
Введение в Astro Framework: преимущества и недостатки
26 апреля 2022 г.Содержание
- [Начать гидратацию] (#2-начать гидратацию)
- [Завершить увлажнение] (#3-завершить увлажнение)
- [Частичное увлажнение] (#partial-Hydration)
Вступление
Astro — это новый фреймворк, который использует другой подход, чтобы бросить вызов существующим шаблонам рендеринга, используемым многими другими фреймворками (Gatsby, Next.js и Remix.run, и это лишь некоторые из них).
Несмотря на то, что фреймворк все еще находится в стадии бета-тестирования, возможности, предлагаемые командой, пока весьма впечатляют. Он приносит много свежих идей, которые, я думаю, стоит изучить.
Я чувствую, что команда действительно пыталась объединить опыт разработчиков (DX) и производительность, используя свой собственный [компилятор Astro] (https://github.com/withastro/compiler).
В этой статье мы обсудим ключевые функции, предлагаемые Astro, а затем подробно рассмотрим некоторые из них.
Затем мы перейдем к рендерингу на стороне сервера (SSR) с фундаментального уровня, чтобы сформировать основу для нашего обсуждения концепций, представленных Astro. Затем перейдите к обсуждению того, как Astro делает вещи по-другому!
Наконец, мы рассмотрим некоторые из его недостатков и то, к какому типу приложений он наиболее применим в настоящее время.
Функции
- Готовые функции
- Шаблоны (через «слоты»)
- Макеты страниц
- Поддержка уценки
- Кодовые блоки
- Принести
- Соглашение о маршрутизации файловой системы (аналогично Next.js)
- Астрокомпонент (
.Astro)
- Поддерживает несколько фреймворков (Vue.js, React.js, Svelte, Solid.js и т. д.)
- Включенная оптимизация интерактивности
- Через директивы гидратации (
client:*- предоставляется компилятором Astro)
- Пагинация
- Новостная лента
Рендеринг на стороне сервера
Вариант использования рендеринга на стороне сервера — улучшить SEO для сканирования поисковыми системами.
Это связано с тем, что одностраничные приложения или сайты, которые работают только на стороне клиента, трудно для поисковых систем индексировать свои данные, такие как метатеги и другие детали открытого графика.
В результате без сгенерированного HTML, который содержит эти данные, он оказывает большое влияние на рейтинг веб-сайта при поиске пользователей в Google.
Таким образом, рендеринг на стороне сервера стал решением этой проблемы. Процесс выглядит следующим образом: файл HTML (вместе с CSS и js) предоставляется пользователю по первоначальному запросу, затем клиентское приложение «увлажняет» элементы DOM.
Наконец, как только все предыдущие шаги будут выполнены, он будет готов наблюдать за взаимодействиями пользователя (т.е. кликами).
Давайте посмотрим на визуализацию этого процесса, чтобы лучше понять его.
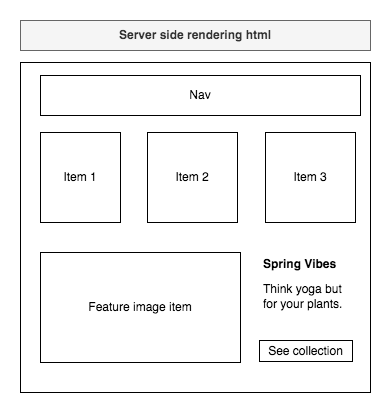
1. Начальная загрузка (HTML, js, CSS)
Начальная загрузка страницы, когда пользователь видит только пустую страницу.

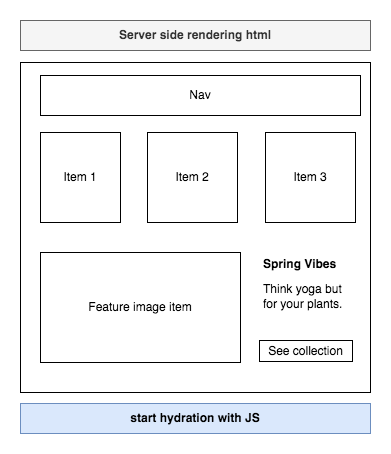
2. Начать гидратацию
Именно здесь Javascript начинает прикреплять прослушиватели событий DOM (например, Click, KeyPress).
На этом этапе CSS также должен быть загружен и доступен.

