
Конфигурация приложений Azure для расширенного управления флагами функций в ASP.NET Core
4 января 2024 г.
Флаги функций позволяют удаленно управлять активацией функций без изменения кода. Они помогают вам безопасно и быстро тестировать, выпускать функции и управлять ими, внося изменения с помощью централизованных конфигураций.
В предыдущей статье мы узнали, как интегрировать флаги функций в приложения ASP.NET Core. Кроме того, некоторое время назад мы узнали, как интегрировать конфигурацию приложений Azure в приложение ASP.NET Core. .
В этой статье мы собираемся объединить два потока в одной статье: фактически мы узнаем, как управлять флагами функций с помощью конфигурации приложений Azure для централизации наших конфигураций.
Это своего рода эволюция предыдущей статьи. Вместо изменения статических конфигураций и повторного развертывания всего приложения мы собираемся переместить флаги функций в Azure, чтобы вы могли включать или отключать эти флаги одним щелчком мыши.
Обзор флагов функций, считанных из файла appsettings
Давайте воспользуемся примером, показанным в предыдущей статье.
У нас есть приложение ASP.NET Core (в данном случае мы создавали приложение Razor, но для данной статьи это не важно) с некоторыми конфигурациями, определенными в файле appsettings в разделе Функция:
{
"FeatureManagement": {
"Header": true,
"Footer": true,
"PrivacyPage": false,
"ShowPicture": {
"EnabledFor": [
{
"Name": "Percentage",
"Parameters": { "Value": 60 }
}
]
}
}
}
Мы уже подробно рассмотрели флаги функций в приложении ASP.NET Core в предыдущей статье. Однако позвольте мне подвести итог.
