
66 историй о разработке веб-приложений, которые стоит узнать
15 июня 2023 г.Давайте узнаем о разработке веб-приложений из этих 66 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Выбор архитектуры веб-приложения: трехуровневая архитектура и облачная архитектура
 Какая архитектура современного веб-приложения для вас самая лучшая? Узнайте об основных типах интерфейсной веб-архитектуры, доступных в 2021 году, и особенностях реализации.
Какая архитектура современного веб-приложения для вас самая лучшая? Узнайте об основных типах интерфейсной веб-архитектуры, доступных в 2021 году, и особенностях реализации.
2. Вот доказательство концепции CVE-2022–32511 для удаленного выполнения кода
 Доказательство концепции для понимания и использования CVE-2022–32511 для удаленного выполнения кода.
Доказательство концепции для понимания и использования CVE-2022–32511 для удаленного выполнения кода.
3. Шаблоны веб-приложений с идеальным дизайном в 2022 году
 Это наш рейтинг лучших шаблонов веб-приложений. Продолжайте читать, чтобы узнать, какие из них и как они могут ускорить и улучшить вашу практику веб-разработки!
Это наш рейтинг лучших шаблонов веб-приложений. Продолжайте читать, чтобы узнать, какие из них и как они могут ускорить и улучшить вашу практику веб-разработки!
4. Вот что я обнаружил при сканировании 2,6 миллиона доменов на наличие открытых каталогов Git
 Сканирование более 2,6 миллионов доменов выявило более 1000 общедоступных каталогов git. Рядом с полным исходным кодом я нашел много учетных данных и секретов API.
Сканирование более 2,6 миллионов доменов выявило более 1000 общедоступных каталогов git. Рядом с полным исходным кодом я нашел много учетных данных и секретов API.
5. Как было построено веб-приложение системы рекомендаций
 Как создавать, создавать и развертывать каждый компонент рекомендательной системы Bike
Как создавать, создавать и развертывать каждый компонент рекомендательной системы Bike
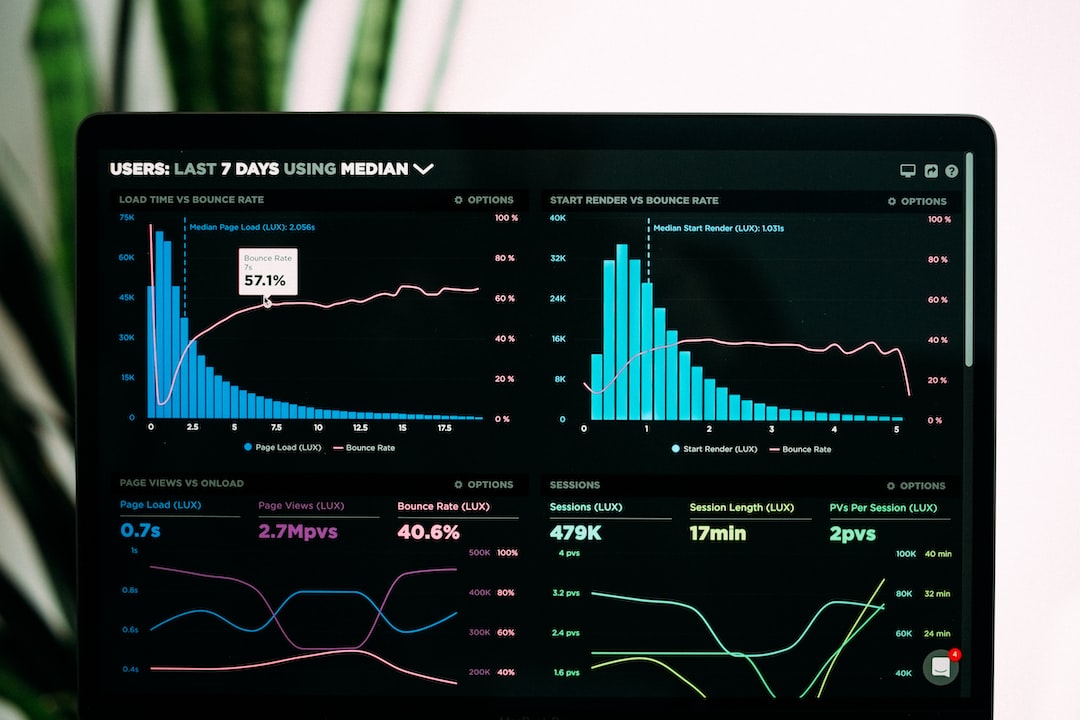
6. Круговые и гистограммы JavaScript: выбор правильного инструмента визуализации данных

7. Расширьте свой DRY : Как разделить ценности между серверной частью и интерфейсом веб-приложения
 Список путей к конечным точкам REST API, которые серверная часть использует для маршрутизации запросов API, а клиентская часть использует для отправки внутренних запросов API.
