUpResponse = ноль;
ошибка = ноль;
получить положительный ответ () {
this.getRandomResponseFromSalesforce('Положительно');
получить нейтральный ответ () {
this.getRandomResponseFromSalesforce('Нейтральный');
получитьОтрицательныйответ() {
this.getRandomResponseFromSalesforce('Отрицательно');
получить любой ответ () {
this.getRandomResponseFromSalesforce('все');
getRandomResponseFromSalesforce (тип ответа) {
this.standUpResponse = ноль;
эта.ошибка = ноль;
getRandomResponse({тип ответа})
.then((standUp) => {
this.standUpResponse = standUp.Name;
.catch((ошибка) => {
this.error = JSON.stringify(ошибка);
Наконец, нам нужно обновить файл standUp.html, чтобы включить логику уровня представления:
```javascript
<шаблон>
<div class="slds-var-m-vertical_large slds-var-p-vertical_medium
slds-text-align_center slds-border_top slds-border_bottom slds-text-heading_small">
Выберите тип обновления, которое вы хотите найти:
<lightning-button variant="brand" class="slds-var-m-left_x-small"
icon-name="utility:cases" label="Положительно" title="Положительно"
onclick={getPositiveResponse}>
<lightning-button variant="brand" class="slds-var-m-left_x-small"
icon-name="utility:cases" label="Нейтральный" title="Нейтральный"
onclick={getNeutralResponse}>
<lightning-button variant="brand" class="slds-var-m-left_x-small"
icon-name="utility:cases" label="Отрицательно" title="Отрицательно"
onclick={getNegativeResponse}>
<lightning-button variant="brand" class="slds-var-m-left_x-small"
icon-name="utility:cases" label="Любой" title="Любой"
onclick={getAnyResponse}>
<div if:true={standUpResponse} class="slds-var-m-vertical_large slds-var-p-vertical_medium
slds-text-align_center slds-border_top slds-border_bottom slds-text-heading_small">
Сегодняшнее обновление: {standUpResponse}
<div if:true={error} class="slds-var-m-vertical_large slds-var-p-vertical_medium
slds-text-align_center slds-border_top slds-border_bottom slds-text-color_error">
Ошибка: {ошибка
Теперь мы готовы развернуть приложение Stand Up в Salesforce.
Развертывание в Salesforce
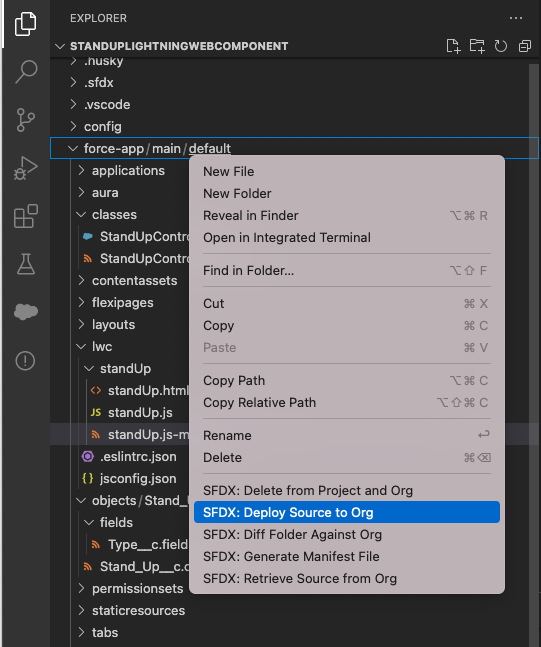
Перенести весь мой код с локального компьютера в Salesforce очень просто. Все, что мне нужно сделать, это щелкнуть правой кнопкой мыши force-app/main/default в навигаторе и выбрать параметр SFDX: Развернуть исходный код в организации:

После завершения в VS Code появится следующее диалоговое окно:

Теперь мы готовы добавить веб-компонент Lightning в новое приложение в Salesforce.
