
249 историй о веб-разработке, которые нужно узнать
15 июня 2023 г.Давайте узнаем о веб-разработке из этих 249 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
HTML/CSS, Javascript, Angular, React и другие истории от тех, кто создает веб-интерфейс. Этот тег спонсируется Elastic Path. Вы можете написать о веб-разработке и электронной коммерции, чтобы выиграть призовой фонд в размере 12 000 долларов США!
1. 21 лучший пример портфолио разработчиков
 21 потрясающее портфолио DEV для вашего вдохновения
21 потрясающее портфолио DEV для вашего вдохновения
2. Использование портала React 16 для создания чего-то классного
 React 16 уже здесь, и одно из самых интересных дополнений — «Порталы».
React 16 уже здесь, и одно из самых интересных дополнений — «Порталы».
3. Hack Reactor: признания выпускника буткемпа за 20 тысяч долларов
 Hack Reactor был создан в конце 2012 года выпускниками DevBootcamp. Я рассмотрю учебную программу буткемпа и реальность, с которой сталкиваются выпускники.
Hack Reactor был создан в конце 2012 года выпускниками DevBootcamp. Я рассмотрю учебную программу буткемпа и реальность, с которой сталкиваются выпускники.
4. Как делать скриншоты в браузере с помощью JavaScript
 Создание скриншотов в браузере (или «на стороне клиента») — это компромисс — идеального решения для каждой ситуации не существует. Давайте рассмотрим три различных способа создания снимков экрана, а затем рассмотрим, как их можно использовать, отправив их на сервер или предоставив пользователю возможность загрузить изображение.
Создание скриншотов в браузере (или «на стороне клиента») — это компромисс — идеального решения для каждой ситуации не существует. Давайте рассмотрим три различных способа создания снимков экрана, а затем рассмотрим, как их можно использовать, отправив их на сервер или предоставив пользователю возможность загрузить изображение.
5. Как использовать SASS в приложении Create-React
 Create-React-App — это попытка Facebook настроить разработчика так, чтобы он очень быстро приступил к созданию реагирующих приложений. Это шаблон, который поставляется с предварительно настроенным широким набором инструментов и технологий, обеспечивающих бесперебойную работу реагирующего приложения. Однако create-react-app по умолчанию не поставляется с предварительной обработкой Sass. Чтобы добавить предварительную обработку sass, нам нужно добавить дополнительную зависимость в наш список зависимостей, известную как node-sass.
Create-React-App — это попытка Facebook настроить разработчика так, чтобы он очень быстро приступил к созданию реагирующих приложений. Это шаблон, который поставляется с предварительно настроенным широким набором инструментов и технологий, обеспечивающих бесперебойную работу реагирующего приложения. Однако create-react-app по умолчанию не поставляется с предварительной обработкой Sass. Чтобы добавить предварительную обработку sass, нам нужно добавить дополнительную зависимость в наш список зависимостей, известную как node-sass.
6. Введение в программирование для детей: что должен знать каждый родитель
 Правильная платформа для программирования может создать среду, в которой ваш ребенок сможет раскрыть свое любопытство и лучше понять, как технологии влияют на мир.
Правильная платформа для программирования может создать среду, в которой ваш ребенок сможет раскрыть свое любопытство и лучше понять, как технологии влияют на мир.
7. Ускоренный курс по тестированию с помощью Node.js
 JavaScript — красивый язык. Вы должны поверить, что я сумасшедший. Может быть, ты сошла с ума, раз согласилась со мной. Но почему я должен говорить что-то подобное? Как язык, JavaScript не дает никакой поддержки. Он откусит вам голову, если вы дадите ему хоть малейший шанс, и выдаст причудливые сообщения об ошибках, если его не обработать. Так вы мне скажите, почему это красиво?
JavaScript — красивый язык. Вы должны поверить, что я сумасшедший. Может быть, ты сошла с ума, раз согласилась со мной. Но почему я должен говорить что-то подобное? Как язык, JavaScript не дает никакой поддержки. Он откусит вам голову, если вы дадите ему хоть малейший шанс, и выдаст причудливые сообщения об ошибках, если его не обработать. Так вы мне скажите, почему это красиво?
8. Копирование текста в буфер обмена с помощью JavaScript
 В этой статье я подробно объясню, как работает фрагмент кода copyToClipboard из 30-секундного кода. Вы можете найти его исходный код и массу других полезных методов в репозитории проекта.
В этой статье я подробно объясню, как работает фрагмент кода copyToClipboard из 30-секундного кода. Вы можете найти его исходный код и массу других полезных методов в репозитории проекта.
9. React против JavaScript: почему веб-приложения React лучше обычных веб-сайтов
 Поскольку одностраничные приложения захватывают мир, это идеальное время, чтобы узнать, как React выиграл битву React против JavaScript и почему вас это должно волновать.
Поскольку одностраничные приложения захватывают мир, это идеальное время, чтобы узнать, как React выиграл битву React против JavaScript и почему вас это должно волновать.
10. Руководство по потокам TCP и HTTP: изменение сообщений HTTP
 Давайте подробнее рассмотрим, что представляет собой процесс изменения HTTP-сообщений.
Давайте подробнее рассмотрим, что представляет собой процесс изменения HTTP-сообщений.
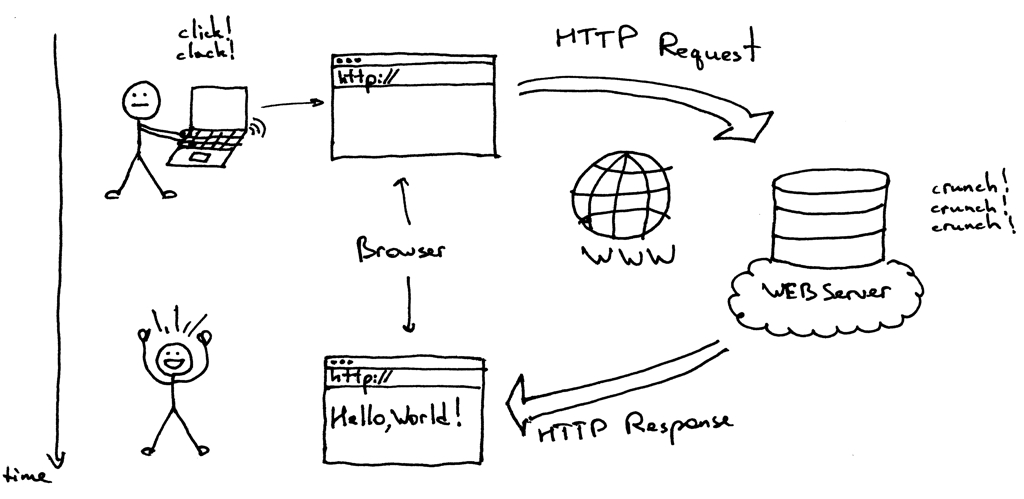
11. HTTP Made Easy: понимание связи между веб-клиентом и сервером
 Если вы имеете какое-либо отношение к веб-разработке, понимание концепций HTTP играет жизненно важную роль. Итак, давайте вкратце узнаем больше о HTTP и его концепциях.
Если вы имеете какое-либо отношение к веб-разработке, понимание концепций HTTP играет жизненно важную роль. Итак, давайте вкратце узнаем больше о HTTP и его концепциях.
12. Вот что вы обычно видите в описании работы Full Stack Developer
 Если вас привлекла карьера full-stack разработчика, вы не одиноки. Это одна из самых востребованных профессий в мире, и многие люди интересуются технологиями
Если вас привлекла карьера full-stack разработчика, вы не одиноки. Это одна из самых востребованных профессий в мире, и многие люди интересуются технологиями
13. Почему вы должны использовать Next.js, чтобы получить преимущества React

14. Настройте Webpack для работы со статическими файлами
 В этом руководстве вы узнаете, как настроить webpack для работы со статическими файлами в среде разработки и как настроить его для различных вариантов использования.
В этом руководстве вы узнаете, как настроить webpack для работы со статическими файлами в среде разработки и как настроить его для различных вариантов использования.
15. Бутстрап против. Пользовательский интерфейс материалов для проекта на основе React
 Вам нравится создавать быстрые и профессионально выглядящие страницы с помощью React и Bootstrap? Что, если я скажу вам, что есть более эффективный (и, на мой взгляд, более профессиональный) способ создания веб-сайтов.
Вам нравится создавать быстрые и профессионально выглядящие страницы с помощью React и Bootstrap? Что, если я скажу вам, что есть более эффективный (и, на мой взгляд, более профессиональный) способ создания веб-сайтов.
16. Как использовать код CodePen на вашей веб-странице
 В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
17. 5 лучших JavaScript-фреймворков 2017 года
 Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями таких значительных изменений, как полное обновление AngularJS и введение Angular 2, окончательное доминирование jQuery, которое применяется на 96,5% всех сайтов JS, эволюция ECMAScript, два обновления Node.js в апреле и октябре соответственно. , React лучшие часы и даже больше. Чего ждать от 2017 года? — Вот что известно на данный момент: Angular 4 ожидается в марте 2017 года, версия ES2017 запланирована на середину 2017 года, релиз Bootstrap v4 также следует ожидать в этом году.
Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями таких значительных изменений, как полное обновление AngularJS и введение Angular 2, окончательное доминирование jQuery, которое применяется на 96,5% всех сайтов JS, эволюция ECMAScript, два обновления Node.js в апреле и октябре соответственно. , React лучшие часы и даже больше. Чего ждать от 2017 года? — Вот что известно на данный момент: Angular 4 ожидается в марте 2017 года, версия ES2017 запланирована на середину 2017 года, релиз Bootstrap v4 также следует ожидать в этом году.
18. Создайте свой собственный блокировщик рекламы за 3 минуты [учебник]
 Это краткое руководство поможет вам победить рекламу как хакер.
Это краткое руководство поможет вам победить рекламу как хакер.
19. 6 примеров неудач аутсорсинга