Список путей к конечным точкам REST API, которые серверная часть использует для маршрутизации запросов API, а клиентская часть использует для отправки внутренних запросов API.
8. Ларавель & Vuejs: чудесное сочетание для идеальных веб-приложений
 Имея 72% доли рынка, PHP является одним из самых популярных и широко используемых языков программирования. Laravel — это мощный PHP-фреймворк на основе Model-View-Controller для всех веб-мастеров. Этот PHP-фреймворк с открытым исходным кодом был создан для создания полнофункциональных веб-сайтов. Это лучший выбор для разработчиков веб-приложений, которые ищут выразительный, простой и элегантный инструментарий для создания элегантных приложений с хорошей скоростью. Основатели Laravel превыше всего ценят элегантность, простоту и удобочитаемость, и разработали этот PHP-фреймворк, поддерживая эти ценности. Это самый быстрорастущий фреймворк PHP благодаря своей масштабируемости, простоте использования и
гибкость.
Имея 72% доли рынка, PHP является одним из самых популярных и широко используемых языков программирования. Laravel — это мощный PHP-фреймворк на основе Model-View-Controller для всех веб-мастеров. Этот PHP-фреймворк с открытым исходным кодом был создан для создания полнофункциональных веб-сайтов. Это лучший выбор для разработчиков веб-приложений, которые ищут выразительный, простой и элегантный инструментарий для создания элегантных приложений с хорошей скоростью. Основатели Laravel превыше всего ценят элегантность, простоту и удобочитаемость, и разработали этот PHP-фреймворк, поддерживая эти ценности. Это самый быстрорастущий фреймворк PHP благодаря своей масштабируемости, простоте использования и
гибкость.
9. Почему микрофронтенды — это будущее фронтенд-разработки
 Микросервисы помогли бэкэнд-миру разделить серверные части на более мелкие, более управляемые и более эффективные части.
Микросервисы помогли бэкэнд-миру разделить серверные части на более мелкие, более управляемые и более эффективные части.
10. Все, что вам нужно знать о прогрессивных веб-приложениях
 Выиграет ли ваша компания от разработки PWA? Прочитайте, кто, когда и как должен его использовать или НЕ должен. Найдите сравнение поддержки функций PWA на основных платформах
Выиграет ли ваша компания от разработки PWA? Прочитайте, кто, когда и как должен его использовать или НЕ должен. Найдите сравнение поддержки функций PWA на основных платформах
11. Объяснение разницы между веб-приложениями и веб-сайтами
 В этой статье вы узнаете все о разнице между веб-сайтом и веб-приложением, тонкостях и стоимости разработки обоих вариантов.
В этой статье вы узнаете все о разнице между веб-сайтом и веб-приложением, тонкостях и стоимости разработки обоих вариантов.
12. Возможности и преимущества AngularJS для разработки веб-приложений
 Если вы ищете структурную основу для динамических приложений, AngularJS — идеальный выбор.
Если вы ищете структурную основу для динамических приложений, AngularJS — идеальный выбор.