Создание нового приложения Lightning в Salesforce
Я переключился на вкладку браузера, войдя в свою организацию Salesforce, и открыл проекцию Настройка. Затем я перешел к Apps | на странице диспетчера приложений и нажмите кнопку Новое приложение Lightning.

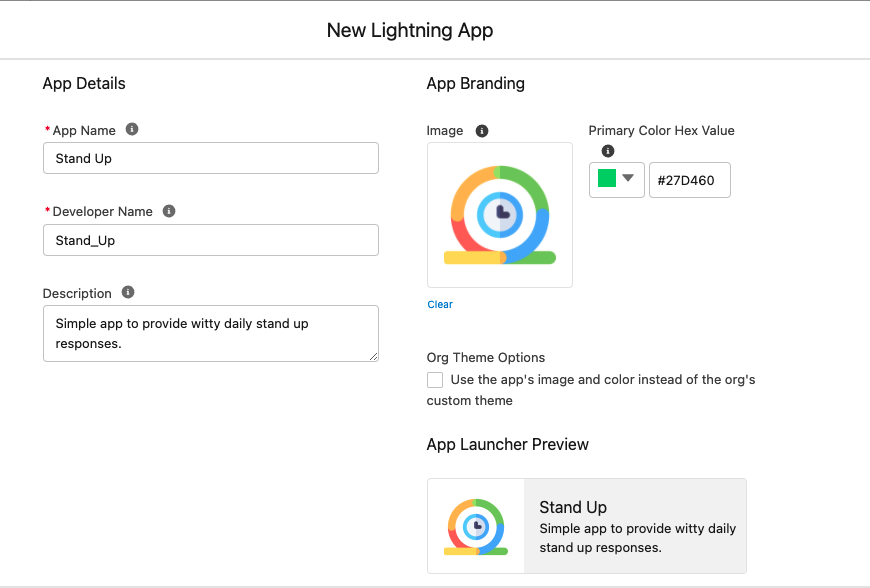
Я решил назвать новое приложение Stand Up и даже нашел миленькую иконку для использования. Я использовал остальные настройки мастера по умолчанию, кроме последнего экрана, где я предоставил всем пользователям доступ к этому приложению.