Прежде всего, вам необходимо определить свои флаги в файле appsettings.json, используя структуру, которую мы видели ранее.
Чтобы использовать флаги функций в ASP.NET Core, необходимо установить пакет Microsoft.FeatureManagement.AspNetCore NuGet.
Затем вам нужно сообщить ASP.NET использовать флаги функций, вызвав:
builder.Services.AddFeatureManagement();
Наконец, вы можете использовать эти флаги тремя способами:
- внедрить интерфейс
IFeatureManagerи вызватьIsEnabledилиIsEnabledAsync; - используйте атрибут
FeatureGateв классе Controller или модели Razor; - используйте тег
<feature>на странице Razor, чтобы показать или скрыть часть HTML
Как создать флаги функций в конфигурации приложений Azure
Мы готовы перенести наши флаги функций в Конфигурацию приложений Azure. Само собой, вам нужна подписка Azure 😉
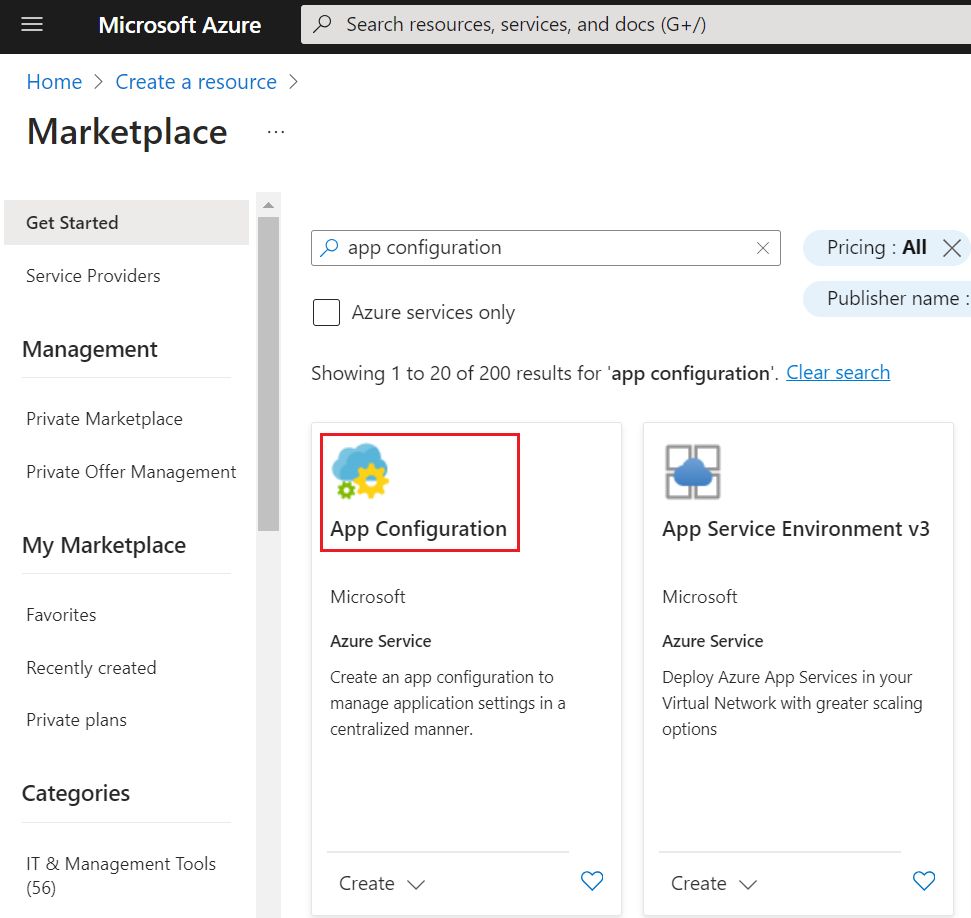
Войдите на портал Azure, выберите «Создать ресурс» и создайте новую конфигурацию приложения:

Я собираюсь повторно использовать тот же экземпляр, который я создал в предыдущей статье. Подробную информацию можно увидеть в раздел «Как создать экземпляр конфигурации приложения Azure».
Теперь нам нужно настроить те же ключи, которые определены в файле настроек приложения: Header, Footer и PrivacyPage.
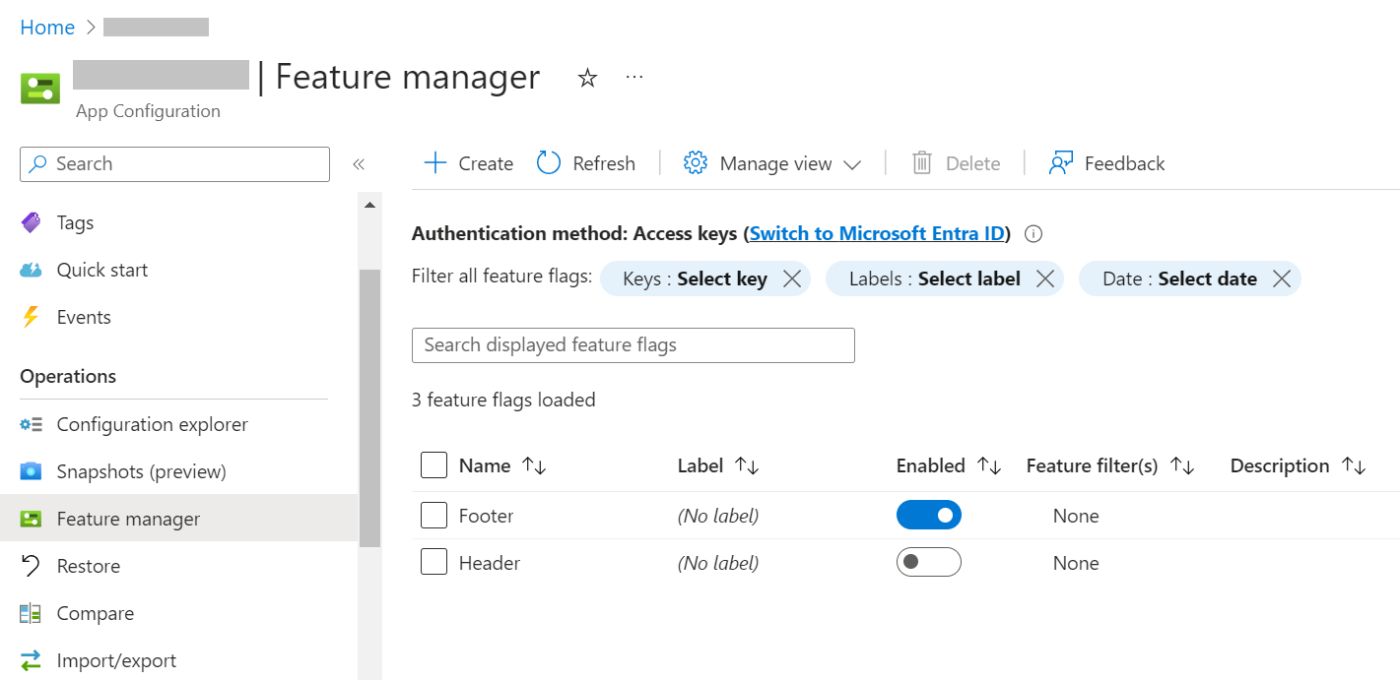
Откройте экземпляр конфигурации приложения и найдите пункт меню «Диспетчер функций» на левой панели. Это центральное место для создания, удаления и управления вашими флагами функций. Здесь вы можете видеть, что я уже добавил Заголовок и Нижний колонтитул, и вы можете увидеть их текущее состояние: «Нижний колонтитул» включен, а «Заголовок» — нет.

