
5 распространенных ошибок веб-разработки и как их избежать
12 апреля 2023 г.Веб-разработка — сложная и постоянно развивающаяся область. Без внимания к деталям и лучшим практикам даже самые опытные веб-разработчики рискуют создавать сайты, которые медленны, содержат ошибки или даже опасны для пользователей. Стараясь избегать распространенных ошибок, веб-разработчики могут обеспечить соответствие своих сайтов современным стандартам качества и устойчивости.
Избегание распространенных ошибок веб-разработки имеет решающее значение для создания веб-сайтов, которые хорошо работают, безопасны и удобны для пользователей!< /p>
В этой статье мы узнаем о таких ошибках и о том, как вы, как разработчик, можете их избежать в своих приложениях!
1. Веб-сайт не оптимизирован для разных экранов

Разработчики должны использовать адаптивный веб-дизайн, чтобы гарантировать, что веб-сайт оптимизирован для различных типов устройств. Это означает, что содержимое веб-сайта будет скорректировано в соответствии с размером экрана устройства, используемого для его просмотра. Разработчики могут сделать это, адаптировав дизайн к разным размерам экрана, используя гибкие макеты, относительные единицы измерения и медиа-запросы.
Разработчики должны гарантировать, что их веб-сайты обеспечивают достойное взаимодействие с пользователем на всех платформах, от настольных компьютеров до мобильных телефонов и планшетов!
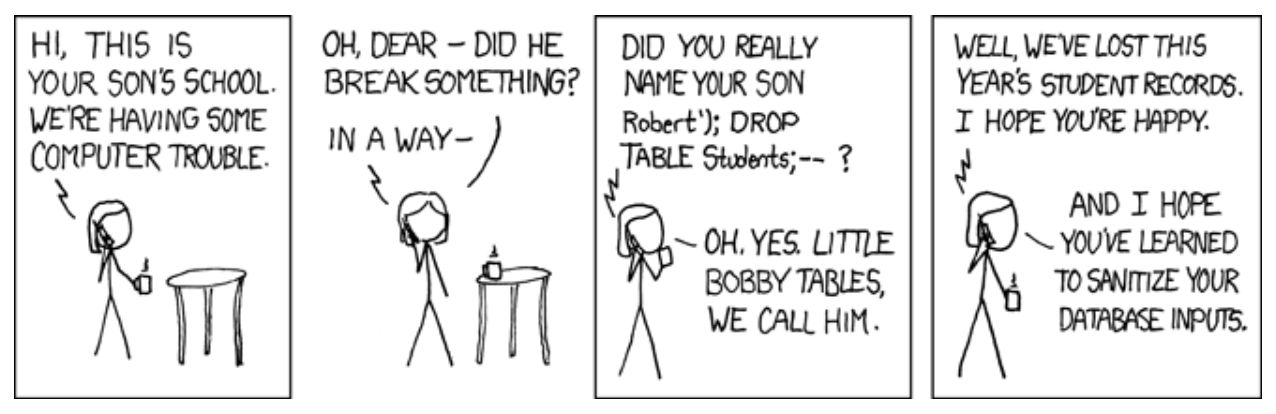
2. Отсутствует проверка ввода

Неадекватная проверка входных данных разработчиками веб-сайтов может привести к ряду недостатков, включая проблемы безопасности, такие как атаки с внедрением SQL и раскрытие конфиденциальной информации, а также ограниченную функциональность из-за неправильных типов, длины, форматов или диапазонов входных данных. Это может привести к ухудшению пользовательского опыта и снижению посещаемости сайта.
Чтобы избежать этих проблем, веб-разработчики должны выполнять проверку ввода на стороне клиента и на стороне сервера, использовать параметризованные запросы при взаимодействии с базами данных, избегать отображения сообщений об ошибках, которые могут раскрывать конфиденциальную информацию, проверять типы входных данных, длину, форматы и диапазоны, а также проверять форматы ввода с помощью регулярных выражений. Им следует использовать ограничение скорости для предотвращения атак грубой силы и избегать использования eval() и других методов, которые могут запускать произвольный код.
Следуя этим рекомендациям, вы сможете повысить безопасность и функциональность своих веб-сайтов, улучшив работу пользователей и сведя к минимуму риски для безопасности.
3. Плохая навигация

На веб-сайте с неадекватной навигацией пользователям может быть сложно ориентироваться, что приводит к высокому показателю отказов. Убедитесь, что навигация вашего веб-сайта проста, понятна и удобна в использовании. Используйте меню, хлебные крошки и функции поиска, чтобы помочь людям найти то, что они ищут. Крайне важно, чтобы пользователи могли легко найти то, что ищут, иначе они покинут сайт.
Чтобы создать веб-страницы с эффективной навигацией:
- Создайте структуру своего веб-сайта и логически упорядочите содержимое.
- Сделайте заголовки и метки меню и ссылок понятными и наглядными.
- Предлагайте функцию поиска, чтобы помочь посетителям найти определенный материал.
- Сохраняйте навигацию на своем веб-сайте единообразной.
- Попросите пользователей протестировать вашу навигацию, чтобы найти проблемы и исправить их.
4. Медленные сайты

Медленная загрузка страниц — одна из тех вещей, которые не являются субъективными. Пользователи разочаровываются и вообще покидают сайт, если страницы загружаются слишком долго!
В сегодняшнюю эпоху, когда объем внимания пользователей уменьшается день ото дня, очень маловероятно, что какой-либо пользователь будет ждать полной загрузки вашего сайта, если это займет более 30 секунд. Поэтому крайне важно, чтобы ваш веб-сайт загружался быстрее.
Чтобы веб-сайты загружались быстрее, вы, как разработчик, можете применять различные методы, такие как оптимизация изображений и видео, минимизация HTTP-запросов, сокращение времени отклика сервера и использование кэширования браузера. Вы также можете использовать сети доставки контента (CDN) для более эффективного распространения контента и сокращения времени загрузки. Кроме того, разработчики могут использовать такие инструменты, как Google PageSpeed Insights, для анализа времени загрузки страницы и выявления областей, требующих улучшения.
Применяя эти методы, вы можете сократить время загрузки страницы, повысить удобство работы пользователей и увеличить трафик на свой сайт.
5. Отсутствие безопасности

Веб-разработчики часто оставляют на своих веб-сайтах множество лазеек, которыми пользуются злоумышленники. Вот некоторые из таких лазеек:
- Непроведение надлежащих проверок API перед отправкой секретов или авторизованных данных.
- Выполнение важных операций на стороне клиента.
Веб-сайт с плохой защитой может поставить под угрозу конфиденциальную информацию пользователей, что может иметь серьезные последствия.
Вот некоторые вещи, которые разработчики могут обеспечить для обеспечения безопасности своего веб-сайта:
- Убедитесь, что на вашем веб-сайте используется протокол HTTPS.
- Внедрите надлежащую аутентификацию и авторизацию на различных конечных точках, предоставляемых вашим веб-сайтом.
- Правильно определите, какие операции выполняются на стороне клиента, а какие — на стороне сервера.
- Регулярно проверяйте наличие уязвимых библиотек, которые использовались при создании вашего веб-сайта.
На этом мы подошли к концу этого блога. Эти ошибки часто кажутся очень мелкими и тривиальными, но даже единичное появление любой из них в вашем приложении может сильно повлиять на него. Поэтому настоятельно рекомендуется помнить об этих ошибках при создании собственных веб-сайтов. При правильной реализации веб-сайты без этих ошибок будут работать лучше, чем те, которые страдают от этих ошибок.
Надеюсь, вам понравилась эта статья. Пожалуйста, нажмите кнопку «Мне нравится», если вам понравилось!
Оригинал