3. Завершить увлажнение
Наконец, между началом и окончанием гидратации будет некоторое время. Если вы используете React (<18), то этот процесс происходит одновременно и «блокируется». Это означает, что это увлажнит все приложение. Тогда, только когда это будет сделано, пользователи смогут взаимодействовать с ним.
Для приложений, критически важных для производительности, это может иметь решающее значение, особенно на недорогих устройствах и при использовании медленного сетевого соединения (например, 3G).

Производительность и взаимодействие с пользователем (UX)
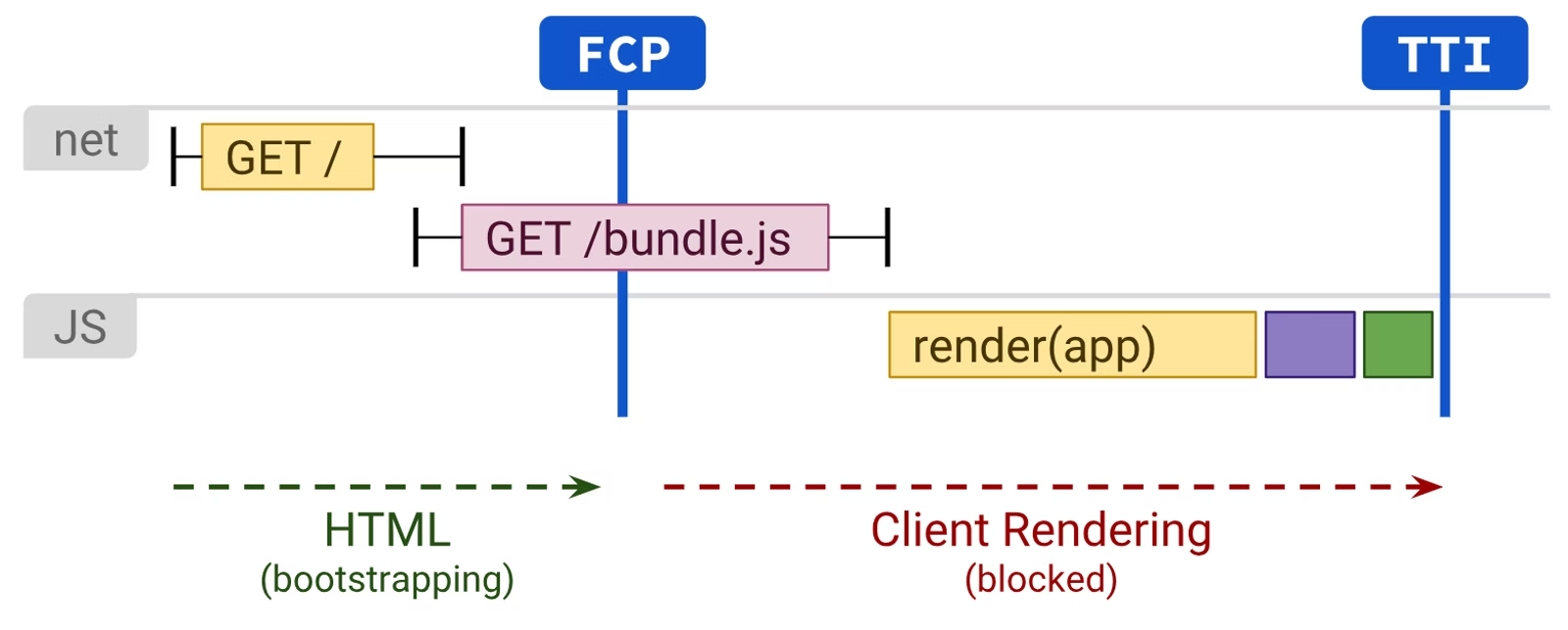
Если посмотреть на вышеуказанные шаги с другой стороны, на временной шкале это выглядит следующим образом:

Как вы можете видеть, между First Content Paint (FCP) и Time to Interactive (TTI) есть небольшой период, когда клиентское приложение проходит фазу гидратации.
Это влияет на производительность; по мере того, как ваш пакет становится больше, тем больше времени потребуется для загрузки запроса, чтобы гидратировать ваш сайт/приложение на стороне клиента.
Кроме того, влияет не только производительность, но и UX. Чем дольше длится процесс гидратации, тем больше времени требуется пользователям, чтобы взаимодействовать с вашим веб-сайтом или веб-приложением.
Это может разочаровать пользователей, которые нажимают на элемент на странице, когда он все еще увлажняется и вообще ничего не делает.