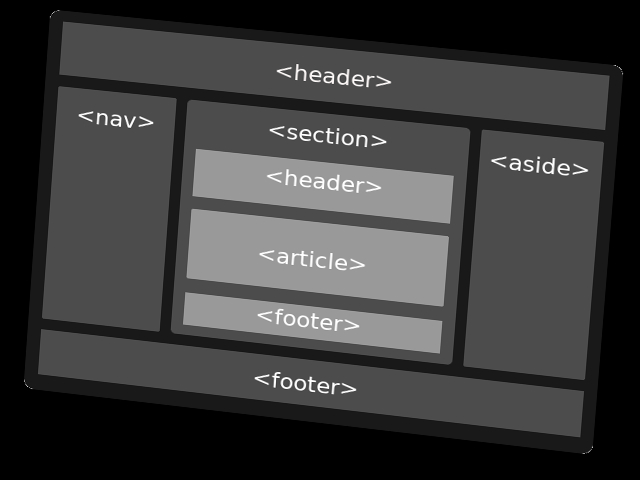
20. Семантические теги HTML, которые повысят качество вашей разметки
 Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
Прошло много времени с тех пор, как язык гипертекстовой разметки (HTML) стал основой Интернета. С тех пор многое изменилось, и некоторые свойства HTML-файлов превратились из желательных в отрицательные. Таким образом, загадочная разметка или запутанный исходный код, которые когда-то считались полезными вещами для предотвращения несанкционированных копий, кажутся нонсенсом в борьбе за позиционирование в результатах поисковых систем, в которой мы живем сегодня.
21. Объектно-ориентированное и функциональное программирование: что лучше?
 Давайте погрузимся, чтобы узнать об объектно-ориентированном программировании и функциональном программировании. Что такое объектно-ориентированное программирование/ООП? Что такое функциональное программирование/FP?
Давайте погрузимся, чтобы узнать об объектно-ориентированном программировании и функциональном программировании. Что такое объектно-ориентированное программирование/ООП? Что такое функциональное программирование/FP?
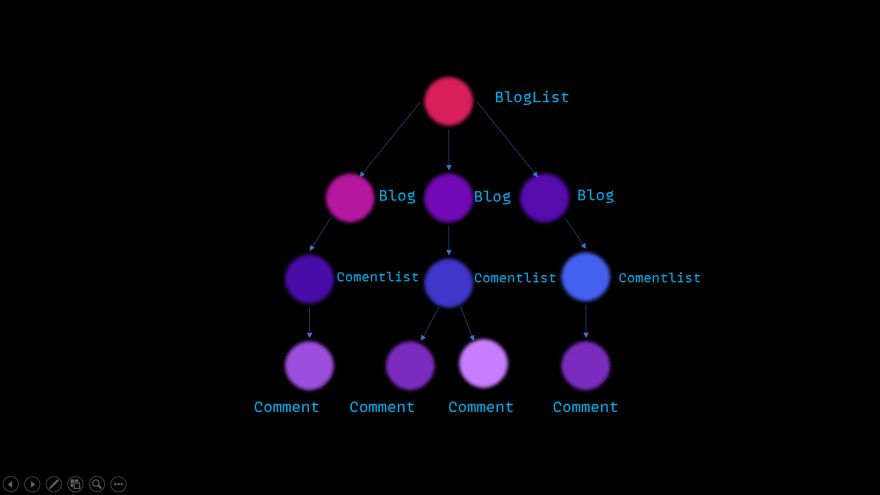
22. Структура проекта React: рекомендации
 Более стандартный способ структурирования приложений React, который масштабируется для разных платформ и проектов.
Более стандартный способ структурирования приложений React, который масштабируется для разных платформ и проектов.
23. 32 потрясающих фрагмента кода JavaScript (однострочники), которые вы должны использовать в 2023 году
 Я хотел бы поделиться некоторыми полезными материалами JavaScript, которые я сохранил
Я хотел бы поделиться некоторыми полезными материалами JavaScript, которые я сохранил
24. 5 причин, почему НЕ стоит ходить на курсы по программированию
 Я был на буткемпе по кодированию 2 года назад. По моему опыту и по опыту людей, которых я встречал, это причины, по которым НЕ следует ходить на курсы по программированию.
Я был на буткемпе по кодированию 2 года назад. По моему опыту и по опыту людей, которых я встречал, это причины, по которым НЕ следует ходить на курсы по программированию.
25. Чествование женщин в STEM и поощрение нового поколения
 Расширяя доступ девочек к образованию и ресурсам STEM, мы можем работать над устранением гендерного разрыва в STEM и создавать более разнообразную и инклюзивную рабочую силу.
Расширяя доступ девочек к образованию и ресурсам STEM, мы можем работать над устранением гендерного разрыва в STEM и создавать более разнообразную и инклюзивную рабочую силу.
26. 3 вещи, которые нужно знать, прежде чем начать кодирование HTML с нуля
 Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
27. 9 лучших советов по улучшению производительности React
 Эти 9 советов помогут вам повысить производительность вашего кода React, чтобы вы могли максимально эффективно использовать свое программное обеспечение и максимизировать свои возможности.
Эти 9 советов помогут вам повысить производительность вашего кода React, чтобы вы могли максимально эффективно использовать свое программное обеспечение и максимизировать свои возможности.
28. Node.js или PHP: что лучше для веб-разработки?
 Веб-разработка кажется разнообразной и разнообразной. постоянно меняющееся поле. Регулярно появляются новые технологии и инструменты, из-за которых программисты и разработчики приложений сталкиваются с дилеммой. Они путаются между долгосрочными и зрелыми решениями. новые предстоящие.
Веб-разработка кажется разнообразной и разнообразной. постоянно меняющееся поле. Регулярно появляются новые технологии и инструменты, из-за которых программисты и разработчики приложений сталкиваются с дилеммой. Они путаются между долгосрочными и зрелыми решениями. новые предстоящие.
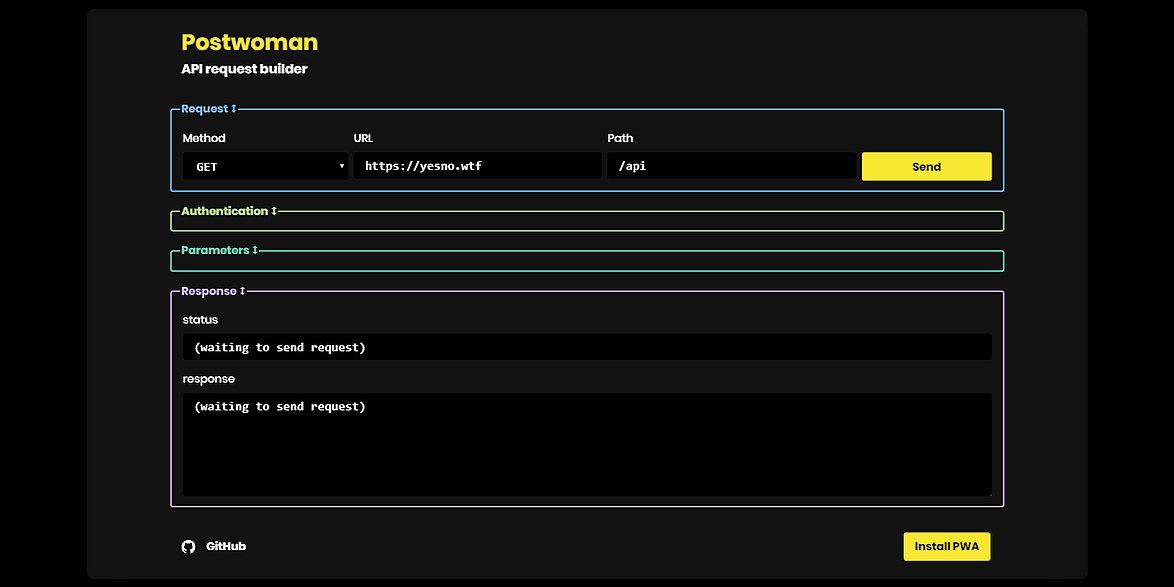
29. Я создал Postwoman 👽 — онлайн-конструктор запросов API с открытым исходным кодом
 Почтальон 👽 — конструктор запросов к API
Почтальон 👽 — конструктор запросов к API
30. Каким может быть будущее веб-разработки
 Живя в эпоху цифровой трансформации, быстрых и постоянных изменений, перед веб-разработчиками и владельцами бизнеса стоит задача не упускать из виду все эти непрерывные изменения. Если вы связаны с веб-разработкой, то эту статью стоит прочитать до конца. Здесь мы расскажем о хитах веб-разработки 2020 года, на которых вы сосредоточитесь в этом и последующих годах, чтобы обеспечить острую и жесткую конкуренцию в отрасли.
Живя в эпоху цифровой трансформации, быстрых и постоянных изменений, перед веб-разработчиками и владельцами бизнеса стоит задача не упускать из виду все эти непрерывные изменения. Если вы связаны с веб-разработкой, то эту статью стоит прочитать до конца. Здесь мы расскажем о хитах веб-разработки 2020 года, на которых вы сосредоточитесь в этом и последующих годах, чтобы обеспечить острую и жесткую конкуренцию в отрасли.
31. Удаление этого уродливого кольца :focus (и сохранение его тоже)
 Фото Джереми Перкинса на Unsplash
Фото Джереми Перкинса на Unsplash
32. 9 шаблонов дизайна JavaScript, которые вам понравятся
 Шаблоны проектирования — это многократно используемые решения общих проблем, возникающих при разработке программного обеспечения. Вот мои 9 любимых шаблонов проектирования для JavaScript
Шаблоны проектирования — это многократно используемые решения общих проблем, возникающих при разработке программного обеспечения. Вот мои 9 любимых шаблонов проектирования для JavaScript
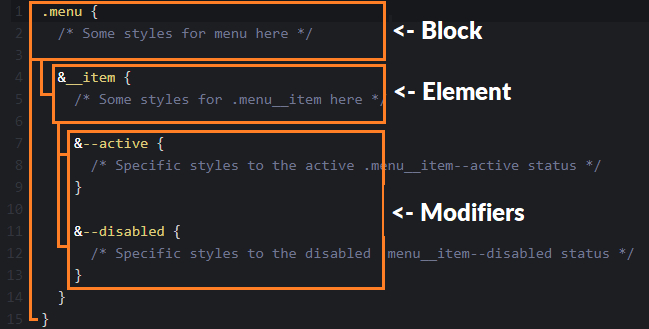
33. Улучшите свой CSS с помощью BEM Naming и SASS Nesting
 Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
34. Рендеринг на стороне сервера в Angular
 Технология, которая позволяет нам запускать наши приложения Angular на сервере, описана в документации Angular как Angular Universal.
Технология, которая позволяет нам запускать наши приложения Angular на сервере, описана в документации Angular как Angular Universal.
35. Как обрабатывать запросы REST API в React
 REST API обычно используются в веб-разработке. Это программные интерфейсы, которые веб-приложения используют для «общения» друг с другом. Они используются для доступа к функциям и данным. «REST» (передача репрезентативного состояния) — это концепция, определяющая свойства API. В этой статье основное внимание будет уделено использованию веб-API для извлечения данных из базы данных.
REST API обычно используются в веб-разработке. Это программные интерфейсы, которые веб-приложения используют для «общения» друг с другом. Они используются для доступа к функциям и данным. «REST» (передача репрезентативного состояния) — это концепция, определяющая свойства API. В этой статье основное внимание будет уделено использованию веб-API для извлечения данных из базы данных.
36. Одностраничные приложения: подъем веб-приложений в 2020 году
 Мы все должны согласиться с тем, что когда дело доходит до технологий, все непредсказуемо. Если вы создатель стартапов, предприниматель или разработчик, вам необходимо быть в курсе по двум причинам:
Мы все должны согласиться с тем, что когда дело доходит до технологий, все непредсказуемо. Если вы создатель стартапов, предприниматель или разработчик, вам необходимо быть в курсе по двум причинам:
37. Использование оператора typeof в TypeScript
 Давайте посмотрим, как typeof работает в TypeScript.
Давайте посмотрим, как typeof работает в TypeScript.
38. Ускоренный курс по Serverless с Node.js
 Независимо от вашего опыта разработчика, вы неизбежно слышали термин «бессерверный» в прошлом году. Это слово звенело в моих ушах дольше, чем я осмеливаюсь сказать. Я слишком долго откладывал более подробное рассмотрение этого вопроса. Ну, здесь ничего не происходит.
Независимо от вашего опыта разработчика, вы неизбежно слышали термин «бессерверный» в прошлом году. Это слово звенело в моих ушах дольше, чем я осмеливаюсь сказать. Я слишком долго откладывал более подробное рассмотрение этого вопроса. Ну, здесь ничего не происходит.
39. Классные трюки с переменными CSS, которые стоит попробовать
 В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
40. Как установить значение реквизита по умолчанию в Vue?
 Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
Иногда для свойств требуются значения по умолчанию, чтобы избежать ошибок кода при разработке компонентов в Vue. Давайте посмотрим, как присвоить свойствам значения по умолчанию.
41. 4 причины, по которым React JS взял верх над интерфейсом веб-разработки
 React.Js стал стандартным ресурсом для разработки интерфейсов, и вот некоторые из причин, по которым этот язык в последнее время так хорошо зарекомендовал себя.
React.Js стал стандартным ресурсом для разработки интерфейсов, и вот некоторые из причин, по которым этот язык в последнее время так хорошо зарекомендовал себя.
42. Создание формы обратной связи с помощью PHP [Практическое руководство]
 Пришло время для веб-проекта, который можно использовать в реальной жизни. Сегодня я покажу вам, как создать форму обратной связи, используя веб-сайт, движок PHP и немного магии рассылки. Почему?
Пришло время для веб-проекта, который можно использовать в реальной жизни. Сегодня я покажу вам, как создать форму обратной связи, используя веб-сайт, движок PHP и немного магии рассылки. Почему?
43. Как создать пользовательский интерфейс веб-приложения с помощью Python
 Краткое введение в создание пользовательских интерфейсов веб-приложений только с помощью Python.
Краткое введение в создание пользовательских интерфейсов веб-приложений только с помощью Python.
44. Почему бы не использовать старый добрый CSS3??? И забудьте о Bootstrap!

45. Разработка приложения электронной коммерции с использованием Java и Spring
 Мы собираемся создать приложение для электронной коммерции, используя Java, бэкэнд Spring, создать веб-интерфейс на Vue.js и мобильный пользовательский интерфейс на Android. Оставайтесь с нами!
Мы собираемся создать приложение для электронной коммерции, используя Java, бэкэнд Spring, создать веб-интерфейс на Vue.js и мобильный пользовательский интерфейс на Android. Оставайтесь с нами!
46. Как настроить рабочий процесс удаленной разработки с помощью VS Code в браузере
 В этом руководстве я расскажу о настройке VS Code-Server с помощью DigitalOcean, а также о настройках, которые я использовал для создания чистого и простого рабочего процесса.
В этом руководстве я расскажу о настройке VS Code-Server с помощью DigitalOcean, а также о настройках, которые я использовал для создания чистого и простого рабочего процесса.
47. Можно ли получить работу разработчика только с HTML и CSS?

48. Ускоренный курс по написанию лучшего README
 После Hacktoberfest мы увидели огромный рост вкладов с открытым исходным кодом. Только за октябрь сообщество open-source открыло более 400 000 пулл-реквестов. Это безумие!
После Hacktoberfest мы увидели огромный рост вкладов с открытым исходным кодом. Только за октябрь сообщество open-source открыло более 400 000 пулл-реквестов. Это безумие!
49. 7 лучших языков для разработки веб-приложений
 Заинтересованы в выборе лучшего языка для разработки веб-приложений? Наши разработчики поделились семью лучшими вариантами в 2021 году. Узнайте, что они из себя представляют.
Заинтересованы в выборе лучшего языка для разработки веб-приложений? Наши разработчики поделились семью лучшими вариантами в 2021 году. Узнайте, что они из себя представляют.
50. Схема OpenAPI 3.0 с пользовательским интерфейсом Swagger для приложения Django RESTful
 Давайте воспользуемся drf-spectacular, чтобы упростить создание красивых документов для вашего приложения Django в соответствии со спецификацией OpenAPI версии 3. Звучит просто? Это было не для меня…
Давайте воспользуемся drf-spectacular, чтобы упростить создание красивых документов для вашего приложения Django в соответствии со спецификацией OpenAPI версии 3. Звучит просто? Это было не для меня…
51. Как автоматически исправлять код: руководство для веб-разработчиков

52. Создайте свой компонент автозаполнения адресов React.js за 10 минут ⏰

53. Как установить Bash в Windows 10
 Недавно Microsoft объединила усилия с Canonical (материнской компанией Ubuntu), чтобы перенести всю пользовательскую среду в Windows, за исключением ядра Linux. В результате вы, как разработчик, получаете доступ ко всему набору инструментов и утилит командной строки Ubuntu с оболочкой bash, интегрированной с Windows. Давайте посмотрим, как мы можем установить Bash в Windows 10 и в полной мере воспользоваться новой функцией.
Недавно Microsoft объединила усилия с Canonical (материнской компанией Ubuntu), чтобы перенести всю пользовательскую среду в Windows, за исключением ядра Linux. В результате вы, как разработчик, получаете доступ ко всему набору инструментов и утилит командной строки Ubuntu с оболочкой bash, интегрированной с Windows. Давайте посмотрим, как мы можем установить Bash в Windows 10 и в полной мере воспользоваться новой функцией.
54. Как создать сайт электронной коммерции с помощью Nuxt и Cosmic JS

55. 3 эволюции CMS (традиционная 👉 безголовая 👉 без сервера)
 В этом посте мы рассмотрим 3 разных периода эволюции CMS. Для каждого периода мы рассмотрим самые популярные решения, их стек, а также то, как для них выглядят текущие рыночные тенденции.
В этом посте мы рассмотрим 3 разных периода эволюции CMS. Для каждого периода мы рассмотрим самые популярные решения, их стек, а также то, как для них выглядят текущие рыночные тенденции.
56. Как обучение программированию готовит детей к жизни, а не только к карьере
 Для детей становится все более важным научиться использовать технологии и понять, как они работают — для повседневной жизни и лучшей карьеры.
Для детей становится все более важным научиться использовать технологии и понять, как они работают — для повседневной жизни и лучшей карьеры.
57. Как использовать componentWillMount с функциональными компонентами в React
 Функциональные компоненты гораздо более эффективны, чем компоненты, основанные на классах. Для достижения той же цели требуется написать меньше кода.
Функциональные компоненты гораздо более эффективны, чем компоненты, основанные на классах. Для достижения той же цели требуется написать меньше кода.
58. Шаблон веб-сайта Next.js

