
66 историй о Bootstrap, которые нужно узнать
19 июня 2023 г.Давайте узнаем о Bootstrap из этих 66 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Бутстрап против. Пользовательский интерфейс материалов для проекта на основе React
 Вам нравится создавать быстрые и профессионально выглядящие страницы с помощью React и Bootstrap? Что, если я скажу вам, что есть более эффективный (и, на мой взгляд, более профессиональный) способ создания веб-сайтов.
Вам нравится создавать быстрые и профессионально выглядящие страницы с помощью React и Bootstrap? Что, если я скажу вам, что есть более эффективный (и, на мой взгляд, более профессиональный) способ создания веб-сайтов.
2. Как установить Bootstrap 5 на Rails 6
 Боретесь с установкой приложения Bootstrap 5 на Rails 6? Эта статья поможет вам.
Боретесь с установкой приложения Bootstrap 5 на Rails 6? Эта статья поможет вам.
3. Как создать действительно полезную структуру
 А также то, что вы умеете делать
А также то, что вы умеете делать
4. Почему бы не использовать старый добрый CSS3??? И забудьте о Bootstrap!

5. Основы Bootstrap 5
 Самая популярная в мире платформа с открытым исходным кодом, используемая разработчиками с HTML, CSS и JavaScript, готова к выпуску новой версии — Bootstrap 5 в ближайшее время!
Самая популярная в мире платформа с открытым исходным кодом, используемая разработчиками с HTML, CSS и JavaScript, готова к выпуску новой версии — Bootstrap 5 в ближайшее время!
6. Как вывести свой личный веб-сайт на новый уровень
 Портфолио, в некотором смысле, является более длинной версией резюме. В наше время важно продемонстрировать свою работу, загрузив портфолио на веб-сайт.
Портфолио, в некотором смысле, является более длинной версией резюме. В наше время важно продемонстрировать свою работу, загрузив портфолио на веб-сайт.
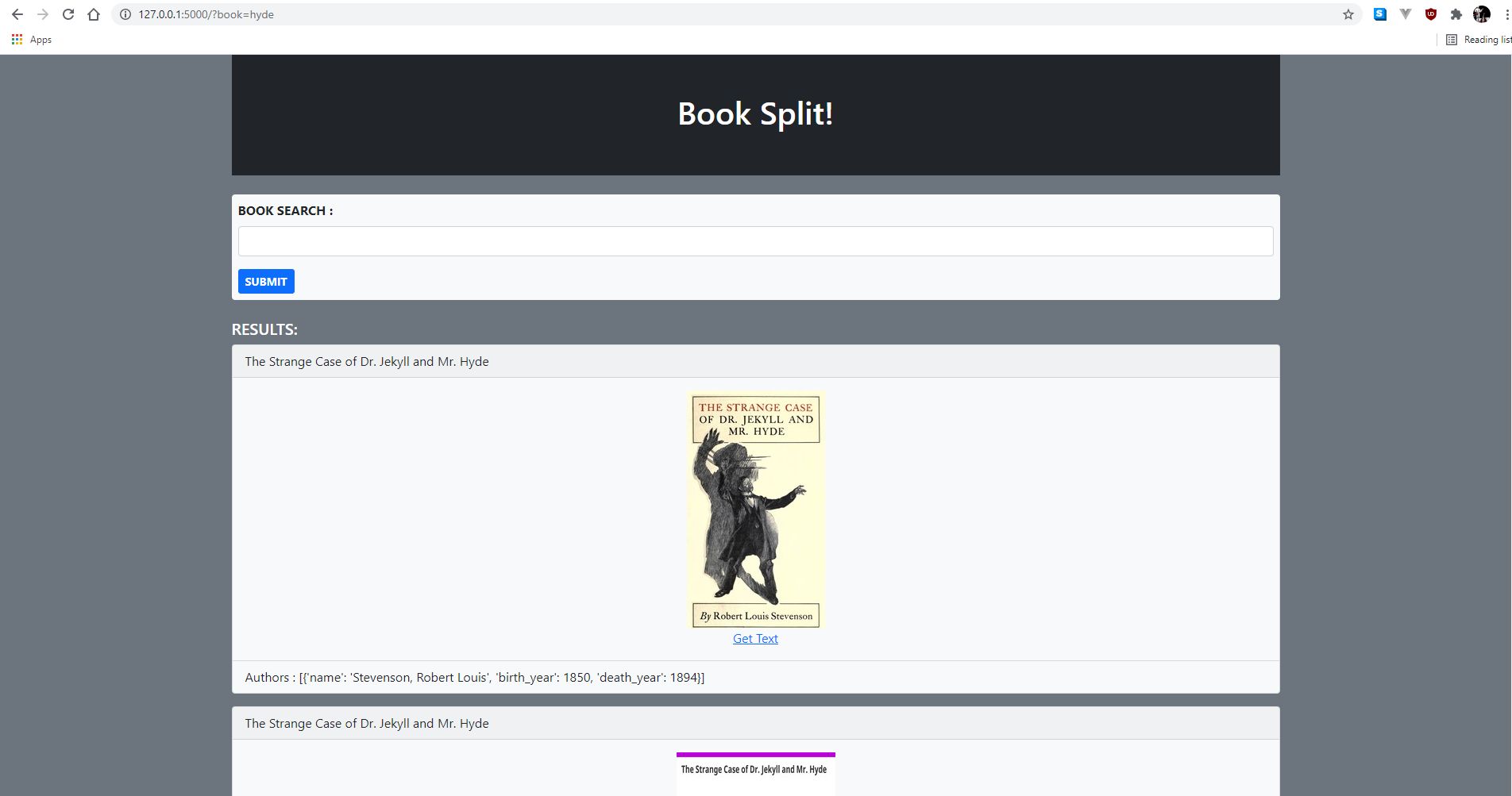
7. Как создать простое приложение Flask для поиска книг
 Как можно создать простое одностраничное приложение Flask с помощью бесплатного образовательного API Gutendex для поиска книг? Читайте дальше, чтобы знать...
Как можно создать простое одностраничное приложение Flask с помощью бесплатного образовательного API Gutendex для поиска книг? Читайте дальше, чтобы знать...
8. Как создать контрастный цвет, совместимый с WCAG, в Bootstrap
 Цель этого Критерия успеха — обеспечить достаточный контраст между текстом и его фоном, чтобы его могли читать люди с умеренно слабым зрением.