13. Использование Webiny Headless CMS со стартовыми наборами для Gatsby, NextJS
 Вы можете развернуть экземпляр Webiny в собственной облачной инфраструктуре за считанные минуты и воспользоваться одним из наших начальных инструментов в один клик, чтобы быстро создать внешний интерфейс.
Вы можете развернуть экземпляр Webiny в собственной облачной инфраструктуре за считанные минуты и воспользоваться одним из наших начальных инструментов в один клик, чтобы быстро создать внешний интерфейс.
14. Каким может быть будущее веб-разработки
 Живя в эпоху цифровой трансформации, быстрых и постоянных изменений, перед веб-разработчиками и владельцами бизнеса стоит задача не упускать из виду все эти непрерывные изменения. Если вы связаны с веб-разработкой, то эту статью стоит прочитать до конца. Здесь мы расскажем о хитах веб-разработки 2020 года, на которых вы сосредоточитесь в этом и последующих годах, чтобы обеспечить острую и жесткую конкуренцию в отрасли.
Живя в эпоху цифровой трансформации, быстрых и постоянных изменений, перед веб-разработчиками и владельцами бизнеса стоит задача не упускать из виду все эти непрерывные изменения. Если вы связаны с веб-разработкой, то эту статью стоит прочитать до конца. Здесь мы расскажем о хитах веб-разработки 2020 года, на которых вы сосредоточитесь в этом и последующих годах, чтобы обеспечить острую и жесткую конкуренцию в отрасли.
15. Лучшие стартапы с лучшими сторонними API
 Вы задаетесь вопросом, выгодны ли вам сторонние службы интеграции API? Прочтите дополнительную информацию, чтобы устранить любые сомнения относительно стороннего API.
Вы задаетесь вопросом, выгодны ли вам сторонние службы интеграции API? Прочтите дополнительную информацию, чтобы устранить любые сомнения относительно стороннего API.
16. Интеграция API-интерфейсов Appwrite и SDK для Svelte
 Appwrite объявляет о выпуске SDK Appwrite для Svelte. Этот SDK дополняет другие SDK для интеграции Appwrite с вашими веб-приложениями, мобильными приложениями и приложениями для компьютеров.
Appwrite объявляет о выпуске SDK Appwrite для Svelte. Этот SDK дополняет другие SDK для интеграции Appwrite с вашими веб-приложениями, мобильными приложениями и приложениями для компьютеров.
17. Превратите свое веб-приложение в мобильное приложение
 Прочтите статью и примите окончательное решение о том, действительно ли вам нужно конвертировать веб-приложения в мобильные приложения. Если да - узнайте как!
Прочтите статью и примите окончательное решение о том, действительно ли вам нужно конвертировать веб-приложения в мобильные приложения. Если да - узнайте как!
18. 6 основных преимуществ индивидуальной разработки веб-приложений
 Хорошо спроектированное индивидуальное веб-приложение требует творчества и планирования. Все, что нам нужно, — это четкое понимание и видение того, чего мы хотим достичь, чтобы это сделать.
Хорошо спроектированное индивидуальное веб-приложение требует творчества и планирования. Все, что нам нужно, — это четкое понимание и видение того, чего мы хотим достичь, чтобы это сделать.
19. Понимание основ архитектуры веб-приложений
 Получите представление об архитектуре веб-приложений, чтобы понять, как веб-приложения обеспечивают удивительный пользовательский интерфейс.
Получите представление об архитектуре веб-приложений, чтобы понять, как веб-приложения обеспечивают удивительный пользовательский интерфейс.
20. Как выбрать платформу веб-приложений
 В этой статье вы получите возможность ознакомиться с критериями, которые вы должны учитывать, прежде чем выбрать платформу для своего проекта.
В этой статье вы получите возможность ознакомиться с критериями, которые вы должны учитывать, прежде чем выбрать платформу для своего проекта.
21 . Как добавить темную тему в веб-приложение, не обращаясь за помощью к дизайнеру
 Узнайте, как самостоятельно добавить темную тему в свое веб-приложение. Улучшите специальные возможности вашего приложения в мгновение ока.
Узнайте, как самостоятельно добавить темную тему в свое веб-приложение. Улучшите специальные возможности вашего приложения в мгновение ока.
22. 7 новых возможностей CSS, которые упростят вашу веб-разработку
 Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
23. Программирование на .NET Framework: архитектура, использование и преимущества
 .NET — это программная среда, разработанная и созданная Microsoft. Основным вариантом .Net framework была версия 1.0, появившаяся в 2002 году. Проще говоря, это виртуальная машина для организации и выполнения программ, написанных на различных языках, таких как C#, VB.Net и т.д.
.NET — это программная среда, разработанная и созданная Microsoft. Основным вариантом .Net framework была версия 1.0, появившаяся в 2002 году. Проще говоря, это виртуальная машина для организации и выполнения программ, написанных на различных языках, таких как C#, VB.Net и т.д.
24. Стоит ли вам когда-нибудь создавать приложение на чужой платформе?
 Мы разработали бота Slack, но имеет ли смысл создавать приложение на платформе, полностью контролируемой более крупной компанией?
Мы разработали бота Slack, но имеет ли смысл создавать приложение на платформе, полностью контролируемой более крупной компанией?
25. WebRTC: все, что вам нужно знать о его преимуществах и технических проблемах

26. Как создать веб-приложение: основные этапы
 Узнайте, как лучше всего создать веб-приложение и запустить его. В этом блоге вы найдете простое и информативное руководство по созданию веб-приложения.
Узнайте, как лучше всего создать веб-приложение и запустить его. В этом блоге вы найдете простое и информативное руководство по созданию веб-приложения.
27. 19 лучших веб-сайтов, созданных с помощью Django Web Framework
 Softformance опубликовала список самых популярных веб-сайтов на основе Django, созданных с помощью веб-фреймворка Django. Softformance, используемая для использования Plone CMS — Python и Zop
Softformance опубликовала список самых популярных веб-сайтов на основе Django, созданных с помощью веб-фреймворка Django. Softformance, используемая для использования Plone CMS — Python и Zop
28. Прогрессивные веб-приложения, которые вы можете использовать каждый день
 Недавно Pinterest объявила о запуске Pinterest Lite, прогрессивного веб-приложения, призванного улучшить взаимодействие с пользователями в регионах с низкой пропускной способностью в Перу, Колумбии, Аргентине, Чили и Мексике за счет значительной экономии места для хранения и сокращения времени загрузки.
Недавно Pinterest объявила о запуске Pinterest Lite, прогрессивного веб-приложения, призванного улучшить взаимодействие с пользователями в регионах с низкой пропускной способностью в Перу, Колумбии, Аргентине, Чили и Мексике за счет значительной экономии места для хранения и сокращения времени загрузки.
29. 7 удивительно эффективных советов, которые помогут вашему бизнесу взлететь с помощью прогрессивных веб-приложений

30. Как сгенерировать тестовый код с помощью Playwright
 Сегодня вы узнаете, как генерировать код для своих тестов.
Сегодня вы узнаете, как генерировать код для своих тестов.
31. От новичка до эксперта: как я освоил веб-разработку
 Стать экспертом в веб-разработке Microsoft — непростая задача. Это требует значительного количества времени, самоотверженности и тяжелой работы. Однако награды, которые
Стать экспертом в веб-разработке Microsoft — непростая задача. Это требует значительного количества времени, самоотверженности и тяжелой работы. Однако награды, которые
32. 4 причины использовать React в вашем следующем Frontend-проекте
 При всей своей славе и техническом совершенстве React останется суперзвездой разработки веб-приложений. Однако один из наиболее важных аспектов использования Rea
При всей своей славе и техническом совершенстве React останется суперзвездой разработки веб-приложений. Однако один из наиболее важных аспектов использования Rea
33. Какие уроки мы извлекли из создания веб-приложения для здравоохранения

34. Философия дизайна, которой следует придерживаться при создании веб-приложений для пользователей с ограниченными возможностями
 Создание доступного онлайн-приложения в .NET может оказаться сложной задачей, но крайне важно обеспечить, чтобы все пользователи могли просматривать ваш веб-контент.
Создание доступного онлайн-приложения в .NET может оказаться сложной задачей, но крайне важно обеспечить, чтобы все пользователи могли просматривать ваш веб-контент.
35. 7 причин использовать автоматизированные тесты в Selenium, JUnit5 и Gauge Framework
 Использование автоматизированных тестов для оптимизации вашего веб-приложения с использованием Selenium, JUnit5 и Gauge Framework.
Использование автоматизированных тестов для оптимизации вашего веб-приложения с использованием Selenium, JUnit5 и Gauge Framework.
36. Webix превращает разработку интерфейса в кусок пирога
 Что может помочь вам ускорить процесс разработки и почему именно Webix? Узнаем в статье!
Что может помочь вам ускорить процесс разработки и почему именно Webix? Узнаем в статье!
37. Облако против. Веб-приложения: подробное сравнение функций и возможностей Ключевые аспекты
 Облачные и веб-приложения многим кажутся взаимозаменяемыми. Это правда? Нисколько. Тем не менее, оба похожи, но не одинаковы. Прочитайте эту статью, чтобы узнать разницу.
Облачные и веб-приложения многим кажутся взаимозаменяемыми. Это правда? Нисколько. Тем не менее, оба похожи, но не одинаковы. Прочитайте эту статью, чтобы узнать разницу.
38. App Gạo — это новое приложение & Оцифрованный благотворительный опыт
 Во времена COVID-19, как мы можем помочь другим и гарантировать, что мы оказываем им помощь, в которой они нуждаются? Вот как это удалось некоторым вьетнамским студентам.
Во времена COVID-19, как мы можем помочь другим и гарантировать, что мы оказываем им помощь, в которой они нуждаются? Вот как это удалось некоторым вьетнамским студентам.
39. Создайте чат с помощью Socket.io и Express
 В этой статье мы собираемся создать приложение для чата, которое анонимно соединяет людей в разных комнатах попарно.
В этой статье мы собираемся создать приложение для чата, которое анонимно соединяет людей в разных комнатах попарно.
40. Мобильный или веб-сайт: на какой платформе следует запускать приложение?
 Не знаете, какое приложение вам нужно, а бюджет ограничен? Здесь мы объяснили разницу между веб-приложением и мобильным приложением. Прочитайте статью, чтобы принять решение
Не знаете, какое приложение вам нужно, а бюджет ограничен? Здесь мы объяснили разницу между веб-приложением и мобильным приложением. Прочитайте статью, чтобы принять решение
41. UNCTEC 2021, Мой путь программиста и мой самый большой успех на данный момент

42. Как подойти к разработке пользовательских веб-приложений
 Разработка веб-приложений обычно требует меньше ресурсов, поскольку процесс разработки веб-приложений может быть намного быстрее и проще.
Разработка веб-приложений обычно требует меньше ресурсов, поскольку процесс разработки веб-приложений может быть намного быстрее и проще.
43. Введение в Strapi : безголовая CMS для создания веб-приложений
 Strapi — это Headless CMS с открытым исходным кодом, которая дает разработчикам свободу выбора своих любимых инструментов и фреймворков.
Strapi — это Headless CMS с открытым исходным кодом, которая дает разработчикам свободу выбора своих любимых инструментов и фреймворков.
44. Как защитить свои онлайн-приложения от кибератак с использованием файлов cookie
 Как защитить свои онлайн-приложения от атак облачных служб, таких как атаки с использованием файлов cookie.
Как защитить свои онлайн-приложения от атак облачных служб, таких как атаки с использованием файлов cookie.
45. Возможности для инноваций в экосистеме JavaScript
 Сможете ли вы освоить быстро развивающуюся экосистему JS? Узнайте, как выявлять и удовлетворять требования пользователей, чтобы оставаться конкурентоспособными на рынке.
Сможете ли вы освоить быстро развивающуюся экосистему JS? Узнайте, как выявлять и удовлетворять требования пользователей, чтобы оставаться конкурентоспособными на рынке.
46. Как выбрать стек технологий для своего веб-приложения
 Правильный стек технологий, используемый для создания веб-приложения, является важным элементом успеха проекта. Причина довольно проста. Создание продукта подразумевает не только создание выдающегося дизайна пользовательского интерфейса и обеспечение высокого удобства использования. Речь также идет о предоставлении стабильного решения, которое работает так, как задумано, и повышает ценность для пользователей.
Правильный стек технологий, используемый для создания веб-приложения, является важным элементом успеха проекта. Причина довольно проста. Создание продукта подразумевает не только создание выдающегося дизайна пользовательского интерфейса и обеспечение высокого удобства использования. Речь также идет о предоставлении стабильного решения, которое работает так, как задумано, и повышает ценность для пользователей.
47. Разработка веб-приложений на Product Hunt с Нимой Оуджи, номинантом Noonies 2021
 Всем привет! Я Нима Овджи. Я веб-разработчик и исследователь приложений.
Всем привет! Я Нима Овджи. Я веб-разработчик и исследователь приложений.
48. 3 фактора веб-дизайна, о которых следует подумать перед тем, как начать заниматься электронной коммерцией

49. Быстро создайте Angular Datagrid в своем веб-приложении
 Узнайте, как быстро создать сетку данных Angular в своем веб-приложении. Узнайте больше о Wijmo сегодня.
Узнайте, как быстро создать сетку данных Angular в своем веб-приложении. Узнайте больше о Wijmo сегодня.
50. Курсы веб-разработки, которые помогут вам начать карьеру в веб-разработке
 Если вы хотите изучить веб-разработку и стать веб-разработчиком или ищете ресурсы для веб-разработки, такие как книги, онлайн-курсы и учебные пособия, но не хотите
Если вы хотите изучить веб-разработку и стать веб-разработчиком или ищете ресурсы для веб-разработки, такие как книги, онлайн-курсы и учебные пособия, но не хотите
51. Профессиональная отладка в Rails
 Отладка так же важна, как и написание кода, она может привести к сбою программы или неожиданному поведению. В большинстве случаев отладка может быть очень напряженной, особенно если для отладки не используются правильные инструменты.
Отладка так же важна, как и написание кода, она может привести к сбою программы или неожиданному поведению. В большинстве случаев отладка может быть очень напряженной, особенно если для отладки не используются правильные инструменты.
52. Storybook V2 Comic Book Builder: часть 3, результат комикса
 Это пример комикса «Гиены2», созданный на основе последовательно разбиваемого на страницы, доступного, функционального, адаптивного дизайна и иллюстрированного документа с серийным содержанием
Это пример комикса «Гиены2», созданный на основе последовательно разбиваемого на страницы, доступного, функционального, адаптивного дизайна и иллюстрированного документа с серийным содержанием
53. Использование отложенных загружаемых компонентов может привести к двойственности CLS и медленным соединениям
 Почему ленивые загружаемые компоненты могут вызывать CLS при медленном подключении и как это предотвратить.
Почему ленивые загружаемые компоненты могут вызывать CLS при медленном подключении и как это предотвратить.
54. Никогда не делайте предположений: 5 золотых правил разработки веб-приложений
 Независимо от того, являетесь ли вы начинающей компанией или крупным предприятием, ваше приложение должно быть интуитивно понятным и ориентированным на клиента, чтобы завоевать множество сердец. Однако разработать удобное веб-приложение для вашего бизнеса не так просто. Вы должны знать все правила.
Независимо от того, являетесь ли вы начинающей компанией или крупным предприятием, ваше приложение должно быть интуитивно понятным и ориентированным на клиента, чтобы завоевать множество сердец. Однако разработать удобное веб-приложение для вашего бизнеса не так просто. Вы должны знать все правила.
55. Должен ли я использовать ADD или COPY в Dockerfile — в чем разница?

56. Давайте узнаем ключевые аспекты создания одностраничных приложений с использованием Angular
 Как консультант по ИТ-программному обеспечению, я продолжаю искать новые среды разработки Angular и инструменты разработки AngularJS. Недавно я искал лучшую среду разработки Angular для разработки одностраничных приложений (SPA) для бизнеса. И я получил это:
Как консультант по ИТ-программному обеспечению, я продолжаю искать новые среды разработки Angular и инструменты разработки AngularJS. Недавно я искал лучшую среду разработки Angular для разработки одностраничных приложений (SPA) для бизнеса. И я получил это:
57. Как выбрать компанию по разработке веб-приложений для своего стартапа
 Запуск стартапа — это всегда невероятные амбиции и страсть к своей идее. Вы взволнованы и вдохновлены и ожидаете, что ваша команда будет предана вашей идее. Вот почему недостаточно найти обычную компанию по разработке веб-приложений, которая может предоставить вам продукт.
Запуск стартапа — это всегда невероятные амбиции и страсть к своей идее. Вы взволнованы и вдохновлены и ожидаете, что ваша команда будет предана вашей идее. Вот почему недостаточно найти обычную компанию по разработке веб-приложений, которая может предоставить вам продукт.
58. Темная сторона Ruby on Rails

59. Веб-сайт или веб-приложение: что лучше для вашего бизнеса

60. Список библиотек редактируемых таблиц JavaScript
 В этой статье мы рассмотрим список коммерческих библиотек редактируемых таблиц JavaScript и виджетов пользовательского интерфейса, которые можно включать в веб-приложения.
В этой статье мы рассмотрим список коммерческих библиотек редактируемых таблиц JavaScript и виджетов пользовательского интерфейса, которые можно включать в веб-приложения.
61. Xamarin: революция в разработке кроссплатформенных мобильных приложений
 В эпоху смартфонов и смарт-телевизоров каждый разработчик приложений ищет самые дешевые, быстрые и простые способы создания и развертывания высокопроизводительных мобильных приложений. Платформы Android и iOS доминируют на рынке, и как разработчик мобильных приложений вы должны выбрать самую подходящую платформу, чтобы запустить свое мобильное приложение на большем количестве устройств и обеспечить лучший пользовательский интерфейс и возможности.
В эпоху смартфонов и смарт-телевизоров каждый разработчик приложений ищет самые дешевые, быстрые и простые способы создания и развертывания высокопроизводительных мобильных приложений. Платформы Android и iOS доминируют на рынке, и как разработчик мобильных приложений вы должны выбрать самую подходящую платформу, чтобы запустить свое мобильное приложение на большем количестве устройств и обеспечить лучший пользовательский интерфейс и возможности.
62. Создание приложения React Chat с помощью Socket.io
 Как создать собственный чат с помощью React? Создайте мощное приложение для чата за 5 простых шагов с помощью генератора веб-приложений.
Как создать собственный чат с помощью React? Создайте мощное приложение для чата за 5 простых шагов с помощью генератора веб-приложений.
63. Разработка веб-приложений в 2022 году: все, что вам нужно знать
 В этом блоге обсуждаются различные этапы создания прогрессивных веб-приложений.
В этом блоге обсуждаются различные этапы создания прогрессивных веб-приложений.
64. Самые крутые ресурсы VueJS: выбор разработчиков👨💻

65. Учебники по Django: создание веб-приложения с нуля
 Учебник по веб-приложению Django CRUD, посвященный аутентификации пользователей, операциям CRUD и поддержке Markdown.
Учебник по веб-приложению Django CRUD, посвященный аутентификации пользователей, операциям CRUD и поддержке Markdown.
66. 50 лучших компаний-разработчиков приложений: 50 брендов, на которые стоит обратить внимание

Спасибо, что ознакомились с 66 самыми читаемыми статьями о разработке веб-приложений на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