59. 6 лучших библиотек WebGL для идеальной трехмерной веб-графики
 Современный интерфейс, игры и веб-разработка — это то, что WebGL может превратить в веб-шедевры 3D. Это приводит к интерактивному взаимодействию с пользователем.
Современный интерфейс, игры и веб-разработка — это то, что WebGL может превратить в веб-шедевры 3D. Это приводит к интерактивному взаимодействию с пользователем.
60. 4 расширения Google Chrome, которые улучшают мой рабочий процесс кодирования
 Четыре расширения Google Chrome, на которых я основываю свой рабочий процесс кодирования, — это YouCode, Web Developer, Window Resizer for Developer, Wappalyzer — все в магазине.
Четыре расширения Google Chrome, на которых я основываю свой рабочий процесс кодирования, — это YouCode, Web Developer, Window Resizer for Developer, Wappalyzer — все в магазине.
61 . Часть 2. Как помешать мне собирать номера кредитных карт и пароли с вашего сайта
 Недавно я написал сообщение о том, как я распространял вредоносный код, который собирает номера кредитных карт и пароли с тысяч сайтов таким образом, что его довольно сложно обнаружить.
Недавно я написал сообщение о том, как я распространял вредоносный код, который собирает номера кредитных карт и пароли с тысяч сайтов таким образом, что его довольно сложно обнаружить.
62. Как обновить значения ключа объекта с помощью Javascript
 Объекты Javascript состоят из пар ключ-значение и являются одной из наиболее распространенных структур данных в Javascript.
Объекты Javascript состоят из пар ключ-значение и являются одной из наиболее распространенных структур данных в Javascript.
63. 7 потерь в бережливой разработке программного обеспечения [и как их предотвратить]
 В 1930-х годах производственная система Toyota дала нам принципы бережливого производства. Теперь индустрия ИТ, программного обеспечения и веб-разработки также приняла эти принципы для улучшения своих производственных процессов. На самом деле концепции и принципы бережливого производства используются не только в производстве. Тем не менее, в области ИТ и программного обеспечения все еще есть те, кто указывает на Agile-разработку, когда они упоминают Lean и разработку программного обеспечения в одном и том же контексте. Хотя верно то, что принципы Agile и Lean имеют сходную философию, между ними есть ключевые различия. Погружаясь глубоко внутрь бережливого производства, я расскажу о том, о чем говорит бережливое производство, помимо его ключевых моментов.
В 1930-х годах производственная система Toyota дала нам принципы бережливого производства. Теперь индустрия ИТ, программного обеспечения и веб-разработки также приняла эти принципы для улучшения своих производственных процессов. На самом деле концепции и принципы бережливого производства используются не только в производстве. Тем не менее, в области ИТ и программного обеспечения все еще есть те, кто указывает на Agile-разработку, когда они упоминают Lean и разработку программного обеспечения в одном и том же контексте. Хотя верно то, что принципы Agile и Lean имеют сходную философию, между ними есть ключевые различия. Погружаясь глубоко внутрь бережливого производства, я расскажу о том, о чем говорит бережливое производство, помимо его ключевых моментов.
64. 5 инструментов веб-разработки для повышения вашей продуктивности

65. Как использовать преобразование типов в Typescript
 Чтобы преобразовать что-либо в TypeScript, мы используем ключевые слова as. Вот как работает преобразование типов в TypeScript.
Чтобы преобразовать что-либо в TypeScript, мы используем ключевые слова as. Вот как работает преобразование типов в TypeScript.
66. Более 22 инструментов, веб-сайтов и плагинов для разработчиков, которые помогут вам стать лучшим разработчиком
 В этой статье я поделюсь своими 22 самыми любимыми веб-инструментами, которые сделают вашу жизнь инженера проще.
В этой статье я поделюсь своими 22 самыми любимыми веб-инструментами, которые сделают вашу жизнь инженера проще.
67. Реализация Django, Celery, Redis и Flower
 Здесь я предполагаю, что у вас уже есть базовая настройка проекта Django. А, уже знаете, что такое сельдерей? если нет, я предлагаю получить базовое понимание этого здесь. Итак, давайте сразу перейдем к шагам.
Здесь я предполагаю, что у вас уже есть базовая настройка проекта Django. А, уже знаете, что такое сельдерей? если нет, я предлагаю получить базовое понимание этого здесь. Итак, давайте сразу перейдем к шагам.
68. Превосходство в опыте разработчиков: вот что говорят об этом отраслевые эксперты
 Акцент на улучшении опыта разработчиков быстро меняется после COVID, поскольку компании вступают на путь цифровизации. Что это на самом деле означает?
Акцент на улучшении опыта разработчиков быстро меняется после COVID, поскольку компании вступают на путь цифровизации. Что это на самом деле означает?
69. Расширения кода VS с ярким 2022 годом
 В этой статье есть список расширений VS Code, которые имеют большой потенциал и, возможно, преуспеют в следующем году. Если вы используете vs code, прочтите это.
В этой статье есть список расширений VS Code, которые имеют большой потенциал и, возможно, преуспеют в следующем году. Если вы используете vs code, прочтите это.
70. Мое решение шаблона репозитория Laravel (всего 30 строк кода)
 Фрагмент скрипта из 30 строк может, наконец, стать хорошим решением для шаблона репозитория в приложениях Laravel.
Фрагмент скрипта из 30 строк может, наконец, стать хорошим решением для шаблона репозитория в приложениях Laravel.
71. 5 бесплатных библиотек электронных таблиц JavaScript в 2021 году
 Библиотеки электронных таблиц сегодня пользуются большим спросом. Такие решения удобны тем, что предлагают готовые приложения, экономят время разработчиков и деньги владельцев. Их можно использовать в любой сфере бизнеса для работы с большими объемами данных.
Библиотеки электронных таблиц сегодня пользуются большим спросом. Такие решения удобны тем, что предлагают готовые приложения, экономят время разработчиков и деньги владельцев. Их можно использовать в любой сфере бизнеса для работы с большими объемами данных.
72. Как я решаю проблемы как разработчик
 В мире нет программиста, который знает, как решить любую проблему кодирования. Такого человека просто не существует, потому что область программирования настолько велика, что нормальному человеку потребовалось бы две жизни, чтобы изучить все это, но у нас есть только одна жизнь.
В мире нет программиста, который знает, как решить любую проблему кодирования. Такого человека просто не существует, потому что область программирования настолько велика, что нормальному человеку потребовалось бы две жизни, чтобы изучить все это, но у нас есть только одна жизнь.
73. Как удалить коммиты с удаленного сервера в Git
 В этой статье объясняется, как удалить коммиты с удаленного сервера в Git.
В этой статье объясняется, как удалить коммиты с удаленного сервера в Git.
74. 19 вещей, которые я узнал, читая NodeJSdocs
 Мне хотелось бы думать, что я хорошо знаю Node. Я не писал веб-сайт, который не использует его уже около 3 лет. Но на самом деле я никогда не садился и не читал документы.
Мне хотелось бы думать, что я хорошо знаю Node. Я не писал веб-сайт, который не использует его уже около 3 лет. Но на самом деле я никогда не садился и не читал документы.
75. 100% правильный способ разделения ваших фрагментов с помощью Webpack
 Разработка наилучшего способа предоставления файлов вашим пользователям может оказаться непростой задачей. Столько разных сценариев, разных технологий, разной терминологии.
Разработка наилучшего способа предоставления файлов вашим пользователям может оказаться непростой задачей. Столько разных сценариев, разных технологий, разной терминологии.
76. 11 вещей, которые я узнал, прочитав спецификацию flexbox
 Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
77 . 100% правильный способ структурировать React-приложение (или почему такого нет)
 Когда дело доходит до структурирования приложения React, идеальная структура — это та, которая позволяет перемещаться по коду с наименьшими усилиями.
Когда дело доходит до структурирования приложения React, идеальная структура — это та, которая позволяет перемещаться по коду с наименьшими усилиями.
78. Структурирование проектов и присвоение имен компонентам в React
 Поскольку React — это всего лишь библиотека, она не диктует правил организации и структурирования ваших проектов. Это хорошо, потому что дает нам свободу пробовать разные подходы и адаптировать те, которые нам больше подходят. С другой стороны, это может вызвать некоторую путаницу у разработчиков, начинающих работу в мире React.
Поскольку React — это всего лишь библиотека, она не диктует правил организации и структурирования ваших проектов. Это хорошо, потому что дает нам свободу пробовать разные подходы и адаптировать те, которые нам больше подходят. С другой стороны, это может вызвать некоторую путаницу у разработчиков, начинающих работу в мире React.
79. Ускоренный курс по Serverless с AWS — изменение размера изображения на лету с помощью Lambda и S3
 Работа с большими изображениями всегда была проблемой с тех пор, как я начал писать код. В последнее время это начало оказывать огромное влияние на скорость страницы и SEO-рейтинг. Если на вашем веб-сайте плохо оптимизированные изображения, он не будет иметь хороших результатов в Google Lighthouse. Если у него не будет хороших результатов, его не будет на первой странице Google. Это отстой.
Работа с большими изображениями всегда была проблемой с тех пор, как я начал писать код. В последнее время это начало оказывать огромное влияние на скорость страницы и SEO-рейтинг. Если на вашем веб-сайте плохо оптимизированные изображения, он не будет иметь хороших результатов в Google Lighthouse. Если у него не будет хороших результатов, его не будет на первой странице Google. Это отстой.
80. Передача состояния рендеринга на стороне сервера Angular для HTTP-запросов
 Это руководство расширяет SSR, описанный на странице «Отрисовка на стороне сервера» (SSR) с помощью страницы Angular Universal. В этом руководстве исправлена ошибка, из-за которой содержимое мигало при записи SSR после загрузки страницы из-за обновления содержимого, вызванного данными, полученными через сетевые запросы. Если вы так же без ума от оценки PageSpeed/Web Vitals, как и я, это поможет вам улучшить:
Это руководство расширяет SSR, описанный на странице «Отрисовка на стороне сервера» (SSR) с помощью страницы Angular Universal. В этом руководстве исправлена ошибка, из-за которой содержимое мигало при записи SSR после загрузки страницы из-за обновления содержимого, вызванного данными, полученными через сетевые запросы. Если вы так же без ума от оценки PageSpeed/Web Vitals, как и я, это поможет вам улучшить:
81. Ускоренный курс по бессерверным API с Express и MongoDB
 Serverless стал удивительным инструментом для различных вариантов использования. Обработчики данных, чат-боты, API и многое другое теперь разрабатываются с использованием бессерверных архитектур.
Serverless стал удивительным инструментом для различных вариантов использования. Обработчики данных, чат-боты, API и многое другое теперь разрабатываются с использованием бессерверных архитектур.
82. Как основатели финтех-бизнеса могут разрабатывать приложения для криптотрейдинга
 MobiDev подготовил исчерпывающее руководство по разработке приложений для торговли криптовалютой, чтобы помочь энтузиастам финансовых технологий избежать распространенных ошибок и создать успешный криптопродукт.
MobiDev подготовил исчерпывающее руководство по разработке приложений для торговли криптовалютой, чтобы помочь энтузиастам финансовых технологий избежать распространенных ошибок и создать успешный криптопродукт.
83. Лучший блок CSS для адаптивного дизайна

84. React-Hooks: в чем разница между useCallback и useMemo?
 В этом мы делимся полным руководством по React Hooks. Здесь вы читаете о useCallback и useMemo с их синтаксисом. Если вы изучаете React, то это для вас
В этом мы делимся полным руководством по React Hooks. Здесь вы читаете о useCallback и useMemo с их синтаксисом. Если вы изучаете React, то это для вас
85. Небезопасное использование target="_blank"
 Разработчики часто используют этот атрибут для открытия новой веб-страницы. Но этот атрибут, хотя и выглядит довольно просто, может создать серьезную угрозу безопасности вашего приложения.
Разработчики часто используют этот атрибут для открытия новой веб-страницы. Но этот атрибут, хотя и выглядит довольно просто, может создать серьезную угрозу безопасности вашего приложения.
86. Обходной путь для решения проблемы SEO на Flutter
 Вам нравится Flutter, но вы знаете, что Flutter плохо оптимизирован и имеет некоторые проблемы с SEO. Я нашел обходной путь для этой проблемы.
Вам нравится Flutter, но вы знаете, что Flutter плохо оптимизирован и имеет некоторые проблемы с SEO. Я нашел обходной путь для этой проблемы.
87. Как создать расширение для Chrome, которое выполняет вызовы API

88. Как я преобразовал свое приложение React в VanillaJS (и была ли это ужасной идеей)
 Это длинный и извилистый рассказ (с большим количеством кода) о моих попытках воспроизвести синтаксис JSX, структуру компонентов, рендеринг на стороне сервера и магию обновлений React с помощью VanillaJS.
Это длинный и извилистый рассказ (с большим количеством кода) о моих попытках воспроизвести синтаксис JSX, структуру компонентов, рендеринг на стороне сервера и магию обновлений React с помощью VanillaJS.
89. 5 лучших стандартных шаблонов администратора с бэкендом Node.js
 Все больше и больше разработчиков в настоящее время решают ускорить свой рабочий процесс, свести к минимуму ненужные задачи и структурировать свои виртуальные рабочие столы с помощью панелей администратора с серверной частью Node.js.
Все больше и больше разработчиков в настоящее время решают ускорить свой рабочий процесс, свести к минимуму ненужные задачи и структурировать свои виртуальные рабочие столы с помощью панелей администратора с серверной частью Node.js.
90. Не ленитесь: 3 проблемы с отложенной загрузкой и когда использовать жадную загрузку
 В этой статье объясняются три критические проблемы с ленивой загрузкой и быстро объясняется, когда следует использовать нетерпеливую загрузку.
В этой статье объясняются три критические проблемы с ленивой загрузкой и быстро объясняется, когда следует использовать нетерпеливую загрузку.
91. Документирование API GraphQL
 Основная причина написания документации по API — сделать ваш API понятным. Для GraphQL есть много вариантов. Как интерактивная, так и статическая документация.
Основная причина написания документации по API — сделать ваш API понятным. Для GraphQL есть много вариантов. Как интерактивная, так и статическая документация.
92. RUBY против PHP: кто победит?