Цель этого Критерия успеха — обеспечить достаточный контраст между текстом и его фоном, чтобы его могли читать люди с умеренно слабым зрением.
9. Почему я предпочитаю сетку Bootstrap сетке CSS
 Как лучше всего сделать так, чтобы название Sling Bag и его детали обернулись под изображением сумки, находясь на маленьком экране?
Как лучше всего сделать так, чтобы название Sling Bag и его детали обернулись под изображением сумки, находясь на маленьком экране?
10. 6 причин использовать Bootstrap Framework
 Обычно, когда мы делаем веб-страницу, нам нужно использовать код, который мы создали ранее в других проектах. Это означает, что мы будем переделывать одни и те же функции снова и снова.
Обычно, когда мы делаем веб-страницу, нам нужно использовать код, который мы создали ранее в других проектах. Это означает, что мы будем переделывать одни и те же функции снова и снова.
11. Переопределение классов Bootstrap с помощью CSS
 Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
12. Создание экрана входа с помощью React и Bootstrap
 Создайте элегантный экран входа в систему очень быстро, используя React и Bootstrap
Создайте элегантный экран входа в систему очень быстро, используя React и Bootstrap
13 . «Четырехдневная рабочая неделя» и другие идеи о самозанятом бизнесе с генеральным директором GooseChase Эндрю Кроссом
 GooseChase — это онлайн-платформа, вдохновленная охотой за мусором, которая позволяет вам создавать исключительные возможности для ваших сообществ. Познакомьтесь с генеральным директором Эндрю Кроссом.
GooseChase — это онлайн-платформа, вдохновленная охотой за мусором, которая позволяет вам создавать исключительные возможности для ваших сообществ. Познакомьтесь с генеральным директором Эндрю Кроссом.
14. Как солопредприниматель использовал маркетинг влияния, чтобы попасть в список 100 лучших iOS
 Как начинающему основателю пробиться в топ-чарты iOS!
Как начинающему основателю пробиться в топ-чарты iOS!
15. Почему вам следует использовать фреймворк CSS!

16. Самая удивительная шпаргалка по Bootstrap 5💥
 Шпаргалка Bootstrap 5 — это интерактивный список классов, переменных и миксинов Bootstrap 5. Это поможет обновить ваш проект Bootstrap 4.
Шпаргалка Bootstrap 5 — это интерактивный список классов, переменных и миксинов Bootstrap 5. Это поможет обновить ваш проект Bootstrap 4.
