Введение в платформу тестирования драматургов
10 февраля 2023 г.В последнее время в экосистеме внешнего интерфейса появился новый инструмент e2e, который стал известен; его зовут Драматург. В этой короткой серии я хочу предоставить вам некоторую информацию об этом и советы о том, как начать работу.
Что это?
Начнем с того, что такое Драматург. Playwright — это тестовая среда для проведения e2e-тестирования. С Playwright мы можем писать e2e-тесты и запускать их в разных браузерах, таких как Chrome, Firefox и Webkit. Мы можем запускать наши тесты на многих платформах, таких как Windows, Mac, Linux или CI, и мы можем писать тесты на Typescript, Javascript, Java, Phyton или .Net.
Если вы откроете официальный веб-сайт, вы сможете найти следующие характеристики:
* Любой браузер Любая платформа Один API * Устойчивость Нет ненадежных тестов * Без компромиссов Без ограничений * Полная изоляция Быстрое исполнение * Мощные инструменты
На мой взгляд, инструмент отражает все эти характеристики.
Приложение Крестики-нолики
В этой серии я хочу использовать приложение TicTacToe, созданное с помощью vite + react. И вы можете найти его здесь.
Как видите, приложение простое, но с его помощью мы можем начать двигаться к первым шагам с Playwright.
Установить драматурга
Первым шагом для использования Playwright является его установка, это очень просто. Откройте терминал и введите npm init playwright@latest (я использую npm, но если вы хотите использовать yarn или pnpm, прочтите документы). Хорошо, теперь установка задает вам несколько вопросов:
- Где размещать сквозные тесты? Параметр по умолчанию —
tests, но я предпочитаю использовать папкуe2e. - Добавить рабочий процесс GitHub Actions? Параметр по умолчанию —
false; в этой демонстрации я пока оставляю для этого параметра значение false. - Установить браузеры Playwright (можно выполнить вручную с помощью «npx playwright install»)? Параметр по умолчанию —
true, и я использовал это значение
и теперь вам нужно дождаться окончания установки. Когда установка будет завершена... поздравляю, вы готовы замарать руки с Драматургом!
Первый просмотр
Установка создала в вашем репозитории 3 новых файла:
* драматург.config.ts * e2e/example.spec.ts * тесты-примеры/demo-todo-app.spec.ts
Начнем с последнего, самого простого 😊 Этот файл содержит список примеров того, как можно писать тесты с помощью Playwright. В нем используется приложение, созданное командой драматургов (простое приложение для ведения дел), и показано, как вы можете взаимодействовать со своей страницей.
Продолжаем со вторым. Этот файл является кратким примером некоторых тестов на веб-сайте драматурга, но здесь он используется только в качестве заполнителя для ваших тестов.
А теперь первое, самое главное. Playwright использует файл playwright.config.ts, чтобы понять его конфигурацию. В нем вы можете найти конфигурации для тестовой папки, таймаута, используемого функцией ожидания, конфигурации для браузеров, используемых Playwright для запуска тестов, и многое другое.
Проведите свой первый тест
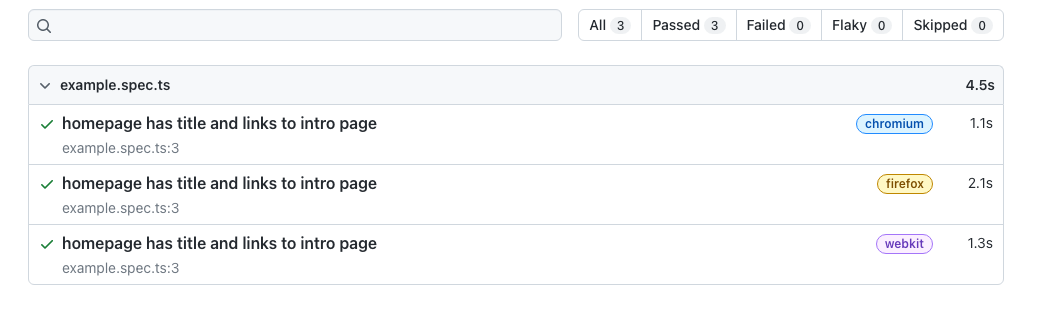
Пришло время увидеть Playwright в действии, поэтому снова откройте терминал и выполните следующую команду npx playwright test. Результат примерно такой
Драматург в этом отчете показывает вам результат его выполнения, и вы можете проверить, все ли прошло нормально. В отчете показан результат для каждого браузера, указанного в конфигурации, в данном случае: Chromium, Firefox и Webkit.
Напишите свой первый тест
Окей, круто, но теперь пришло время написать свой первый тест с Playwright. Прежде чем сделать это, вы должны настроить Playwright, чтобы иметь возможность запускать ваше приложение перед началом тестов. Для этого вам нужно открыть playwright.config.ts и добавить следующую конфигурацию
const config: PlaywrightTestConfig = {
...
webServer: {
command: "npm run dev",
port: 5173,
},
...
};
Н.Б. проверьте свой порт, выполнив команду npm run dev, вы должны использовать тот же порт, что и vite.
А теперь пришло время для вашего первого теста. Откройте файл e2e/example.spec.ts и переименуйте его в e2e/tit-tac-toe.spec.ts. Затем почистите все в файле и оставьте только строку импорта import { expect, test } from "@playwright/test";.
Теперь добавьте свой первый тест
test("show tic tac toe page", async ({ page }) => {
await page.goto("/");
await expect(page).toHaveTitle("Tic Tac Toe");
});
хорошо, давайте посмотрим этот тест вместе. Прежде всего, вы можете указать Playwright, что это тест, используя функцию test. Как и в любой тестовой среде, первым параметром тестовой функции является имя теста. Второй параметр — это функция для тестирования нашего приложения. При использовании Playwright эта функция всегда является асинхронной, поскольку ваши тесты в этих случаях всегда асинхронны. Первая команда в этом примере — это команда, которую нужно сказать Playwright, чтобы перейти на домашнюю страницу нашего приложения. Как видите, эта команда уже является асинхронной. Теперь, если тест может перейти на эту страницу, вы хотите проверить, является ли заголовок страницы «Крестики-нолики». Да, это элементарно, но отличный пример продвижения вашего первого шага.
Теперь пришло время проверить, работает ли тест в Playwright, но перед этим вы можете упростить взаимодействие с Playwright, добавив новый скрипт в package.json, как показано здесь
....
"scripts": {
...
"e2e": "playwright test"
},
Теперь в вашем терминале вы можете ввести npm run e2e и вуаля, ваш тест пропал ✅
Добавив еще один скрипт в ваш package.json, вы сможете открыть результат отчета в своем браузере
....
"scripts": {
...
"e2e": "playwright test",
"e2e:report": "playwright show-report"
},
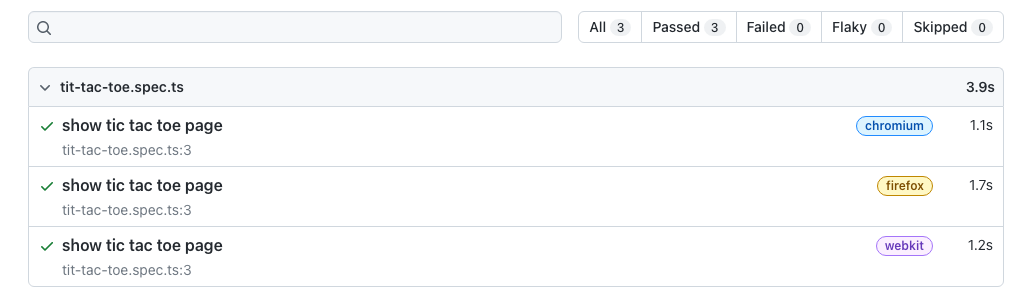
И теперь, если вы запустите команду npm run e2e:report в своем браузере, вы увидите результат своего первого теста.
Хорошо, думаю, пока все. Из этого поста вы узнали:
* Как установить Драматург * Как запустить тест * Как написать свой первый тест с Playwright
В следующем посте мы продолжим наше путешествие в мир Драматургов, а пока на этом все! До скорой встречи, ребята.
До свидания
пс. Вы можете найти результат этого поста по этой ссылке
Оригинал
Recent Post
-
Главный бюллетень Hackernoon: стресс -тестирование рынка Ethereum LSD (8/8/2025)
9 июля 2025 г. -
Все, от ошибок новичка до новой функции: самая дикая неделя моего страсти проекта
8 июля 2025 г. -
Я проверил рецепт OpenRewrite: ошибки, которые я сделал, и как их исправить
27 июня 2025 г. -
Playwright MCP Server здесь: давайте интегрируем его!
25 июня 2025 г. -
Elastic Execution's Grid's Grid обещает масштабируемое, без технического облачного тестирования
23 июня 2025 г.
Categories
- Python
- blockchain
- web
- hackernoon
- вычисления
- вычислительные компоненты
- цифровой дом
- игры
- аудио
- домашний кинотеатр
- Интернет
- Мобильные вычисления
- сеть
- фотосъемка видео
- портативные устройства
- программного обеспечения
- телефон и связь
- телевидение
- видео
- мир технологий
- умные гиды
- облако
- искусственный интеллект
- се
- Samsung
- умные города
- digitaltrends
- отели
- Startups
- Venture
- Crypto
- Apps
- безопасность
- техника и работа
- cxo
- мобильность
- разработчик
- 5г
- майкрософт
- инновации
- Права и свободы
- Законодательство и право
- Политика и общество
- Космическая промышленность
- Информационные технологии
- Технологии
- Образование
- Научные исследования
- Автомобильная промышленность
- Программная инженерия
- IT и технологии
- Веб-разработка
- Программирование
- Автоматизация
- Карьерный рост
- Программирование и анализ данных
- Трудоустройство
- Политика
- Искусственный интеллект
- ИТ-технологии
- Программное обеспечение
- Экологическая политика
- Образование и рынок труда
- Политика и право
- Microsoft Teams и SharePoint
- Информационная безопасность
- Кибербезопасность
- Налоги
- Образование и карьера
- Интернет и технологии
- Технологии, Государственные услуги
- Политика и технологии
- Разработка программного обеспечения
- Разработка ПО
- Машинное обучение
- Налогообложение, технологии, открытый исходный код
- Финансы и налоги
- Технологии, Интернет, Экология
- Интернет, безопасность
- Технологии и политика
- Операционные системы
- Профессиональная разработка
- Технологии, Безопасность
- Интернет и общество
- Финансовая индустрия
- Налоговый учёт
- Общественное здравоохранение
- Технологическая отрасль
- Юриспруденция
- Технологии и государство
- Здоровье и фитнес
- IT-инфраструктура
- Технологии и ИИ
- Здравоохранение
- IT
- Технологии, Экономика
- Музыка и технологии
- Здоровье и питание
- IT и безопасность
- Бизнес и предпринимательство
- Технологии, Программное обеспечение
- Технологии и инновации
- Технологии, данные, этика
- Технологии и Интернет
- Технологии и SaaS
- Медицина и здравоохранение
- Онлайн-видеосервисы
- Финансы и технологии
- Чтение и саморазвитие
- Экономика и бизнес
- Безопасность данных
- Удаленная работа
- Авиация и технологии
- Технологии, Игры
- Энергетика
- Социальные сети, безопасность, технологии
- Саморазвитие
- Безопасность информации
- Бизнес и карьера
- Технологии и отношения
- Игровая индустрия
- Компьютерная индустрия
- Математика, Искусственный интеллект
- Наука и технологии
- Технологии и безопасность
- Технологии, Удаленная работа, Бизнес
- Видеоигры
- Технологии, Искусственный интеллект, Этика
- Технологии, социальные сети, 6G
- Технологии, Программирование, AI, Разработка ПО
- Программирование, Разработка ПО, Технологии
- Животные
- Технологии, Искусственный интеллект
- Программирование, карьера, технологии, обучение
- Бизнес и технологии
- Технологии, Безопасность данных
- Астрономия и физика
- Продуктивность, личное развитие
- Медиа и Технологии
- Программирование и Искусственный Интеллект
- Социальные сети
- Политика и экономика
- Технологии, Медицина, Искусственный интеллект
- Технологии и управление
- Космос и астрономия
- Общество и политика
- Космические исследования
- Веб-дизайн
- Искусственный интеллект и безопасность данных
- Технологии, Безопасность, Конфиденциальность
- Экологическая проблема
- Технологии, Погода
- Авиация
- Транспортная сфера
- Технологии и бизнес
- Игровая промышленность
- Телевидение и реклама
- Аналитика данных
- Технологии и кибербезопасность
- Маркетинг
- Технологии и гаджеты
- Технологии, Авиация, Инновации
- Финансы и инвестиции
- Технологии и общество
- Рыночный анализ
- Космология
- Данные и бизнес
- IT и программирование
- Технологии и право
- Программирование и разработка
- Астрофизика
- Медицинские технологии
- Авиационная промышленность
- Технологии и искусственный интеллект
- Генетическая инженерия
- Бизнес и инвестиции
- Компьютерная промышленность
- Психология и социология
- Образование и технологии
- Рынок труда
- Технологии, Стартапы
- Технологии, Приватность, Чтение
- Маркетинг и продажи
- Виртуальная реальность