93. Пошаговое руководство по созданию многошаговой формы
 Недавно я хотел добавить на свой сайт многошаговую форму. Поскольку мой сайт работает на Hexo, генераторе статических страниц, у меня были некоторые сомнения относительно того, как выполнить эту задачу. У меня уже была статическая форма на моем сайте, и я не хотел тратить слишком много времени на разработку таких функций, как шаги, логика отображения/скрытия или проверка.
Недавно я хотел добавить на свой сайт многошаговую форму. Поскольку мой сайт работает на Hexo, генераторе статических страниц, у меня были некоторые сомнения относительно того, как выполнить эту задачу. У меня уже была статическая форма на моем сайте, и я не хотел тратить слишком много времени на разработку таких функций, как шаги, логика отображения/скрытия или проверка.
94. Как получить максимальную отдачу от OpenGL с помощью C++ и WASM
 васм, opengl, cpp, c++, html
васм, opengl, cpp, c++, html
95. Создание бессерверного REST API с помощью Node.js и MongoDB

96. Основное руководство по обработке изображений с помощью WebAssembly
 Простые манипуляции с изображениями с помощью WebAssembly и AssemblyScript в веб-браузере.
Простые манипуляции с изображениями с помощью WebAssembly и AssemblyScript в веб-браузере.
97. Мои 5 лучших практик для ReactJs
 Привет всем! В этой статье мы обсудим 5 лучших практик ReactJ, которые помогут вам упростить создание отличного и высокопроизводительного...
Привет всем! В этой статье мы обсудим 5 лучших практик ReactJ, которые помогут вам упростить создание отличного и высокопроизводительного...
98. Простое руководство по созданию QR-кода на PHP
 В наши дни термин QR-код становится все более популярным из-за его широкого использования в повседневной жизни. Он обычно используется в интернет-магазинах и цифровых платежах. QR-код (код быстрого ответа) – это двумерный штрих-код, впервые разработанный в 1994 году для использования в автомобильной промышленности Японии.
В наши дни термин QR-код становится все более популярным из-за его широкого использования в повседневной жизни. Он обычно используется в интернет-магазинах и цифровых платежах. QR-код (код быстрого ответа) – это двумерный штрих-код, впервые разработанный в 1994 году для использования в автомобильной промышленности Японии.
99. Настройка скрытого сервиса Tor [Практическое руководство]
 Я рискну и предположу, что вы знаете основы работы веб-сервера, когда нажимаете на заголовок этого поста. Базовые знания vim также будут полезны.
Я рискну и предположу, что вы знаете основы работы веб-сервера, когда нажимаете на заголовок этого поста. Базовые знания vim также будут полезны.
100. Представляем Tailwind CSS: плюсы и минусы Tailwind
 Как вы могли заметить, Tailwind CSS стал популярным в сообществе разработчиков. Я большой поклонник Tailwind и недавно создал несколько проектов React с помощью Tailwind CSS. В этой статье я расскажу, почему Tailwind CSS так ценен для разработчиков интерфейсов.
Как вы могли заметить, Tailwind CSS стал популярным в сообществе разработчиков. Я большой поклонник Tailwind и недавно создал несколько проектов React с помощью Tailwind CSS. В этой статье я расскажу, почему Tailwind CSS так ценен для разработчиков интерфейсов.
101. Как создавать действительно адаптивные изображения с помощью Flexbox
 Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
102. Мой путь к веб-разработчику
 Отказ от ответственности
Отказ от ответственности
103. Руководство по парсингу веб-страниц с помощью JavaScript и Node.js
 С резким увеличением объема данных в Интернете этот метод становится все более полезным для извлечения информации с веб-сайтов и ее применения для различных вариантов использования. Как правило, извлечение веб-данных включает в себя выполнение запроса к заданной веб-странице, доступ к ее HTML-коду и синтаксический анализ этого кода для сбора некоторой информации. Поскольку JavaScript отлично справляется с управлением DOM (объектной моделью документа) внутри веб-браузера, создание сценариев извлечения данных в Node.js может быть чрезвычайно универсальным. Поэтому в этом руководстве основное внимание уделяется парсингу веб-страниц с помощью javascript.
С резким увеличением объема данных в Интернете этот метод становится все более полезным для извлечения информации с веб-сайтов и ее применения для различных вариантов использования. Как правило, извлечение веб-данных включает в себя выполнение запроса к заданной веб-странице, доступ к ее HTML-коду и синтаксический анализ этого кода для сбора некоторой информации. Поскольку JavaScript отлично справляется с управлением DOM (объектной моделью документа) внутри веб-браузера, создание сценариев извлечения данных в Node.js может быть чрезвычайно универсальным. Поэтому в этом руководстве основное внимание уделяется парсингу веб-страниц с помощью javascript.
104. Создание глаз для отслеживания мыши с помощью Javascript 👀
 Сегодня мы заставим этого милого цыпленка следовать за вашей мышкой! Мы будем использовать JavaScript, чтобы глаза этой цыпочки CSS следили за вами, куда бы ни направлялась ваша мышь.
Сегодня мы заставим этого милого цыпленка следовать за вашей мышкой! Мы будем использовать JavaScript, чтобы глаза этой цыпочки CSS следили за вами, куда бы ни направлялась ваша мышь.
105. 10 вещей, которым я научился, создавая самый быстрый сайт в мире
 Этот пост посвящен методам выполнения, поэтому я надеюсь, вы не будете возражать, что рассматриваемый сайт не совсем закончен.
Этот пост посвящен методам выполнения, поэтому я надеюсь, вы не будете возражать, что рассматриваемый сайт не совсем закончен.
106. Создайте кредитный калькулятор на JavaScript с помощью HTML & CSS

107. Лучший способ создать веб-панель администратора для ваших проектов
 Простое на первый взгляд решение — выбрать CMS: их действительно много, самая популярная, например, Wordpress
Простое на первый взгляд решение — выбрать CMS: их действительно много, самая популярная, например, Wordpress
108. Более 100 бесплатных курсов Pluralsight для изучения Python, Java и Spring Boot
 Привет, ребята, у меня есть отличная новость, чтобы поделиться с вами. Компания Pluralsight объявила, что все их более 7000 курсов под руководством экспертов являются бесплатными в течение одного месяца в апреле 2020 года, чтобы помочь людям, остающимся дома из-за COVID-19.
Привет, ребята, у меня есть отличная новость, чтобы поделиться с вами. Компания Pluralsight объявила, что все их более 7000 курсов под руководством экспертов являются бесплатными в течение одного месяца в апреле 2020 года, чтобы помочь людям, остающимся дома из-за COVID-19.
109. Ускорьте свой сайт с помощью машинного обучения
 Я провожу примерно 73% своей жизни, думая о веб-производительности — получаю эти замечательные 60 кадров в секунду на медленных телефонах, загружаю свои активы в идеальном порядке, кэширую в автономном режиме все, что могу. Другие примеры.
Я провожу примерно 73% своей жизни, думая о веб-производительности — получаю эти замечательные 60 кадров в секунду на медленных телефонах, загружаю свои активы в идеальном порядке, кэширую в автономном режиме все, что могу. Другие примеры.
110. 7 концепций программирования, которые должен знать каждый (с кодом)
 Привет, ребята, надеюсь, у всех программистов все хорошо. Сегодня мы обсудим основные принципы и концепции проектирования программирования, о которых должен знать каждый при разработке программного обеспечения. Что ж, разработка программного обеспечения непроста. Программирование/кодирование может быть очень сложной задачей, если не делать это правильно. Надеюсь, вам, ребята, понравится этот пост. Итак, не теряя времени, приступим. [Я буду использовать здесь JavaScript, но вы можете использовать любой язык, который вам удобен! ]
Привет, ребята, надеюсь, у всех программистов все хорошо. Сегодня мы обсудим основные принципы и концепции проектирования программирования, о которых должен знать каждый при разработке программного обеспечения. Что ж, разработка программного обеспечения непроста. Программирование/кодирование может быть очень сложной задачей, если не делать это правильно. Надеюсь, вам, ребята, понравится этот пост. Итак, не теряя времени, приступим. [Я буду использовать здесь JavaScript, но вы можете использовать любой язык, который вам удобен! ]
111. Топ-7 лучших фреймворков для разработки интерфейса и когда их использовать
 В течение последних нескольких лет разработчики Frontend проявляли пристрастие к React, а Vue.js и Angular тесно отставали. Сравнительный интерес к Vue немного поутих из-за долгожданного и несколько отложенного релиза Vue 3.0. Точно так же интерес к Angular снизился из-за длительной задержки поставки Ivy (его интерфейсного рендерера).
В течение последних нескольких лет разработчики Frontend проявляли пристрастие к React, а Vue.js и Angular тесно отставали. Сравнительный интерес к Vue немного поутих из-за долгожданного и несколько отложенного релиза Vue 3.0. Точно так же интерес к Angular снизился из-за длительной задержки поставки Ivy (его интерфейсного рендерера).
112. Перенос REST API Node.js на бессерверный

113. Лучшие шутки разработчиков 2019 года
 Веселье во время разработки необходимо программистам и разработчикам. Независимо от того, насколько серьезна или трудна ситуация, всегда следует относиться к делу легко, когда дело доходит до разработки программного обеспечения.
Веселье во время разработки необходимо программистам и разработчикам. Независимо от того, насколько серьезна или трудна ситуация, всегда следует относиться к делу легко, когда дело доходит до разработки программного обеспечения.
114. Реализуйте динамическую навигационную цепочку в React/NextJS

115. Ларавель & Vuejs: чудесное сочетание для идеальных веб-приложений
 Имея 72% доли рынка, PHP является одним из самых популярных и широко используемых языков программирования. Laravel — это мощный PHP-фреймворк на основе Model-View-Controller для всех веб-мастеров. Этот PHP-фреймворк с открытым исходным кодом был создан для создания полнофункциональных веб-сайтов. Это лучший выбор для разработчиков веб-приложений, которые ищут выразительный, простой и элегантный инструментарий для создания элегантных приложений с хорошей скоростью. Основатели Laravel превыше всего ценят элегантность, простоту и удобочитаемость, и разработали этот PHP-фреймворк, поддерживая эти ценности. Это самый быстрорастущий фреймворк PHP благодаря своей масштабируемости, простоте использования и
гибкость.
Имея 72% доли рынка, PHP является одним из самых популярных и широко используемых языков программирования. Laravel — это мощный PHP-фреймворк на основе Model-View-Controller для всех веб-мастеров. Этот PHP-фреймворк с открытым исходным кодом был создан для создания полнофункциональных веб-сайтов. Это лучший выбор для разработчиков веб-приложений, которые ищут выразительный, простой и элегантный инструментарий для создания элегантных приложений с хорошей скоростью. Основатели Laravel превыше всего ценят элегантность, простоту и удобочитаемость, и разработали этот PHP-фреймворк, поддерживая эти ценности. Это самый быстрорастущий фреймворк PHP благодаря своей масштабируемости, простоте использования и
гибкость.
116. Использование перенаправления модуля $auth в тандеме с $router.push в Nuxt.js
 Недавно я столкнулся с проблемой использования модуля аутентификации в Nuxt.js и вызова $router.push в следующей строке кода того же метода. Загадка началась, когда строки после метода auth.loginWith не выполнились должным образом, поскольку страница была перенаправлена на URI перенаправления.
Недавно я столкнулся с проблемой использования модуля аутентификации в Nuxt.js и вызова $router.push в следующей строке кода того же метода. Загадка началась, когда строки после метода auth.loginWith не выполнились должным образом, поскольку страница была перенаправлена на URI перенаправления.
117. Создание и проверка реактивной формы для приложения Angular
 Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
118. Создание приложения дополненной реальности: Руководство по технологиям 2022
 Узнайте, как разработать приложение дополненной реальности в 2022–2023 годах: сравнение мобильной дополненной реальности, платформы ARKit и ARCore, обзор смарт-очков, носимых устройств и дополненной реальности в Интернете.
Узнайте, как разработать приложение дополненной реальности в 2022–2023 годах: сравнение мобильной дополненной реальности, платформы ARKit и ARCore, обзор смарт-очков, носимых устройств и дополненной реальности в Интернете.
119. PHP-фреймворки объясняются пятью простыми вопросами
 Если вы делаете свои первые шаги в мире веб-разработки, будь то будущий программист или потенциальный работодатель, вскоре вы столкнетесь с PHP. Это неудивительно, поскольку PHP входит в число самых популярных языков веб-программирования. Кроме того, колоссальные 79% всех веб-сайтов построены на PHP, и веб-инструменты, которые вы используете ежедневно, такие как Facebook, Wikipedia, Yahoo, MailChimp и Pinterest, входят в их число.
Если вы делаете свои первые шаги в мире веб-разработки, будь то будущий программист или потенциальный работодатель, вскоре вы столкнетесь с PHP. Это неудивительно, поскольку PHP входит в число самых популярных языков веб-программирования. Кроме того, колоссальные 79% всех веб-сайтов построены на PHP, и веб-инструменты, которые вы используете ежедневно, такие как Facebook, Wikipedia, Yahoo, MailChimp и Pinterest, входят в их число.
120. Введение в библиотеку 3D Javascript: основы Three.js

121. Как получить статистику игроков из недокументированного REST API НХЛ
 Это снова то время года. Лето подходит к концу, осень не за горами, а сезон НХЛ вот-вот начнется.
Это снова то время года. Лето подходит к концу, осень не за горами, а сезон НХЛ вот-вот начнется.
122. 16 советов по JavaScript [издание 2020 г.]
 Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
123. Простое объяснение виртуального DOM, согласования и алгоритма сравнения
 Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
124. 19 репозиториев GitHub, которые сделают вас десятикратным разработчиком
 Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
125. Как развернуть приложение Node.js на AWS Lambda с помощью Serverless

126. Шаблон веб-сайта Nuxt.js
 Ознакомьтесь с шаблоном этого веб-сайта, созданным на Nuxt.js и Cosmic JS. Он удовлетворяет некоторым общим требованиям к веб-сайтам, включая динамические страницы, статьи в блогах, управление авторами, возможности SEO, контактную форму и поиск по веб-сайту.
Ознакомьтесь с шаблоном этого веб-сайта, созданным на Nuxt.js и Cosmic JS. Он удовлетворяет некоторым общим требованиям к веб-сайтам, включая динамические страницы, статьи в блогах, управление авторами, возможности SEO, контактную форму и поиск по веб-сайту.
127. Дизайн для размеров экрана iPhone X: 9 советов для отличного UX
 Экран iPhone X стал на 20% выше по сравнению с iPhone 8/8 Plus, что равно 145 пт дополнительного пространства. Итак, будьте готовы использовать монтажные области размером 375 x 812 пикселей в своем любимом ПО для создания пользовательского интерфейса.
Экран iPhone X стал на 20% выше по сравнению с iPhone 8/8 Plus, что равно 145 пт дополнительного пространства. Итак, будьте готовы использовать монтажные области размером 375 x 812 пикселей в своем любимом ПО для создания пользовательского интерфейса.
128. Книга чистого кода для разработчиков JavaScript: краткий обзор
 В этой записи блога кратко излагается книга Роберта Мартина «Чистый код» о том, как писать удобочитаемый и удобный для сопровождения код.
В этой записи блога кратко излагается книга Роберта Мартина «Чистый код» о том, как писать удобочитаемый и удобный для сопровождения код.
129. Три основных компонента JavaScript
 JavaScript, безусловно, является одним из тех языков программирования, с которым вы можете начать работать в течение нескольких часов благодаря его простому синтаксису, но, вероятно, вам потребуются годы, чтобы освоить его.
JavaScript, безусловно, является одним из тех языков программирования, с которым вы можете начать работать в течение нескольких часов благодаря его простому синтаксису, но, вероятно, вам потребуются годы, чтобы освоить его.
130. 19 малоизвестных мифов о программировании
 Вы можете подумать, что профессия, основанная на логике и обучении, будет невосприимчива к фольклору, но сообщество разработчиков по-прежнему кишит мифами — мифами настолько распространенными, что они начинают проявляться в реальности.
Вы можете подумать, что профессия, основанная на логике и обучении, будет невосприимчива к фольклору, но сообщество разработчиков по-прежнему кишит мифами — мифами настолько распространенными, что они начинают проявляться в реальности.
131. Защищены ли рабочие места разработчиков от следующей рецессии?
 Для тех из нас, кто не погружен в листы глобальных экономических данных — то есть для большинства из нас — спекуляции СМИ о надвигающейся рецессии могут показаться расплывчатой и неопределенной угрозой. Трудно разобраться в потоке быстрых новостей о финансовых прогнозах, контрольных показателях и общей тревоге. Со всей этой запутанной информацией еще труднее думать о том, что мы должны с этим делать.
Для тех из нас, кто не погружен в листы глобальных экономических данных — то есть для большинства из нас — спекуляции СМИ о надвигающейся рецессии могут показаться расплывчатой и неопределенной угрозой. Трудно разобраться в потоке быстрых новостей о финансовых прогнозах, контрольных показателях и общей тревоге. Со всей этой запутанной информацией еще труднее думать о том, что мы должны с этим делать.
132. React Hook для измерения размера элемента и обработки адаптивных компонентов