17. Создание каруселей Rails с помощью Bootstrap
 Bootstrap-карусель с рельсами
Bootstrap-карусель с рельсами
18. Как быстро создавать HTML-страницы
 При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
19. Создание мобильных адаптивных веб-сайтов с помощью Bootstrap
 Мы живем в быстро меняющемся мире, который перешел от известных настольных компьютеров и ноутбуков с большим экраном к портативным мобильным устройствам. Прошли те времена, когда веб-сайты создавались для пользователей с большим экраном. Теперь они созданы в основном для мобильных пользователей. Эта разработка, которая уже не нова, как раньше, наконец-то осталась в нашем мире. Затем разработчики должны идти в ногу с этой реальностью, чтобы быть актуальными, а также хорошо обслуживать своих клиентов и, что наиболее важно, конечных пользователей.
Мы живем в быстро меняющемся мире, который перешел от известных настольных компьютеров и ноутбуков с большим экраном к портативным мобильным устройствам. Прошли те времена, когда веб-сайты создавались для пользователей с большим экраном. Теперь они созданы в основном для мобильных пользователей. Эта разработка, которая уже не нова, как раньше, наконец-то осталась в нашем мире. Затем разработчики должны идти в ногу с этой реальностью, чтобы быть актуальными, а также хорошо обслуживать своих клиентов и, что наиболее важно, конечных пользователей.
20. Лучшие библиотеки компонентов React, которые сделают вашу жизнь проще
 React – это библиотека JavaScript с открытым исходным кодом, которая помогает создавать пользовательский интерфейс для веб-приложений и мобильных приложений.
React – это библиотека JavaScript с открытым исходным кодом, которая помогает создавать пользовательский интерфейс для веб-приложений и мобильных приложений.
21. Понимание полей и отступов в CSS с помощью простых аналогий

22. Reactstrap против React-Bootstrap
 Люди не понимают, что такое React-Bootstrap и Reactstrap. Если вы хотите знать, вот несколько полезных пояснений.
Люди не понимают, что такое React-Bootstrap и Reactstrap. Если вы хотите знать, вот несколько полезных пояснений.
23. Почему я влюбился в Bootstrap
 Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайта. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайта. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
24. Bootstrap CSS по-прежнему дерьмо, но мы можем сделать его лучше
 Устали использовать загрузочный CSS, но не уверены, что пользовательский интерфейс вашего здания действительно выглядит хорошо?
Better Bootstrap – это серия советов по дизайну с примерами кода
Устали использовать загрузочный CSS, но не уверены, что пользовательский интерфейс вашего здания действительно выглядит хорошо?
Better Bootstrap – это серия советов по дизайну с примерами кода
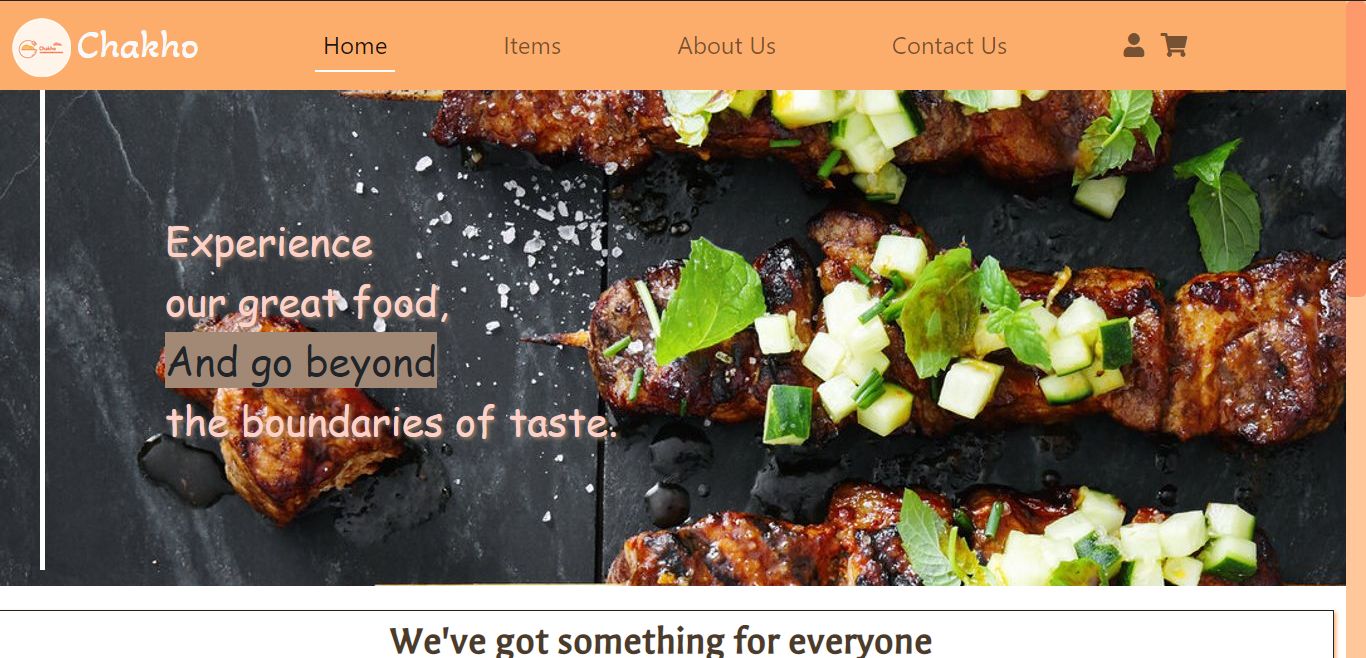
25. Как я разработал классную целевую страницу с помощью HTML5, CSS3 и Bootstrap
 Создание проекта — это одновременно и увлекательная, и сложная задача.
Создание проекта — это одновременно и увлекательная, и сложная задача.
26. Месяц в Microverse...

27. Добавление CSS-фреймворка Bootstrap в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного CSS-фреймворка Bootstrap с использованием библиотек bootstrap и @ng-bootstrap.
Пример приложения, созданного с помощью Angular 14 и добавленного CSS-фреймворка Bootstrap с использованием библиотек bootstrap и @ng-bootstrap.
28. Все, что вам нужно знать о Bootstrap 5
 Bootstrap — это мощная интерфейсная библиотека, которая дает вам возможность быстрого дизайна и гибкого макета сайта для мобильных устройств. Он лежит поверх системы сетки 12 и имеет обширные предварительно созданные компоненты.
Bootstrap — это мощная интерфейсная библиотека, которая дает вам возможность быстрого дизайна и гибкого макета сайта для мобильных устройств. Он лежит поверх системы сетки 12 и имеет обширные предварительно созданные компоненты.
29. Lonero нуждается в помощи сообщества Hackernoon
 Привет, мир! Пришло время, время, когда мы попросили вас, ребята, о помощи! Я не говорю об электронном попрошайничестве. Я говорю о том, что мы хотим разместить новый сайт на StackOverFlow, но о нашем предложении пока никто не знает!
Привет, мир! Пришло время, время, когда мы попросили вас, ребята, о помощи! Я не говорю об электронном попрошайничестве. Я говорю о том, что мы хотим разместить новый сайт на StackOverFlow, но о нашем предложении пока никто не знает!
30. Комплект панели инструментов Bootstrap с открытым исходным кодом
 Идеальная отправная точка для вашего следующего веб-приложения, созданного с помощью Bootstrap 5. Бесплатный и минимальный стартовый набор для создания быстрых и современных панелей мониторинга и приложений.
Идеальная отправная точка для вашего следующего веб-приложения, созданного с помощью Bootstrap 5. Бесплатный и минимальный стартовый набор для создания быстрых и современных панелей мониторинга и приложений.
31. WordPress против Bootstrap: выбор платформы веб-дизайна для вашего бизнеса
 В этой статье мы поговорим о двух конкурирующих платформах веб-дизайна, которые чрезвычайно популярны на современном рынке: WordPress и Bootstrap.
В этой статье мы поговорим о двух конкурирующих платформах веб-дизайна, которые чрезвычайно популярны на современном рынке: WordPress и Bootstrap.
32. Создание потока навигации, который отображается только при прокрутке вверх, с использованием CSS и jQuery
 Проблема, с которой мы недавно столкнулись, заключалась в том, что нам нужно было создать навигацию, которая отображается только при прокрутке вверх. Как мы ее решили?
Проблема, с которой мы недавно столкнулись, заключалась в том, что нам нужно было создать навигацию, которая отображается только при прокрутке вверх. Как мы ее решили?
33. 10 лучших инструментов разработки React
 В этой статье мы подробно поговорим о 10 лучших инструментах разработки React.
В этой статье мы подробно поговорим о 10 лучших инструментах разработки React.
34. Как оптимизировать свое время при написании интерфейса
 Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
35. Повышение уровня моей компании до 7-значных цифр при отучивании 5 детей
 Я основал свою компанию, когда у меня было двое детей. Я не собирался, чтобы он рос, как это было на протяжении многих лет (7 цифр и 10 сотрудников), и теперь у меня 5 детей, для добавленного сумасшествия - мы обучаем их дома. Я не собираюсь изображать это как «великолепную» вещь. Многие люди смотрят с восхищением и ожидают, что наша жизнь будет прекрасной. Во многих отношениях так и есть. Однако часто дни бывают тяжелыми. У меня буквально никогда не было свободной минуты, и я выгорел на этом пути.
Я основал свою компанию, когда у меня было двое детей. Я не собирался, чтобы он рос, как это было на протяжении многих лет (7 цифр и 10 сотрудников), и теперь у меня 5 детей, для добавленного сумасшествия - мы обучаем их дома. Я не собираюсь изображать это как «великолепную» вещь. Многие люди смотрят с восхищением и ожидают, что наша жизнь будет прекрасной. Во многих отношениях так и есть. Однако часто дни бывают тяжелыми. У меня буквально никогда не было свободной минуты, и я выгорел на этом пути.
36. Руководства AWS: как создать экземпляр в Ec2
 Amazon Web Services (AWS) — это онлайн-платформа облачных вычислений Amazon. В этом руководстве объясняется, как создать экземпляр в Ec2.
Amazon Web Services (AWS) — это онлайн-платформа облачных вычислений Amazon. В этом руководстве объясняется, как создать экземпляр в Ec2.
37. Как создать адаптивную страницу с помощью Bootstrap
 Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
38. Должен ли я использовать Bootstrap или любую другую структуру CSS?

39. Скрыть панель навигации в Rails
 Недавно я работал над проектом в RoR и понял, что хочу показывать панель навигации и нижний колонтитул на одних страницах и ничего на других. Например, представьте себе страницу регистрации с панелью навигации!!! Фу, это не только выглядит некрасиво, но и я никогда не видел дизайна, в котором страницы входа/выхода имели панель навигации. Таких дизайнов очень мало, и, на мой взгляд, они не самые лучшие.
Недавно я работал над проектом в RoR и понял, что хочу показывать панель навигации и нижний колонтитул на одних страницах и ничего на других. Например, представьте себе страницу регистрации с панелью навигации!!! Фу, это не только выглядит некрасиво, но и я никогда не видел дизайна, в котором страницы входа/выхода имели панель навигации. Таких дизайнов очень мало, и, на мой взгляд, они не самые лучшие.
40. 7 лучших шаблонов административной панели Bootstrap
 В Интернете существует огромное количество шаблонов панели администратора и значительное количество бесплатных для скачивания. Обычно они включают в себя такие вещи, как библиотеки графиков/диаграмм, страницу панели инструментов, кнопки предупреждений, схемы навигации, значки, таблицы и так далее. Мы постараемся подобрать наиболее подходящий инструментарий пользовательского интерфейса (пользовательского интерфейса) для вашего проекта.
В Интернете существует огромное количество шаблонов панели администратора и значительное количество бесплатных для скачивания. Обычно они включают в себя такие вещи, как библиотеки графиков/диаграмм, страницу панели инструментов, кнопки предупреждений, схемы навигации, значки, таблицы и так далее. Мы постараемся подобрать наиболее подходящий инструментарий пользовательского интерфейса (пользовательского интерфейса) для вашего проекта.
41. Как получить максимальную отдачу от вашего дизайна Bootstrap
 Если вы хотите максимально использовать свой веб-дизайн, то пришло время запрыгнуть на подножку Bootstrap. С помощью Bootstrap вы можете искать блоки контента из всех категорий, чтобы создавать потрясающие веб-страницы, которыми вы гордитесь.
Если вы хотите максимально использовать свой веб-дизайн, то пришло время запрыгнуть на подножку Bootstrap. С помощью Bootstrap вы можете искать блоки контента из всех категорий, чтобы создавать потрясающие веб-страницы, которыми вы гордитесь.
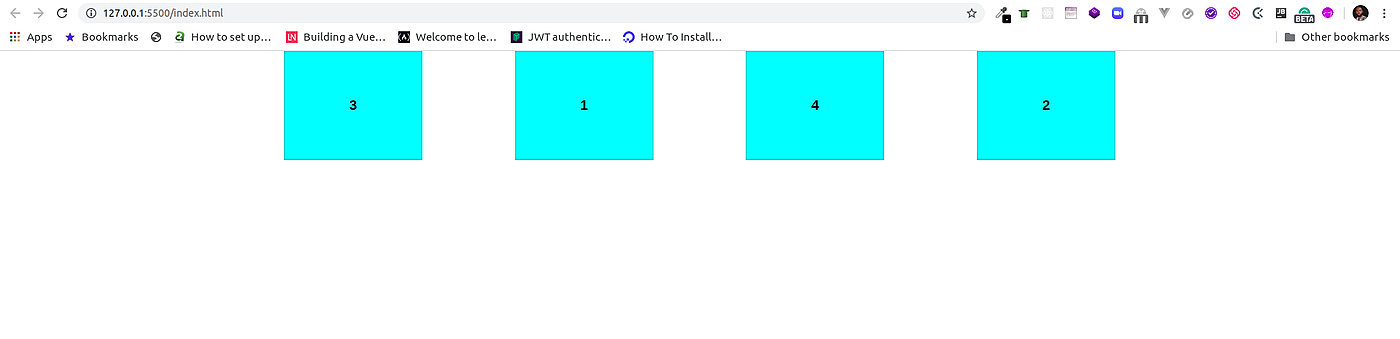
42. Bootstrap vs Media Queries: как сделать страницу адаптивной
 Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
43. CSS Grid — это грид-фреймворк
 10 октября 1994 г. для оформления онлайн-документов были предложены каскадные таблицы стилей (CSS). Но затем Интернет взорвался веб-приложениями и устройствами, и CSS отстал. Он не предназначен для компоновки сложных пользовательских интерфейсов на экранах разных размеров.
10 октября 1994 г. для оформления онлайн-документов были предложены каскадные таблицы стилей (CSS). Но затем Интернет взорвался веб-приложениями и устройствами, и CSS отстал. Он не предназначен для компоновки сложных пользовательских интерфейсов на экранах разных размеров.
44. Понимание (и упрощение вашей жизни) с помощью Bootstrap
 Итак, несколько дней назад мне пришлось сделать проект с Bootstrap, я никогда раньше не работал с ним и с Grid. Мне было очень трудно, и когда я решил найти информацию, мне было трудно найти что-то, что я действительно могу понять и использовать. Итак, в тот день я сказал себе: если я пойму это, я напишу об этом, поэтому, если кто-то, как я, новичок, ему не будет трудно, как мне. Итак, вот: моя первая статья о базовой информации, чтобы понять Bootstrap и не умереть (или, в моем случае, не запаниковать), пытаясь.
Итак, несколько дней назад мне пришлось сделать проект с Bootstrap, я никогда раньше не работал с ним и с Grid. Мне было очень трудно, и когда я решил найти информацию, мне было трудно найти что-то, что я действительно могу понять и использовать. Итак, в тот день я сказал себе: если я пойму это, я напишу об этом, поэтому, если кто-то, как я, новичок, ему не будет трудно, как мне. Итак, вот: моя первая статья о базовой информации, чтобы понять Bootstrap и не умереть (или, в моем случае, не запаниковать), пытаясь.
45. 15 лучших инструментов веб-разработки для использования в 2021 году
 Вот лучшие инструменты для веб-разработчиков. Вот список инструментов, которые вы можете использовать для создания своего веб-сайта, и все они полезны. Прочтите эту статью, чтобы получить
Вот лучшие инструменты для веб-разработчиков. Вот список инструментов, которые вы можете использовать для создания своего веб-сайта, и все они полезны. Прочтите эту статью, чтобы получить
46. Каково это работать с CSS и стилями в 2020 году
 Я использую тот же формат - диалог между двумя разработчиками, один дает разные варианты менее опытному разработчику. Хотя статья Хосе больше посвящена инструментам JS и настройке среды, я решил пойти другим путем и расширить другую тему, которая в последнее время активно обсуждается и сбивает с толку — CSS и стили.
Я использую тот же формат - диалог между двумя разработчиками, один дает разные варианты менее опытному разработчику. Хотя статья Хосе больше посвящена инструментам JS и настройке среды, я решил пойти другим путем и расширить другую тему, которая в последнее время активно обсуждается и сбивает с толку — CSS и стили.
47. Интеграция Bootstrap 4 и Font Awesome 5 в Rails 6 [Руководство]
 Rails 6 выходит уже несколько месяцев, мне нужно было сделать с ним проект. Но я обнаружил, что не могу использовать тот же способ для интеграции Bootstrap 4 & Font Awesome 5 в Rails 5 в моем новом проекте. Потому что в Rails 6 он начинает использовать «webpack» в качестве компилятора Javascript по умолчанию.
Rails 6 выходит уже несколько месяцев, мне нужно было сделать с ним проект. Но я обнаружил, что не могу использовать тот же способ для интеграции Bootstrap 4 & Font Awesome 5 в Rails 5 в моем новом проекте. Потому что в Rails 6 он начинает использовать «webpack» в качестве компилятора Javascript по умолчанию.
48. Да, ваш сайт должен быть адаптирован для мобильных устройств
 Ох, старые добрые времена... когда все пользовались компьютерами со своими квадратными мониторами, можно было за считанные минуты шлепнуть какой-нибудь сайт, закачать на дешевый хостинг и все тут же приходят и наслаждаются этим, и говорят о нем хорошие слова, и мир счастливое место..., но не сегодня!
Ох, старые добрые времена... когда все пользовались компьютерами со своими квадратными мониторами, можно было за считанные минуты шлепнуть какой-нибудь сайт, закачать на дешевый хостинг и все тут же приходят и наслаждаются этим, и говорят о нем хорошие слова, и мир счастливое место..., но не сегодня!
Сегодня, чтобы иметь веб-сайт даже для развлечения, может быть, блог о вашей собаке, вам нужно позаботиться о многих других вещах, и отзывчивость вашего сайта определенно является одной из них. Что такое отзывчивость, которую вы спрашиваете? Хорошо, давайте сначала выясним это
Отзывчивость — это когда ваш сайт меняет дизайн в зависимости от экрана пользователя, который он использует, если посетитель заходит на ваш сайт с персонального компьютера — ваш сайт выглядит так, если со смартфона — иначе.
Это не означает, что вам нужно создавать совершенно другой дизайн для всех размеров экрана в мире, но изменение расположения и отображения элементов сайта на разных экранах — это хорошее начало.
Почему это важно?
Ну, А – если вы хотите упустить около 60 % интернет-пользователей по всему миру в 2020 году, и Б – потому что вы с дедушкой сидите за персональными компьютерами с огромными экранами, и В – только вы двое читаете этот блог, тогда может быть, это не так важно.
Но если вы хотите, чтобы другие заходили на ваш сайт и наслаждались им, то это одна из самых важных вещей, о которых вам нужно позаботиться при создании веб-сайта.
И я даже не касаюсь бизнес-стороны. Если вы хотите зарабатывать на своем сайте, адаптивный дизайн имеет решающее значение.
Сегодня у людей так мало времени на ожидание, клики и поиск, что если вы заставите их думать о том, что/где/почему, то это все, в течение нескольких первых секунд вы просто потеряете клиента.
Даже Google вышел из себя из-за этого, теперь, если ваш сайт не отвечает и работает медленно, вам будет трудно вывести его на первые позиции в поиске Google.
Хватит болтать!
49. Лучший способ создать веб-панель администратора для ваших проектов
 Простое на первый взгляд решение — выбрать CMS: их действительно много, самая популярная, например, Wordpress
Простое на первый взгляд решение — выбрать CMS: их действительно много, самая популярная, например, Wordpress
50. Как включить Bootstrap в ваш следующий проект веб-разработки

51. Как создать «ночной режим» для вашего сайта
 Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
52. Что я хотел бы знать перед сборкой с помощью Bootstrap
 Я не знаю, может быть дело только во мне и в том, как меня воспитали, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
Я не знаю, может быть дело только во мне и в том, как меня воспитали, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
53. Как изменить порядок столбцов с помощью Bootstrap 4
 Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
Адаптивные веб-страницы — это веб-сайты, которые адаптируются к разным размерам экрана. Audi.com в 2001 году был одним из веб-сайтов, использующих этот дизайн.
54. Все, что вам нужно знать о Bootstrap 5
 Bootstrap — это мощная интерфейсная библиотека, которая дает вам возможность быстрого дизайна и гибкого макета сайта для мобильных устройств. Он лежит поверх системы сетки 12 и имеет обширные предварительно созданные компоненты.
Bootstrap — это мощная интерфейсная библиотека, которая дает вам возможность быстрого дизайна и гибкого макета сайта для мобильных устройств. Он лежит поверх системы сетки 12 и имеет обширные предварительно созданные компоненты.
55. Бутстрап против. Bulma в приложении Ruby on Rails
 Начальная загрузка 4
Начальная загрузка 4
56. Почему мой проект не получил признания на платформах
 Фотография совершенно новой машины без госномера.
Фотография совершенно новой машины без госномера.
57. Введение в Super Easy Forms: самый простой способ создать бессерверную веб-форму

58. Инструменты Microsoft, которые должны использовать все команды разработчиков
 Если вы разрабатываете для Microsoft, это самые полезные инструменты для разработки программного обеспечения.
Если вы разрабатываете для Microsoft, это самые полезные инструменты для разработки программного обеспечения.
59. 6 шаблонов администрирования VueJS с крутым UX-дизайном, которые стоит попробовать
 Выберите шаблон VueJS, самый быстрорастущий фреймворк для JavaScript благодаря его высокой производительности и гибкости. Ознакомьтесь со всеми преимуществами внутри.
Выберите шаблон VueJS, самый быстрорастущий фреймворк для JavaScript благодаря его высокой производительности и гибкости. Ознакомьтесь со всеми преимуществами внутри.
60. Настройка Bootstrap 4 в соответствии с вашим дизайном
 Twitter Bootstrap — самый популярный CSS-фреймворк. Так было с момента его первого выпуска в 2011 году. Его постоянно растущая популярность заставляет задаться вопросом: какой его аспект позволяет изменить внешний вид миллионов веб-сайтов, созданных на его основе? В этой статье я покажу, как модифицировать Bootstrap 4 в соответствии с дизайном, который имеет собственную цветовую тему, адаптивные точки останова и стили интервалов.
Twitter Bootstrap — самый популярный CSS-фреймворк. Так было с момента его первого выпуска в 2011 году. Его постоянно растущая популярность заставляет задаться вопросом: какой его аспект позволяет изменить внешний вид миллионов веб-сайтов, созданных на его основе? В этой статье я покажу, как модифицировать Bootstrap 4 в соответствии с дизайном, который имеет собственную цветовую тему, адаптивные точки останова и стили интервалов.
61. Научитесь работать с Bootstrap 4 за десять минут или меньше
 «Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом, предназначенный для адаптивной веб-разработки с ориентацией на мобильные устройства. Он содержит шаблоны дизайна на основе CSS и (опционально) JavaScript для типографики, форм, кнопок, навигации и других компонентов интерфейса». — Википедия
«Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом, предназначенный для адаптивной веб-разработки с ориентацией на мобильные устройства. Он содержит шаблоны дизайна на основе CSS и (опционально) JavaScript для типографики, форм, кнопок, навигации и других компонентов интерфейса». — Википедия
62. Шаблоны, которые я использовал для проверки идей и получения платежеспособных клиентов в 2021 году
 Мои заметки, процессы и схемы для размышлений — как я быстро тестирую новые идеи, привлекаю платежеспособных клиентов и оптимизирую ежедневную производительность.
Мои заметки, процессы и схемы для размышлений — как я быстро тестирую новые идеи, привлекаю платежеспособных клиентов и оптимизирую ежедневную производительность.
63. Бесплатно Премиальные шаблоны целевых страниц Bootstrap для вашего проекта
 В настоящее время веб-сайты стали популярным маркетинговым инструментом. Люди используют их для продвижения практически всего, начиная от товаров и заканчивая услугами. Цель бизнеса определяет тип веб-сайта, который необходимо создать. Это может быть как веб-страница с иерархической структурой и различными страницами, так и целевая страница.
В настоящее время веб-сайты стали популярным маркетинговым инструментом. Люди используют их для продвижения практически всего, начиная от товаров и заканчивая услугами. Цель бизнеса определяет тип веб-сайта, который необходимо создать. Это может быть как веб-страница с иерархической структурой и различными страницами, так и целевая страница.
64. 20+ шаблонов Bootstrap 4 на 2020 год
 Bootstrap — это платформа с открытым исходным кодом и самый популярный интерфейсный инструмент для веб-дизайна и веб-разработки. Он построен с использованием HTML, CSS и JavaScript. Используя bootstrap, легко создать адаптивный и настраиваемый веб-сайт. Для разработки вам не нужно работать с нуля. Используйте готовый шаблон и сэкономьте время и деньги на разработке веб-сайта. На рынке доступно множество бесплатных и платных шаблонов для создания веб-сайтов.
Bootstrap — это платформа с открытым исходным кодом и самый популярный интерфейсный инструмент для веб-дизайна и веб-разработки. Он построен с использованием HTML, CSS и JavaScript. Используя bootstrap, легко создать адаптивный и настраиваемый веб-сайт. Для разработки вам не нужно работать с нуля. Используйте готовый шаблон и сэкономьте время и деньги на разработке веб-сайта. На рынке доступно множество бесплатных и платных шаблонов для создания веб-сайтов.
65. Создание форм React с помощью Formik, Yup, React-Bootstrap с минимальным количеством боли и страданий
 Несколько дней назад я подал заявку на вакансию разработчика интерфейса и получил ответ от компании. Затем они отправили электронное письмо и хотели, чтобы я выполнил задание по кодированию React на HackerRank в рамках процесса собеседования. Тест состоял всего из двух вопросов и относился к React.
Несколько дней назад я подал заявку на вакансию разработчика интерфейса и получил ответ от компании. Затем они отправили электронное письмо и хотели, чтобы я выполнил задание по кодированию React на HackerRank в рамках процесса собеседования. Тест состоял всего из двух вопросов и относился к React.
66. Самые интересные темы администрирования Vue 3 Bootstrap
 Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
Популярность Vue быстро растет среди разработчиков, а шаблоны и темы администрирования Vue, созданные с помощью Bootstrap, — самая популярная категория.
Спасибо, что ознакомились с 66 самыми читаемыми статьями о Bootstrap на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