- Технологии, Смартфоны, Маркетинг
- Технологии, Бизнес, Личностный рост
- Экологические проблемы
- Экономика и технологии
- IT и карьера
- Интернет и безопасность
- Разработка и технологии
- Биотехнологии
- Интернет-магазины, кибербезопасность
- Финансы
- Безопасность и технологии
- Экономика
- Защита данных
- Data Science
- Карьера и работа
- Финансовый успех, мошенничество, маркетинг
- Безопасность
- Экология
- Космическая индустрия
- Программирование, Python, Обучение
- Технологии искусственного интеллекта
- Технологии, Дизайн, iOS
- Программирование, DevOps, Kubernetes
- Социальные сети и пропаганда
- Корпоративная этика
- Управление IT-инфраструктурой
- Здоровье и медицина
- Медицина
- Медицинская промышленность
- Разработка и дизайн
- Искусственный интеллект, Диагностика систем
- Образование и психология
- Технологии, Автомобильная промышленность
- Автомобили и путешествия
- Астрономия и космология
- Программирование и технологии
- IT, работа в офисе, эмоциональный интеллект
- Компьютерная техника
- Здоровье и благополучие
- Управление персоналом
- Политика и управление
- Бизнес и экономика
- Социальные сети, Пропаганда, Информационная безопасность
- Технологии и автоматизация
- Геймдизайн
- Экология и технологии
- CRM-системы, IT-инфраструктура
- Права человека
- Цифровая цензура, свобода слова, технологии
- Технологии, Искусственный интеллект, Работа
- Наука о данных
- Астрономия, Наука
- Интернет и цифровые технологии
- Технологии, управление
- Интернет и связь
- Технологии и конфиденциальность
- Интернет и свобода слова
- Психология и социальные науки
- Книги и литература
- Работа и карьера
- Финансовые технологии
- Психология и саморазвитие
- IT, программирование, сети
- Технологии, Видеоигры
- Экология и энергетика
- Космонавтика
- Медицина и технологии
- Игры и развлечения
- Музыкальная индустрия
- Логистика и складирование
- Бизнес и финансы
- Экология и окружающая среда
- Правозащита
- Социальные сети и дезинформация
- Технологии и рынок труда
- Технологии, Искусственный интеллект, Рынок труда
- Технологии и будущее
- Медицина и здоровье
- Социальные медиа
- Экология, политика, общество
- Экономика и Финансы
- Разработка игр
- Пропаганда и дезинформация
- Медицинские исследования
- Онлайн-знакомства
- Политика и СМИ
- Энергетика и электромобили
- Климатические изменения
- Технологии, Рынок труда
- IT и управление данными
- Безопасность и кибербезопасность
- Интернет-технологии
- Психология и личностное развитие
- Технологии, Мессенджеры
- Цифровые технологии
- Здоровье и самосовершенствование
- Технологии и AI
- Технологии и спорт
- IT, Разработка программного обеспечения
- Экология и климат
- Космос и технологии
- Юридическая сфера
- Безопасность в интернете
- Программирование, Искусственный Интеллект, Качество ПО
- Технологии и мессенджеры
- Социальная справедливость
- Технологическая индустрия
- Личностное развитие, Time-менеджмент, Психология
- Бизнес и менеджмент
- Технологии, Микросхемы, Автономные системы
- Фриланс и предпринимательство
- Социальные сети и искусственный интеллект
- Криминальные дела
- Социальные сети, Маркетинг
- Энергетика и экология
- Технологии, Искусственный Интеллект, Полиция
- Программирование, Искусственный интеллект, Рынок труда
- Социальные сети, дезинформация, анализ данных
- Потребительские права
- Образование и наука
- Технологии и правосудие
- Технологии, Безопасность, Автомобили
- Энергетика и окружающая среда
- Личностное развитие
- Технологии и экономика
- Медиа и коммуникации
- Миграция и иммиграция
- Личностный рост
- Налоговая система
- Медиа и телевидение
- Интернет и телекоммуникации
- Технологии, Кибербезопасность
- Здоровье
- Социальные сети и карьера
- Политика и инфраструктура
- Предпринимательство
- Промышленность программного обеспечения
- СМИ и коммуникации
- Медиа и Общество
- Медицина и генетика
- Веб-разработка и дизайн
- Технологии, процессоры
- IT-индустрия
- Кинопроизводство и технологии
- Транспорт
- Текстовый анализ
- Технологии, дизайн интерфейсов
- Офисные приложения
- Технологии, Онлайн-сервисы
- Медицина и биотехнологии
- Общество и технологии
- Экономика и рынок труда
- Искусственный интеллект, программирование, аналитика
- Технологии, следствие
- Сетевые технологии
- Технологии и веб-разработка
- Программирование, Обучение, Практика
- Коммуникации и ИТ
- Технологии, Карьера, Экономика
- Технологии и транспорт
- Здравоохранение и медицина
- Технологии, Государственное управление
- IT-безопасность
- IT и разработка
- Финансы и экономика
- Социальные сети, Общество, Сообщества
- IT-разработка
- СМИ и политика
- Конфиденциальность и безопасность
- Экономика и политика
- Технологии и общественная жизнь
- Бизнес и этика
- Безопасность и защита информации
- Технологии, бизнес
- Интернет и цензура
- Государственное регулирование
- Игры, Технологии
- Технологии и оптимизация
- Технологии ИИ и машинного обучения
- Технологии, IT, карьера
- IT и программное обеспечение
- Право и преступность
- Криминал и Правоохранительные Органы
- Технологии и энергетика
- Нефтяная промышленность
- Социальные конфликты
- Преступность и безопасность
- Таможенная очистка
- Медиа и журналистика
- Технологии и разработка приложений
- Телекоммуникации
- Консалтинг и управление
- Управление человеческими ресурсами
- Онлайн-контент
- Психология и психотерапия
- Морская отрасль
- Психология и технологии
- Социальные проблемы
- Маркетинг и реклама
- Политика и власть
- Экономика и торговля
- Карьера и развитие
- Продуктивность и Управление Временем
- Технологии, Искусственный интеллект, Реклама
- Окружающая среда
- Здоровье и технологии
- Бытовая химия
- Правовая информация
- Юстиция
- Технологии и экология
- Социальные сети и безопасность
- Базы данных
- Политика и государственное управление
- Интернет и социальные сети
- Индустрия IT
- Технологии и программное обеспечение
- История и искусственный интеллект
- Рестораны и обслуживание
- Технологии и программирование
- Социология
- Телевидение и СМИ
- Психология
- Политика и бизнес
- Мобильные устройства
- Технологии и развлечения
- Экология и охрана окружающей среды
- Маркетинг и брендинг
- Медицинская индустрия
- Кибербезопасность и технологии
- Социальные сети и политика
- Развлечения
- ИТ и автоматизация
- Криптовалюты и блокчейн
- История и идеология
- Медицина и политика
- Личная жизнь миллиардеров
- Образование и Политика
- Туризм и отдых
- Психология и искусственный интеллект
- Удаленная работа и производительность
- Выживание
- Управление командами
- Разработка
- Международная торговля
- Корпоративная ответственность
- Социальные сети и общество
- Управление серверами
- Индустрия компьютерных игр
- Политика и климат
- Онлайн-игры
- Медицинская отрасль
- Искусственный интеллект и технологии
- Религия и мораль
- Путешествия
- Социальные сети и информация
- Технологии и медиа
- Технологии и свобода
- Электронная коммерция
- Бизнес и управление
- Психическое здоровье и технологии
- Технологии и устойчивое развитие
- Технологии и социальные сети
- Профессии
- Экономика и промышленность
- Технологии и трудоустройство
- Иммиграционная политика
- Продуктивность и фокус
- Технологии и робототехника
- Свобода слова
- Психология и власть
- Социальные сети и онлайн-платформы
- Технологии и Права Человека
- СМИ и журналистика
- Окружающая среда и здоровье
- Технологии и сервисы
- Индустрия игр
- Программирование и ИИ
- Медиа и пропаганда
- Социальная сфера
- Социальные сети и общественное мнение
- Поп-культура
- Сервисы потокового вещания
- Рынок развлечений
- Социальные медиа и политика
- Технологии и информация
- Медиа и развлечения
- Квантовая криптография
- Искусственный интеллект в индустрии развлечений
- Технологии и коммуникация
- Индустрия программирования
- Финансовая безопасность
- Международные отношения
- Бизнес и лидерство
- Технологические новости и аналитика
- Программное обеспечение и технологии
- Предпринимательство и малый бизнес
- Политика и общественный контроль
- Здравоохранение и политика
- Управление персоналом и эффективность разработки
- Технологии и ИТ‑управление
- Свобода слова и дезинформация
- Веб-дизайн и разработка
- Веб‑разработка и карьера
- Культура и общество
- Цифровые права и свобода слова
- Безопасность и искусственный интеллект
- Технологии и искусство
- Мобильные приложения
- Продуктивность