133. Ускоренный курс по Serverless с AWS : Создание API с помощью Lambda и Aurora Serverless
 С тех пор, как AWS сделала бессерверный вариант AWS RDS Aurora общедоступным, я был на краю своего места, с нетерпением предвкушая все различные возможности. Это означало бы прорыв в построении бессерверных архитектур. Больше не нужно управлять пулами соединений с помощью SQL. Больше не нужно беспокоиться об ограничении доступных подключений. Это сделало бы целесообразным использование бессерверных технологий для операций с базой данных.
С тех пор, как AWS сделала бессерверный вариант AWS RDS Aurora общедоступным, я был на краю своего места, с нетерпением предвкушая все различные возможности. Это означало бы прорыв в построении бессерверных архитектур. Больше не нужно управлять пулами соединений с помощью SQL. Больше не нужно беспокоиться об ограничении доступных подключений. Это сделало бы целесообразным использование бессерверных технологий для операций с базой данных.
134. Как я создаю веб-сайты: процесс веб-разработки
 Многие люди, особенно новички, думают, что разработка веб-сайта — это исключительно программирование, но это не так. Есть много других вещей, которые вам нужно сделать, если вы хотите создать хотя бы приличный веб-сайт. Часть, когда вы на самом деле создаете веб-сайт с помощью кода, WordPress или какой-либо другой CMS, — это лишь малая часть.
Многие люди, особенно новички, думают, что разработка веб-сайта — это исключительно программирование, но это не так. Есть много других вещей, которые вам нужно сделать, если вы хотите создать хотя бы приличный веб-сайт. Часть, когда вы на самом деле создаете веб-сайт с помощью кода, WordPress или какой-либо другой CMS, — это лишь малая часть.
135. 13 идей дизайна веб-сайтов для дизайнеров UI/UX
 Независимо от того, являетесь ли вы опытным дизайнером веб-сайтов или разработчиком или просто новичком, расширение проекта по архитектуре веб-сайта может быстро ограничить количество доступных ресурсов, что сделает поиск правильного дизайна веб-сайта для мотивации для вашего задания чрезвычайно сложным.
Независимо от того, являетесь ли вы опытным дизайнером веб-сайтов или разработчиком или просто новичком, расширение проекта по архитектуре веб-сайта может быстро ограничить количество доступных ресурсов, что сделает поиск правильного дизайна веб-сайта для мотивации для вашего задания чрезвычайно сложным.
136. Как мы создали редактор форматированного текста в React с помощью SlateJS
 Создать отличный редактор для вашего веб-приложения на основе React совсем не просто. Но с SlateJS все становится намного проще. Даже с помощью Slate создание полнофункционального редактора требует гораздо больше работы, чем мы можем описать в одном сообщении в блоге, поэтому этот пост даст вам общую картину, а последующие посты будут посвящены грязным деталям.
Создать отличный редактор для вашего веб-приложения на основе React совсем не просто. Но с SlateJS все становится намного проще. Даже с помощью Slate создание полнофункционального редактора требует гораздо больше работы, чем мы можем описать в одном сообщении в блоге, поэтому этот пост даст вам общую картину, а последующие посты будут посвящены грязным деталям.
137. Настройка бэкенда для приложения React за 15 минут
 Недавно я представил Directual на Hackernoon (см. Low-code для хакеров). Теперь я хотел бы продолжить абсолютно практический пост. Сначала я покажу общую схему совмещения Directual и React, а затем вас ждет live-демонстрация сборки приложения с нуля в готовый к эксплуатации Docker-контейнер.
Недавно я представил Directual на Hackernoon (см. Low-code для хакеров). Теперь я хотел бы продолжить абсолютно практический пост. Сначала я покажу общую схему совмещения Directual и React, а затем вас ждет live-демонстрация сборки приложения с нуля в готовый к эксплуатации Docker-контейнер.
138. Пользователь сталкивается с ошибкой JavaScript. Никогда не угадаешь, что будет дальше!!
 Одна из самых сложных вещей, которую должен сделать разработчик, — это выпустить свой код, полный ошибок, в мир, зная, что они могут никогда больше не услышать об этих маленьких тварях.
Одна из самых сложных вещей, которую должен сделать разработчик, — это выпустить свой код, полный ошибок, в мир, зная, что они могут никогда больше не услышать об этих маленьких тварях.
139. Как интегрировать CDN изображений в ваше приложение React
 Один из самых важных принципов, который я усвоил за время своей карьеры в веб-разработке, заключается в том, что каждое техническое решение подразумевает компромиссы. Независимо от преимуществ, вы всегда будете сталкиваться с определенными затратами и ограничениями: будь то создание абстракции в коде, масштабирование распределенного хранилища данных или выбор между веб-форматом и форматом мобильного приложения для первоначального запуска продукта.
Один из самых важных принципов, который я усвоил за время своей карьеры в веб-разработке, заключается в том, что каждое техническое решение подразумевает компромиссы. Независимо от преимуществ, вы всегда будете сталкиваться с определенными затратами и ограничениями: будь то создание абстракции в коде, масштабирование распределенного хранилища данных или выбор между веб-форматом и форматом мобильного приложения для первоначального запуска продукта.
140. Создание красивого веб-сайта с документацией для вашего проекта JavaScript
 В настоящее время, как веб-разработчик, вы редко создаете что-либо с нуля: ваша повседневная работа в основном состоит из интеграции различных библиотек Javascript вместе. Если вы создаете веб-приложение, вы, скорее всего, будете использовать какой-либо фреймворк, такой как React, Vue или Angular, для своего внешнего интерфейса. Для передачи и управления данными вы будете использовать Redux или GraphQL. Для бэкэнда будет Express и, возможно, Loopback. Затем нужно все покрыть тестами, поэтому Jest, Mocha или Jasmine тоже должны присутствовать. Наконец, будут фреймворки пользовательского интерфейса, такие как Bootstrap, и, возможно, некоторые инструменты построения графиков. Я уже насчитал как минимум 7 основных библиотек и все они в одном проекте! А как насчет базовых технологий, таких как сам Javascript, Node.js и, возможно, Typescript? Ну, это много!
В настоящее время, как веб-разработчик, вы редко создаете что-либо с нуля: ваша повседневная работа в основном состоит из интеграции различных библиотек Javascript вместе. Если вы создаете веб-приложение, вы, скорее всего, будете использовать какой-либо фреймворк, такой как React, Vue или Angular, для своего внешнего интерфейса. Для передачи и управления данными вы будете использовать Redux или GraphQL. Для бэкэнда будет Express и, возможно, Loopback. Затем нужно все покрыть тестами, поэтому Jest, Mocha или Jasmine тоже должны присутствовать. Наконец, будут фреймворки пользовательского интерфейса, такие как Bootstrap, и, возможно, некоторые инструменты построения графиков. Я уже насчитал как минимум 7 основных библиотек и все они в одном проекте! А как насчет базовых технологий, таких как сам Javascript, Node.js и, возможно, Typescript? Ну, это много!
141. Я разработал инструмент визуальной разработки для веб-приложений с помощью React
 Привет, меня зовут Алексей, я автор Webcodesk. В этой статье я хочу рассказать вам, почему я создал Webcodesk и почему считаю его отличным инструментом для разработки веб-приложений с помощью React.
Привет, меня зовут Алексей, я автор Webcodesk. В этой статье я хочу рассказать вам, почему я создал Webcodesk и почему считаю его отличным инструментом для разработки веб-приложений с помощью React.
142. Почему меня интересуют частные поля класса JavaScript: пример
 (конфиденциальность класса JavaScript — или ее отсутствие)
(конфиденциальность класса JavaScript — или ее отсутствие)
143. Создание бесконечной прокрутки с помощью хуков React
 Существует множество готовых компонентов React, которые обещают бесконечную функциональность прокрутки. Проблема в том, что иногда они не приспособлены для удовлетворения ваших конкретных потребностей, особенно если вы используете новые функции React-Hooks для создания функциональных компонентов во всем приложении. Эти готовые компоненты хорошо работают с компонентами класса, но они не были обновлены для работы с современными функциональными компонентами-ловушками.
Существует множество готовых компонентов React, которые обещают бесконечную функциональность прокрутки. Проблема в том, что иногда они не приспособлены для удовлетворения ваших конкретных потребностей, особенно если вы используете новые функции React-Hooks для создания функциональных компонентов во всем приложении. Эти готовые компоненты хорошо работают с компонентами класса, но они не были обновлены для работы с современными функциональными компонентами-ловушками.
144. Как экспортировать HTML-таблицы в PDF-документы с помощью JavaScript
 Веб-приложения, содержащие таблицы, диаграммы и графики, часто включают возможность экспорта данных в формате PDF. Вы когда-нибудь задумывались, как пользователь, что происходит внутри, когда вы нажимаете эту кнопку?
Веб-приложения, содержащие таблицы, диаграммы и графики, часто включают возможность экспорта данных в формате PDF. Вы когда-нибудь задумывались, как пользователь, что происходит внутри, когда вы нажимаете эту кнопку?
145. Учебное пособие по VS Code: как настроить проект React.js с помощью Next.js
 Инфраструктура Express.js предоставляет встроенные API-интерфейсы, которые очень полезны для эффективного создания быстрых и масштабируемых приложений с помощью React.js.
Инфраструктура Express.js предоставляет встроенные API-интерфейсы, которые очень полезны для эффективного создания быстрых и масштабируемых приложений с помощью React.js.
146. Зачем нам нужен веб-токен JSON (JWT) в современную эпоху Интернета?
 Держитесь крепче: протокол HTTP ужасно несовершенен(*), и когда дело доходит до аутентификации пользователей, эта проблема громко кричит.
Держитесь крепче: протокол HTTP ужасно несовершенен(*), и когда дело доходит до аутентификации пользователей, эта проблема громко кричит.
147. Учебное пособие по Web Share API: классный и простой способ реализовать кнопку «Поделиться»