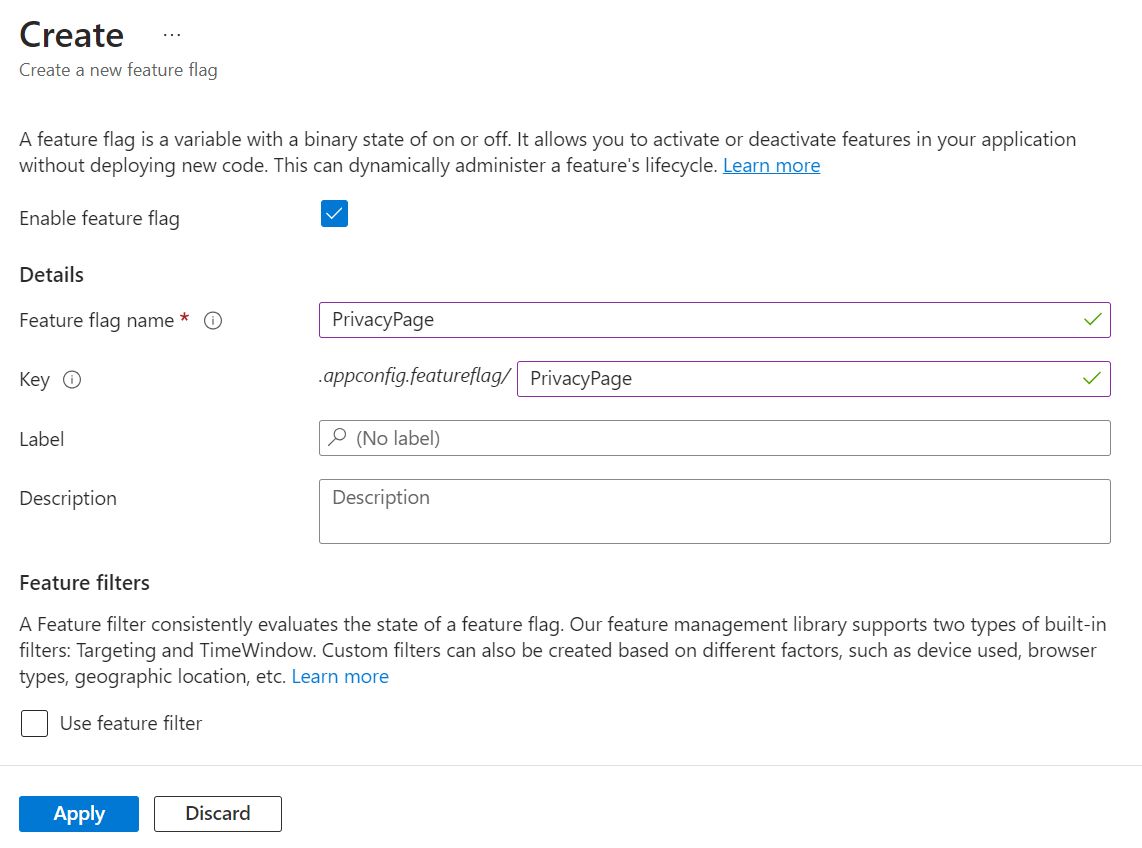
Как добавить флаг PrivacyPage? Все элементарно: нажмите кнопку «Создать» и заполните поля.
Вам необходимо определить Имя и Ключ (они также могут быть разными), и если хотите, вы можете добавить Метку и Описание. Вы также можете определить, должен ли флаг быть активным, установив флажок «Включить флаг функции».

Чтение флагов функций из конфигурации приложений Azure в приложении ASP.NET Core
Пришло время интегрировать конфигурацию приложений Azure с нашим приложением ASP.NET Core.
Прежде чем перейти к коду, нам нужно найти строку подключения и где-то сохранить ее.
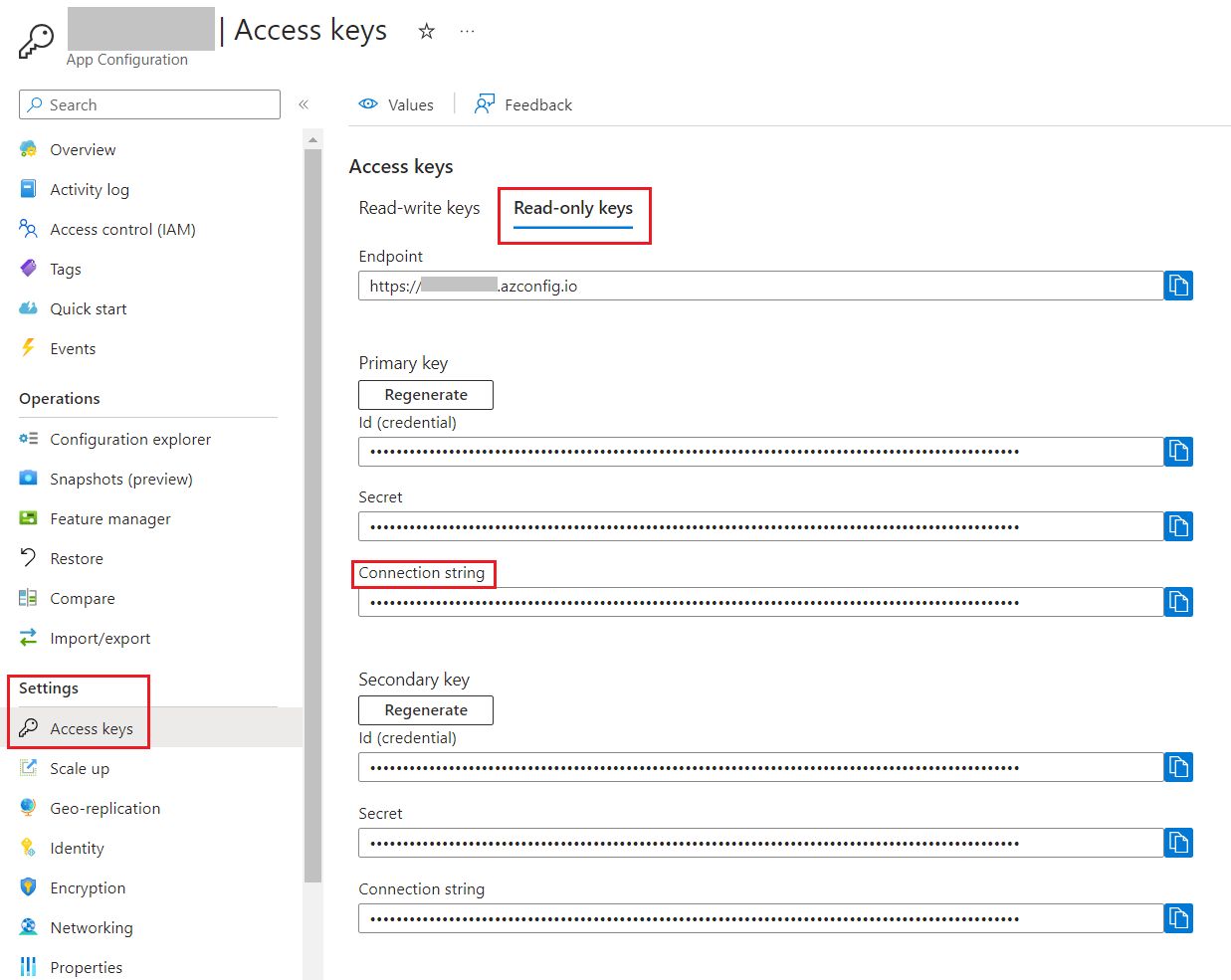
Вернитесь к ресурсу «Конфигурация приложения» и найдите пункт меню «Ключи доступа» в разделе «Настройки».

Отсюда скопируйте строку подключения (Я предлагаю вам использовать ключи только для чтения) и сохраните ее где-нибудь.
Прежде чем продолжить, вам необходимо установить пакет NuGet Microsoft.Azure.AppConfiguration.AspNetCore.
Теперь мы можем добавить Конфигурацию приложений Azure в качестве источника для наших конфигураций, подключившись к строке подключения и объявив, что мы собираемся использовать флаги функций:
builder.Configuration.AddAzureAppConfiguration(options =>
options.Connect(connectionString).UseFeatureFlags()
);
Этого недостаточно. Нам нужно сообщить ASP.NET, что мы собираемся использовать эти конфигурации, добавив такие функциональные возможности в свойство Services.
builder.Services.AddAzureAppConfiguration();
builder.Services.AddFeatureManagement();
Наконец, после того как мы создали наше приложение с помощью обычного builder.Build(), нам нужно добавить промежуточное программное обеспечение конфигурации приложений Azure:
app.UseAzureAppConfiguration();
Чтобы попробовать, запустите приложение и убедитесь, что флаги применяются. Вы можете включить или отключить эти флаги в Azure, перезапустить приложение и проверить, применяются ли изменения флагов. В противном случае вы можете подождать 30 секунд, пока значения флагов обновятся, и увидеть изменения, примененные к вашему приложению.
Использование процентного фильтра в конфигурации приложений Azure
Предположим, вы хотите включить функцию только для определенного процента сеансов (сеансов, а не пользователей!). В этом случае вы можете использовать процентный фильтр.
В предыдущей статье был отдельный раздел, посвящённый PercentageFilter, возможно, вам захочется с ним ознакомиться.
Напомним, что мы определили флаг как:
{
"ShowPicture": {
"EnabledFor": [
{
"Name": "Percentage",
"Parameters": {
"Value": 60
}
}
]
}
}
И добавил фильтр PercentageFilter в ASP.NET с помощью:
builder.Services.AddFeatureManagement()
.AddFeatureFilter<PercentageFilter>();
Очевидно, что мы можем определить такие флаги и в Azure.
Вернитесь на портал Azure и добавьте новый флаг функции. На этот раз вам нужно добавить новый фильтр объектов к любому существующему флагу. Несмотря на то, что PercentageFilter входит в состав пакета FeatureManagement NuGet, он недоступен на портале Azure.
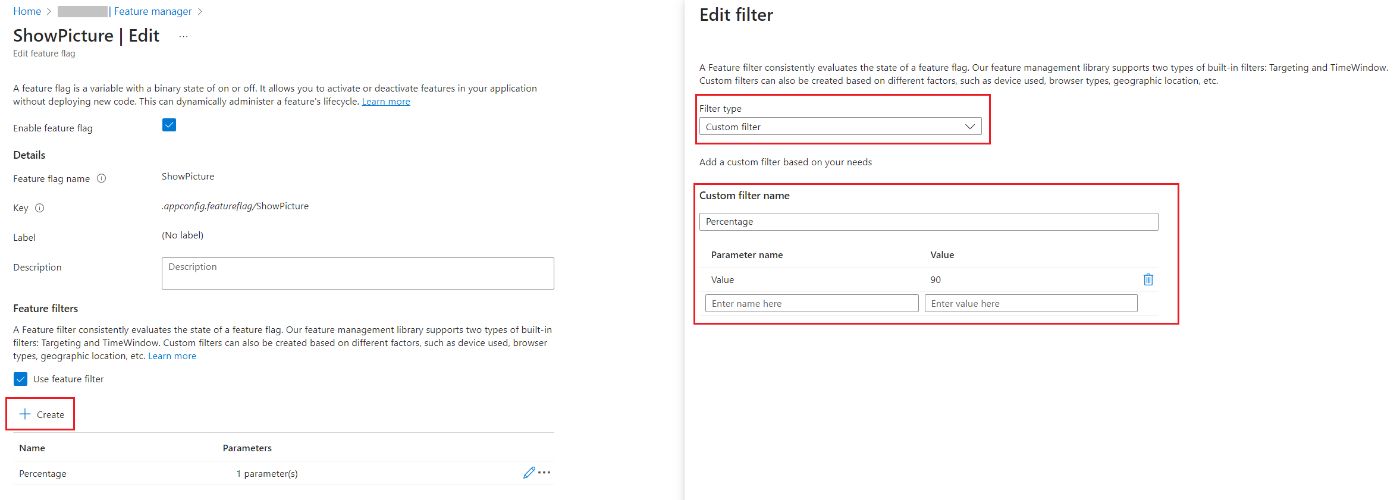
Вам необходимо определить фильтр со следующими значениями:
- Тип фильтра должен быть «Пользовательский»;
- Название пользовательского фильтра должно быть «Процент».
- Необходимо добавить новый ключ «Значение» и установить для него значение «60».

Конфигурация, которую мы только что добавили, отражает значение JSON, которое мы ранее имели в файле appsettings: 60 % запросов активируют этот флаг, а остальные 40 % — нет.
Определите интервал истечения срока действия кэша для флагов функций
По умолчанию Флаги функций хранятся во внутреннем кеше в течение 30 секунд.
Иногда это не лучший выбор для вашего проекта; вы можете предпочесть более длительный срок, чтобы избежать дополнительных вызовов на платформу конфигурации приложений; в других случаях вам нужно, чтобы изменения были доступны немедленно.
Затем вы можете определить необходимый вам интервал истечения срока действия кэша, настроив параметры флагов функций:
builder.Configuration.AddAzureAppConfiguration(options =>
options.Connect(connectionString).UseFeatureFlags(featureFlagOptions =>
{
featureFlagOptions.CacheExpirationInterval = TimeSpan.FromSeconds(10);
})
);
Таким образом, значения флагов функций сохраняются во внутреннем кэше в течение 10 секунд. Затем, когда вы перезагружаете страницу, конфигурации пересчитываются из конфигурации приложений Azure, и флаги применяются с новыми значениями.
Дополнительная литература
Это последняя статья пути, который я проложил за эти месяцы, чтобы изучить, как использовать конфигурации в ASP.NET Core.
Мы начали с изучения того, как устанавливать значения конфигурации в приложении ASP.NET Core, как описано здесь:
🔗 3 (и более) способов установки значений конфигурации в ASP.NET Core
Затем мы научились читать и использовать их с семейством IOptions:
🔗 Понимание IOptions, IOptionsMonitor и IOptionsSnapshot в ASP.NET Core
Здесь мы узнали, как считывать те же конфигурации из конфигурации приложений Azure, чтобы централизовать наши настройки:
Затем мы настроили наши приложения на автоматическое обновление конфигураций с использованием значения Sentinel:
🔗 Как автоматически обновлять конфигурации с помощью конфигурации приложений Azure в ASP.NET Core
Наконец, мы добавили в наши приложения флаги функций:
🔗 Флаги функций 101: Руководство для разработчиков ASP.NET Core | Code4IT
И вот мы дошли до этой статьи!
Эта статья впервые появилась на сайте Code4IT 🐧
Подведение итогов
В этой статье мы настроили приложение ASP.NET Core для чтения флагов функций, хранящихся в конфигурации приложений Azure.
Вот минимальный код, необходимый для добавления флагов функций для контроллеров API ASP.NET Core:
var builder = WebApplication.CreateBuilder(args);
string connectionString = "my connection string";
builder.Services.AddControllers();
builder.Configuration.AddAzureAppConfiguration(options =>
options.Connect(connectionString)
.UseFeatureFlags(featureFlagOptions =>
{
featureFlagOptions.CacheExpirationInterval = TimeSpan.FromSeconds(10);
}
)
);
builder.Services.AddAzureAppConfiguration();
builder.Services.AddFeatureManagement()
.AddFeatureFilter<PercentageFilter>();
var app = builder.Build();
app.UseRouting();
app.UseAzureAppConfiguration();
app.MapControllers();
app.Run();
Надеюсь, вам понравилась эта статья! Давайте поддерживать связь в Twitter или LinkedIn< /а>! 🤜🤛
Удачного программирования!
🐧
Также опубликовано здесь.< /п>
Оригинал