Затем я перешел к Пользовательскому интерфейсу | Экран Lightning App Builder. Здесь я создал новую страницу приложения Lightning под названием Stand Up, которая была разработана как страница приложения с одним регионом.
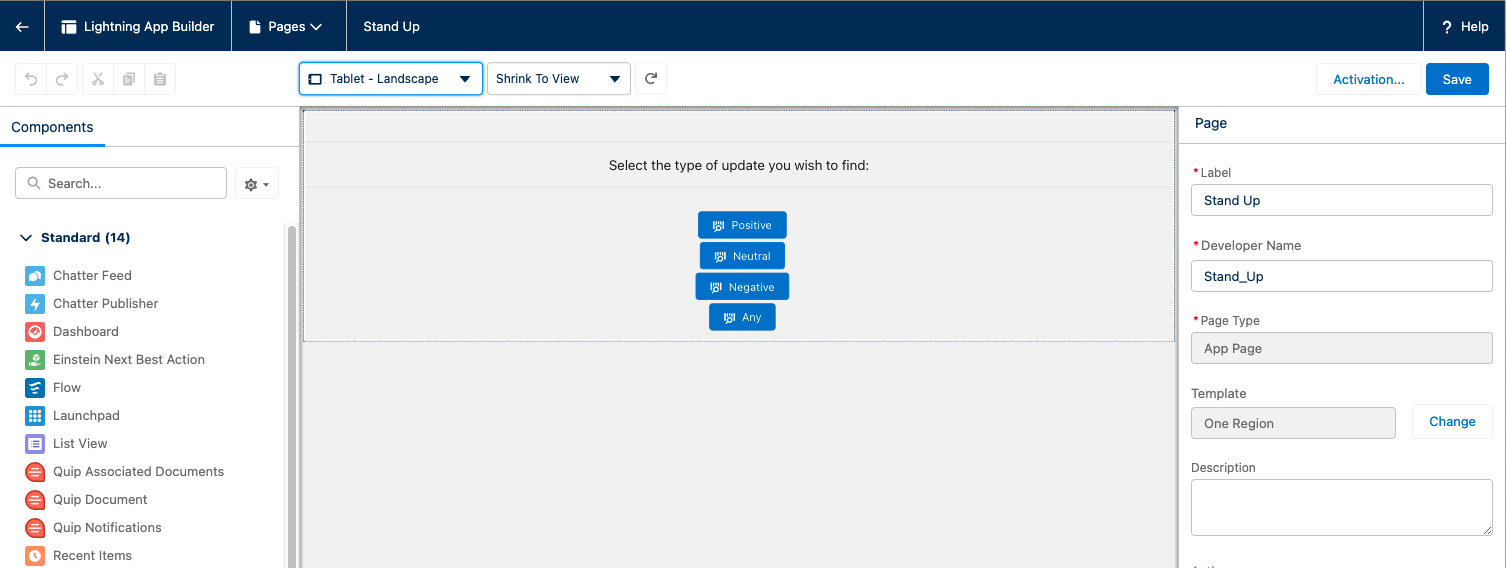
В левой части экрана я мог видеть свой StandUp LWC в разделе Custom. Все, что мне нужно было сделать, это перетащить этот компонент и поместить его в единую область для страницы на основе Lightning.

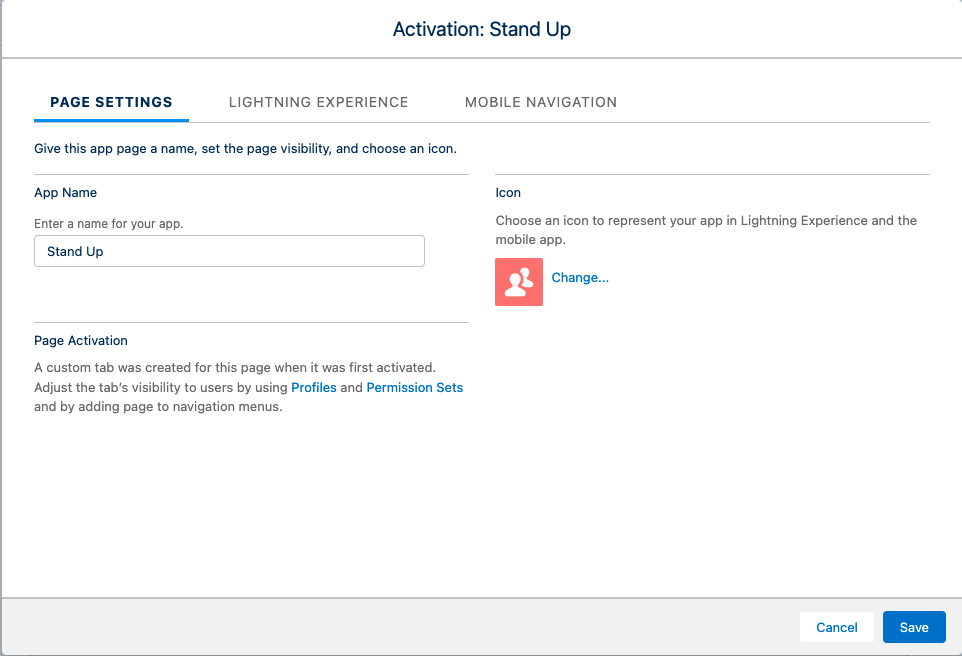
После сохранения компонента я использовал процесс активации, чтобы открыть страницу Lightning для использования клиентами.
На этапе активации я установил для имени приложения значение Встать и нашел лучший значок в списке:

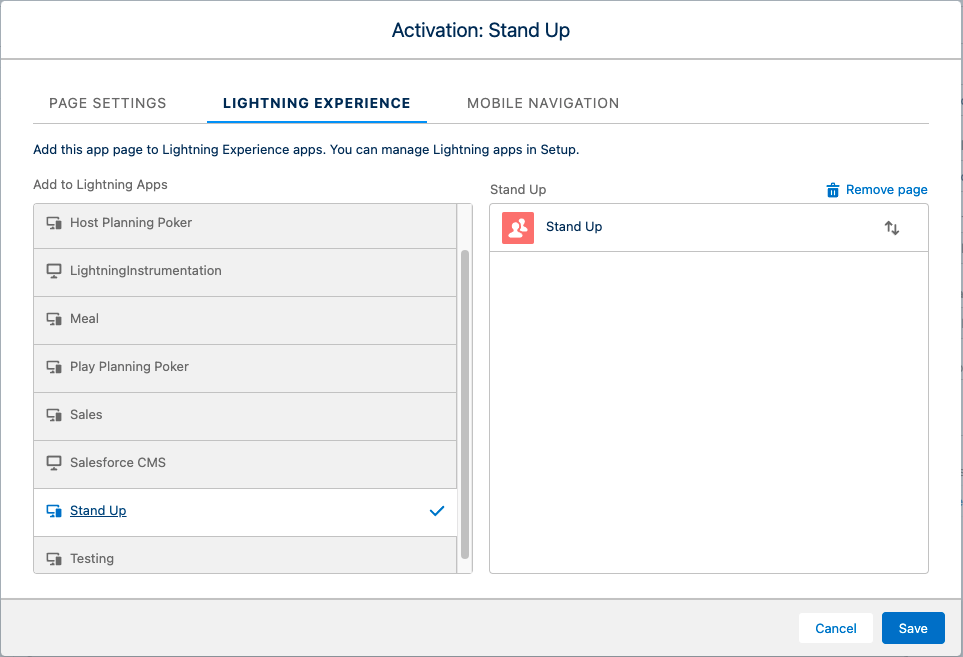
Чтобы настроить Lightning Experience, я поместил приложение Stand Up в правую часть экрана:

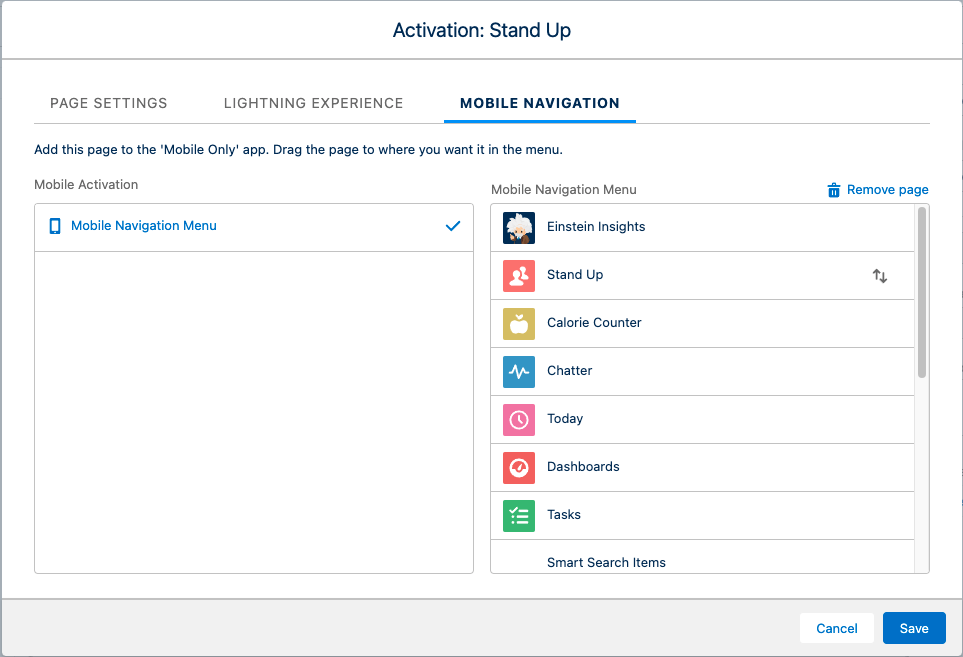
Для мобильной навигации я добавил приложение Stand Up Lighting и убедился, что оно находится в верхней части списка:

После нажатия кнопки Сохранить приложение Stand Up было готово к использованию.
Использование приложения Stand Up
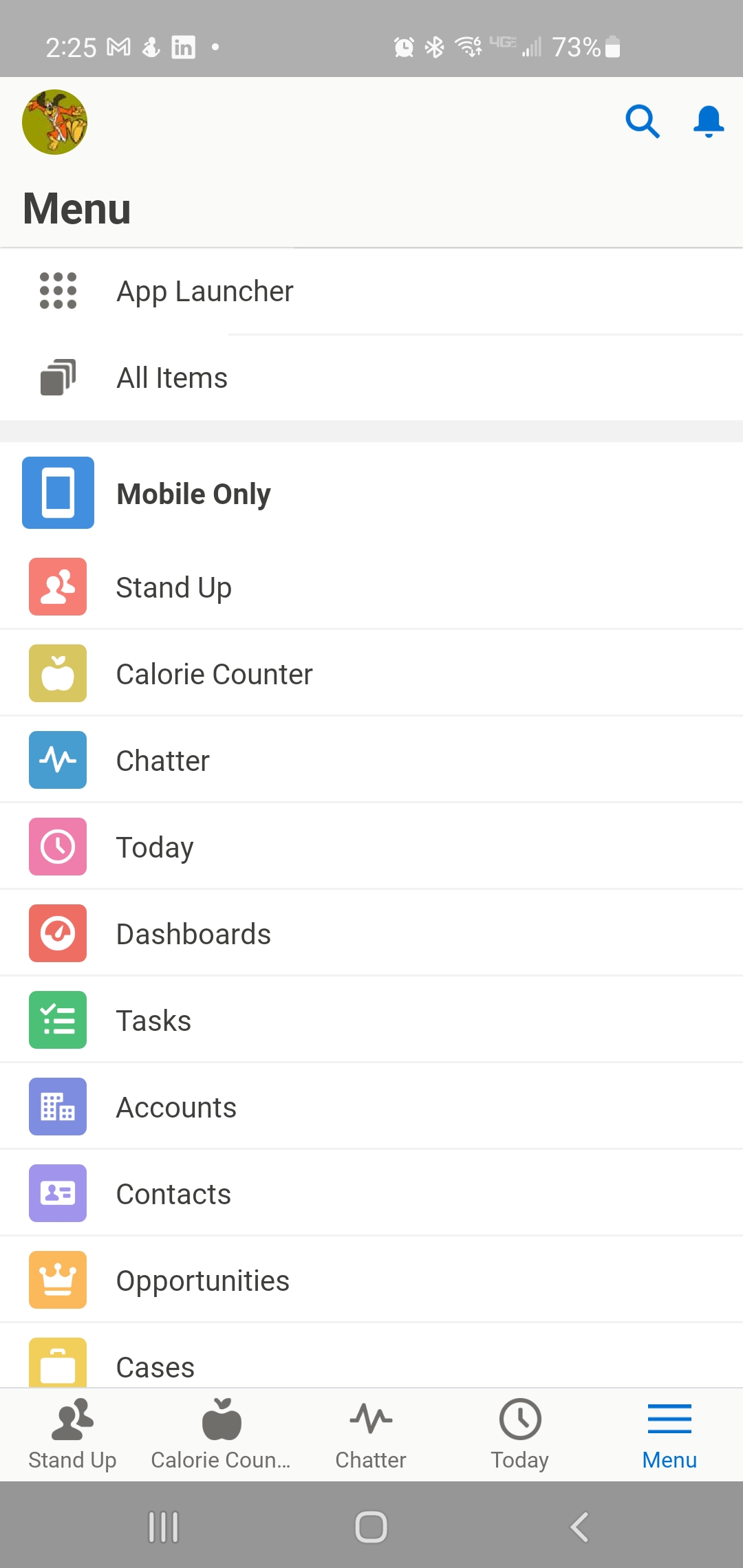
После запуска мобильного приложения Salesforce я смог увидеть только что созданное приложение Stand Up:**

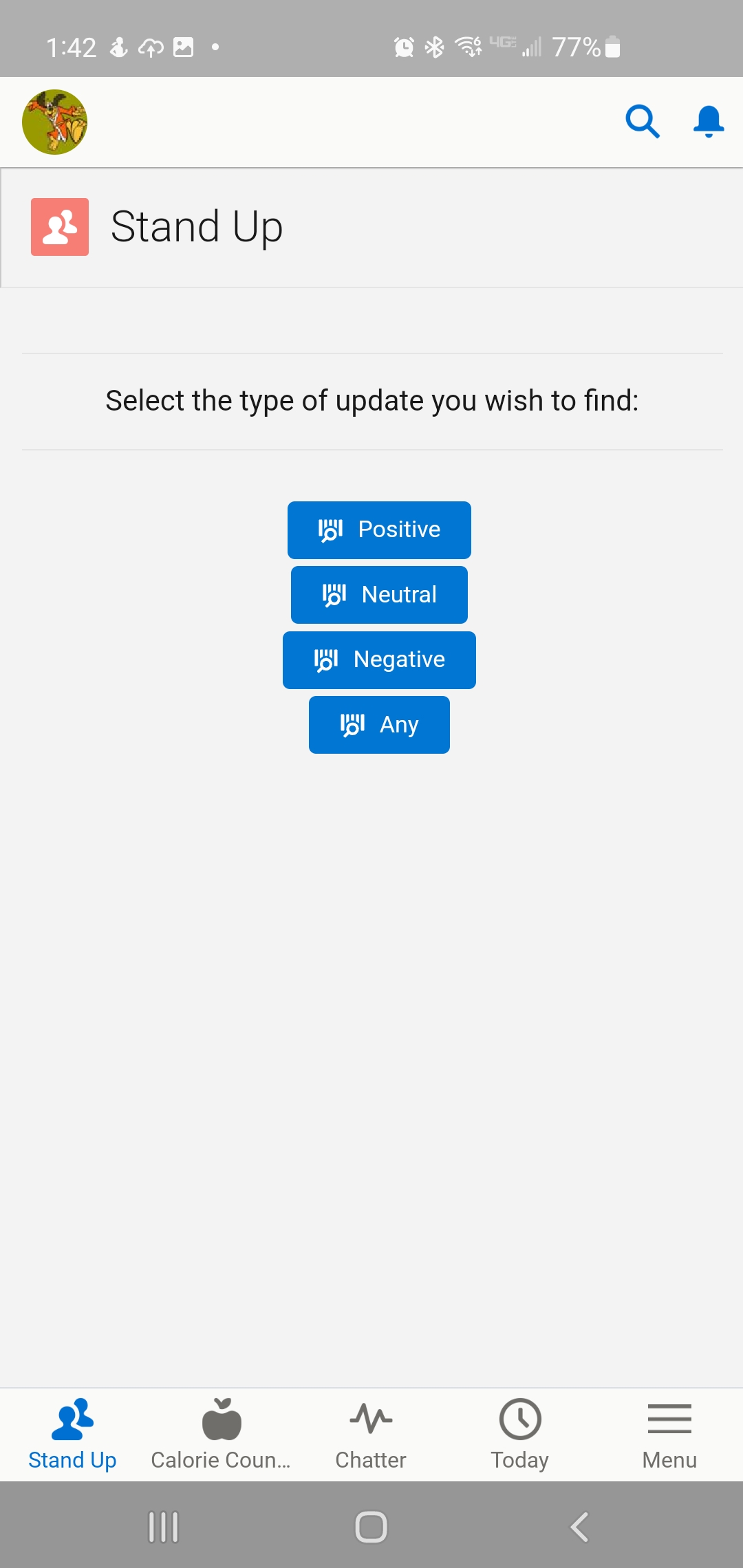
Затем я коснулся приложения Встать, которое отобразило следующий экран с моим пользовательским LWC:

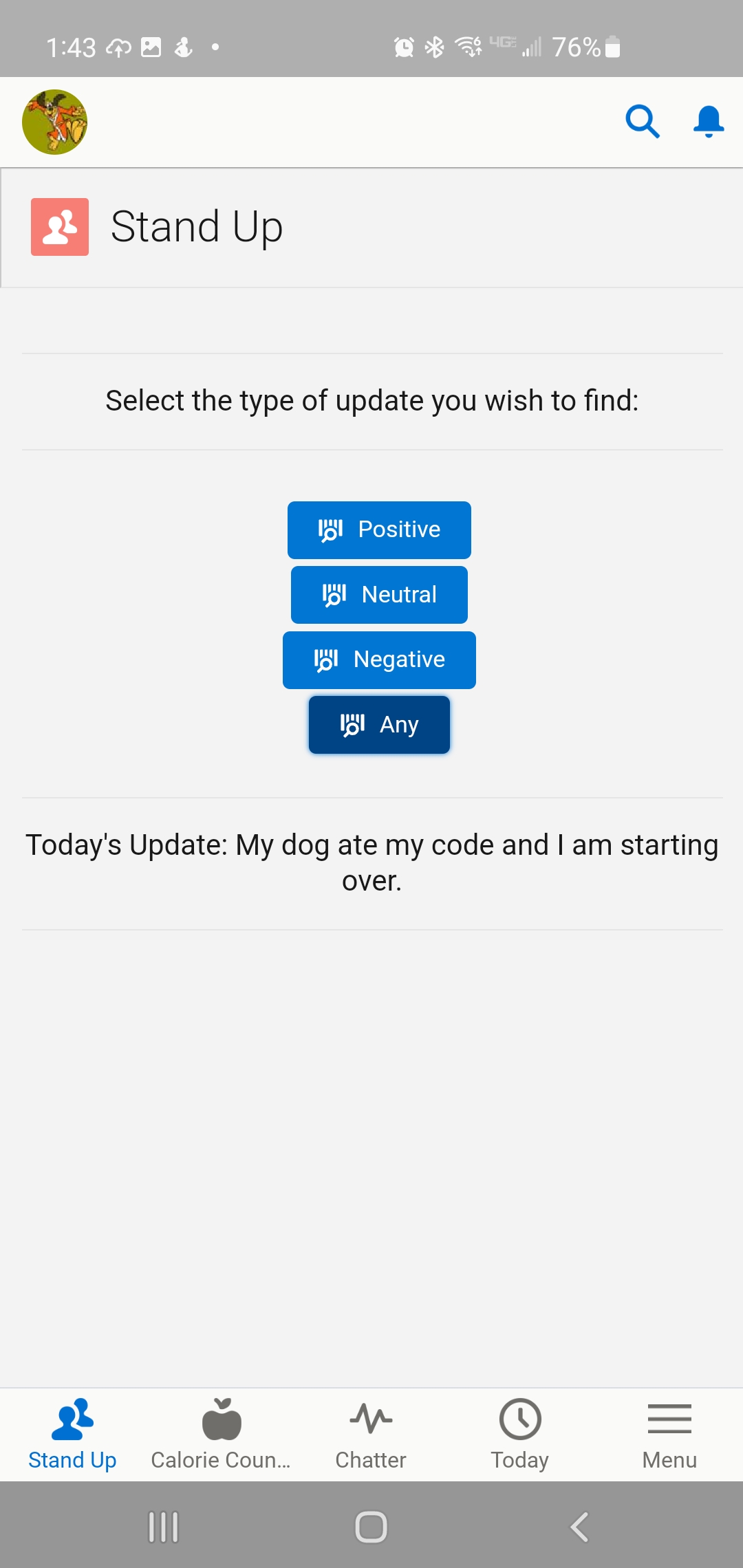
Нажатие кнопки Любой вернет случайный ответ из набора записей Stand_Up__c:

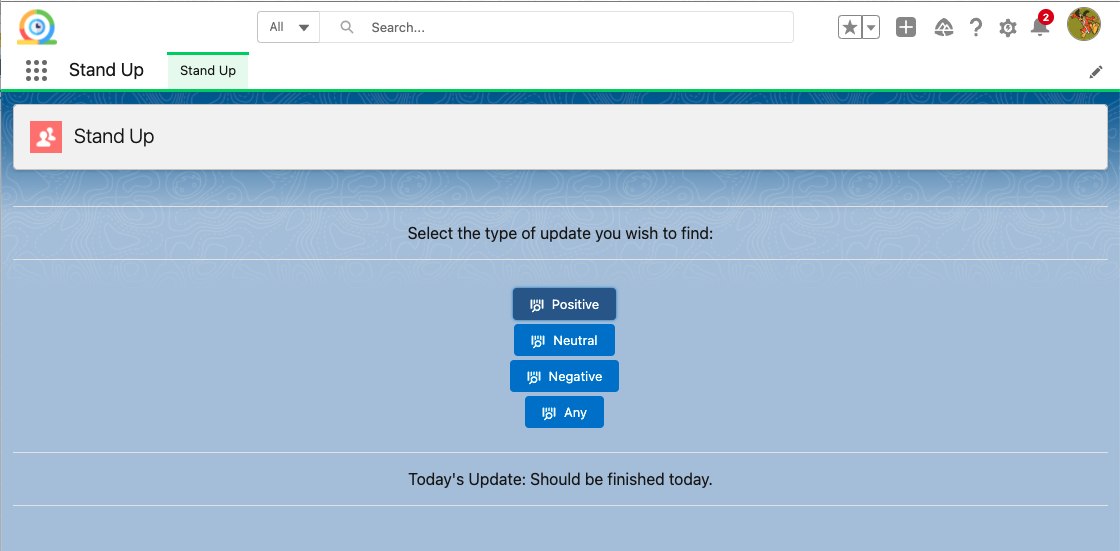
Приложение также доступно для использования в Salesforce без каких-либо обновлений кода:

Заключение
Начиная с 2021 года я стараюсь придерживаться следующей миссии, которую, как мне кажется, можно применить к любому ИТ-специалисту:
- «Сосредоточьте свое время на предоставлении возможностей/функциональности, которые повышают ценность вашей интеллектуальной собственности. Используйте фреймворки, продукты и услуги для всего остального».*
- Дж. Вестер
Точно так же, как я обнаружил при оценке платформы Heroku, я смог быстро представить мобильное приложение Salesforce, используя платформу Salesforce. При этом я сосредоточился на удовлетворении потребностей приложения, а не на фундаментальных и дизайнерских решениях.
Действительно, эта схема соответствует моей миссии… и время, необходимое для выполнения этого примера, измерялось минутами, а не часами или даже днями.
Если вас интересует исходный код этой статьи, просто перейдите в следующий репозиторий на GitLab:
https://gitlab.com/johnjvester/stand-up-web-component
Хорошего дня!
Оригинал