148. Командная строка Ruby On Rails: Учебное пособие по созданию шаблонов Rails
 Скаффолдинг в Ruby on Rails означает автоматическое создание набора моделей, представлений и контроллера, обычно используемых для одной таблицы базы данных.
Скаффолдинг в Ruby on Rails означает автоматическое создание набора моделей, представлений и контроллера, обычно используемых для одной таблицы базы данных.
149. Языки программирования, доминирующие в 2022 году
 Ниже приведен список 10 лучших языков программирования в 2022 году:
Ниже приведен список 10 лучших языков программирования в 2022 году:
150. PHP Laravel VS Symfony: подробное сравнение фреймворков веб-разработки
 Когда разработчикам PHP нужно подготовить какое-либо веб-приложение корпоративного уровня, они часто предпочитают использовать фреймворк.
Когда разработчикам PHP нужно подготовить какое-либо веб-приложение корпоративного уровня, они часто предпочитают использовать фреймворк.
151. Регулярное выражение поиска и замены с кодом VS
 Это функция, которую я использую довольно часто, но недостаточно часто, чтобы помнить шаблон, когда он мне нужен. Поэтому я пишу эту статью как собственную ссылку на полезный инструмент с VS Code.
Это функция, которую я использую довольно часто, но недостаточно часто, чтобы помнить шаблон, когда он мне нужен. Поэтому я пишу эту статью как собственную ссылку на полезный инструмент с VS Code.
152. Как создавать собственные флеш-сообщения в React [Часть 1]
 В первой части этого урока мы собираемся шаг за шагом создать флэш-сообщение с помощью пользовательского интерфейса React и Material.
В первой части этого урока мы собираемся шаг за шагом создать флэш-сообщение с помощью пользовательского интерфейса React и Material.
153. Пошаговое руководство по созданию 3 разных типов загрузочных экранов в React
 Здесь я покажу вам 3 способа создать крутой загрузочный экран или прелоадер в React.
Здесь я покажу вам 3 способа создать крутой загрузочный экран или прелоадер в React.
154. 7 шаблонов панели администратора React для вашего следующего проекта
 Разработка области администрирования для вашего веб-приложения React может занять очень много времени. И это так же важно, как и дизайн всех страниц интерфейса. Как область администрирования вашего веб-приложения, так и сами страницы должны быть идеальными для пикселей, полностью адаптивными и иметь удобный для мобильных устройств веб-дизайн. В этой статье я перечислил некоторые из лучших шаблонов панели администратора ReactJS, которые могут ускорить вашу разработку и сэкономить много времени и денег, устраняя затраты на создание веб-приложения с нуля.
Разработка области администрирования для вашего веб-приложения React может занять очень много времени. И это так же важно, как и дизайн всех страниц интерфейса. Как область администрирования вашего веб-приложения, так и сами страницы должны быть идеальными для пикселей, полностью адаптивными и иметь удобный для мобильных устройств веб-дизайн. В этой статье я перечислил некоторые из лучших шаблонов панели администратора ReactJS, которые могут ускорить вашу разработку и сэкономить много времени и денег, устраняя затраты на создание веб-приложения с нуля.
155. 10 советов по безопасности для фронтенд-разработчиков
 Веб-безопасность — это тема, которую разработчики интерфейсов часто упускают из виду. Когда мы оцениваем качество веб-сайта, мы часто смотрим на такие показатели, как производительность, SEO-оптимизация и доступность, в то время как способность веб-сайта противостоять вредоносным атакам часто не учитывается. И хотя конфиденциальные пользовательские данные хранятся на стороне сервера и бэкэнд-разработчики должны принимать значительные меры для защиты серверов, в конце концов, ответственность за защиту этих данных распределяется между бэкэндом и внешним интерфейсом. В то время как конфиденциальные данные могут быть надежно заперты в бэкэнд-хранилище, внешний интерфейс держит ключи от входной двери, и их кража часто является самым простым способом получить доступ.
Веб-безопасность — это тема, которую разработчики интерфейсов часто упускают из виду. Когда мы оцениваем качество веб-сайта, мы часто смотрим на такие показатели, как производительность, SEO-оптимизация и доступность, в то время как способность веб-сайта противостоять вредоносным атакам часто не учитывается. И хотя конфиденциальные пользовательские данные хранятся на стороне сервера и бэкэнд-разработчики должны принимать значительные меры для защиты серверов, в конце концов, ответственность за защиту этих данных распределяется между бэкэндом и внешним интерфейсом. В то время как конфиденциальные данные могут быть надежно заперты в бэкэнд-хранилище, внешний интерфейс держит ключи от входной двери, и их кража часто является самым простым способом получить доступ.
156. Создание приложения, использующего все 7 новых функций JavaScript ES2020
 Мир веб-разработки движется быстро, особенно в экосистеме JavaScript. Постоянно появляются новые функции, платформы и библиотеки, и в ту минуту, когда вы прекращаете учиться, ваши навыки начинают устаревать.
Мир веб-разработки движется быстро, особенно в экосистеме JavaScript. Постоянно появляются новые функции, платформы и библиотеки, и в ту минуту, когда вы прекращаете учиться, ваши навыки начинают устаревать.
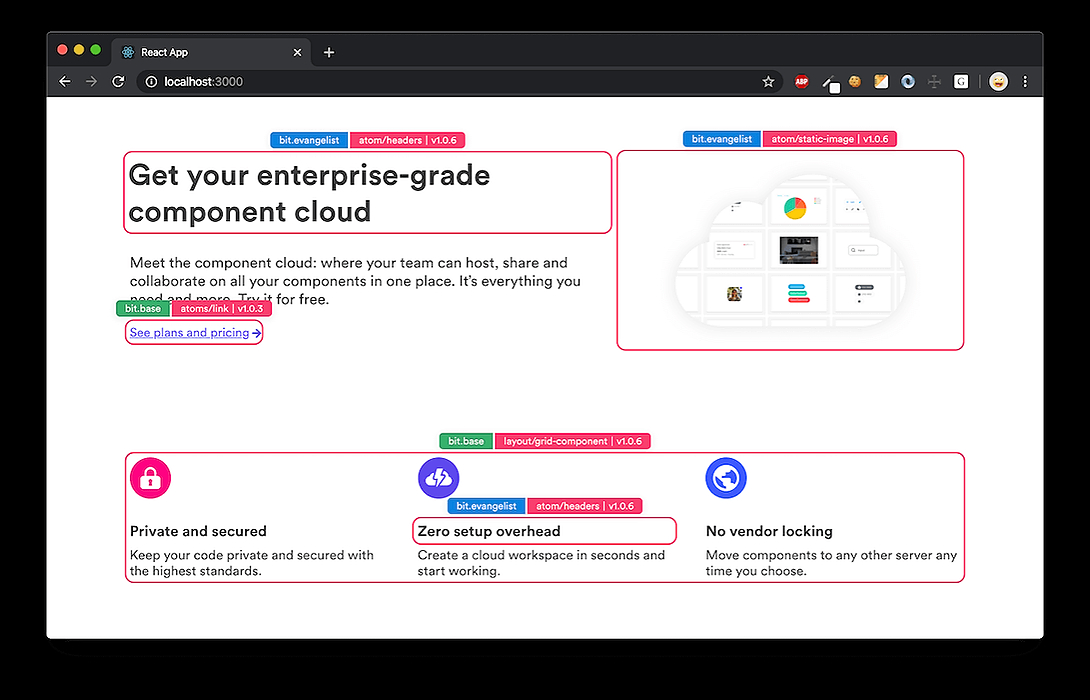
157. Как управлять многократно используемыми компонентами пользовательского интерфейса
 Всего несколько дней назад мы открыли исходный код компонентов React, которые мы используем для создания платформы bit.dev.
Всего несколько дней назад мы открыли исходный код компонентов React, которые мы используем для создания платформы bit.dev.
158. 🤩 24 самых крутых расширения VSCode, которые потрясут ваш мир 🛠
 Вы ищете потрясающие расширения VS Code для своего веб-приложения? Тогда вот потрясающая коллекция лучших расширений кода 2020 года.
Вы ищете потрясающие расширения VS Code для своего веб-приложения? Тогда вот потрясающая коллекция лучших расширений кода 2020 года.
159. Публикация проекта Three.js на страницах GitHub
 Ищете способ бесплатно продемонстрировать свои проекты Three.js? Используйте страницы GitHub.
Ищете способ бесплатно продемонстрировать свои проекты Three.js? Используйте страницы GitHub.
160. Как реализовать Glassmorphism с помощью HTML и CSS
 Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
161. Угловой Против. React: выбор клиентского веб-стека
 Веб-разработка — это искусство.
Веб-разработка — это искусство.
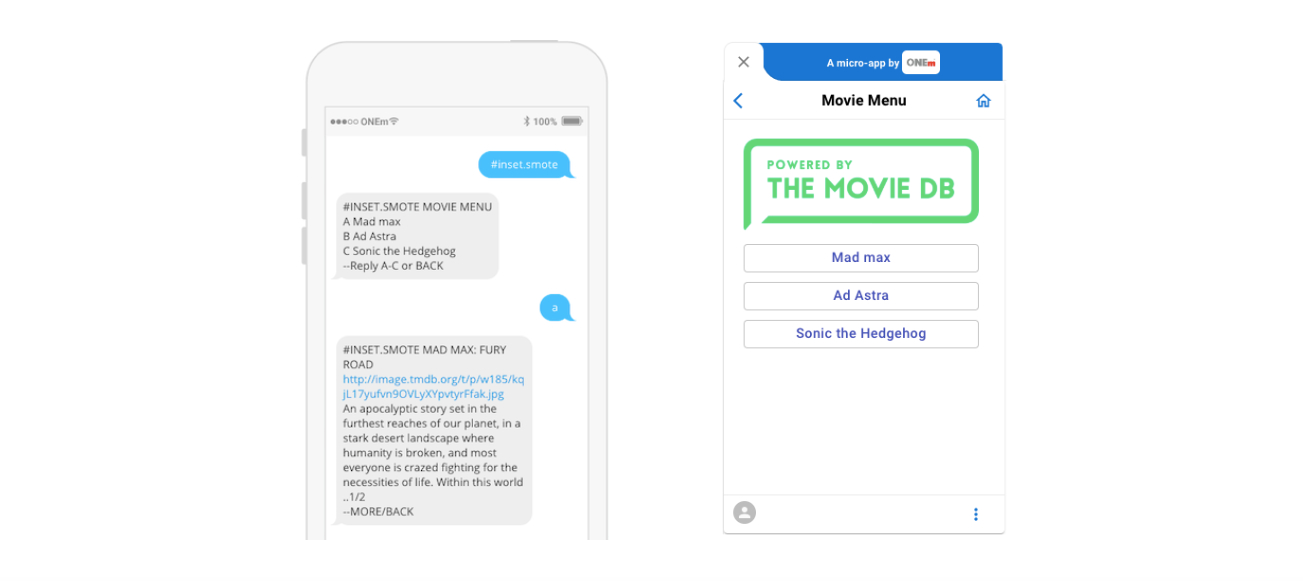
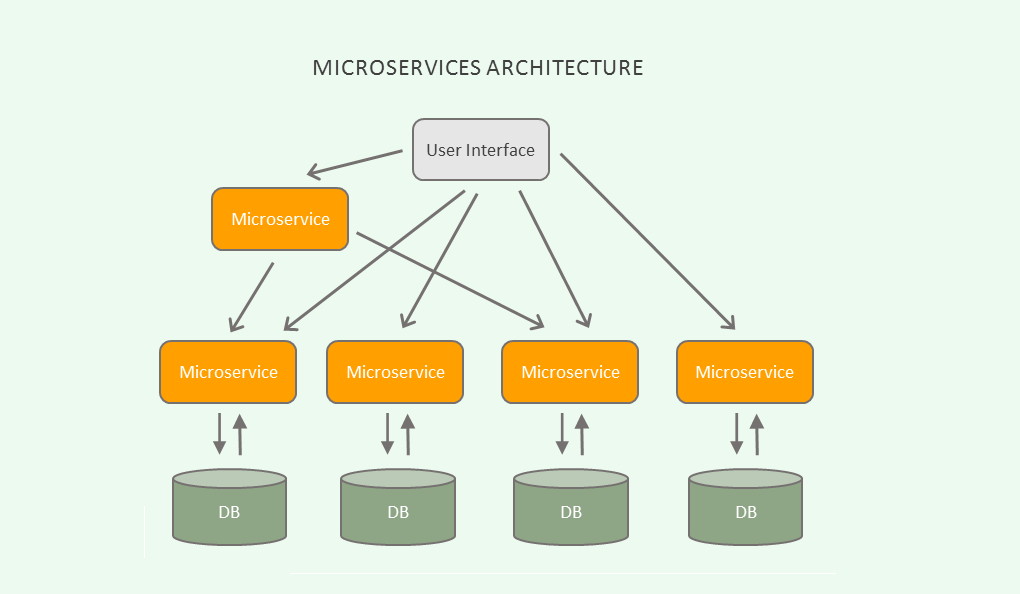
162 . Как создать многоканальное микроприложение с помощью Node.js и Express за 2 часа
 Я технический директор компании ONEm Communications Ltd. Мы создали среду разработки и платформу, которая позволяет разработчикам быстро создавать полнофункциональные многоканальные микроприложения.
Я технический директор компании ONEm Communications Ltd. Мы создали среду разработки и платформу, которая позволяет разработчикам быстро создавать полнофункциональные многоканальные микроприложения.
163. Как работает система доменных имен

164. Использование файлов cookie сеанса против. JWT для аутентификации
 HTTP — это протокол без сохранения состояния, который используется для передачи данных. Он обеспечивает связь между клиентской частью и серверной частью. Первоначально он был создан для установления соединения между веб-браузерами и веб-серверами.
HTTP — это протокол без сохранения состояния, который используется для передачи данных. Он обеспечивает связь между клиентской частью и серверной частью. Первоначально он был создан для установления соединения между веб-браузерами и веб-серверами.
165. Как перенести приложение с AngularJS на React и Redux
 Начиная с этого года меня наняла BEN Group с основной целью помочь им перенести устаревшее приложение с AngularJS на React и Redux. С тех пор мы создаем решения внутри проекта, который пока отлично работает.
Начиная с этого года меня наняла BEN Group с основной целью помочь им перенести устаревшее приложение с AngularJS на React и Redux. С тех пор мы создаем решения внутри проекта, который пока отлично работает.
166. Как создать элемент Box, используя только CSS
 Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
167. Как создать трибьют-страницу с помощью базового HTML5 и amp; CSS3
 Давайте обсудим (или разберемся) компоненты страницы Tribute, которую я создал с помощью HTML5 & CSS3 в пошаговом руководстве.
Давайте обсудим (или разберемся) компоненты страницы Tribute, которую я создал с помощью HTML5 & CSS3 в пошаговом руководстве.
168. 5 самых популярных библиотек компонентов пользовательского интерфейса React
 Согласно опросу разработчиков Stack Overflow 2020, ReactJS был признан самым любимым и востребованным веб-фреймворком Javascript.
Согласно опросу разработчиков Stack Overflow 2020, ReactJS был признан самым любимым и востребованным веб-фреймворком Javascript.
169. 12 веб-сайтов, которые помогут вам быстрее освоить веб-разработку (совершенно бесплатно)
 12 веб-сайтов, которые помогут вам быстрее освоить веб-разработку (совершенно бесплатно)
12 веб-сайтов, которые помогут вам быстрее освоить веб-разработку (совершенно бесплатно)
170. Деструктуризация в JavaScript: практическое руководство
 (Эта статья является частью продолжающейся серии статей о технических и межличностных навыках от Натана Томаса, инженера-программиста полного стека, работающего в Сан-Франциско и создающего действительно классные вещи. Ранее он работал и посещал школу Lambda. Нажмите здесь, чтобы просмотреть предыдущую статью из этой серии, кусок под названием «Пожалуйста, объясните замыкания!»)
(Эта статья является частью продолжающейся серии статей о технических и межличностных навыках от Натана Томаса, инженера-программиста полного стека, работающего в Сан-Франциско и создающего действительно классные вещи. Ранее он работал и посещал школу Lambda. Нажмите здесь, чтобы просмотреть предыдущую статью из этой серии, кусок под названием «Пожалуйста, объясните замыкания!»)
171. Как визуализировать 3D-модель в приложении React JS
 В этой статье мы собираемся использовать Three.js для рендеринга модели iPhone в приложении React. Мы будем использовать react-three/fiber и react-three/drei.
В этой статье мы собираемся использовать Three.js для рендеринга модели iPhone в приложении React. Мы будем использовать react-three/fiber и react-three/drei.
172. Шаблон проектирования "публикация-подписка": введение в масштабируемый обмен сообщениями
 Шаблон обмена сообщениями «публикация-подписка» (или «публикация/подписка») — это шаблон проектирования, обеспечивающий основу для обмена сообщениями, которая допускает слабую связь и масштабирование между отправителем сообщений (издателями) и получателями (подписчиками) в темах, на которые они подписаны.< /p>
Шаблон обмена сообщениями «публикация-подписка» (или «публикация/подписка») — это шаблон проектирования, обеспечивающий основу для обмена сообщениями, которая допускает слабую связь и масштабирование между отправителем сообщений (издателями) и получателями (подписчиками) в темах, на которые они подписаны.< /p>
173. Почему каждый инженер-программист должен изучать Python?