Частичное увлажнение
Итак, как именно Astro решает эту проблему?
Это достигается за счет частичного увлажнения. Как я упоминал в разделе «Функции», веб-сайты, созданные с помощью Astro, по умолчанию статичны. Это означает, что JS не будет обслуживаться, и все JS будут удалены в процессе.
⚠️ Примечание: когда мы говорим, что «JS не обслуживается», мы имеем в виду JS из нашего приложения, а не основные пакеты JS Astro. Это требуется для таких вещей, как отложенная загрузка и гидратация компонентов (когда это применимо).
Вы можете спросить: «Хорошо, если убрать JS из нашего приложения, то как же получить события кликов по кнопкам?» Отличный вопрос!
Astro предоставляет директивы, которые позволяют вам явно указать, какой компонент вы хотите увлажнять и когда.
Кроме того, Astro следует «островной архитектуре», которая имеет следующие преимущества:
- Возможность загрузки компонентов независимо друг от друга
- Разрешить рендеринг компонентов изолированно
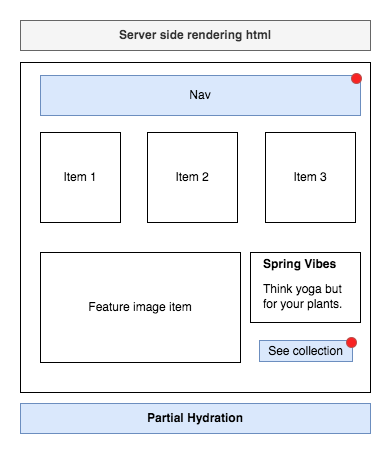
Процесс гидратации (частичная/выборочная гидратация)

В этом примере, хотя остальная часть страницы является статической, компоненты <Nav /> и <Button /> гидратируются при загрузке.
Выгоды
Преимущество этого заключается в следующем:
- Обслуживание меньшего количества JS для клиента (меньший пакет JS)
- Независимые «острова» для загрузки и гидратации отдельного компонента, а не всего приложения.
Пример этого:
В зависимости от вариантов использования вы также можете использовать client:visible, который загружает и увлажняет компонент только тогда, когда он виден. Есть несколько других директив; не стесняйтесь проверить документацию.
Если вы просто хотите убедиться, что ваш компонент увлажняется при загрузке, вы должны добавить следующую директиву:
```машинопись
<Клиент навигации:загрузить />
<Кнопка клиента:загрузить />
На мой взгляд, с Astro вы действительно можете найти хороший баланс между скоростью, которую вы получаете от HTML, и динамизмом от Javascript.
Так легко оптимизировать код с помощью предоставленной директивы. Компилятор берет на себя всю тяжелую работу. Для этого не нужно писать дополнительный код. Это большое дело!
📝 Полезная ссылка:
- [Astro — Hydrate Interactive Components] (https://docs.astro.build/en/core-concepts/component-hydration/#hydrate-interactive-components)
- [Астро-островная архитектура] (https://docs.astro.build/en/core-concepts/component-hydration/#concept-island-architecture)
- [Astro — частичное увлажнение] (https://docs.astro.build/en/core-concepts/partial-hydration/#partial-hydration)
- [Джейсон Миллер - Концепция архитектуры острова] (https://jasonformat.com/islands-architecture/)
Слоты
Еще одна особенность, которая мне показалась интересной, — это слоты Astro. Это обеспечивает более мощный примитив по сравнению с prop и children реакции.
Я чувствовал, что этот слот больше похож на другие библиотеки шаблонов, такие как (Rails) erb, где вы можете определить, где разные дочерние компоненты находятся внутри компонента макета, и позволить механизму шаблонов выполнять работу по их рендерингу в нужном месте.
Пример
```машинопись
// Карта.tsx
импортировать * как React из 'реагировать';
импорт {
КарточкаЗаголовок,
КардВраппер,
} из '~/компонентов';
интерфейс CardProps {};
константная карта: React.FC
возврат (
<Карточка>
<Заголовок карты>
// App.tsx
импортировать { Card, Footer } из '~/components';
импортировать * как React из 'реагировать';
интерфейс AppProps {};
приложение const: React.FC
возврат (
<Карта>
Сюзи

Астрокомпонент
Astro предоставляет свой собственный компонент, который очень похож на svelte (если вы использовали его раньше).
Все (HTML, js, CSS) находится в одном файле и использует расширение .Astro.
💡 Примечание. Внутри компонента Astro вы можете импортировать и отображать различные компоненты (.vue, .tsx, .jsx, svelte)
Пример
const title = "это мой титул";
{название}
<стиль>
.заглавие {
цвет: серый;
💡 Примечание. CSS в компоненте astro по умолчанию привязан к компоненту!
📝 Полезная ссылка:
Получение данных
В блоке сценария Astro поддерживается общий синтаксис, такой как await/async, typescript и fetch.
Получение данных просто, как показано ниже:
интерфейс PokemonResult {
имя: строка;
URL: строка;
интерфейс PokemonResponse {
порядковый номер;
далее: строка;
предыдущий: номер | нулевой;
результат: PokemonResult[];
const response = await fetch('https://pokeapi.co/api/v2/pokemon');
постоянные данные: PokemonResponse = await response.json();
константный результат: PokemonResult = data?.result ?? [];
<ул>
{(результат) =>
<стиль>
📝 Полезная ссылка:
- [Astro — получение данных] (https://docs.astro.build/en/guides/data-fetching/)
Переменные среды
Astro предлагает переменные среды через файлы .env*. Используемое соглашение очень похоже на другие фреймворки.
Существует две категории переменных окружения
- Публичный (на стороне клиента) — доступен во время выполнения, его можно определить с помощью префикса
PULIC_*.
- Частный (на сервере/сборке) — доступен во время сборки, по умолчанию.
⚠️ Все переменные среды являются закрытыми, если они явно не определены с использованием префикса PUBLIC_
Использование
Файл .env:
UNSPLASH_API_KEY=xxxxxx
астрофайл:
```машинопись
const requestUrl = 'https://api.unsplash.com/search/photos?page=1&per_page=15&query=surfing';
константный ответ = ожидание выборки (requestUrl, {
заголовки: {
«Авторизация»: «Идентификатор клиента ${import.meta.env.UNSPLASH_API_KEY}»
константные данные = ожидание response.json();
константные результаты = данные?.результаты || [];
const images = results.map(images => images.urls);
<ул>
{images.map((imageSizes) => (
<стиль>
📝 Полезная ссылка:
- [Astro — переменные среды] (https://docs.astro.build/en/guides/environment-variables/)
- [Astro — получение данных] (https://docs.astro.build/en/guides/data-fetching/)
Недостатки
Единственный недостаток Astro на текущем этапе заключается в том, что его варианты использования кажутся немного нишевыми.
Многие из готовых функций, таких как блоки кода и уценка, похоже, очень ориентированы на создание блогов разработчиков. Я уверен, что это временно, только для того, чтобы получить одобрение разработчиков, а затем они будут расширены до других вариантов использования позже.
Что касается поддержки нескольких фреймворков, поддержка маршрутизации и управления состоянием не упоминалась, и не похоже, что существует потенциальное решение.
Это понятно, поскольку фреймворк все еще находится в стадии бета-тестирования. Тем не менее, я рад видеть, что команда запланировала на предстоящие релизы.
К сожалению, каким бы впечатляющим он ни был, я пока не решаюсь создавать с его помощью большое приложение из-за отсутствия инструментов и экосистемы.
Тем не менее, это не значит, что вы не должны прыгать и пробовать. Документация проста и понятна.
Я по-прежнему считаю, что Astro представляет множество интересных новых концепций, которые можно применять независимо от того, используете вы Astro или нет.
Вывод
Подводя итог, Astro — это проект с уникальным подходом к созданию быстрых веб-сайтов. Он приносит много свежих идей, которые, я чувствую, вероятно, будут опылены другими фреймворками — что является очень распространенным явлением.
Кроме того, я заметил, что в предоставляемых функциях особое внимание уделяется DX, что я очень ценю.
Мы начали обсуждение основ, чтобы лучше понять рендеринг на стороне сервера (SSR). затем разобрал его дальше, чтобы понять, что именно делает Astro по-другому, что делает его лучше, и как это влияет как на производительность, так и на UX.
Astro позволяет вам найти золотую середину между статикой (с HTML) и динамизмом (из js) при разработке ваших веб-сайтов. Это достигается за счет наслоения с использованием передовых методов, таких как статический сначала с выборочной / частичной гидратацией, где наши страницы рассматриваются как изолированные «острова», которые загружаются и гидратируются независимо.
Попробуйте и убедитесь сами. Astro предоставляет множество примеров приложений в своем репозитории example, что является отличной отправной точкой для экспериментов!
Оригинал