174. Написание функции смягчения; немного интересная история
 Прежде всего, я должен сказать, что в этом посте нет никакого смысла. У меня было дело, я сделал дело, и был в меру доволен результатом. Мне нравится читать такие истории от других разработчиков, поэтому я решил поделиться своей историей.
Прежде всего, я должен сказать, что в этом посте нет никакого смысла. У меня было дело, я сделал дело, и был в меру доволен результатом. Мне нравится читать такие истории от других разработчиков, поэтому я решил поделиться своей историей.
175. Как использовать шаблон публикации-подписки с JavaScript
 Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
176. Как получить данные из API в React.js
 Без сомнения, использование React растет день ото дня. А также API (интерфейс прикладного программирования) набирает все большую популярность в современную эпоху технологий. Эта статья поможет новичкам разобраться с React to API.
Без сомнения, использование React растет день ото дня. А также API (интерфейс прикладного программирования) набирает все большую популярность в современную эпоху технологий. Эта статья поможет новичкам разобраться с React to API.
177. Остановите бесконечную прокрутку на своем сайте — прямо сейчас!
 Нравится ли людям бесконечная прокрутка на веб-сайтах, которые они посещают, или они не против нажать «Читать дальше» или «Посмотреть больше»? Бесконечная прокрутка устраняет необходимость в нумерации страниц, которая представляет собой процесс разделения цифрового контента на разные страницы. Вот мой взгляд на бесконечную прокрутку и почему это прямой путь к катастрофе.
Нравится ли людям бесконечная прокрутка на веб-сайтах, которые они посещают, или они не против нажать «Читать дальше» или «Посмотреть больше»? Бесконечная прокрутка устраняет необходимость в нумерации страниц, которая представляет собой процесс разделения цифрового контента на разные страницы. Вот мой взгляд на бесконечную прокрутку и почему это прямой путь к катастрофе.
178. React + Express + Typescript Boilerplate с производительностью и расширенной функциональностью
 Зачем еще один шаблон
Зачем еще один шаблон
179. 5 лучших инструментов категоризации веб-сайтов
 Категоризация веб-сайтов — это процесс классификации веб-сайтов, с которыми контактируют пользователи, по различным категориям.
Категоризация веб-сайтов — это процесс классификации веб-сайтов, с которыми контактируют пользователи, по различным категориям.
180. Создание прогрессивного веб-приложения (PWA) с помощью Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного Progressive Web Application (PWA) с использованием библиотеки @angular/pwa.
Пример приложения, созданного с помощью Angular 14 и добавленного Progressive Web Application (PWA) с использованием библиотеки @angular/pwa.
181. 7 лучших курсов, чтобы стать архитектором программного обеспечения или архитектором решений
 Каждый программист хочет развиваться в своей карьере, но это непросто, и если вы не будете уделять внимание своей работе, вы, скорее всего, останетесь на прежнем уровне.
положение на долгие годы. Рост в первые несколько лет
вообще быстро. Тем не менее, как только вы достигнете барьера в 5 лет, вам нужно
решить, в каком направлении вы хотите двигаться — управление людьми,
управление продуктом или архитектура программного обеспечения.
Каждый программист хочет развиваться в своей карьере, но это непросто, и если вы не будете уделять внимание своей работе, вы, скорее всего, останетесь на прежнем уровне.
положение на долгие годы. Рост в первые несколько лет
вообще быстро. Тем не менее, как только вы достигнете барьера в 5 лет, вам нужно
решить, в каком направлении вы хотите двигаться — управление людьми,
управление продуктом или архитектура программного обеспечения.
182. Подбираем самые простые пароли
 Согласно не совсем недавнему отчету Keeper, вероятность того, что к любой учетной записи пользователя можно будет получить доступ с помощью одного из 25 наиболее распространенных паролей, составляет 50/50.
Согласно не совсем недавнему отчету Keeper, вероятность того, что к любой учетной записи пользователя можно будет получить доступ с помощью одного из 25 наиболее распространенных паролей, составляет 50/50.
183. 2019 в Frontend Development: JS, TS, React, Vue & Подробнее
 Первоначально опубликовано на gitconnected.com
Первоначально опубликовано на gitconnected.com
184. Создание приложения To-Do с помощью React In Rails 6 (учебник)
 Всем привет. Сегодня мы создадим todo-приложение, чтобы продемонстрировать, как использовать React с Rails 6. Это руководство будет максимально подробным и сосредоточится на выполнении операций CRUD. Наше приложение Todo поддерживает просмотр списка ваших задач, создание задачи на сегодня, создание задачи как выполненной и удаление задачи. Мы будем использовать react для создания реактивного приложения и использования материального пользовательского интерфейса для дизайна.
Всем привет. Сегодня мы создадим todo-приложение, чтобы продемонстрировать, как использовать React с Rails 6. Это руководство будет максимально подробным и сосредоточится на выполнении операций CRUD. Наше приложение Todo поддерживает просмотр списка ваших задач, создание задачи на сегодня, создание задачи как выполненной и удаление задачи. Мы будем использовать react для создания реактивного приложения и использования материального пользовательского интерфейса для дизайна.
185. Почему каждый разработчик Javascript должен избегать использования операторов if
 Прекратите использовать операторы if, если в этом нет крайней необходимости. Использование оператора if — неуклюжий способ написания кода, и его следует по возможности избегать.
Прекратите использовать операторы if, если в этом нет крайней необходимости. Использование оператора if — неуклюжий способ написания кода, и его следует по возможности избегать.
186. Сокращение шаблонов в Redux Apps с помощью Arc
 Редукс классный! Но люди часто жалуются на то, как много шаблонного кода им приходится писать при работе с ним. Частично эта проблема заключается в том, что они считают непродуктивным определение констант, создателей действий и больших редьюсеров, а также потому, что у них нет четкого представления о том, как организовать свой проект или даже как правильно обрабатывать асинхронные запросы. В этом посте мы поговорим об этих проблемах и представим некоторые способы их решения.
Редукс классный! Но люди часто жалуются на то, как много шаблонного кода им приходится писать при работе с ним. Частично эта проблема заключается в том, что они считают непродуктивным определение констант, создателей действий и больших редьюсеров, а также потому, что у них нет четкого представления о том, как организовать свой проект или даже как правильно обрабатывать асинхронные запросы. В этом посте мы поговорим об этих проблемах и представим некоторые способы их решения.
187. Функции очистки в хуке UseEffect в React — объяснение с примерами
 Функции очистки в хуке useEffect React позволяют нам остановить побочные эффекты, которые больше не нужно выполнять в компоненте.
Функции очистки в хуке useEffect React позволяют нам остановить побочные эффекты, которые больше не нужно выполнять в компоненте.
188. 10 лучших библиотек JavaScript для визуализации данных
 Существует множество библиотек JavaScript для построения диаграмм. Чтобы облегчить вам жизнь, я решил поделиться своим выбором. Ознакомьтесь с лучшими библиотеками JS для создания веб-диаграмм!
Существует множество библиотек JavaScript для построения диаграмм. Чтобы облегчить вам жизнь, я решил поделиться своим выбором. Ознакомьтесь с лучшими библиотеками JS для создания веб-диаграмм!
189. Как лучше всего оптимизировать видео для Интернета: краткое руководство
 В этой статье вы узнаете о нескольких способах оптимизации видео, чтобы сделать их более удобными для пользователей, не нанося им вреда.
В этой статье вы узнаете о нескольких способах оптимизации видео, чтобы сделать их более удобными для пользователей, не нанося им вреда.
190. Как получить SSL/HTTPS для локального хоста
 Пошаговое руководство по переходу на https://localhost:3000 Создайте сертификат, чтобы сделать себя центром сертификации (ЦС), который может подписывать SSL-сертификаты.
Пошаговое руководство по переходу на https://localhost:3000 Создайте сертификат, чтобы сделать себя центром сертификации (ЦС), который может подписывать SSL-сертификаты.
191. Хуки React: разница между useMemo и useCallback
 Библиотека React предоставляет нам два встроенных хука для оптимизации производительности нашего приложения: useMemo & использоватьОбратный звонок. На первый взгляд может показаться, что их использование очень похоже, поэтому может возникнуть путаница в том, когда использовать каждый из них. Чтобы прояснить эту путаницу, давайте углубимся и поймем реальную разницу и правильный способ их использования.
Библиотека React предоставляет нам два встроенных хука для оптимизации производительности нашего приложения: useMemo & использоватьОбратный звонок. На первый взгляд может показаться, что их использование очень похоже, поэтому может возникнуть путаница в том, когда использовать каждый из них. Чтобы прояснить эту путаницу, давайте углубимся и поймем реальную разницу и правильный способ их использования.
192. 10 лучших файловых менеджеров Javascript
 Управление файлами — полезный инструмент в любом бизнес-приложении. Вот обзор наиболее функциональных, элегантных и популярных файловых менеджеров JavaScript, готовых для встраивания в клиент-серверное решение. Даже если у вас нет прямой необходимости работать с файлами, вы можете позаимствовать классический интерфейс файлового проводника для других задач. Например, в этой статье есть несколько случаев, когда классический интерфейс становится основой для нового веб-приложения.
Управление файлами — полезный инструмент в любом бизнес-приложении. Вот обзор наиболее функциональных, элегантных и популярных файловых менеджеров JavaScript, готовых для встраивания в клиент-серверное решение. Даже если у вас нет прямой необходимости работать с файлами, вы можете позаимствовать классический интерфейс файлового проводника для других задач. Например, в этой статье есть несколько случаев, когда классический интерфейс становится основой для нового веб-приложения.
193. Условный рендеринг в React
 Когда мы разрабатываем приложение React, нам часто нужно показать или скрыть элемент при определенных условиях. Будь то взаимодействие с пользователем, наличие данных, поступающих из запроса, или даже уровни разрешений. Это называется условным рендерингом, и мы рассмотрим различные подходы к обработке таких случаев.
Когда мы разрабатываем приложение React, нам часто нужно показать или скрыть элемент при определенных условиях. Будь то взаимодействие с пользователем, наличие данных, поступающих из запроса, или даже уровни разрешений. Это называется условным рендерингом, и мы рассмотрим различные подходы к обработке таких случаев.
194. Backend-in-the-frontend: шаблон для более чистого кода
 Эта статья предназначена для тех случаев, когда вы получаете не те данные, которые вам нужны.
Эта статья предназначена для тех случаев, когда вы получаете не те данные, которые вам нужны.
195. Дорожная карта разработчиков React
 Иллюстрированное руководство о том, как стать разработчиком Read JS со ссылками на соответствующие курсы
Иллюстрированное руководство о том, как стать разработчиком Read JS со ссылками на соответствующие курсы
196. Мое приложение позволяет сортировать музыку по настроению [с помощью веб-API Spotify]
 Я только что закончил работу над moooodify, веб-сайтом, на котором можно сортировать любимую музыку Spotify по настроению, а затем сохранять ее в виде плейлистов.
Я только что закончил работу над moooodify, веб-сайтом, на котором можно сортировать любимую музыку Spotify по настроению, а затем сохранять ее в виде плейлистов.
197. Как принять участие в конкурсе сочинений Velo от Wix & Хакерский полдень
 Hacker Noon объединился с Wix для проведения конкурса Velo Writing Contest с призовым фондом в 2500 долларов США
Hacker Noon объединился с Wix для проведения конкурса Velo Writing Contest с призовым фондом в 2500 долларов США
198. Создание приложения для чата в реальном времени с использованием React и Socket.io с шифрованием E2E
 Ссылка на ссылку: Вот пример приложения для чата, которое мы собираемся создать ✌.
Ссылка на ссылку: Вот пример приложения для чата, которое мы собираемся создать ✌.
199. 5 библиотек управления проектами JavaScript для ускорения веб-разработки
 Вот 5 библиотек управления проектами JavaScript, которые помогают предоставить удаленным командам простой, но эффективный способ организации задач и действий.
Вот 5 библиотек управления проектами JavaScript, которые помогают предоставить удаленным командам простой, но эффективный способ организации задач и действий.
200. Является ли Java лучшим языком программирования для изучения в первую очередь?
 Я часто получаю вопросы, например, какой язык программирования нужно выучить первым? Является ли Java хорошим языком программирования для начала? Насколько хороша Java в качестве первого языка программирования? какой язык программирования лучше всего подходит для начинающих, или мне начать с Java или Python?
Я часто получаю вопросы, например, какой язык программирования нужно выучить первым? Является ли Java хорошим языком программирования для начала? Насколько хороша Java в качестве первого языка программирования? какой язык программирования лучше всего подходит для начинающих, или мне начать с Java или Python?
201. 110% полная аутентификация JWT с помощью Django & Реагировать - 2020
 ReactJS — фантастический фреймворк для внешнего интерфейса, а Django — фантастический фреймворк для внутреннего интерфейса. Однако, как обычно, когда имеешь дело с чем-то большим, чем тривиальная сложность, не так-то просто совместить их вместе. Это не то же самое, что приклеить банан к стене.
ReactJS — фантастический фреймворк для внешнего интерфейса, а Django — фантастический фреймворк для внутреннего интерфейса. Однако, как обычно, когда имеешь дело с чем-то большим, чем тривиальная сложность, не так-то просто совместить их вместе. Это не то же самое, что приклеить банан к стене.
202. 5 лучших онлайн-курсов по изучению Python в 2023 году — лучшие из множества
 Как стать программистом Python в 2020 году?
Как стать программистом Python в 2020 году?
203. 12 лучших веб-сайтов для программистов, разработчиков и специалистов по продуктам
 1. StackExchange
1. StackExchange
204. 66 лучших ресурсов для разработчиков за 2017 год
 Обновление 2019 г.:
Обновление 2019 г.:
205. Создание форм React с помощью Formik, Yup, React-Bootstrap с минимальным количеством боли и страданий
 Несколько дней назад я подал заявку на вакансию разработчика интерфейса и получил ответ от компании. Затем они отправили электронное письмо и хотели, чтобы я выполнил задание по кодированию React на HackerRank в рамках процесса собеседования. Тест состоял всего из двух вопросов и относился к React.
Несколько дней назад я подал заявку на вакансию разработчика интерфейса и получил ответ от компании. Затем они отправили электронное письмо и хотели, чтобы я выполнил задание по кодированию React на HackerRank в рамках процесса собеседования. Тест состоял всего из двух вопросов и относился к React.
206. Ява или Питон? Что лучше для обучения программированию?

207. Бесплатное размещение проектов веб-разработки [Практическое руководство]
 Многие люди (включая меня) не размещают свои личные проекты, потому что обычно это стоит денег, верно? Дело в том, что эти проекты не имеют значения, если их никто не видит. Как вы собираетесь доказать кому-то, что вам нужно построить 3 реальных проекта, если он их не видит? Для этого есть решение, и это бесплатный хостинг. В этой статье я дам вам несколько лучших вариантов бесплатного хостинга, которые вы можете использовать для размещения своих проектов. Начнем!
Многие люди (включая меня) не размещают свои личные проекты, потому что обычно это стоит денег, верно? Дело в том, что эти проекты не имеют значения, если их никто не видит. Как вы собираетесь доказать кому-то, что вам нужно построить 3 реальных проекта, если он их не видит? Для этого есть решение, и это бесплатный хостинг. В этой статье я дам вам несколько лучших вариантов бесплатного хостинга, которые вы можете использовать для размещения своих проектов. Начнем!
208. Создайте и запустите персональный веб-сайт за 15 минут
 Самое приятное единственное, что вы будете использовать, это ваш веб-браузер
Самое приятное единственное, что вы будете использовать, это ваш веб-браузер
209. 8 популярных фреймворков PHP для веб-разработки в 2020 году
 Наиболее популярными языками программирования, используемыми веб-разработчиками, являются Python, Java, JavaScript, PHP, Ruby, CSS/HTML. Среди них PHP, пожалуй, самый простой для понимания — примерно 80% веб-сайтов были созданы с использованием PHP по состоянию на январь 2020 года.
Наиболее популярными языками программирования, используемыми веб-разработчиками, являются Python, Java, JavaScript, PHP, Ruby, CSS/HTML. Среди них PHP, пожалуй, самый простой для понимания — примерно 80% веб-сайтов были созданы с использованием PHP по состоянию на январь 2020 года.
210. Переход от React-Redux к @reduxjs/toolkit
 Я работал с react-redux, и мне это нравится, работать с react — это здорово, но он может очень быстро запутаться, поэтому, когда я познакомился с redux, он мне сразу же понравился. Дело в том, что… когда я создал приложение с помощью yarn create ract-app --template redux, у приложения был синтаксис, отличный от того, которому меня учили во всех уроках, которые я видел на YouTube, поэтому я начал играть с приложением по умолчанию. , и то, как они там работают, чище и прямолинейнее. После быстрого поиска в Google я понял, что приложение по умолчанию использует @redux/toolkit, и я хотел поговорить об этом, потому что это очень здорово, так что…
Я работал с react-redux, и мне это нравится, работать с react — это здорово, но он может очень быстро запутаться, поэтому, когда я познакомился с redux, он мне сразу же понравился. Дело в том, что… когда я создал приложение с помощью yarn create ract-app --template redux, у приложения был синтаксис, отличный от того, которому меня учили во всех уроках, которые я видел на YouTube, поэтому я начал играть с приложением по умолчанию. , и то, как они там работают, чище и прямолинейнее. После быстрого поиска в Google я понял, что приложение по умолчанию использует @redux/toolkit, и я хотел поговорить об этом, потому что это очень здорово, так что…
211. Как создать простой блог с помощью Node.js
 В этом уроке я покажу вам, как создать простой блог с помощью Node.js и Cosmic JS. Это будет самый быстрый и легкий блог, который вы когда-либо создавали. Приступим.
В этом уроке я покажу вам, как создать простой блог с помощью Node.js и Cosmic JS. Это будет самый быстрый и легкий блог, который вы когда-либо создавали. Приступим.
212. Простая круговая диаграмма в SVG
 Возьми? Сова? Круговая диаграмма?
Возьми? Сова? Круговая диаграмма?
213. 12 крутых вещей, которые вы можете сделать с GitHub
 Я не могу придумать интро, так что…
Я не могу придумать интро, так что…
214. Чем полезен Python? Зачем новичку изучать Python?
 Наука о данных и машинное обучение — две основные вещи, для которых идеально подходит Python. Простота кода, более высокая заработная плата и автоматизация — вот лишь некоторые из лучших причин для изучения Python, если вы сомневаетесь в этом.
Наука о данных и машинное обучение — две основные вещи, для которых идеально подходит Python. Простота кода, более высокая заработная плата и автоматизация — вот лишь некоторые из лучших причин для изучения Python, если вы сомневаетесь в этом.
215. 7+ лучших курсов по веб-разработке для начинающих
 Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
216. Я клонировал страницу Youtube, чтобы выучить HTML & CSS, и это было потрясающе
 Мое новогоднее решение в этом году состояло в том, чтобы получить удаленную работу в качестве веб-разработчика. Я рад сказать, что до сих пор мне очень повезло!
Мое новогоднее решение в этом году состояло в том, чтобы получить удаленную работу в качестве веб-разработчика. Я рад сказать, что до сих пор мне очень повезло!
217. Чего вы не знаете о веб-разработке
 Не бойтесь, это не очередной слегка агрессивный пост в блоге, говорящий вам, что вы хуже; Я здесь не для того, чтобы рассказать вам, чего вы не знаете о веб-разработке.
Не бойтесь, это не очередной слегка агрессивный пост в блоге, говорящий вам, что вы хуже; Я здесь не для того, чтобы рассказать вам, чего вы не знаете о веб-разработке.
218. Создание промежуточного ПО на Golang для аутентификации на основе JWT

219. Фрилансер vs компания веб-разработки: что выбрать?
 Фрилансер vs компания веб-разработки: что выбрать?
Фрилансер vs компания веб-разработки: что выбрать?
220. Как найти проекты с открытым исходным кодом для начинающих
 Я думаю, что, в принципе, программное обеспечение с открытым исходным кодом имеет тенденцию быть более стабильным. Это правильный способ делать вещи. - Линус Торвальдс
Я думаю, что, в принципе, программное обеспечение с открытым исходным кодом имеет тенденцию быть более стабильным. Это правильный способ делать вещи. - Линус Торвальдс
221. Руководство по кроссбраузерному тестированию: установка всего
 Итак, вы написали сайт. Ваши тщательно созданные HTML, CSS и JavaScript ждут, когда их засосет эфир в дикий мир браузеров.
Итак, вы написали сайт. Ваши тщательно созданные HTML, CSS и JavaScript ждут, когда их засосет эфир в дикий мир браузеров.
222. Лучшие практики в CSS: организация и соглашения об именах
 Я пишу код более трех лет. Я всегда спрашивал себя о передовой практике и о том, как сделать свой код более читабельным, понятным, простым в обслуживании и чтобы другие разработчики могли с ним работать.
Я пишу код более трех лет. Я всегда спрашивал себя о передовой практике и о том, как сделать свой код более читабельным, понятным, простым в обслуживании и чтобы другие разработчики могли с ним работать.
223. Как создать фид изображений Angular

224. Невидимые барьеры, мешающие вам научиться веб-разработке, и способы их преодоления
 Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
225. 15 методов HTML-элементов, о которых вы, возможно, никогда не слышали
 Примечание для себя: напишите вступление, которое поможет читателю погрузиться в статью, а не сразу перейдет к ней.
Примечание для себя: напишите вступление, которое поможет читателю погрузиться в статью, а не сразу перейдет к ней.
226. Как реализовать основные принципы модульного CSS
 Стилизация веб-страниц развивалась на протяжении многих лет: от простой стилизации HTML-элементов до хорошо продуманного, организованного и масштабируемого подхода. Реализация стиля CSS на веб-странице может быть сложной задачей, поскольку на современных веб-сайтах доступно множество различных презентаций. Уделение более пристального внимания тому, как небольшие части веб-страницы вписываются в общий процесс проектирования веб-страницы, может стать важным инструментом для эффективной разработки.
Стилизация веб-страниц развивалась на протяжении многих лет: от простой стилизации HTML-элементов до хорошо продуманного, организованного и масштабируемого подхода. Реализация стиля CSS на веб-странице может быть сложной задачей, поскольку на современных веб-сайтах доступно множество различных презентаций. Уделение более пристального внимания тому, как небольшие части веб-страницы вписываются в общий процесс проектирования веб-страницы, может стать важным инструментом для эффективной разработки.
227. Извлечение информации из LinkedIn в CSV с помощью Python
 В этом посте мы собираемся извлечь данные из Linkedin, используя Python и инструмент веб-скрейпинга. Мы собираемся извлечь название компании, веб-сайт, отрасль, размер компании, количество сотрудников, адрес штаб-квартиры и специальности.
В этом посте мы собираемся извлечь данные из Linkedin, используя Python и инструмент веб-скрейпинга. Мы собираемся извлечь название компании, веб-сайт, отрасль, размер компании, количество сотрудников, адрес штаб-квартиры и специальности.
228. Можно ли использовать FreeBSD на компьютере разработчика в 2020 году?
 FreeBSD — хороший выбор для сервера, и она вездесуща в мире инфраструктуры, но как она работает в качестве настольного компьютера? В качестве рабочей станции разработчика? Я узнал.
FreeBSD — хороший выбор для сервера, и она вездесуща в мире инфраструктуры, но как она работает в качестве настольного компьютера? В качестве рабочей станции разработчика? Я узнал.
229. 8 лучших языков программирования в 2020 году по версии TIOBE & Переполнение стека [Обзор]
 На данный момент индекс TIOBE отслеживает 265 популярных языков программирования. TIOBE включает язык в список, если он соответствует трем ключевым требованиям: он завершен по Тьюрингу, имеет собственную страницу в Википедии и предоставляет более 5000 результатов поиска в Google.
На данный момент индекс TIOBE отслеживает 265 популярных языков программирования. TIOBE включает язык в список, если он соответствует трем ключевым требованиям: он завершен по Тьюрингу, имеет собственную страницу в Википедии и предоставляет более 5000 результатов поиска в Google.
230. Веб-разработка для начинающих — ключевые концепции, роли и инструменты
 Стать веб-разработчиком — это трудный путь, большую часть времени мы не знаем, как что-то начать, а когда вы новичок в этом, все концепции приходят внезапно, и трудно получить все. Эта статья ориентирована на людей, которые хотят стать веб-разработчиком, но если вы уже начали учиться, возможно, вам стоит взглянуть на все пункты.
Стать веб-разработчиком — это трудный путь, большую часть времени мы не знаем, как что-то начать, а когда вы новичок в этом, все концепции приходят внезапно, и трудно получить все. Эта статья ориентирована на людей, которые хотят стать веб-разработчиком, но если вы уже начали учиться, возможно, вам стоит взглянуть на все пункты.
231. Полифиллы: все, что вы когда-либо хотели знать, или, может быть, немного меньше
 Мир браузеров, в котором мы живем сегодня, довольно прекрасен. Вы можете использовать промисы, функции выборки и стрелок, а также const и let — «всё новое модное оборудование», — и оно будет работать во всех основных браузерах. Никаких полифилов, никакой транспиляции, все будет работать.
Мир браузеров, в котором мы живем сегодня, довольно прекрасен. Вы можете использовать промисы, функции выборки и стрелок, а также const и let — «всё новое модное оборудование», — и оно будет работать во всех основных браузерах. Никаких полифилов, никакой транспиляции, все будет работать.
232. Другой способ управления состоянием в React
 Представьте себе приложение React, которое показывает список задач.
Представьте себе приложение React, которое показывает список задач.
233. Как написать семантический HTML
 В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
234. Как сделать шелковистую гладкую прокрутку в React
 Вы когда-нибудь работали над проектом и хотели плавно прокручивать свое приложение?
Вы когда-нибудь работали над проектом и хотели плавно прокручивать свое приложение?
235. Окончательный список из 38 инструментов JavaScript
 В январе 2017 года сообщество Stack Overflow опросило 64 000 разработчиков программного обеспечения для ежегодного опроса разработчиков. Хотя результаты не изменились, JavaScript остается наиболее часто используемым языком программирования пятый год подряд.
В январе 2017 года сообщество Stack Overflow опросило 64 000 разработчиков программного обеспечения для ежегодного опроса разработчиков. Хотя результаты не изменились, JavaScript остается наиболее часто используемым языком программирования пятый год подряд.
236. Создание бессерверной контактной формы с помощью AWS Lambda и AWS SES

237. Вам могут не понадобиться операторы if: лучший подход к логике ветвления
 Какое смешное название, конечно, вам нужны операторы if.
Какое смешное название, конечно, вам нужны операторы if.
238. Гэтсби выиграл у Next.js в этом соревновании один на один
 Сравнение генераторов статических сайтов и влияние рендеринга на стороне сервера на производительность
Сравнение генераторов статических сайтов и влияние рендеринга на стороне сервера на производительность
239. Плавный макет CSS3 и медиа-запросы: простой подход к адаптивному веб-дизайну
 Вы новичок в веб-разработке? Хотели бы вы сделать свою веб-страницу отзывчивой, не изучая какой-либо фреймворк? Вас когда-нибудь просили сделать страницу адаптивной без каких-либо фреймворков?
Вы новичок в веб-разработке? Хотели бы вы сделать свою веб-страницу отзывчивой, не изучая какой-либо фреймворк? Вас когда-нибудь просили сделать страницу адаптивной без каких-либо фреймворков?
240. 30 самых надежных компаний-разработчиков Java на рынке в 2020 году

241. Разработка веб-приложений в 2022 году: все, что вам нужно знать
 В этом блоге обсуждаются различные этапы создания прогрессивных веб-приложений.
В этом блоге обсуждаются различные этапы создания прогрессивных веб-приложений.
242. Начало работы с AWS Lambda и Node.js
 Однажды, не так давно, мое ухо зацепило одно слово. лямбда. Это задело за живое, вспомнив старые добрые времена, когда я играл в Half-Life в детстве. Я мало знал, что такое AWS Lambda и насколько он невероятно крут. Если вы заинтригованы, оставайтесь рядом. Я займу всего несколько минут вашего и без того напряженного дня, и вы точно не будете возражать.
Однажды, не так давно, мое ухо зацепило одно слово. лямбда. Это задело за живое, вспомнив старые добрые времена, когда я играл в Half-Life в детстве. Я мало знал, что такое AWS Lambda и насколько он невероятно крут. Если вы заинтригованы, оставайтесь рядом. Я займу всего несколько минут вашего и без того напряженного дня, и вы точно не будете возражать.
243. Генерация одноразового пароля с использованием Speakeasy, Nest.js и MongoDB
 Здесь мы спроектировали и разработали поток OTP (одноразовый пароль) для регистрации пользователя, а также блокировки учетной записи пользователя после превышения максимального количества повторных попыток для неправильного otp.
Здесь мы спроектировали и разработали поток OTP (одноразовый пароль) для регистрации пользователя, а также блокировки учетной записи пользователя после превышения максимального количества повторных попыток для неправильного otp.
244. Мы создали поисковую систему с помощью MeiliSearch и JavaScript: и вы тоже можете это сделать
 Пытаетесь найти лауреата Нобелевской премии по химии за 1979 год? Попробуйте учебное пособие по сверхбыстрому поиску JavaScript от MeiliSearch, чтобы найти лауреатов Нобелевской премии за миллисекунды. 🌬️
Пытаетесь найти лауреата Нобелевской премии по химии за 1979 год? Попробуйте учебное пособие по сверхбыстрому поиску JavaScript от MeiliSearch, чтобы найти лауреатов Нобелевской премии за миллисекунды. 🌬️
245. Создание приложения для управления запасами с использованием Vue.js и Laravel

246. Полное руководство по Laravel Sail
 Этот пост о том, чего ожидать от Laravel Sail, как он работает и как извлечь из него максимальную пользу; это также призыв к разработчикам отказаться от него.
Этот пост о том, чего ожидать от Laravel Sail, как он работает и как извлечь из него максимальную пользу; это также призыв к разработчикам отказаться от него.
247. 39 инструментов веб-разработчика, которые вы захотите взять с собой в 2021 году
 В этой статье мы рассмотрим 39 лучших инструментов для разработки программного обеспечения и программирования, от веб-разработки и интерактивной разработки до быстрой разработки приложений.
В этой статье мы рассмотрим 39 лучших инструментов для разработки программного обеспечения и программирования, от веб-разработки и интерактивной разработки до быстрой разработки приложений.
248. 110% полная аутентификация JWT с помощью Django & Реагировать - 2020
 ReactJS — фантастический фреймворк для внешнего интерфейса, а Django — фантастический фреймворк для внутреннего интерфейса. Однако, как обычно, когда имеешь дело с чем-то большим, чем тривиальная сложность, не так-то просто совместить их вместе. Это не то же самое, что приклеить банан к стене.
ReactJS — фантастический фреймворк для внешнего интерфейса, а Django — фантастический фреймворк для внутреннего интерфейса. Однако, как обычно, когда имеешь дело с чем-то большим, чем тривиальная сложность, не так-то просто совместить их вместе. Это не то же самое, что приклеить банан к стене.
249. Создайте планировщик встреч с помощью React, Twilio и Cosmic JS
 TL;DR
TL;DR
Спасибо, что ознакомились с 249 самыми читаемыми статьями о веб-разработке на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал
